【OpenCV】Chapter2.图像的数值运算
最近想对OpenCV进行系统学习,看到网上这份教程写得不错,于是跟着来学习实践一下。
【[email protected], youcans 的 OpenCV 例程, https://youcans.blog.csdn.net/article/details/125112487】
程序仓库:https://github.com/zstar1003/OpenCV-Learning
图像的加法运算
OpenCV的cv2.add()对两张相同大小和类型的图像进行加法运算,或对一张图像与一个标量进行加法运算。
下面这段程序比较了OpenCV 加法和Numpy直接相加的区别。
需要注意的是,常见RGB图像的颜色空间是8位,即RGB数值范围为0—255。cv2.add() 是饱和运算(相加后如大于255则结果为255),而Numpy加法是模运算,即超出255之后,除以255的余数作为数值。
"""
图像的加法运算
"""
import cv2
import matplotlib.pyplot as plt
img1 = cv2.imread("../img/img.jpg") # 读取彩色图像(BGR)
img2 = cv2.imread("../img/img.jpg") # 读取彩色图像(BGR)
imgAddCV = cv2.add(img1, img2) # OpenCV 加法: 饱和运算
imgAddNP = img1 + img2 # Numpy 加法: 模运算
plt.subplot(221), plt.title("1. img1"), plt.axis('off')
plt.imshow(cv2.cvtColor(img1, cv2.COLOR_BGR2RGB)) # 显示 img1(RGB)
plt.subplot(222), plt.title("2. img2"), plt.axis('off')
plt.imshow(cv2.cvtColor(img2, cv2.COLOR_BGR2RGB)) # 显示 img2(RGB)
plt.subplot(223), plt.title("3. cv2.add(img1, img2)"), plt.axis('off')
plt.imshow(cv2.cvtColor(imgAddCV, cv2.COLOR_BGR2RGB)) # 显示 imgAddCV(RGB)
plt.subplot(224), plt.title("4. img1 + img2"), plt.axis('off')
plt.imshow(cv2.cvtColor(imgAddNP, cv2.COLOR_BGR2RGB)) # 显示 imgAddNP(RGB)
plt.savefig("result3.png")
plt.show()
运行效果:

可以看到使用cv2.add之后,所得的图片明显发白,这是因为叠加之后很多像素点取到了255,因此会显示成白色。
图像的叠加
图像加权叠加函数:
cv2.addWeighted(src1, alpha, src2, beta, gamma[, dst[, dtype]]) → dst
dst = src1 * alpha + src2 * beta + gamma
参数说明:
- scr1, scr2:ndarray 多维数组,表示一个灰度或彩色图像
- alpha:第一张图像 scr1 的权重,通常取为 0~1 之间的浮点数
- beta:第二张图像 scr2 的权重,通常取为 0~1 之间的浮点数
- gamma: 灰度系数,图像校正的偏移量,用于调节亮度
- dtype 输出图像的深度,即每个像素值的位数,可选项,默认等于 src1.depth()
- 返回值:dst,加权加法运算结果的图像数组
示例代码:
"""
不同尺寸图叠加
"""
import cv2
import numpy as np
imgL = cv2.imread("../img/img.jpg") # 读取大图
imgS = cv2.imread("../img/img.jpg") # 读取小图 (LOGO)
imgS = cv2.resize(imgS, (300, 300))
x, y = 300, 50 # 叠放位置
W1, H1 = imgL.shape[1::-1] # 大图尺寸
W2, H2 = imgS.shape[1::-1] # 小图尺寸
if (x + W2) > W1: x = W1 - W2 # 调整图像叠放位置,避免溢出
if (y + H2) > H1: y = H1 - H2
imgCrop = imgL[y:y + H2, x:x + W2] # 裁剪大图,与小图 imgS 的大小相同
alpha, beta, gamma = 0.2, 0.8, 0.0 # 加法权值
imgAddW = cv2.addWeighted(imgCrop, alpha, imgS, beta, gamma) # 加权加法,裁剪图与小图叠加
imgAddM = np.array(imgL)
imgAddM[y:y + H2, x:x + W2] = imgAddW # 用叠加小图替换原图 imgL 的叠放位置
cv2.imshow("imgAddM", imgAddM)
cv2.waitKey(0)
图像的渐变切换
利用上面图像的加权叠加函数,可以动态调整权重,从而实现渐变动画效果。
示例代码:
"""
图像的渐变切换
"""
import cv2
import numpy as np
img1 = cv2.imread("../img/lena.jpg")
img2 = cv2.imread("../img/img.jpg")
wList = np.arange(0.0, 1.0, 0.05) # start, end, step
for w in wList:
imgAddW = cv2.addWeighted(img1, w, img2, (1 - w), 0)
cv2.imshow("imgAddWeight", imgAddW)
cv2.waitKey(100)
图像掩模
在PS中,有个蒙版的工具,和原图叠加之后,黑色的部分会被遮盖,白色的部分会显露。
OpcnCV的cv2.add函数中,同样预留了一个mask参数接口,可以实现类似的操作。
示例程序:
"""
图像掩模
"""
import cv2
import numpy as np
img1 = cv2.imread("../img/img.jpg")
Mask = np.zeros((img1.shape[0], img1.shape[1]), dtype=np.uint8) # 返回与图像 img1 尺寸相同的全零数组
xmin, ymin, w, h = 180, 190, 200, 200 # 矩形裁剪区域 (ymin:ymin+h, xmin:xmin+w) 的位置参数
Mask[ymin:ymin + h, xmin:xmin + w] = 255 # 掩模图像,ROI 为白色,其它区域为黑色
imgAddMask = cv2.add(img1, np.zeros(np.shape(img1), dtype=np.uint8), mask=Mask) # 提取 ROI
cv2.imshow("MaskImage", Mask) # 显示掩模图像 Mask
cv2.imshow("MaskROI", imgAddMask) # 显示从 img1 提取的 ROI
key = cv2.waitKey(0) # 等待按键命令
圆形掩模
和上一节类似,掩模遮罩可以不是方形的,可以使用cv2.circle和cv2.ellipse来实现圆形和椭圆掩模。
示例代码:
"""
圆形掩模
"""
import cv2
import numpy as np
img1 = cv2.imread("../img/img.jpg")
Mask1 = np.zeros((img1.shape[0], img1.shape[1]), dtype=np.uint8) # 返回与图像 img1 尺寸相同的全零数组
Mask2 = Mask1.copy()
cv2.circle(Mask1, (285, 285), 110, (255, 255, 255), -1) # -1 表示实心
cv2.ellipse(Mask2, (285, 285), (100, 150), 0, 0, 360, 255, -1) # -1 表示实心
imgAddMask1 = cv2.add(img1, np.zeros(np.shape(img1), dtype=np.uint8), mask=Mask1) # 提取圆形 ROI
imgAddMask2 = cv2.add(img1, np.zeros(np.shape(img1), dtype=np.uint8), mask=Mask2) # 提取椭圆 ROI
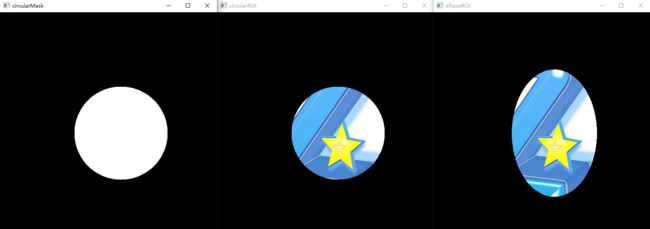
cv2.imshow("circularMask", Mask1) # 显示掩模图像 Mask
cv2.imshow("circularROI", imgAddMask1) # 显示掩模加法结果 imgAddMask1
cv2.imshow("ellipseROI", imgAddMask2) # 显示掩模加法结果 imgAddMask2
key = cv2.waitKey(0) # 等待按键命令
添加文字
添加英文
向图中添加文字可以使用cv2.putText()这个函数,不过需要注意的是这个函数不支持中文。
cv2.putText(img, text, pos, fontFace,fontScale,color[, thickness[, lineType[, bottomLeftOrigin]]]) → dst
参数说明:
- img:添加文本字符串的图像,ndarray 多维数组
- text:添加的文本字符串
- pos:文本字符串左下角坐标,如元组 (x=100, y=100)
- font:字体类型
- fontScale:字体缩放比例因子
- color:文本字符串的颜色,如元组 (255,0 ,0)
- thickness:线条粗细,单位为像素数
- lineType:线条类型
- bottomLeftOrigin:可选参数,默认值 True 表示数据原点位于左下角,False 表示位于左上角
- 返回值:dst,结果图像,ndarray 多维数组
示例程序:
这里有不同的字体,每种字体添加一遍。
"""
添加文字
"""
import cv2
import numpy as np
img1 = cv2.imread("../img/img.jpg")
text = "zstar"
fontList = [cv2.FONT_HERSHEY_SIMPLEX,
cv2.FONT_HERSHEY_SIMPLEX,
cv2.FONT_HERSHEY_PLAIN,
cv2.FONT_HERSHEY_DUPLEX,
cv2.FONT_HERSHEY_COMPLEX,
cv2.FONT_HERSHEY_TRIPLEX,
cv2.FONT_HERSHEY_COMPLEX_SMALL,
cv2.FONT_HERSHEY_SCRIPT_SIMPLEX,
cv2.FONT_HERSHEY_SCRIPT_COMPLEX,
cv2.FONT_ITALIC]
fontScale = 1 # 字体缩放比例
color = (0, 0, 0) # 字体颜色
for i in range(10):
pos = (10, 50 * (i + 1))
imgPutText = cv2.putText(img1, text, pos, fontList[i], fontScale, color)
cv2.imshow("imgPutText", imgPutText) # 显示叠加图像 imgAdd
key = cv2.waitKey(0) # 等待按键命令
添加中文
OpenCV的cv2.putText()不支持中文,因此添加中文可以利用PIL中的drawPIL.text函数,注意添加中文,需要提前下载中文字体文件simhei.ttf。
示例程序:
"""
添加文字-中文
"""
import cv2
import numpy as np
from PIL import Image, ImageDraw, ImageFont
imgBGR = cv2.imread("../img/img.jpg")
if (isinstance(imgBGR, np.ndarray)): # 判断是否 OpenCV 图片类型
imgPIL = Image.fromarray(cv2.cvtColor(imgBGR, cv2.COLOR_BGR2RGB))
text = "zstar, 中文字体"
pos = (100, 20) # (left, top),字符串左上角坐标
color = (0, 0, 0) # 字体颜色
textSize = 40
drawPIL = ImageDraw.Draw(imgPIL)
fontText = ImageFont.truetype("Font/simhei.ttf", textSize, encoding="utf-8")
drawPIL.text(pos, text, color, font=fontText)
imgPutText = cv2.cvtColor(np.asarray(imgPIL), cv2.COLOR_RGB2BGR)
cv2.imshow("imgPutText", imgPutText) # 显示叠加图像 imgAdd
key = cv2.waitKey(0) # 等待按键命令
效果: