- Highcharts 柱形图显示数值并设置数值格式
旭东怪
图表库
原始效果图:实现代码:$(function(){varchart;$(document).ready(function(){chart=newHighcharts.Chart({chart:{renderTo:'container',type:'column'},
- Highcharts 条形图:数据可视化的利器
lly202406
开发语言
Highcharts条形图:数据可视化的利器引言在数据分析和可视化领域,Highcharts是一个广受欢迎的JavaScript图表库。它以其易用性、灵活性和丰富的图表类型而著称。其中,条形图作为一种基础但功能强大的图表类型,被广泛应用于各种场景,以直观地展示数据分布和比较。本文将深入探讨Highcharts中的条形图,包括其基本用法、高级配置以及在实际应用中的最佳实践。什么是Highcharts
- Highcharts 区间柱形图
chengqiuming
HighchartsHighcharts
一代码Highcharts区间柱形图$(document).ready(function(){//类型为区间柱形图varchart={type:'columnrange',inverted:true};//标题vartitle={text:'月温差范围'};//子标题varsubtitle={text:'挪威2009'};//X轴varxAxis={categories:['一月','
- Highcharts 柱形图,线条图,饼图组合
chengqiuming
HighchartsHighcharts
一代码Highcharts柱形图,线条图,饼图组合$(document).ready(function(){//标题vartitle={text:'组合图'};//X轴varxAxis={categories:['苹果','橘子','梨子','香蕉','李子']};//标签varlabels={items:[{html:'水果消费',style:{left:'50px',top:'18px',co
- Highcharts 柱形图:深入解析与最佳实践
lsx202406
开发语言
Highcharts柱形图:深入解析与最佳实践引言Highcharts是一个功能强大的图表库,它允许用户轻松地在网页上创建各种类型的图表。其中,柱形图因其直观的展示方式,在数据分析、业务报告等领域得到了广泛应用。本文将深入解析Highcharts柱形图,包括其基本用法、高级特性以及最佳实践。高charts柱形图的基本用法1.初始化图表首先,需要在HTML文件中引入Highcharts库。以下是一个
- Highcharts 堆叠条形图
JsonRal
javascript
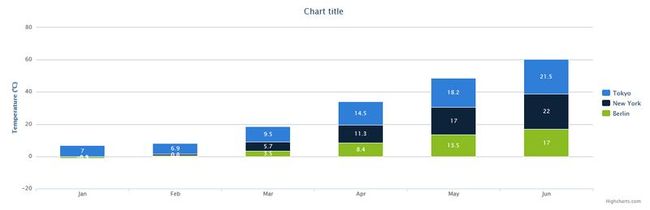
以下实例演示了堆叠条形图。我们在前面的章节已经了解了Highcharts基本配置语法。接下来让我们来看下其他的配置。配置plotOptions配置图表堆叠使用plotOptions.series.stacking,并设置为"normal"。如果禁用堆叠可设置为null,"normal"通过值设置堆叠,"percent"堆叠则按百分比。varplotOptions={series:{stacking
- ApexCharts 图表入门例子
后端java
常见的图形库系列常见的图形库概览-00-overview常见的图形库概览-01-Chart.js入门例子常见的图形库概览-03-D3.js入门例子HighCharts交互式图表-01-入门介绍Plotly函数图像绘制ApexCharts图表入门例子Victory图表基于React,适合React项目,支持移动端Recharts入门例子AntVG2入门例子图表库C3.js入门例子图表库GoogleC
- 常见的图形库对比 Echarts Highcharts AntV
后端java
图形库图形库特点图表类型适用场景依赖项官网/文档ECharts功能丰富,支持大规模数据,交互性强折线图、柱状图、饼图、地图、雷达图、散点图、热力图等复杂数据可视化无https://echarts.apache.org/Chart.js简单易用,轻量级,支持响应式设计折线图、柱状图、饼图、雷达图、散点图等简单图表,快速开发无https://www.chartjs.org/D3.js功能强大,灵活性高
- 常见的图形库概览-03-D3.js 入门例子
后端java
常见的图形库系列常见的图形库概览-00-overview常见的图形库概览-01-Chart.js入门例子常见的图形库概览-03-D3.js入门例子HighCharts交互式图表-01-入门介绍Plotly函数图像绘制ApexCharts图表入门例子Victory图表基于React,适合React项目,支持移动端Recharts入门例子AntVG2入门例子图表库C3.js入门例子图表库GoogleC
- HighCharts 交互式图表-01-入门介绍
后端java
常见的图形库系列常见的图形库概览-00-overview常见的图形库概览-01-Chart.js入门例子常见的图形库概览-03-D3.js入门例子HighCharts交互式图表-01-入门介绍Plotly函数图像绘制ApexCharts图表入门例子Victory图表基于React,适合React项目,支持移动端Recharts入门例子AntVG2入门例子图表库C3.js入门例子图表库GoogleC
- HighCharts 交互式图表-01-入门介绍
后端java
常见的图形库系列常见的图形库概览-00-overview常见的图形库概览-01-Chart.js入门例子常见的图形库概览-03-D3.js入门例子HighCharts交互式图表-01-入门介绍Plotly函数图像绘制ApexCharts图表入门例子Victory图表基于React,适合React项目,支持移动端Recharts入门例子AntVG2入门例子图表库C3.js入门例子图表库GoogleC
- HighCharts图表自动化简介
知识的宝藏
Selenium高级篇Selenium图表自动化测试highcharts图表自动化Selenium图表自动化图表自动化测试highchartsSelenium
什么是分析数据?在任何应用程序中捕获并以图形或图表形式显示的分析数据是任何产品或系统的关键部分,因为它提供了对实时数据的洞察。验证此类分析数据非常重要,因为不准确的数据可能会在报告中产生问题,并可能影响应用程序/系统的其他相关领域。什么是HighChart?Highcharts是一个用纯JavaScript编写的j基于SVG成图技术的图表库,提供了一种简单的方法来向您的网站或Web应用程序添加交互
- Echarts概述,真实
2401_84094868
程序员echarts前端javascript
ECharts是百度开源的纯Javascript图表库,目前开源可以与highcharts相匹敌的一个图表库.支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。2.E
- Axure中插入Highcharts动态图表
周墨拾光
AxureAxure元件库动态图表Highcharts
操作说明:1、进入highcharts官网https://www.hcharts.cn/demo/highcharts/line-basic/dark-unica2、根据需要选择图表3、选择“编辑源代码”4、修改图表中的相关参数5、复制分享全屏链接的地址6、在Axure中拖入内联框架,双击内联框架,在链接属性弹出框中,将复制的链接粘贴到图中位置,点击确认即可;内联框架大小可以随意调整,建议根据上面
- [highcharts] 07_在highcharts渲染完成后结束loading
vue2项目highcharts实例,如何在highcharts渲染开始时加载loading,在渲染结束时结束loading?好久没写highcharts,最近有个同事写highcharts时遇到了一个问题。该业务场景的数据处理非常复杂,且存在某些个特定id的情况下,数据量极大,导致页面上的highcharts卡顿(具体表现是:点了切换之后,有一段时间没反应,之后highcharts重新渲染数据)
- Canvas实现高性能的瀑布图
codexu_461229187
前端javascript数据可视化
废话不多说,先上成品图:再来个迷你动图:可能很多同学不知道频谱图和瀑布图,其实我也不懂…但是咱们前端就是负责把数据按照规则显示出来就好(上方折线图为频谱图,下方那一坨为瀑布图)。技术选型框架:Vue(这并不重要,反正我也不会多说这块)数据传输:WebSocket频谱图:HighCharts瀑布图:Canvas为什么使用WebSocket?因为需要服务器实时传输数据,要求达到30帧,每帧动画由102
- flot 绘图文档API
zkeal
JAVAWEBjavaweb
最近开发过程中需要有一些绘制图表的工作,Highcharts的API比较健全,方便。但是jquery的flotAPI比较难找。Consideracalltotheplotfunction:下面是对绘图函数plot的调用:varplot=$.plot(placeholder,data,options)TheplaceholderisajQueryobjectorDOMelementorjQuerye
- 【Canvas】入门 - 实现图形以及图片绘制
且陶陶º
前端可视化图形javascript
Canvas概念:Html5提供的一个新标签,也叫画板或者画布。功能开发小游戏:微信小游戏开发可视化数据(数据图表化)数据可视化库:百度ECharts、d3.js、three.js、highcharts地图:例如百度地图、高德地图等使用步骤canvas标签介绍标签用于渲染一个画图,用于展示绘图内容:(默认大小是300*150)通过width和height属性来调整宽高不能通过样式来调整宽高。原因是
- Highcharts 折线图显示多个属性数据
Evan.Pei
JavaScript
1.数据结构[{"name":"事件1","data":[{"x":toUTC("2021-07-1010:10:01"),"y":4,"z":'aaa'},{"x":toUTC("2021-07-1110:10:01"),"y":4,"z":'aaa'},{"x":toUTC("2021-07-1210:10:01"),"y":4,"z":'aaa'}]}]2.组织数据varOnLine=[];
- ionic 气泡图
Xixo
1、创建ionic项目ionicstartMyCharttabs2、创建Highcharts图表需要下载HighchartsHighcharts-more包npminstallhighcharts--savenpminstallhighcharts-more--save3、在.html文件中嵌入容器4、在.ts文件中引入highchartsandhighcharts-more模块andinthec
- 前端图表制作——HighCharts图表入门
eck_燃
前端图表数据可视化前端JavaScript
HighCharts图表入门HighCharts的作用在JavaEE企业级项目开发中,很多项目都会用到数据的统计和图表的展示功能,如:各种股票系统,银行的资金结算,公司的财务报表,等等。如何快速高效的开发这些图表是一件麻烦的事。HighCharts可以非常方便的实现这个功能HighCharts是非常棒的一个jQuery插件,和大多数的浏览器都兼容。支持很多类型的图表。并且是动态的插件,你可以轻松在
- 如何在React项目中使用ECharts图表库
千锋HTML5大前端
前端前端技术文章echartsreact.jsjavascript
引言在项目的开发中,对于我们前端开发人员而言,总是无法避免需要对数据进行可视化分析和设计的需求。但事实上,如果单纯的依靠Html5Canvas想要快速地创建简洁,美观,炫酷的可视化作品难度极大且可维护性差。而现如今随着技术的迭代更新发展,已经出现很多可靠,易用,操作便捷,可交互,跨平台的一些可视化解决方案如ECharts,HighCharts,,Chart.js等。于是在本文中,我们以EChart
- echarts 底层基于canvas ,highcharts 底层基于svg;canvas 与svg 的区别
Tz1314
Canvas和SVG都允许您在浏览器中创建图形,但是它们在根本上是不同的。Canvas:通过Javascript来绘制2D图形;是逐像素进行渲染的;其位置发生改变,会重新进行绘制。SVG:一种使用XML描述的2D图形的语言;SVG基于XML意味着,SVGDOM中的每个元素都是可用的,可以为某个元素附加Javascript事件处理器。在SVG中,每个被绘制的图形均被视为对象。如果SVG对象的属性发生
- highcharts.css文件的样式覆盖了options的series里面的color问题解决
吴迪98
Echartscss前端highchartsreact
文章目录一、问题背景二、解决问题一、问题背景原本的charts我们的每个数据是有对应的color显示的,如下图:后面我们系统做了黑白模式,引入了highcharts的css文件,结果highcharts的css文件中class的颜色样式覆盖了我们数据中的color,影响之后的效果如下:二、解决问题根据上述情况我暂时想到了有俩个方案解决:覆盖highcharts.css的样式,使其不生效【本文的解决
- Highcharts柱形范围图使用示例
祈澈菇凉
功能需求:统计三种不同的状态在一天的时间段里面所占的范围图片.png第一步:引入highcharts.js和highcharts-more.js文件引入文件文件源码:下载https://img.hcharts.cn/highcharts/highcharts-more.js第二步:第三步具体示例代码如下:三分钟上手Highcharts图表//图表配置varoptions={chart:{type:
- sprignboot电商书城源码
doc_wei
项目java毕业设计毕设课程设计mavenspringbootmybatis
运行环境:jdk1.8,maven,mysql项目技术:后台主要是springboot+mybatis+shiro+jsp,前端界面主要使用bootstrap框架搭建,并使用了ueditor富文本编辑器、highcharts图表库。有需要的可以联系我。功能介绍:该系统分为前台展示和后台管理两大模块。前台主要是为消费者服务。该子系统实现了注册,登录,以及从浏览、下单到支付的整个流程,支付使用的是支付
- vue编写坐标系以及echarts编写坐标系、highcharts编写坐标系(包含圆形间隔)
???xixi
echartsvue.jsjavascript
文章目录前言一、vue编写坐标系2.读入数据三、highcharts编写坐标系(包含圆形间隔)前言记录一下,耗时两天一、vue编写坐标系代码如下://坐标轴的样式.heng{position:absolute;top:50%;left:50%;width:100%;height:1px;transform:translate(-50%,0);background-color:#000;}.shu{
- uniapp 使用Highcharts,多色曲线,多色阴影,百分比,网格等处理,accessibility.js提示错误处理
浮生若梦l
前端Highcharts
示例图1.安装Highchartsnpminstallhighcharts--savenpminstallhighcharts-vue2.demo代码importHighchartsfrom'@/node_modules/highcharts'importHighchartsMorefrom'highcharts/highcharts-more'importHighcharts3Dfrom'hig
- HighChars 学习手册
Klart
前几天需要制作一些图表,于是想到去年用过HighChars,就想着反正好久没写过图表了,于是就把活给揽过来了(被硬塞进来的);顺带复习一下HighChars吧!当然,都是官方文档上看到的HighChars图表由九个部分组成Highcharts基本组成部分1.标题(Title)2.坐标轴(Axis)3.数据列(Series)4.数据提示框(Tooltip)5.图例(Legend)6.版权标签(Cre
- 关于 React 如何自定义配置 HighCharts tooltip
GJWeigege
javascriptreact.js
前言当我们结合React使用highCharts库时,存在一些特殊自定义的情况,比如针对Tooltip定制化样式。当然highCharts也提供了配置自定义tooltip的formatter方法,可以支持html元素。但是并不够灵活,对于配置复杂样式或组件复用情况下,并不友好。因此寻求新的思路,以下便是社区常用的一个方法,在此记录。实现Tooltip组件封装import{Chart,Tooltip
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&