ASP.Net实现海鲜添加(三层架构,异常处理)
演示功能:
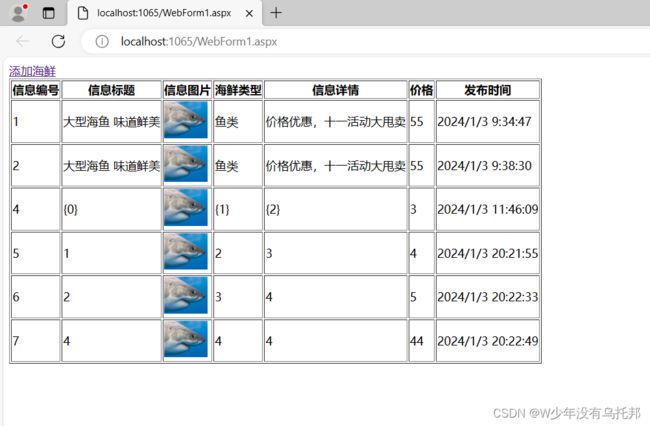
点击启动生成页面
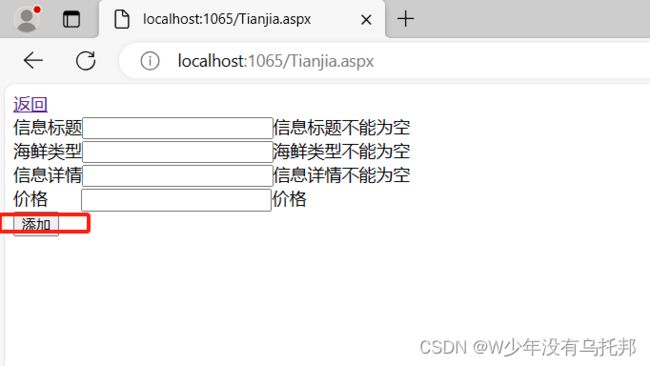
点击添加跳转新界面
此处设置文本框多行
点击Button添加
![]()
![]()
步骤:
1、建文件
下图是三层架构列表,Models里面有模拟数据库中列的类,DAL中有DBHelper和service,BLL中有BllManager文件用于ui界面直接调用
![]()
建照片文件图片,数据夹用于展示库存地址
2、添加引用关系
DAL引用Models文件,BLL引用DAL和Models文件,主文件WebApplication1引用Bll和Models
![]()
3、根据数据库中的列写Models下的XueshengModels类
![]()
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace Models { public class SeaFoodTypeModel { private string infoTitle; private string infoID; public string InfoID { get { return infoID; } set { infoID = value; } } private string pubTime; public string PubTime { get { return pubTime; } set { pubTime = value; } } public string InfoTitle { get { return infoTitle; } set { infoTitle = value; } } private string infoPic; public string InfoPic { get { return infoPic; } set { infoPic = value; } } private string type; public string Type { get { return type; } set { type = value; } } private string infoDetail; public string InfoDetail { get { return infoDetail; } set { infoDetail = value; } } private string price; public string Price { get { return price; } set { price = value; } } } }
4、DAL下的DBHelper(对数据库进行操作)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Data.SqlClient;
namespace Dal
{
public class DBHelper
{
public static string connstr = "server=.;database=SeaFoodDB;uid=sa;pwd=123123";
public static SqlConnection conn = null;
public static void Connect() {
if (conn==null)
{
conn = new SqlConnection(connstr);
}
conn.Close();
conn.Open();
}
public static bool NoQuery(string sql) {
try
{
Connect();
SqlCommand cmd = new SqlCommand(sql,conn);
int temp= cmd.ExecuteNonQuery();
conn.Close();
return temp > 0;
}
catch (Exception ex)
{
return false;
}
}
public static SqlDataReader Reader(string sql)
{
Connect();
SqlCommand cmd = new SqlCommand(sql, conn);
return cmd.ExecuteReader(System.Data.CommandBehavior.CloseConnection);
}
}
}
5、DAL数据访问层下的service文件
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Data.SqlClient;
namespace Dal
{
public class DalService
{
public static List Zhanshi() {
List list = new List();
string sql = "select * from SeaFoodInfo";
SqlDataReader read= Dal.DBHelper.Reader(sql);
while (read.Read())
{
Models.SeaFoodTypeModel model = new Models.SeaFoodTypeModel();
model.InfoID = read["InfoID"].ToString();
model.PubTime = read["PubTime"].ToString();
model.Type = read["Type"].ToString();
model.Price = read["Price"].ToString();
model.InfoPic = read["InfoPic"].ToString();
model.InfoTitle = read["InfoTitle"].ToString();
model.InfoDetail = read["InfoDetail"].ToString();
list.Add(model);
}
return list;
}
public static bool Tianjia(string InfoTitle, string TypeName, string InfoDetail, string Price)
{
string sql = string.Format("insert SeaFoodInfo values('{0}', 'yu.jpg', '{1}', '{2}', '{3}', GETDATE())", InfoTitle, TypeName, InfoDetail, Price);
return DBHelper.NoQuery(sql);
}
}
}
6、BLL业务逻辑层下调用DAL的文件
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Bll
{
public class BllManager
{
public static List Zhanshi() {
return Dal.DalService.Zhanshi();
}
public static bool Tianjia(string InfoTitle, string TypeName, string InfoDetail, string Price)
{
return Dal.DalService.Tianjia( InfoTitle, TypeName, InfoDetail, Price);
}
}
}
7、ui表现层主界面前端部分
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication2.WebForm1" %>
8、ui表现层主界面后端部分
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication2
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
this.Repeater1.DataSource = Bll.BllManager.Zhanshi();
this.Repeater1.DataBind();
}
}
}9、ui表现层添加界面前端部分
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Tianjia.aspx.cs" Inherits="WebApplication2.Tianjia" %>
10、ui表现层添加界面后端部分
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication2
{
public partial class Tianjia : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
UnobtrusiveValidationMode = UnobtrusiveValidationMode.None;
}
protected void Button1_Click(object sender, EventArgs e)
{
if (Bll.BllManager.Tianjia(TextBox1.Text.ToString(), TextBox2.Text.ToString(), TextBox3.Text.ToString(), TextBox4.Text.ToString()))
{
ClientScript.RegisterStartupScript(GetType(),"success", "alert('正确!');location.href='WebForm1.aspx'",true);
}
else
{
ClientScript.RegisterStartupScript(GetType(), "success", "alert('错误!')", true);
};
}
}
}