鸿蒙应用开发 构建列表页面
简介
在我们常用的手机应用中,经常会见到一些数据列表,如设置页面、通讯录、商品列表等。下图中两个页面都包含列表,“首页”页面中包含两个网格布局,“商城”页面中包含一个商品列表。
上图中的列表中都包含一系列相同宽度的列表项,连续、多行呈现同类数据,例如图片和文本。常见的列表有线性列表(List 列表)和网格布局(Grid 列表):
为了帮助开发者构建包含列表的应用,ArkUI 提供了 List 组件和 Grid 组件,开发者使用 List 和 Grid 组件能够很轻松的完成一些列表页面。
List 组件的使用
List 组件简介
List 是很常用的滚动类容器组件,一般和子组件 ListItem 一起使用,List 列表中的每一个列表项对应一个 ListItem 组件。
使用 ForEeach 渲染列表
列表往往由多个列表项组成,所以我们需要在 List 组件中使用多个 ListItem 组件来构建列表,这就会导致代码的冗余。使用循环渲染(ForEach)遍历数组的方式构建列表,可以减少重复代码,示例代码如下:
@Entry
@Component
struct ListDemo {
private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
build() {
Column() {
List({ space: 10 }) {
ForEach(this.arr, (item: number) => {
ListItem() {
Text(`${item}`)
.width('100%')
.height(100)
.fontSize(20)
.fontColor(Color.White)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0x007DFF)
}
}, item => item)
}
}
.padding(12)
.height('100%')
.backgroundColor(0xF1F3F5)
}
}
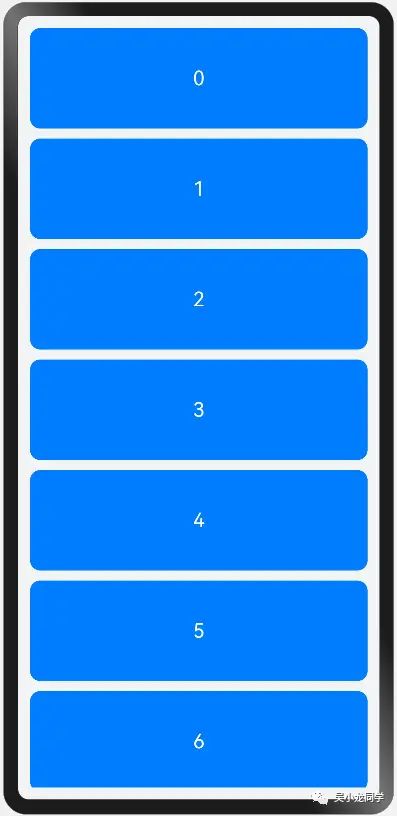
效果图如下:
设置列表分割线
List 组件子组件 ListItem 之间默认是没有分割线的,部分场景子组件 ListItem 间需要设置分割线,这时候您可以使用 List 组件的 divider 属性。divider 属性包含四个参数:
- strokeWidth: 分割线的线宽。
- color: 分割线的颜色。
- startMargin:分割线距离列表侧边起始端的距离。
- endMargin: 分割线距离列表侧边结束端的距离。
List 列表滚动事件监听
List 组件提供了一系列事件方法用来监听列表的滚动,您可以根据需要,监听这些事件来做一些操作:
- onScroll:列表滑动时触发,返回值 scrollOffset 为滑动偏移量,scrollState 为当前滑动状态。
- onScrollIndex:列表滑动时触发,返回值分别为滑动起始位置索引值与滑动结束位置索引值。
- onReachStart:列表到达起始位置时触发。
- onReachEnd:列表到底末尾位置时触发。
- onScrollStop:列表滑动停止时触发。
使用示例代码如下:
List({ space: 10 }) {
ForEach(this.arr, (item) => {
ListItem() {
Text(`${item}`)
...
}
}, item => item)
}
.onScrollIndex((firstIndex: number, lastIndex: number) => {
console.info('first' + firstIndex)
console.info('last' + lastIndex)
})
.onScroll((scrollOffset: number, scrollState: ScrollState) => {
console.info('scrollOffset' + scrollOffset)
console.info('scrollState' + scrollState)
})
.onReachStart(() => {
console.info('onReachStart')
})
.onReachEnd(() => {
console.info('onReachEnd')
})
.onScrollStop(() => {
console.info('onScrollStop')
})
`### 设置 List 排列方向
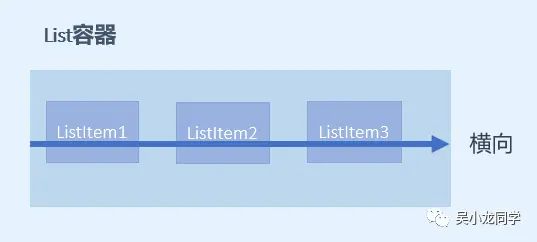
List 组件里面的列表项默认是按垂直方向排列的,如果您想让列表沿水平方向排列,您可以将 List 组件的 listDirection 属性设置为 Axis.Horizontal。
listDirection 参数类型是 Axis,定义了以下两种类型:
- Vertical(默认值):子组件 ListItem 在 List 容器组件中呈纵向排列。
- Horizontal:子组件 ListItem 在 List 容器组件中呈横向排列。
Grid 组件的使用
Grid 组件简介
Grid 组件为网格容器,是一种网格列表,由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。Grid 组件一般和子组件 GridItem 一起使用,Grid 列表中的每一个条目对应一个 GridItem 组件。
使用 ForEach 渲染网格布局
和 List 组件一样,Grid 组件也可以使用 ForEach 来渲染多个列表项 GridItem,我们通过下面的这段示例代码来介绍 Grid 组件的使用。
@Entry
@Component
struct GridExample {
// 定义一个长度为16的数组
private arr: string[] = new Array(16).fill('').map((_, index) => `item ${index}`);
build() {
Column() {
Grid() {
ForEach(this.arr, (item: string) => {
GridItem() {
Text(item)
.fontSize(16)
.fontColor(Color.White)
.backgroundColor(0x007DFF)
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
}
}, item => item)
}
.columnsTemplate('1fr 1fr 1fr 1fr')
.rowsTemplate('1fr 1fr 1fr 1fr')
.columnsGap(10)
.rowsGap(10)
.height(300)
}
.width('100%')
.padding(12)
.backgroundColor(0xF1F3F5)
}
}
示例代码中创建了 16 个 GridItem 列表项。同时设置 columnsTemplate 的值为’1fr 1fr 1fr 1fr’,表示这个网格为 4 列,将 Grid 允许的宽分为 4 等分,每列占 1 份;rowsTemplate 的值为’1fr 1fr 1fr 1fr’,表示这个网格为 4 行,将 Grid 允许的高分为 4 等分,每行占 1 份。这样就构成了一个 4 行 4 列的网格列表,然后使用 columnsGap 设置列间距为 10vp,使用 rowsGap 设置行间距也为 10vp。示例代码效果图如下:
上面构建的网格布局使用了固定的行数和列数,所以构建出的网格是不可滚动的。然而有时候因为内容较多,我们通过滚动的方式来显示更多的内容,就需要一个可以滚动的网格布局。我们只需要设置 rowsTemplate 和 columnsTemplate 中的一个即可。
将示例代码中 GridItem 的高度设置为固定值,例如 100;仅设置 columnsTemplate 属性,不设置 rowsTemplate 属性,就可以实现 Grid 列表的滚动:
Grid() {
ForEach(this.arr, (item: string) => {
GridItem() {
Text(item)
.height(100)
...
}
}, item => item)
}
.columnsTemplate('1fr 1fr 1fr 1fr')
.columnsGap(10)
.rowsGap(10)
.height(300)
此外,Grid 像 List 一样也可以使用 onScrollIndex 来监听列表的滚动。
为了能让大家更好的学习鸿蒙 (Harmony OS) 开发技术,这边特意整理了《鸿蒙 (Harmony OS)开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙 (Harmony OS)开发学习手册》
入门必看:https://qr21.cn/FV7h05
- 应用开发导读(ArkTS)
- ……
HarmonyOS 概念:https://qr21.cn/FV7h05
- 系统定义
- 技术架构
- 技术特性
- 系统安全
如何快速入门?:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- 构建第一个JS应用
- ……
开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……
基于ArkTS 开发:https://qr21.cn/FV7h05
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……