HTML的简单介绍
文章目录
- 1. HTML
-
- 1.1 HTML 基础认识
- 1.2 快速生成代码框架
- 1.3 HTML 基础标签
1. HTML
1.1 HTML 基础认识
什么是HTML呢?
HTML叫做超文本标记语言。超文本:例如图片,视频,文本,声音,表格,链接等。标记,就是下面要讲的标签的组合。
HTML 代码是由标签构成的。我们可以理解不同的标签代表不同的控件元素,前端浏览器拿到 html 代码之后,根据标签之间的关系进行解析,得到一棵 DOM(Document Object Mode - 文档对象模型的缩写) 树。然后根据 DOM 树渲染出不同的控件元素,得到我们所看到的页面。
标签之间具有不同的关系:父子关系和兄弟关系。

这里的< head >标签就是< html >的子标签,< title >是< head >的子标签。< head >标签和< /body > 是兄弟标签。
标签名放到 < > 中,大部分标签成对出现, < xxx > 为开始标签,< /xxx > 为结束标签。少数标签只有开始标签, 称为 “单标签”。
< head > 标签中间一般是页面的相关属性。< body > 标签是我们浏览器里的正文内容。< title >是页面的标题。
开始标签中可能会带有 “属性”,id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码)。
每一个标签相当于一个对象,程序员可以通过代码拿到这些对象,拿到之后就可以对这些对象进行增删查改。
1.2 快速生成代码框架
我们只需要按下!+回车就可以快速生成代码框架。

快速生成的就是这个样子。
第一行的意思是:当前HTML的版本号是5。
第二行的意思是:指定当前页面内容是英文的。
第四行的意思是:浏览器解码规则。
第五行的意思是:移动端适配的。
1.3 HTML 基础标签
标题标签: h1-h6

如果大家演示就会是这样的:
![]()
是一个逐级减小的。
段落标签: p
在HTML中代码的换行不会体现在浏览器中,html 中直接输入换行不会真的换行, 而是相当于一个空格。我们加上:< p >< /p >标签就会打印到下一个段落。


换行标签: br
br 是 break 的缩写,表示换行。br 是一个单标签(不需要结束标签),br 标签不像 p 标签那样带有一个很大的空隙,< br/ > 是规范写法,不建议写成 < br >。
![]()

格式化标签
加粗: strong 标签 和 b 标签
倾斜: em 标签 和 i 标签
删除线: del 标签 和 s 标签
下划线: ins 标签 和 u 标签
前面的标签还加有强调的功能,可以让爬虫爬到这个文本。

![]()
使用 CSS 也可以完成类似的效果,实际开发中以 CSS 方式为主。
图片标签: img
img 标签是一个单标签,必须带有 src 属性,表示图片的路径。

此时要把 rose.jpg 这个图片文件放到和 html 中的同级目录中
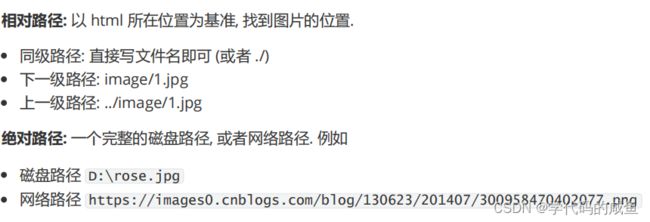
关于目录结构:
对于一个复杂的网站, 页面资源很多, 这种情况可以使用目录把这些文件整理好。

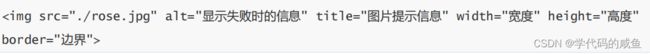
img 标签的其它属性:


注意:
1.属性可以有多个, 不能写到标签之前
2.属性之间用空格分割, 可以是多个空格, 也可以是换行
3.属性之间不分先后顺序
超链接标签: a
href:必须具备,表示点击后会跳转到哪个页面。

我们可以看一下效果:

如果我们点击这个,就会跳转到百度首页。不过我们自己也可以使用图片来跳转:
网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)

运行结果如下:

我们点击这个图片就可以进行跳转。
下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)

锚点链接: 可以快速定位到页面中的某个位置

那么我们想不进行跳转,只是在当前页面上刷新一下,我们该怎么办呢?

target:浏览器默认的打开方式是 _self,如果是 _blank 则用新的标签页打开。
上面所说的链接打开都是在此页面,如果我们想用另外一个页面打开,我们将target属性设置成_blank。
表格标签: table
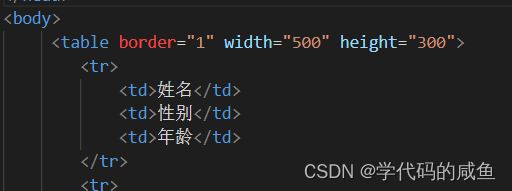
基本使用:
![]()

这里的意思是:这个表格有4行。(我们可以Shift+alt+下来快速复制)

我们将一些信息填充到表格中。运行结果如下:

可以看出并没有线框。我们需要设置一下:

运行结果如下:

可以看出每个线框之间有缝隙,这个是浏览器默认的。我们也可以自己设置。
表格标签有一些属性,可以用于设置大小边框等。但是一般使用 CSS 方式来设置。



不过这个表格在页面的左边,如果我们想设置到右边,我们可以使用align:


如果说我们就想单独的设置表头,我们可以使用thead属性:

运行结果如下:

我们可以看出:如果将表头内容放到thead里面,它会自动加粗和居中。
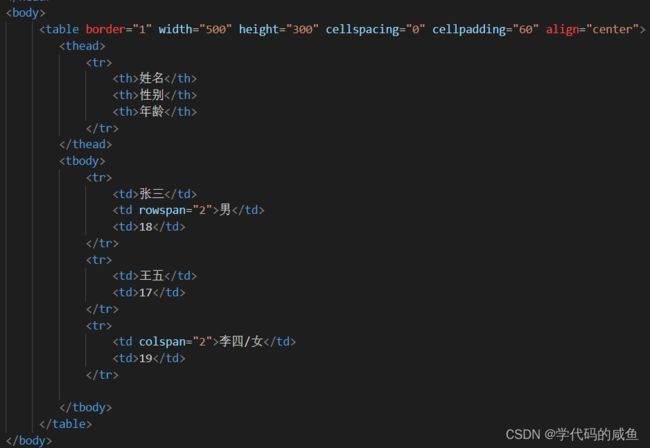
那么表格内容我们应该放到tbody里面:

合并单元格:



运行结果如下:

列表标签
无序列表 ul li

结果如下:

我们看到内容的前面是黑点,如果我们想设置其它样式我们可以使用这个:


结果如下:

有序列表 ol li


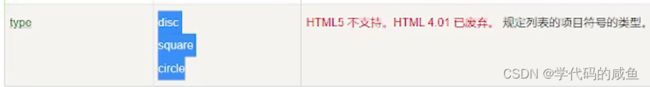
如果我们想改变前面的序号,我们可以设置类型:
![]()

结果如下:

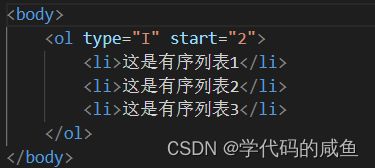
我们这里是从1开始的,如果我们要从2开始,我们可以设置start属性:


自定义列表 dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的

运行结果如下:

表单标签
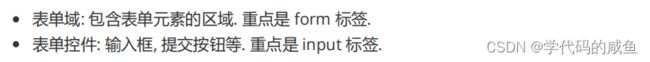
表单是让用户输入信息的重要途径,分成两个部分:

form 标签

描述了要把数据按照什么方式,提交到哪个页面中。关于 form 需要结合服务器 & 网络编程 来进一步理解。
input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框。


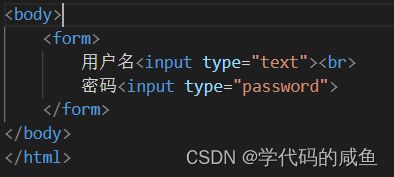
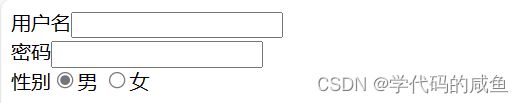
结果如下:

可以看到password它就是一个原点。


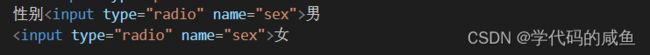
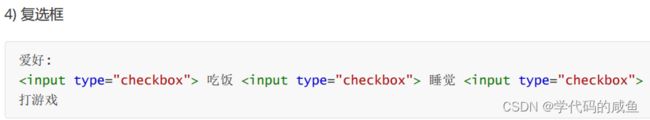
如果我们就这样写,那么它可以选择2个。
![]()
注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果。


此时只能选择一个了。
checked: 默认被选中(用于单选按钮和多选按钮)





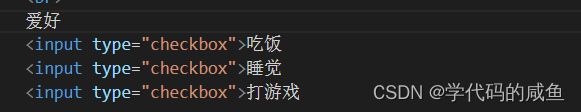
![]()

当前点击了没有反应,需要搭配 JS 使用。
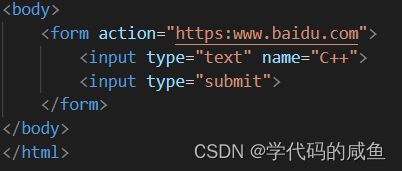
提交按钮

提交按钮必须放到 form 标签内,点击后就会尝试给服务器发送。

可以看到URL中C++后面有我们输入的数据。

我们也可以在from添加我们想要提交给那个网站。

清空按钮


我们点击这个重置按钮,里面文本框的数据就清空了。清空按钮必须放在 form 中,点击后会将 form 内所有的用户输入内容重置。

label 标签
搭配 input 使用,点击 label 也能选中对应的单选/复选框,能够提升用户体验。
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应。

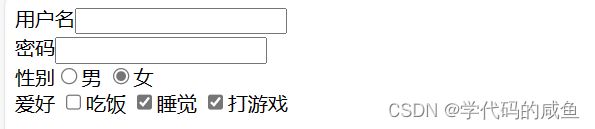
![]()
大家可以实验一下,你点击男这个字它也可以,但是点击女这个字就不行。
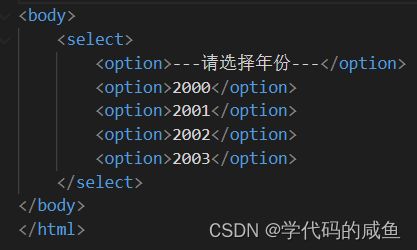
select 标签
下拉菜单

结果如下:


如果我们添加这样一个属性,意思就是默认这个年份。

textarea 标签


无语义标签: div & span



HTML 特殊字符

html 标签就是用 < > 表示的。因此内容里如果存在 < > ,就会发生混淆。