- 腾讯云服务器标准型s2/sa1/sa2区别在哪?如何选择?
m0_58271257
腾讯云
腾讯云服务器标准型实例包括很多种不同机型的型号。本文主要说S2实例、sa1实例和sa2实例。这三款实例都是腾讯云页面比较常见的机型。这样对于新用户就容易产生困扰,不知道该选择哪个。下面详细说说在腾讯云常看到的这几款云服务器区别在哪,又该依据什么选择。我们选择电脑、服务器首先关心的都是CPU、内存怎么样。所以先这两个地方对比结果。CPU处理器不同1、标准型S2是于IntelCPU,也就是Intel云
- Java并发编程之ReentrantReadWriteLock
Johnny Lnex
Java并发编程java开发语言jvm
基本使用方法创建锁对象首先,通过newReentrantReadWriteLock()创建一个锁实例。获取读锁和写锁使用readLock()方法获得读锁对象,使用writeLock()方法获得写锁对象。使用锁保护共享资源在需要保护的代码块前后分别调用lock()和unlock()方法,确保对共享资源的访问安全。示例代码:importjava.util.concurrent.locks.Reentr
- 若依框架入门指南:快速上手SpringBoot+前后端分离版
小小鸭程序员
springjavaspringboot后端intellij-idea
若依(RuoYi)是一款基于SpringBoot的快速开发平台,集成了权限管理、代码生成、监控管理等功能。本文将以SpringBoot+Vue前后端分离版本为例,带你快速上手若依框架。一、环境准备基础环境:JDK1.8+MySQL5.7+Redis5.0+Maven3.6+Node.js14+(前端)下载项目:#后端项目gitclonehttps://gitee.com/y_project/Ruo
- Vue.js的watch监听
阿珊和她的猫
vue.js前端javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`watch`选项的基本概念`watch`选项的基本语法`watch
- python、JavaScript 、JAVA等实例代码演示教你如何免费获取股票数据(实时数据、历史数据、CDMA、KDJ等指标数据)配有股票数据API接口说明文档详解参数说明
蝶澈乐乐
pythonjavascriptjava股票数据接口api开发语言
近一两年来,股票量化分析逐渐受到广泛关注。而作为这一领域的初学者,首先需要面对的挑战就是如何获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的核心任务是从这些数据中挖掘出有价值的信息,为我们的投资策略提供有力的支持。在寻找数据的过程中,我尝试了多种途径,包括自编网易股票页面爬虫、申万行业数据爬虫,以及同花
- Java通过QRCode生成二维码(1)
2401_84006757
程序员java开发语言
QRCode码,是由Denso公司于1994年9月研制的一种矩阵二维码符号,它具有一维条码及其它二维条码所具有的信息容量大、可靠性高、可表示汉字及图象多种文字信息、保密防伪性强等优点。先下载QRCode.jar包:https://pan.baidu.com/s/1Pb9XzWKhumgwaYrE90vyWg二、代码实例1、生成二维码//加密:文字信息->二维码publicstaticvoidenc
- 【Kivy App】ToggleButton切换按钮实例
Botiway
移动APPKivypython
在Kivy中,ToggleButton是一种特殊的按钮,它可以在“选中”和“未选中”两种状态之间切换。ToggleButton通常用于表示二进制状态(如开/关)。以下是ToggleButton的使用方法、常用属性以及实例。1.基本使用方法首先,确保你已经安装了Kivy库。如果没有安装,可以使用以下命令进行安装:pipinstallkivy然后,你可以在Kivy应用中创建一个ToggleButton
- 基于 Docker 和 Flask 构建高并发微服务架构
TechStack 创行者
#服务器容器Linux架构dockerflask容器微服务
基于Docker和Flask构建高并发微服务架构一、微服务架构概述(一)微服务架构的优点微服务架构是一种将应用程序拆分为多个小型、自治服务的架构风格,在当今的软件开发领域具有显著的优势。高度可扩展性:每个微服务可以独立进行扩展。例如,在电商系统中,订单服务在促销活动期间可能会面临高并发的订单处理需求,此时可以仅对订单服务进行横向扩展,增加服务实例数量,而无需对整个系统进行大规模的扩容,从而提高资源
- C++标准模板(STL)- 类型支持 (杂项变换,将 std::remove_cv 与 std::remove_reference 结合,std::remove_cvref)
繁星璀璨G
#杂项变换c++标准库模板运行时类型识别杂项变换remove_cvref
类型特性类型特性定义一个编译时基于模板的结构,以查询或修改类型的属性。试图特化定义于头文件的模板导致未定义行为,除了std::common_type可依照其所描述特化。定义于头文件的模板可以用不完整类型实例化,除非另外有指定,尽管通常禁止以不完整类型实例化标准库模板。杂项变换将std::remove_cv与std::remove_reference结合std::remove_cvreftempla
- python-56-基于Vue和Flask进行前后端分离的项目开发示例实战
皮皮冰燃
python3pythonvue.jsflask
文章目录1创建Vue前端项目1.1运行demo1.2实现需求2flask部署上述dist(前后端未分离)2.1代码app.py2.2运行访问3nginx部署(前后端分离)3.1nginx前端服务3.3.1windows安装nginx3.3.2修改nginx.conf配置文件3.3.3启动nginx3.3.3停止nginx3.2启动后端服务3.2.1app.py(去除前端渲染)3.2.2启动flas
- Hessian 矩阵是什么
ZhangJiQun&MXP
教学2021AIpython2024大模型以及算力矩阵线性代数算法人工智能机器学习
Hessian矩阵是什么目录Hessian矩阵是什么Hessian矩阵的性质及举例说明**1.对称性****2.正定性决定极值类型****特征值为2(正),因此原点(0,0)(0,0)(0,0)是极小值点。****3.牛顿法中的应用****4.特征值与曲率方向****5.机器学习中的实际意义**一、定义与公式二、实例分析Hessian矩阵是多元函数二阶偏导数构成的方阵,用于分析函数局部曲率、判断极
- uniapp app权限说明弹框2024.5.23更新
风中凌乱的L
uniappuniapp
华为上架被拒绝用uni-app开发的app,上架华为被拒,问题如下:您的应用在运行时,未见向用户告知权限申请的目的,向用户索取(电话、相机、存储)等权限,不符合华为应用市场审核标准。测试步骤:任意招聘信息详情页-电话联系,申请电话权限;点击置顶推广-保存二维码到相册,申请存储权限;点击发布-任意服务-上传图片-拍摄/从相册选择,申请相机、存储权限;修改建议:APP在调用终端权限时,应同步告知用户申
- 【C++】仿函数的概念
无水先生
BOOSTC++c++
目录一、仿函数说明二、仿函数的定义三、更直观的例子四、仿函数实例五、仿函数仿函数(functor)在各编程语言中的应用5.1仿函数C5.2仿函数C++5.3仿函数C#5.4仿函数Java一、仿函数说明在我们写代码时有时会发现有些功能实现的代码,会不断的在不同的成员函数中用到,但是又不好将这些代码独立出来成为一个类的一个成员函数。但是又很想复用这些代码。写一个公共的函数,就要单立出一个函数,也不是很
- uni-app全局弹窗的实现方案
-Dayer-
uni-app前端javascript全局弹窗
背景为了解决uni-app任意位置出现弹窗解决方案一、最初方案受限于uni-app调用组件需要每个页面都引入注册才可以使用,此方案繁琐,每个页面都要写侵入性比较强二、改进方案app端:新建一个页面进行跳转,可以实现伪弹窗(其实是打开一个背景透明的页面)web端:全局挂载body插入一个弹窗三、初步实现方案就是利用条件编译,web端写组件、app端写页面,利用不同的生命周期,完成通用的逻辑四、详细实
- 一键秒连WiFi智能设备,uni-app全栈式物联开发指南。
豆豆(前端开发+ui设计)
前端
如何使用uni-app框架实现通过WiFi连接设备并进行命令交互的硬件开发。为了方便理解和实践,我们将提供相应的源代码示例,帮助开发者快速上手。1.硬件准备在开始之前,请确保你已经准备好以下硬件设备:支持WiFi连接的设备:如ESP8266、ESP32等。控制端设备:手机或电脑,安装有支持uni-app开发的开发环境(如HBuilderX)。网络环境:确保设备和控制端在同一个局域网内。2.uni-
- uni-app——计时器和界面交互API
阿常11
uni-app移动应用开发uni-app
API基本概要概念说明API(应用程序接口)是预先定义的方法集合,用于实现特定功能。在uni-app中,通过全局对象uni调用API,例如uni.getSystemInfoSync获取设备信息。API分类与调用规则事件监听型以on开头,如uni.onNetworkStatusChange监听网络变化。数据操作型获取数据:以get开头,如uni.getStorage读取本地缓存。设置数据:以set开
- Java之ArrayList
M(菜鸡)
javalist
ArrayList1.1ArrayList简介ArrayList的底层是数组队列,相当于动态数组。与Java中的数组相比,它的容量能动态增长。在添加大量元素前,应用程序可以使用ensureCapacity操作来增加ArrayList实例的容量。这可以减少递增式再分配的数量。ArrayList继承了AbstractList,实现了List,RandomAccess,Cloneable,java.io
- Redis两种客户端:lettuce和Jedis的区别
Darren i
redisspring
springboot2的spring-boot-starter-data-redis中,默认使用的是lettuce作为redis客户端,它与jedis的主要区别如下:Jedis是同步的,不支持异步,Jedis客户端实例不是线程安全的,需要每个线程一个Jedis实例,所以一般通过连接池来使用JedisJedis常用APILettuce是基于Netty框架的事件驱动的Redis客户端,其方法调用是异步
- 如何在一行代码中初始化各种AI模型
qahaj
人工智能python深度学习
技术背景介绍在开发大语言模型(LLM)应用时,用户有时需要选择不同的模型提供商和具体模型。这通常需要一定的逻辑来根据用户配置初始化不同的聊天模型。为了简化这一过程,init_chat_model()方法被引入,让开发者能够轻松地初始化多种模型集成,而无需担心导入路径和类名。核心原理解析init_chat_model()方法通过传入模型名称及其提供商,自动推断并实例化对应的聊天模型。该功能在lang
- python类方法和类的实例化
Cachel wood
程序设计杂事python开发语言mysqlhivesql机器学习数据库
文章目录类方法实例方法类方法静态方法特殊方法私有方法Python类的实例化1.调用`__new__`方法2.调用`__init__`方法3.返回实例对象总结类方法在Python里,类的自定义方法是类中用户自行定义的函数,这些方法能够实现特定的功能,并且可以访问和操作类的属性。下面详细介绍Python类中常见的自定义方法。实例方法定义:实例方法是类中最常见的方法,它的第一个参数通常是self,代表类
- 施磊老师c++笔记(三)
Zhuai-行淮
施磊老师cppc++笔记
c++模板编程-学习cpp类库的编程基础文章目录c++模板编程-学习cpp类库的编程基础1.函数模板2.理解模板函数3.实现cpp的vector向量容器4.理解容器空间配置器allocator的重要性1.函数模板内容:模板的实例化,模板函数,模板类型参数,模板非类型参数,模板的实参推演,模板的特例化,模板函数模板的特例化非模板函数的重载关系区分函数模板和模板函数的概念!!!模板的意义?对类型也可以
- 【面试问题】Java 接口与抽象类的区别
刘小炮吖i
JavaJava后端开发面试题java开发语言面试
引言在Java面向对象编程中,接口(Interface)和抽象类(AbstractClass)是两个重要的抽象工具。它们都能定义未实现的方法,但设计目标和使用场景截然不同。本文将通过语法、特性和实际案例,深入解析两者的核心区别。一、基础概念回顾抽象类(AbstractClass)定义:使用abstract关键字声明的类,包含抽象方法(无实现)和具体方法(有实现)。特点:不能被实例化,必须通过子类继
- React 相关插件之 Redux 基本使用入门
前端reactredux
引入和定义首先,你需要创建Store实例并暴露出来://stores/login.store.jsconstloginInstance=(preState,action)=>{switch(action.type){//修改状态case"changeLoginState":preState.isLogin=action.loginFlag=='YES'?true:falsereturnpreSta
- Julia语言的饼图
尤宸翎
包罗万象golang开发语言后端
Julia语言的饼图:全面剖析与实战指南引言在数据可视化的领域中,饼图作为一种经典的可视化工具,广泛用于展示各个分类在总体中的占比关系。尽管饼图在一些数据分析师中被视为相对简单和直观的图形,但它在实际运用中依然扮演着重要角色。本文将重点探讨如何使用Julia语言实现饼图的绘制,分析其背后的逻辑,并通过实例帮助读者掌握这一基本技能。Julia语言简介Julia是一种高性能、高级别的编程语言,适用于数
- EmbodiedSAM:在线实时3D实例分割,利用视觉基础模型实现高效场景理解
数据猎手小k
3D实例分割在线实时感知视觉基础模型(VFM)应用
2025-02-12,由清华大学和南洋理工大学的研究团队开发一种名为EmbodiedSAM(ESAM)的在线3D实例分割框架。该框架利用2D视觉基础模型辅助实时3D场景理解,解决了高质量3D数据稀缺的难题,为机器人导航、操作等任务提供了高效、准确的视觉感知能力。一、研究背景随着机器人技术和人工智能的发展,机器人在复杂环境中执行任务(如导航、操作和交互)的能力越来越依赖于对三维(3D)场景的实时、准
- vue3当中使用Pinia的store的组件化开发模式
堕落年代
vuevue.js
一、安装与初始化安装Pinianpminstallpinia#或yarnaddpinia目的:引入Pinia核心库,为状态管理提供基础支持。挂载Pinia实例在main.js中初始化并注入Vue应用:import{createApp}from'vue'import{createPinia}from'pinia'importAppfrom'./App.vue'constapp=createApp(A
- 小白学java日记day22--单例实例
兰翎翡竹
定义一个类只允许有一个对象,建立一个全局的访问点,提供出去供大家使用.分析:1.我们肯定要建立一个单例类来描述2.只允许有一个对象3.全局的访问点:说的就是当前的s----通过static实现的4.提供出去5.给大家使用总括:1.传值.作为全局的访问点.解决一个全局使用的类,频繁创建和销毁。拥有对象的唯一性,并保证内存中对象的唯一。可以节省内存,因为单例共用一个实例,有利于Java的垃圾回收机制。
- 工业镜头选型技巧——考虑应用特点(内附实例)
51camera
机器视觉工业镜头
在进行工业镜头选型时,当与客户讨论镜头的某些参数时,客户会希望每个参数均为最理想的状态。但在实际应用中,很难满足理想要求,此时需要充分考虑项目的应用特点,对镜头的参数做一些适当且合理的取舍。为了便于理解,下面将通过两个选型案例来说明。以Moritex的工业镜头为例。1、检测精度与视野相机:9568*6380,3.76*3.76um视野:长边60mm要求:远心镜头镜头选型过程计算得知相机芯片尺寸是3
- 高输出红外光源的特点及应用
51camera
工业光源红外光源机器视觉
我们都知道光源在机器视觉系统中起着重要作用,能够影响成像效果,今天我们来看看红外光源。红外光是指波长比可见光中的红光长并且肉眼看不到的光。与可见光的红光相比,红外光的散射率较低,但透射率较高,因此,可用于透过印刷图案或液体的成像。红外LED的优点LED照射的红外光仅拥有特定波长范围的能量,与卤素光源相比,照射热极少。因此,对象物不易因热能而受损。红外光源成像实例(以ccs光源为例)1、1000nm
- Java的泛型
一朵忧伤的蔷薇
javawindows开发语言
Java的泛型(Generics)是一种编程技术,它允许类、接口和方法在定义时使用参数化类型。通过泛型,可以编写更加通用和类型安全的代码。以下是Java泛型的一些关键知识点:1.泛型类(GenericClass)定义泛型类时,使用尖括号{privateTt;publicvoidset(Tt){this.t=t;}publicTget(){returnt;}}这里的T是一个类型参数,可以在实例化类时
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(
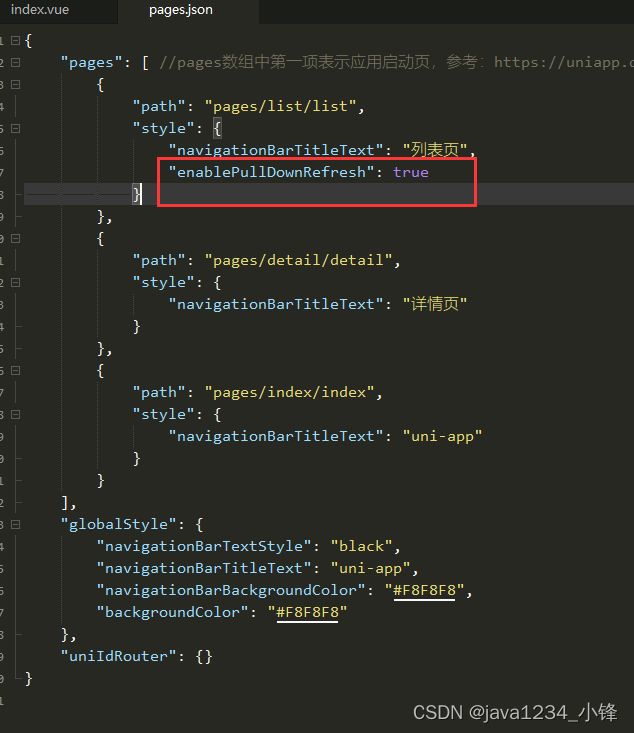
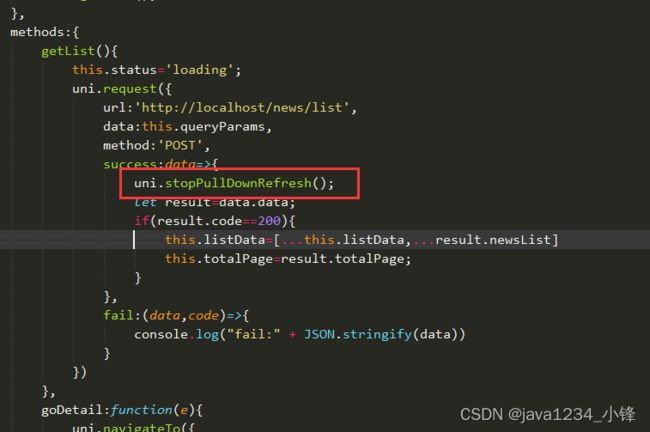
![]() https://www.bilibili.com/video/BV1eG411N71c/基于前面帖子搭建下前后端实例:uni-app 前后端调用实例 基于Springboot-CSDN博客
https://www.bilibili.com/video/BV1eG411N71c/基于前面帖子搭建下前后端实例:uni-app 前后端调用实例 基于Springboot-CSDN博客