- JavaScript 数组操作大全
csdn_HPL
JavaScriptjavascript前端开发语言
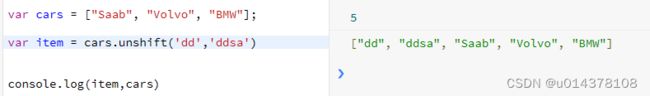
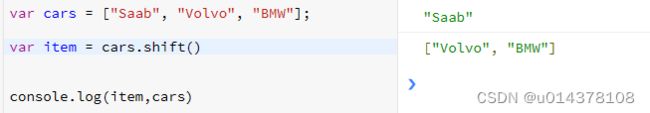
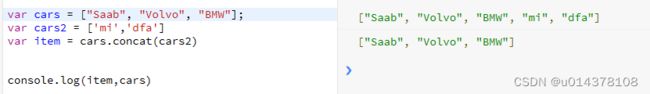
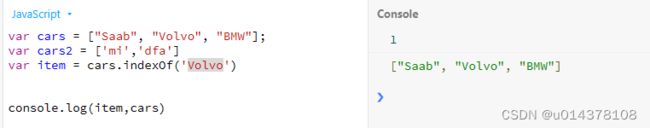
JavaScript提供了丰富的数组操作方法,可以分为以下几类:创建数组//字面量方式constarr1=[1,2,3];//构造函数方式constarr2=newArray(1,2,3);//创建指定长度的空数组constarr3=newArray(5);//创建长度为5的空数组//Array.of()-解决构造函数参数歧义问题constarr4=Array.of(5);//[5],而不是长度为
- 浅谈Qt和C++的关系
Terrarily
qt5qtc++
Qt和C++Qt是QML和JavaScript的C++扩展功能工具包,并且Qt是由C++开发的,所以C++贯穿了整个Qt的项目。我会着重从c++的角度来介绍Qt。从C++的角度分析Qt,然后你会发现Qt通过内省数据的机制实现了许多现代语言的特性。这个是通过Qt的基础类QObject来实现的。Qt使用源对象信息实现了信号和槽的回调绑定。每个信号都能绑定任意数量的槽函数或者其他的信号。当一个信号弄一个
- ts学习笔记
瑾清在努力
学习笔记javascripttypescript
1.介绍ts是js的超集,他融合了其他语言的优势,将js带到了一个新的高度js,es,ts的关系:ECMAScript是JavaScript的标准,TypeScript是JavaScript的超集2.为什么使用ts?1.发现问题js---运行后报错ts---运行之前可检查出错误(静态类型检查)2.非异常故障错别字,未调用函数,基本逻辑错误constuser={name:'小明',age:26}us
- (转载)20个JavaScript重点知识点(11)this机制
lzhdim
javascript前端vue.js开发语言ecmascript
this是JavaScript中最容易让人困惑的概念之一。它的指向取决于函数的调用方式而非定义位置,且在不同场景下表现不同。一、this的本质this是一个动态绑定的执行上下文对象,指向当前函数运行时的“所有者”。它的值在函数被调用时确定,而非定义时。理解this的关键在于分析函数是如何被调用的。二、绑定规则1.默认绑定(独立函数调用)当函数作为独立函数调用时(非方法、构造函数等),非严格模式下t
- JS学习日记(jQuery库)
红中马喽
javascript学习jquery笔记开发语言
前言今天先更新jQuery库的介绍,它是一个用来帮助快速开发的工具介绍jQuery是一个快速,小型且功能丰富的JavaScript库,jQuery设计宗旨是“writeless,domore”,即倡导写更少的代码,做更多的事,它封装JavaScript常用的功能代码,提供一种简便的方式进行使用,大大提高了开发效率,jQuery目前支持的浏览器包括Chrome,edge,firefox,ie9+,S
- 【vue.js之夯实基础-3】TypeScript 入门之简介
alwarse
vuejstypescriptjavascriptvue.js
教程实例参照->入门教程详细教程参照->详细教程完全教程->完全教程什么是TypeScriptTypedJavaScriptatAnyScale.添加了类型系统的JavaScript,适用于任何规模的项目。TypeScript的特性类型系统从TypeScript的名字就可以看出来,「类型」是其最核心的特性。我们知道,JavaScript是一门非常灵活的编程语言:它没有类型约束,一个变量可能初始化时
- uniapp uts 插件开发指南
ReyZhang
uniappios原生插件与混合开发教程uni-apputs插件开发
一、了解基本概念1.什么是uts语言?官方:uts,全称unitypescript,统一、强类型、脚本语言。它可以被编译为不同平台的编程语言,如:web平台,编译为JavaScriptAndroid平台,编译为KotliniOS平台,编译为Swift(HX3.6.7+版本支持)harmonyOS平台,编译为ArkTS(HX4.22+版本支持)在现有架构下,ArkTS和JS在同一环境下执行,不涉及通
- js递归性能优化
啃火龙果的兔子
开发DEMOjavascript开发语言ecmascript
JavaScript递归性能优化递归是编程中强大的技术,但在JavaScript中如果不注意优化可能会导致性能问题甚至栈溢出。以下是几种优化递归性能的方法:1.尾调用优化(TailCallOptimization,TCO)ES6引入了尾调用优化,但只在严格模式下有效:'usestrict';//普通递归functionfactorial(n){if(n===1)return1;returnn*fa
- 2025 VUE常见面试题
hmildj
vue.js面试前端
前言总结一些VUE面试的基础知识,共同学习1.什么是Vue?答案:Vue.js(通常简称为Vue)是一个用于构建用户界面的渐进式JavaScript框架,Vue3是Vue.js框架的最新版本,它引入了许多改进和优化,包括性能提升、更好的类型支持、组合API等。2.MVVM模式是什么?Vue如何体现这一模式?答案:MVVM将视图(View)与数据(Model)通过ViewModel层解耦,Vue
- Node.js 全局对象
froginwe11
开发语言
Node.js全局对象引言Node.js作为一种流行的JavaScript运行环境,以其高性能、轻量级和跨平台的特点,被广泛应用于服务器端编程、网络应用开发等领域。在Node.js中,全局对象是一个重要的概念,它为开发者提供了一系列内置的全局变量和方法,使得编程变得更加便捷。本文将详细介绍Node.js的全局对象,帮助开发者更好地理解和运用它们。Node.js全局对象概述Node.js的全局对象指
- 深度解析JavaScript 闭包
coding随想
JavaScriptjavascript开发语言ecmascript
深度解析JavaScript闭包引言:为什么闭包让人又爱又怕?在JavaScript的学习过程中,闭包(Closure)是一个绕不开的“坎”。很多开发者第一次接触闭包时,会感到一头雾水:“为什么函数能记住外部作用域的变量?”、“为什么闭包会导致内存泄漏?”。但另一方面,闭包又是JavaScript最强大的特性之一,它支撑着模块化开发、数据封装、异步编程等核心场景。本文将通过通俗的语言和生动的案例,
- JavaScript中的函数柯里化(Currying):从概念到实战
coding随想
JavaScriptjavascriptecmascript开发语言前端
JavaScript中的函数柯里化(Currying):从概念到实战在JavaScript开发中,函数式编程(FunctionalProgramming)逐渐成为一种主流思想。而函数柯里化(Currying),正是这一思想中的核心技巧之一。它不仅能提升代码的复用性和灵活性,还能帮助我们构建更优雅、更模块化的解决方案。本文将带你从零开始,深入理解柯里化的原理、实现方式及实际应用场景。一、什么是函数柯
- webpack和vite区别
PromptOnce
webpack前端node.js
一、Webpack1.概述Webpack是一个模块打包工具,它会递归地构建依赖关系图,并将所有模块打包成一个或多个bundle(包)。2.特点配置灵活:Webpack提供了高度可定制的配置文件,可以根据项目需求进行各种优化。生态系统丰富:Webpack拥有庞大的插件和加载器生态系统,可以处理各种资源类型(JavaScript、CSS、图片等)。支持代码拆分:通过代码拆分和懒加载,Webpack可以
- javascript 动态画心加文字
das白
#javascriptjavascript动态心型线文字
测试//铺满屏幕varwidth=document.documentElement.clientWidth;varheight=document.documentElement.clientHeight;document.getElementById("gycanvas").setAttribute("width",width);document.getElementById("gycanvas"
- javascript 动态画心
das白
#javascriptjavascript动态心型线
测试canvas{background:lawngreen;//画布背景色}//铺满屏幕varwidth=document.documentElement.clientWidth;varheight=document.documentElement.clientHeight;document.getElementById("gycanvas").setAttribute("width",width
- javascript 画心型线
测试canvas{background:lawngreen;//画布背景色}//铺满屏幕varwidth=document.documentElement.clientWidth;varheight=document.documentElement.clientHeight;document.getElementById("gycanvas").setAttribute("width",width
- 掌握Web3开发:从入门到精通
夲奋亻Jay
Web3web3
掌握Web3开发是一个涉及多个步骤和学习阶段的过程。以下是一些关键的步骤和开发案例,以及它们在搜索结果中的索引编号:了解区块链基础:学习区块链的基本概念,如去中心化、加密技术、共识机制等[1]。学习智能合约:学习智能合约的工作原理和它们在区块链上的应用,特别是以太坊平台上的智能合约[1]。掌握Web3.js或Ethers.js:学习如何使用这些JavaScript库与智能合约交互、发送交易和监听事
- JavaScript性能优化
lyh1344
javascript性能优化开发语言
JavaScript性能优化方法减少重绘和回流频繁操作DOM会导致浏览器反复计算布局,引发性能问题。使用documentFragment进行批量DOM操作,或通过classList一次性修改多个样式属性。缓存DOM查询结果,避免重复访问。事件委托利用事件冒泡机制,将事件监听器绑定到父元素而非多个子元素。减少内存占用,提升动态内容的事件处理效率。节流与防抖高频事件(如滚动、输入)通过节流(Throt
- 什么是Node.js,有什么特点
前端与小赵
node.js
Node.js简介Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,由RyanDahl于2009年创建。Node.js允许开发者使用JavaScript编写服务器端应用程序,打破了JavaScript仅限于浏览器端的限制。Node.js的设计目标是提供一种简单、高效的方式来构建可伸缩的网络应用。Node.js的特点非阻塞I/O特点:Node.js使用事件驱动的非阻塞I/
- Node.js到底是什么
浪裡遊
杂文node.jsphp开发语言前端javascriptvue.js
我想像是npm、vite这些名词大家都很熟悉,对它们的作用也有大致印象,但是可能都像我一样不明白Node.js到底是什么,这里给大家带来一个简单介绍。Node.js详解:历史发展、生态构建与底层原理一、Node.js的起源与历史发展诞生背景2009年5月:Node.js由RyanDahl开发并首次发布。其核心目标是解决JavaScript仅限于浏览器端运行的局限性,通过ChromeV8引擎(Jav
- 【Html实现“心形日出”(附效果+源代码)】| JavaScript面试题:解释一下异步编程中的回调函数、Promise和Async/Await的概念。它们有什么区别?
追光者♂
html5css3心形日出前端特效JS面试题PromiseAsync/Await
风会带走你曾经存在过的证明。——虞姬作者主页:追光者♂个人简介:[1]计算机专业硕士研究生[2]2023年城市之星领跑者TOP1(哈尔滨)[3]2022年度博客之星人工智能领域TOP4[4]阿里云社区特邀专家博主[5]CSDN-人工智能领域优质创作者无限进步,一起追光!!!
- HTML中引入JavaScript的三种方式
北冥郇翔
javascripthtml前端
在HTML中引入JavaScript主要有以下三种方式,每种方式都有其适用场景和注意事项:1.内嵌方式(在标签内直接编写代码)直接在HTML文件的或中使用标签编写JavaScript代码。特点:代码与HTML混合,适用于简单逻辑或快速测试。alert()等函数会阻塞HTML页面渲染(如引用[1]所示)。示例:window.alert("页面加载被阻塞!");//阻塞后续内容渲染2.外部引入方式(推
- ECharts 数据集(Dataset)
沐知全栈开发
开发语言
ECharts数据集(Dataset)引言ECharts是一个使用JavaScript实现的开源可视化库,它能够将数据通过丰富的图表形式展示出来。在ECharts中,数据集(Dataset)是一个非常重要的概念,它负责存储图表所需的数据。本文将详细介绍ECharts数据集(Dataset)的相关知识,包括其定义、作用、类型以及使用方法。数据集的定义数据集(Dataset)是ECharts中用于存储
- Python+Playwright(0)
黑米粥✎
python开发语言自动化
简介Playwright是一个强大的自动化库,由微软开发,主要用于web端UI自动化测试,支持python、java、JavaScript、C#等多种编程语言。Playwright仅用一个API即可自动执行Chromium、Firefox、WebKit等主流浏览器自动化操作,不仅支持无头模式和有头模式,还提供了代码录制的功能,极大提高了脚本编写的效率,并支持移动端自动化测试。Playwright相
- 谷歌离线应用之渐进式 Web 应用 Progressive Web APP(PWA)
伍哥的传说
前端源码分享前端webapp
一、渐进式Web应用(PWA)的定义渐进式Web应用(ProgressiveWebApp,PWA)是一种结合传统Web技术与现代移动应用特性的技术方案,旨在通过HTML、CSS和JavaScript构建具备原生应用体验的Web应用。其核心特性包括:可安装性:用户可将PWA添加到设备主屏幕,像原生应用一样独立运行;渐进增强:根据设备和网络环境逐步提升功能,确保基础功能在所有浏览器中可用
- JavaScript性能优化实战
周盛欢
javascript性能优化开发语言
嘿,小伙伴们!今天咱们来聊聊JavaScript性能优化。你可能觉得这听起来很复杂,但别怕,我保证用最简单的方式给你讲清楚,就算你是0基础也没问题!一、为啥要优化JavaScript性能?想象一下,你在网上冲浪,点开一个网页,结果半天加载不出来,或者页面卡得像蜗牛爬,那心情是不是超级糟糕?这就是性能问题惹的祸。而JavaScript是网页里很重要的部分,它能让网页动起来、交互起来,但如果写得不好,
- 【架构】vue-cli集成electron
Fiz-EIM官方
架构架构vue.jselectron
一、引言在文章开始之前,需要先介绍一下webpack和electron;Webpack:是一个用于现代JavaScript应用程序的静态模块打包工具。Electron:Electron是一个使用JavaScript、HTML和CSS构建桌面应用程序的框架。当遇到需要将原本是web端的应用打包成桌面端的需求时,就可以采用webpack+electron的方式来开发桌面端,这种方式有以下四点好处:原项
- 箭头函数和普通函数的区别?
=^_^=喵喵
javascript开发语言
箭头函数(ArrowFunctions)和普通函数(传统函数)在JavaScript中有显著的区别,主要体现在语法、this的绑定、构造函数行为、参数处理等方面。以下是详细对比:1.语法差异普通函数:functionadd(a,b){returna+b;}或函数表达式:constadd=function(a,b){returna+b;};箭头函数(更简洁):constadd=(a,b)=>a+b;
- 浅说深拷贝(Deep Copy)与浅拷贝(Shallow Copy)
=^_^=喵喵
javascript前端开发语言
在JavaScript中,深拷贝和浅拷贝是两种不同的数据复制方式,主要区别在于如何处理引用类型数据(如对象、数组)。1.浅拷贝(ShallowCopy)定义:只复制对象的第一层属性,如果属性是引用类型(如对象、数组),则复制的是引用,而不是实际数据。特点:原始对象和拷贝后的对象共享引用类型的属性。修改其中一个对象的引用类型属性会影响另一个对象。实现方式:Object.assign()(仅第一层深拷
- 使用JavaScript构建交互式Web页面:从基础到高级功能(附带实现代码~)
一ge科研小菜菜
Java前端开发javascript
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注1.引言JavaScript作为现代网页设计的核心技术之一,已发展成为前端开发中必不可少的编程语言。随着互联网的不断进化,用户对网页体验的需求日益增长,开发者需要借助JavaScript来实现页面动态交互、用户界面更新和复杂的数据操作。JavaScript的生态系统也日趋完善,从基础的ES6+特性到各种强大的前端框架如React、Vue和Angu
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str