- 2-Spring-基于xml配置bean
技不如人,甘拜下风
javaspringspringxmljava
Spring-基于xml配置bean文章目录Spring-基于xml配置bean一.Bean实例化的4种方式1.1无参数构造方法(开发最常用)1.2静态工厂方法1.3实例工厂方法1.4FactoryBean方式(Spring底层使用较多)1.5FactoryBean与BeanFactory区别二.Bean相关知识2.1Bean的作用域2.2Bean的生命周期2.3Bean的属性注入2.3.1构造方
- 与普通日期格式化对比,FastDateFormat 为何能线程安全?
后端
FastDateFormat为什么线程安全SimpleDateFormat的线程不安全大家都知道SimpleDateFormat是线程不安全的protectedCalendarcalendar;SimpleDateFormat中的calendar是成员变量,同实例多个线程下会共享该calendar对象而在进行格式化的时候可能会由于第一个线程还没有格式化完成,而第二个线程已经将时间修改了的情况pri
- 解决前后端分离跨域产生的session丢失问题
luckilyil
BUGjavaservlet
目录前言存储用户信息的方式Cookies:Token(令牌):LocalStorage/SessionStorage:Session:Redis:OAuth/OIDC:本篇文章主要讲使用session会话来存储信息会话机制1.何为一次会话,会话从什么时候开始,从什么时候结束?2.cookies如何保持会话,它的工作流程?3.什么是Session?Session的工作原理:问题出现解决方法总结前言现
- c++介绍进程和线程区别
此刻我在家里喂猪呢
c++c++
进程是程序运行的实例,是操作系统分配的资源的基本单位,每个进程有自己独立的地址空间,数据,代码段,相互独立。特点:独立性:进程之间的资源相互独立,一个进程的崩溃不会影响其他进程。资源分配单位:每个进程有独立的内存空间,文件句柄,全局变量。进程间通信复杂:由于进程之间相互独立,进程通信需要额外的进制(如管道,消息队列,信号号,信号量,共享内存等)。进程切换开销大:切换进程时,操作系统要保存和恢复寄存
- 如何设计一个高可用的 Seata 集群?
码农技术栈
javaspringbootspringcloud微服务架构spring
——从零搭建永不宕机的分布式事务协调系统一、为什么需要高可用Seata集群?在分布式系统中,事务协调器TC是全局事务的“大脑”。一旦TC单点故障:灾难性后果:所有进行中的全局事务将卡死,业务完全不可用数据不一致风险:已提交的事务可能无法完成最终提交或回滚因此,构建高可用Seata集群是生产环境的必选项!二、Seata高可用架构设计核心要点1.TC集群化部署多节点部署:至少部署3个TC实例(奇数节点
- Spring Cloud Config 快速介绍与实例
oscar999
SpringBoot实战开发大全SpringBootCloudConfig
SpringCloudConfig是什么?SpringCloudConfig是一个用于分布式系统的配置管理工具,提供集中化的外部配置支持。它适用于微服务架构,能够将各个服务的配置集中存储在服务端(如Git仓库),客户端按需动态获取配置,解决了配置分散、环境切换复杂等问题。SpringCloudConfig核心概念ConfigServer:配置中心服务端,统一管理配置,支持Git、本地文件等存储方式
- uniapp
Deepsleep.
uni-app
uni-app是一个使用Vue.js开发所有前端应用的框架,可以编译到iOS、Android、H5、以及各种小程序等多个平台。以下是uni-app页面生命周期的详细介绍,包括一些简单的示例:初始化阶段onLoad(options)触发时机:页面加载时触发,且只触发一次。参数:options是一个包含页面路径参数的对象。示例:从上一个页面传递参数到当前页面。onLoad(options){conso
- 前端实例:轮播图效果
2301_81535770
前端
利用HTML、CSS和JavaScript实现轮播图效果。一、轮播图原理:通过给窗口设置position属性和overflow属性,使得超出窗口范围的部分被隐藏,表面可见范围只包含窗口,但实际上其内部空间很大;调整胶卷相对于窗口的位置,使得整个胶卷向左移动;调用JS中的定时器,实现轮播效果。流程图如下:二、实现自动切换效果1、HTML搭建基础框架分为图片展示窗口和上下页切换按键两部分>2、CSS设
- squirrel语言全面介绍
C++ 老炮儿的技术栈
开发语言c++笔记学习
Squirrel是一种较新的程序设计语言,由意大利人AlbertoDemichelis开发,其设计目标是成为一个强大的脚本工具,适用于游戏等对大小、内存带宽和实时性有要求的应用程序。以下是对Squirrel语言的全面介绍:语言特性动态类型:变量的数据类型在运行时确定,无需显式声明,这使得编程更加灵活。面向对象:支持类和继承,允许定义类、创建类的实例,能自动执行构造函数,比Lua更好地支持面向对象编
- 学习Video.js
前端熊猫
VideoPlayer学习
查阅官方文档,学习video.js相关属性、回调与方法:播放器选项设置①标准的video标签属性②data-setup属性传递JSON③创建播放器实例以第二个参数配置videojs('my-player',{controls:true,autoplay:false,preload:'auto'});//修改选项varplayer=videojs('my-player');player.option
- 运维面试题(七)
a_j58
运维
1.statefulset用来管理有状态的应用程序,有状态是什么意思?每一个pod都有一个固定的网络标识符,在整个生命周期中不会改变。每个实例都可以拥有自己的持久化存储卷,即使容器被删除并重新创建,存储卷仍然存在。StatefulSet确保了Pod按照顺序启动、更新和终止。2.主键是什么,它与索引有什么关系?主键确保表中每一行数据都可以被唯一标识,避免数据重复。主键通常会自动创建一个唯一索引,加快
- Python 单例模式的 5 种实现方式:深入解析与最佳实践
做测试的小薄
测试高阶python单例模式自动化测试测试框架
单例模式(SingletonPattern)是一种经典的设计模式,其核心思想是确保一个类在整个程序运行期间只有一个实例,并提供一个全局访问点。这种模式在许多场景中非常有用,例如全局配置管理、日志记录器、数据库连接池等。然而,Python的灵活性使得实现单例模式有多种方式,每种方法都有其特点和适用场景。本文将详细介绍Python中实现单例模式的5种常见方法,并深入分析它们的优缺点以及适用场景,帮助您
- 【设计模式】C++ 单例模式总结与最佳实践
白码思
c++单例模式开发语言
1.单例模式简介单例模式(SingletonPattern)是软件开发中常见的设计模式之一,主要用于确保某个类只有一个实例,并提供一个全局访问点。常见的使用场景包括:日志管理:全局唯一的日志记录器。数据库连接池:防止创建多个数据库连接,提高性能。资源管理器:如线程池、驱动管理器等。2.单例模式的实现方式C++中实现单例模式的方式有多种,常见方式如下:2.1普通的单例模式(非线程安全)特点:使用静态
- SpringMVC-解决跨域的两种方案
青岛欢迎您
开发框架springmvc
1.什么是跨域跨域,即跨站HTTP请求(Cross-siteHTTPrequest),指发起请求的资源所在域不同于请求指向资源所在域的HTTP请求。2.跨域的应用情景当使用前后端分离,后端主导的开发方式进行前后端协作开发时,常常有如下情景:后端开发完毕在服务器上进行部署并给前端API文档。前端在本地进行开发并向远程服务器上部署的后端发送请求。在这种开发过程中,如果前端想要一边开发一边测试接口,就需
- 微服务即时通讯系统的实现(客户端)----(2)
Smile丶凉轩
项目微服务架构云原生
目录1.将protobuf引入项目当中2.前后端交互接口定义2.1核心PB类2.2HTTP接口定义2.3websocket接口定义3.核心数据结构和PB之间的转换4.设计数据中心DataCenter类5.网络通信5.1定义NetClient类5.2引入HTTP5.3引入websocket6.小结7.搭建测试服务器7.1创建项目7.2服务器引入http7.3服务器引入websocket7.4服务器引
- StarRocks中优雅处理JSON与列表字段的初步示例
t.y.Tang
数据库mysqljson
StarRocks是一种兼容MySQL语法,自带对JSON,ARRAY等格式支持的数据库.文章目录一StarRocks是什么?与MySQL有何关系?二JSON格式的好处三JSON数组字段的应用和缺点四实例:StarRocks处理JSON数组的方法示例表结构场景1:筛选包含特定事件的用户场景2:提取数组中的嵌套字段场景3:展开数组为多行(UNNEST)场景4:复杂条件过滤(结合`$`索引)五,性能优
- Vue——Vue-cli脚手架+前端路由
pdsu_zhao
VueVue学习之旅vuev-routerv-resourcevue-cliES6
Vue-cli是Vue的脚手架工具可以进行目录结构、本地调试、代码部署、热加载、单元测试1、MVVM框架View——ViewModel——Model(视图)(通讯)(数据)“DOM”“观察者vue实例”“Javascript”注意:交互为双向的特点:(1)针对具有复杂交互逻辑的前端应用;(2)提供基础的架构抽象;(3)通过Ajax数据持久化,保证前端用户体验。2、什么是Vue.js它是一个轻量级M
- JavaScript基础-事件对象
難釋懷
javascript开发语言
在现代Web开发中,事件处理是实现动态和交互式网页的核心。当用户与页面进行交互时(如点击按钮、提交表单等),浏览器会生成相应的事件。为了有效地响应这些事件,JavaScript提供了事件对象,它包含了关于事件的详细信息。本文将详细介绍事件对象的概念、重要的属性和方法,并通过实例展示其应用场景。一、什么是事件对象?每当一个事件被触发时,浏览器都会创建一个事件对象,这个对象包含了该事件的所有相关信息,
- python poetry添加某个git仓库的某个分支
waketzheng
git
命令行不太清楚怎么弄,但可以通过编辑pyproject.toml实现实例:pypika-tortoise={git="https://github.com/henadzit/pypika-tortoise",branch="do-not-use-builder"}参考:WIPDonotcopypypikaquerybyhenadzit·PullRequest#1851·tortoise/torto
- C# 语法糖:深度解析与代码实例演示
墨瑾轩
一起学学C#【一】c#
C#作为一种现代、面向对象的编程语言,内置了许多语法糖(SyntacticSugar)特性,旨在简化代码书写、提升代码可读性与编写效率,而不会牺牲程序的语义或性能。语法糖并非语言的新功能,而是对已有功能的封装或简化表示,编译器在编译阶段会将其转换为等效的基础语法。以下是一些C#中常见的语法糖特性,结合详细描述、代码示例和注释进行展示。1.属性(Auto-ImplementedProperties)
- 机器学习——分类、回归、聚类、LASSO回归、Ridge回归(自用)
代码的建筑师
模型学习模型训练机器学习机器学习分类回归正则化项LASSORidge朴素
纠正自己的误区:机器学习是一个大范围,并不是一个小的方向,比如:线性回归预测、卷积神经网络和强化学都是机器学习算法在不同场景的应用。机器学习最为关键的是要有数据,也就是数据集名词解释:数据集中的一行叫一条样本或者实例,列名称为特征或者属性。样本的数量称为数据量,特征的数量称为特征维度机器学习常用库:Numpy和sklearn朴素的意思是特征的各条件都是相互独立的机器学习(模型、策略、算法)损失函数
- 若依集成knife4j实现swagger文档增强
Roc-xb
knife4j
knife4j的前身是swagger-bootstrap-ui,为了契合微服务的架构发展,由于原来swagger-bootstrap-ui采用的是后端Java代码+前端Ui混合打包的方式,在微服务架构下显的很臃肿,因此项目正式更名为knife4j。目录一、单体版本1、ruoyi-admin\pom.xml模块添加整合依赖2、SwaggerController.java修改跳转访问地址二、前后端分离
- 异步编程中的并发编程优化
AI天才研究院
架构师必知必会系列自然语言处理人工智能语言模型编程实践开发语言架构设计
文章目录1.简介2.基本概念术语说明什么是异步编程?为什么要异步编程?浅谈异步编程模型基于事件驱动的模型基于消息队列的模型基于协程的模型为什么要进行并发优化?3.基本算法原理和具体操作步骤1.串行执行2.并行执行3.任务分片4.超时重试5.异步回调6.消息队列7.缓存8.异步框架9.模型选择4.具体代码实例和解释说明模块划分1.串行执行2.并行执行3.任务分片4.超时重试5.异步回调6.消息队列7
- 为什么框架创建对象需要用反射和newInstance而不是直接new
小斌的Debug日记
java开发语言
今天被这个问题难住了,想了几个点又查了很多资料,终于搞懂了首先不管是接口,面向对象还是框架,他们都有一个思想就是减少相同的代码,提升他们的通用性,并提高代码的复用性和可扩展性。你想直接new没问题,当你创建一个类的实例时,可能会创建一些你不需要的资源或者对象,就会浪费资源反射允许你在运行时动态地创建类的实例,如果用了反射,例如你想创建什么类的对象,就用字符串传进类名,然后用newInstance(
- Vue中使用echarts从后台获取数据渲染
FFF-X
echartsvue.jsjavascript
1.methods定义方法实例化Echartsmethods:{//定义方法asyncgetHistogram(){constechart=Echart.init(this.$refs.effect)//实例化Echartsechart.setOption({color:["#5ab1ef","#c8b6eb","#2ec7c9"],tooltip:{trigger:"axis",axisPoin
- uni-app的滚动加载 uni-load-more组件使用
weixin_42885875
手机端的滚动加载其实就是PC端的分页,触底之后页数加一调用接口,将返回的数据连接在原来的数据后面,就大致完成了。使用组件https://ext.dcloud.net.cn/plugin?id=29exportdefault{data(){return{ifBottomRefresh:false,loadmore:'more',contentText:{"contentdown":"加载更多数据",
- 使用uni-app的组件(基础组件和扩展组件)
云海洋和天
uni-app小程序uni-app小程序
目录一、使用基础组件二、使用扩展组件(uni-ui)方式一:npm安装方式二:通过uni-modules导入全部组件一、使用基础组件文档uni-app官网•组件•组件概述https://uniapp.dcloud.net.cn/component/基础组件在uni-app框架中已经内置,可以直接使用。示例如:使用内置组件icon二、使用扩展组件(uni-ui)文档
- Uni-App 双栏联动滚动组件开发详解 (电梯导航)
FFF-X
uni-app
本文基于提供的代码实现一个左右联动的滚动组件,以下是详细的代码解析与实现原理说明:{{item}}{{section.title}}{{para}}exportdefault{//组件参数定义props:{leftData:{//左侧导航数据type:Array,default:()=>['章节1','章节2','章节3','章节4','章节5','章节6'],},rightData:{//右侧内
- 没想到枚举Enum类还能实现接口!教你玩转Java枚举Enum
林发和
Java干货分享java
枚举是什么?枚举是一种特殊的数据类型,预先定义一组常量(对象),并且必须为其赋值。Java枚举类型的基本想法非常简单:这些类通过共有的静态final域为每个枚举常量导出一个实例。枚举类型没有可以访问的构造器,所以它是真的final类。客户端不能创建枚举类型的实例,也不能对它进行扩展,因此不存实例,而只存在声明过程的枚举常量。也就是枚举类型是实例受控的。它们是单例(Singleton)的范型化,本质
- 递归实例:登台阶问题:假如有n个台阶,一次只能上1个台阶或2个台阶,请问走到第n个台阶有几种走法?@C语言
热心市民小汪
C语言代码练习c语言算法开发语言
假如有n个台阶,一次只能上1个台阶或2个台阶,请问走到第n个台阶有几种走法?为便于读者理解题意,这里举例说明如下:假如有3个台阶,那么总计就有3种走法:第一种为每次上1个台阶,上3次;第二种为先上2个台阶,再上1个台阶;第三种为先上1个台阶,再上2个台阶。输入为n,输出为走到第n个台阶有几种走法Input3Output如果输入是3,走到第3个台阶的走法总计有3种,1,1,1和1,2和2,1,输出为
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><
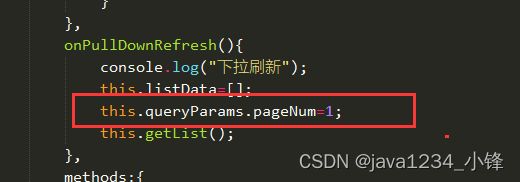
![]() https://www.bilibili.com/video/BV1eG411N71c/基于前面帖子搭建下前后端实例:uni-app 前后端调用实例 基于Springboot-CSDN博客
https://www.bilibili.com/video/BV1eG411N71c/基于前面帖子搭建下前后端实例:uni-app 前后端调用实例 基于Springboot-CSDN博客