- 怎样才能把网页数据保存到网络上?
2301_79698214
htmljavascriptjava前端html5
要将网页数据存放到网络中,一般可以通过以下几种常见的方式:1.使用后端服务器自建服务器:你可以搭建自己的服务器,例如使用Node.js的Express框架或者Python的Flask、Django框架。以下是一个使用Flask框架存储数据到服务器的简单示例:pythonApplyfromflaskimportFlask,requestapp=Flask(__name__)@app.route('/
- 分页优化之——游标分页
PhilipJ0303
Java面试java数据库优化游标分页分页查询
游标分页(Cursor-basedPagination)是一种高效的分页方式,特别适用于大数据集和无限滚动的场景。与传统的基于页码的分页(如page=1&size=10)不同,游标分页通过一个唯一的游标(通常是时间戳或唯一ID)来标记分页的位置,避免了传统分页在数据变动时的重复或遗漏问题。以下是游标分页在前后端的实现方式:1.游标分页的核心概念游标(Cursor):游标是一个唯一标识符,通常是数据
- spring循环依赖
24k小善
javaspringspringboot
Spring通过三级缓存机制解决单例Bean的循环依赖问题,其核心思想是提前暴露未完全初始化的Bean引用。以下是详细流程和原理:1.循环依赖的场景假设两个Bean相互依赖:BeanA依赖BeanBBeanB依赖BeanA如果没有特殊处理,Spring会在创建BeanA时发现需要BeanB,而创建BeanB时又需要BeanA,导致死循环。2.三级缓存的作用Spring使用三个Map(缓存)管理Be
- JAVA代码实现ElasticSearch搜索(入门-进阶)(一):搜索方法、多字段查询、高亮展示
majunssz
elasticsearchelasticsearch
一、搜索方法对比首先存入一条数据count="ilikeeatingandkuing"默认分词器应该将内容分为“i”“like”“eating”“and”“kuing”1.QueryBuilders.matchQuery("count",count);会将搜索词分词,再与目标查询字段进行匹配,若分词中的任意一个词与目标字段匹配上,则可查询到。count="i"可查出count="ili"可查出co
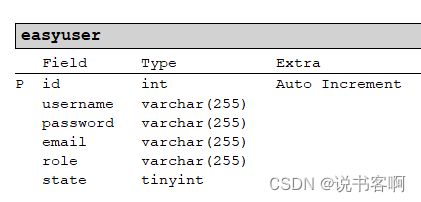
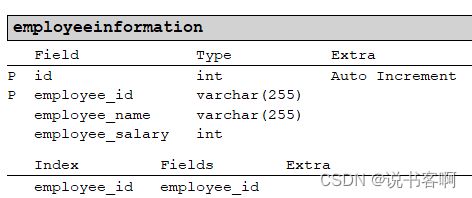
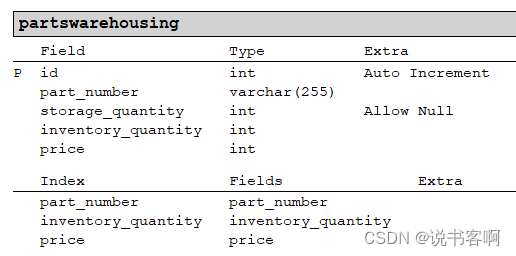
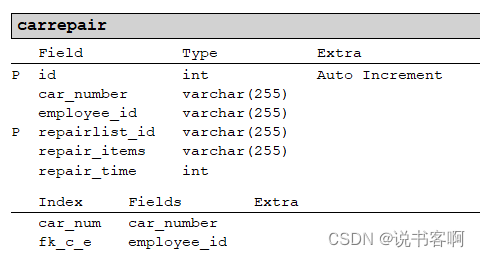
- java毕业设计,网上商城系统
爱编程的小哥
java毕设java课程设计springbootvue
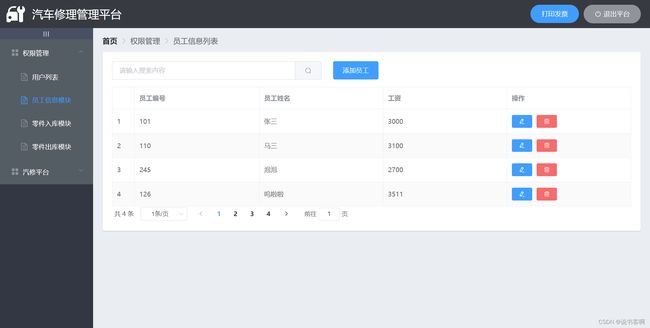
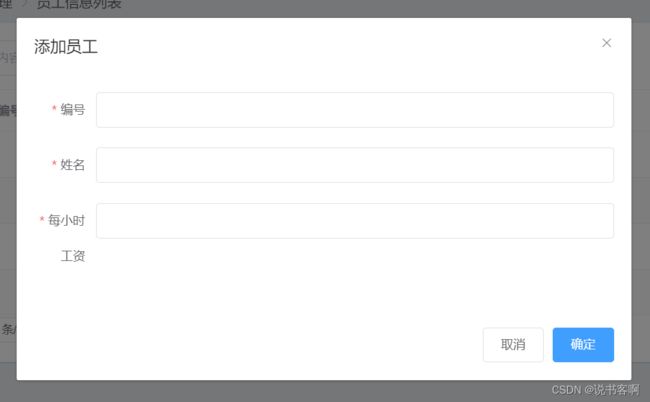
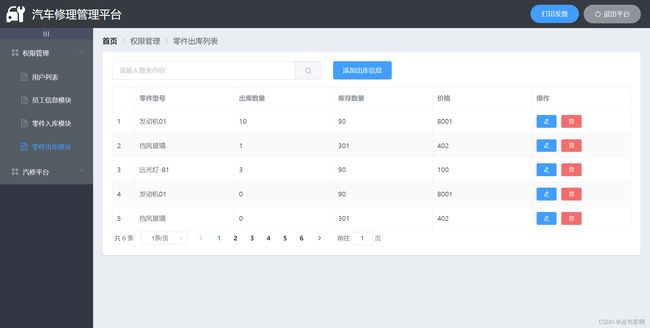
️OnlineMall商城系统全解析|Vue3+SpringBoot全栈实战(附高并发与数据安全方案)一、系统架构全景基于七张效果图分析,该系统是企业级电商综合管理平台,采用SpringBoot3+Vue3+ElementPlus+MyBatisPlus技术栈,覆盖商品管理、订单处理、会员运营等核心场景。通过RBAC权限控制+Elasticsearch搜索+分布式事务三大技术亮点,支持10万级商品
- Spring Boot 集成 Azure Key Vault
dan炒饭
springbootazure后端
之前做了集成AzureKeyVault的工作,发现微软的文档还是挺分散的,所以在这里总结下。这是官方的集成文档,可以自己改url换成中英文,英文阅读误解可能会更小点。这个教程的主要问题是需要用到AzureCLI来进行所有的配置。因为在一个组织中严格的软件限制可能会让你没法安装AzureCLI,本文主要阐述如何在portal.azure.com来进行配置。逐个说一下上述官方文档的几个重要步骤和概念。
- java将动态图转换成静态图_如何用最简单的方法把静态图变成动图?
PEI Lobster
java将动态图转换成静态图
在今日头条浏览文章时,我们经常会看到有些作者在文章中插入了一些动态图片,不但美化了页面,而且起到了简明扼要的说明作用,让读者对文章内容加深了理解,也提高了文章的阅读量和点击量。这样的动态效果是如何制作的呢?主要有两个步骤:首先要制作出图片动态效果的视频,一般是MP4格式,第二步用格式工厂等文件格式转换软件,把MP4转换为gif动画格式,然后就可以把它插入到网页中。这其中的难点和重点就在于制作图片的
- nested exception is redis.clients.jedis.exceptions.JedisDataException: NOAUTH Authentication requir
qianyel
springbootredis
springboot1.5X升级2.0时,redis配置密码报错org.springframework.dao.InvalidDataAccessApiUsageException:NOAUTHAuthenticationrequired.;nestedexceptionisredis.clients.jedis.exceptions.JedisDataException:NOAUTHAuthen
- Angular 编译前的脚本执行
t0_54manong
编程问题解决手册angular.js前端javascript个人开发
在使用Angular开发项目时,有时候我们需要在每次编译之前执行特定的脚本或JavaScript函数。这在开发环境中非常有用,比如运行某些预处理、清理或其他自定义逻辑。今天我们将探讨如何在Angularv17结合esbuild实现这个功能。问题背景假设你正在使用Angularv17进行开发,并且已经配置了esbuild作为构建工具。现在你需要在每次Angular编译之前(特别是使用ngwatch时
- 2023华为OD机试真题-最佳对手(JAVA、Python、C++)
huaweiod123
华为OD机试真题2023javac++算法华为python
题目描述:游戏里面,队伍通过匹配实力相近的对手进行对战。但是如果匹配的队伍实例相差太大,对于双方游戏体验都不会太好。给定n个队伍的实力值,对其进行两两实力匹配,两支队伍实例差距在允许的最大差距d内,则可以匹配。要求在匹配队伍最多的情况下,匹配出的各组实力差距的总和最小。输入描述:第一行,n,d。队伍个数n。允许的最大实力差距d。(2<=n<=50,0<=d<=100)。第二行,n个队伍的实力值,空
- 华为OD机试E卷 - 最佳对手 / 实力差距最小总和(Java & Python& JS & C++ & C )
算法大师
javapythonjavascriptc++
题目描述游戏里面,队伍通过匹配实力相近的对手进行对战。但是如果匹配的队伍实力相差太大,对于双方游戏体验都不会太好。给定n个队伍的实力值,对其进行两两实力匹配,两支队伍实例差距在允许的最大差距d内,则可以匹配。要求在匹配队伍最多的情况下匹配出的各组实力差距的总和最小。输入描述第一行,n,d。队伍个数n。允许的最大实力差距d。2<=n<=500<=d<=100第二行,n个队伍的实力值空格分割。0<=各
- SpringBoot中Redis报错:NOAUTH Authentication required.; nested exception is redis.clients.jedis.exceptio
大象_
本地缓存DB-NoSQL数据仓库
SpringBoot中Redis报错:NOAUTHAuthenticationrequired.;nestedexceptionisredis.clients.jedis.exceptions.JedisDataException:NOAUTHAuthenticationrequired.1、复现org.springframework.dao.InvalidDataAccessApiUsageEx
- 复习JVM
LMQ6
jvm
JVM的三个主要主题:1.java内存区域划分:a.堆b.栈c.元数据区d.程序计数器2.类加载a.加载:打开.class文件,读取内容b.验证:验证.class文件的格式是否符合要求.c.准备:给类对象分配内存空间d.解析:初始化字符串常量e.初始化:对类对象中的各个部分初始化,比如静态代码块,静态成员的初始化等经典面试题:双亲委派模型他出现在"加载"环节,根据"全限定名称"寻找对应的.clas
- Spring Boot集成Redis并设置密码后报错: NOAUTH Authentication required
ta叫我小白
JavaSpringBootRedisspringbootredis
报错信息:io.lettuce.core.RedisCommandExecutionException:NOAUTHAuthenticationrequired.Redis密码配置确认无误,但是只要使用Redis存储就报这个异常。很可能是因为配置的spring.redis.password没有被读取到。基本依赖:implementation'org.springframework.boot:spr
- SOFABoot-01-蚂蚁金服开源的 sofaboot 是什么黑科技?
后端java
前言大家好,我是老马。sofastack其实出来很久了,第一次应该是在2022年左右开始关注,但是一直没有深入研究。最近想学习一下SOFA对于生态的设计和思考。sofaboot系列SOFABoot-00-sofaboot概览SOFABoot-01-蚂蚁金服开源的sofaboot是什么黑科技?SOFABoot-02-模块化隔离方案SOFABoot-03-sofaboot介绍SOFABoot-04-快
- SOFABoot-00-sofaboot 概览
后端java
sofaboot前言大家好,我是老马。sofastack其实出来很久了,第一次应该是在2022年左右开始关注,但是一直没有深入研究。最近想学习一下SOFA对于生态的设计和思考。sofaboot系列SOFABoot-00-sofaboot概览SOFABoot-01-蚂蚁金服开源的sofaboot是什么黑科技?SOFABoot-02-模块化隔离方案SOFABoot-03-sofaboot介绍SOFAB
- 揭秘Java内存模型:那些让人头疼的可见性问题--JVM基础(15)
guangzhi0633
javajvm开发语言
一、揭秘Java内存模型:那些让人头疼的可见性问题在Java的世界里,多线程编程如同一场精彩的魔术表演,但稍有不慎,就可能陷入“内存可见性”这个魔术黑洞。今天,就让我们一起揭开Java内存模型的神秘面纱,探讨那些让人头疼的可见性问题!可见性问题的本质可见性问题,简单来说,就是当一个线程修改了共享变量的值后,其他线程却无法立即看到这个变化。这就像是你在房间里悄悄换了件衣服,但别人却看不到你的新装。现
- 「Kubernetes Objects」- Service(学习笔记) @20210227
k4nzdroid
Service,服务,用于暴露Pod以供访问。官方文档及手册KubernetesAPIv1.18/Servicev1coreService?Pod会被创建,并且还会消失,这由ReplicaSets控制。每个Pod都有自己的IP地址,但是这些IP地址不能视为可靠的。那么,如果前端的一部分Pod依赖于后端的Pod,那前端的这些Pod如何找出并追踪后端的Pod?ServiceService是一个抽象,定
- JavaScript基础-API 和 Web API
難釋懷
前端javascript开发语言
在现代Web开发中,API(应用程序接口)是连接不同软件组件或系统之间的桥梁。对于前端开发者来说,JavaScript与WebAPI的结合使用尤为重要,它使得我们可以访问浏览器提供的各种功能和服务,从而构建出交互性更强、用户体验更好的网页应用。本文将介绍API的基本概念,重点探讨WebAPI及其在JavaScript中的应用。一、什么是API?API全称为“ApplicationProgrammi
- HBase安装
lianhedaxue
Hadoophbase
HBase安装本章将介绍如何安装HBase和初始配置。需要用Java和Hadoop来处理HBase,所以必须下载java和Hadoop并安装系统中。安装前设置安装Hadoop在Linux环境下之前,需要建立和使用LinuxSSH(安全Shell)。按照下面设立Linux环境提供的步骤。创建一个用户首先,建议从Unix创建一个单独的Hadoop用户,文件系统隔离Hadoop文件系统。按照下面给出创建
- 关于Go那些懒得看又不得不知道的东西
Hock2024
golang开发语言后端
写在前面当开始学习go,亦或是cpp、还是java向go进行转职,这部分内容都是比较重要的。go的编译环境,模块管理以及一些基本的语法我认为还是很有必要去学习的,因此重新学习了这个部分并且写下下面的学习笔记!如果有写错或者不全面的地方,还希望大家及时纠正和指导。连接环境首先,作为一个后端er,能使用linux系统是必备的技能,这里我建议可以使用Xshell连接云服务器的方案来完成。云服务器建议使用
- 负载均衡策略之轮询策略
Time-Traveler
Python算法与数据结构
本文转自:https://mozillazg.com/2019/02/load-balancing-strategy-algorithm-weighted-round-robin.html#hidround-robin,尊重原创前言:本文简单介绍一下轮询(RoundRobin)这个负载均衡策略。轮询选择(RoundRobin):轮询选择指的是从已有的后端节点列表中按顺序依次选择一个节点出来提供服务
- HBase的架构介绍,安装及简单操作
pk_xz123456
大数据hbase架构数据库
一、HBase安装1.环境准备Java环境:确保系统中已经安装了Java8或更高版本。可以通过在命令行中输入java-version来检查Java版本。Hadoop环境:HBase依赖于Hadoop,需要先安装并配置好Hadoop集群。确保Hadoop的相关服务(如HDFS、YARN等)已经正常启动。2.下载HBase从HBase官方网站(https://hbase.apache.org/)下载适
- Vue相关面试题
努力的搬砖人.
vue.js
以下是150道Vue相关面试题及详细答案:Vue基础1.Vue.js是什么?Vue.js是一个用于构建用户界面的渐进式JavaScript框架,专注于视图层,允许开发者以声明式的方式构建用户界面,具有轻量、高效、易上手等特点。2.Vue实例的作用是什么?Vue实例是应用程序的核心,它管理数据、方法、生命周期钩子等,通过数据双向绑定将数据与视图层连接起来,实现数据驱动视图。3.如何创建一个Vue实例
- 【概念】Node.js,Express.js MongoDB Mongoose Express-Validator Async Handler
一袋米扛几楼98
各类概念node.jsexpressjavascript
1.Node.js定义:Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,允许你在服务器端运行JavaScript代码。作用:它使得开发者可以使用JavaScript编写服务器端代码,从而实现前后端使用同一种语言。比喻:Node.js就像是“工厂的电力系统”,它为整个工厂(应用程序)提供动力(运行环境)。没有电力系统,工厂的机器(代码)就无法运转。特点:非阻塞I/O:N
- Spring Boot详解
这河里吗l
SpringBootspringboot后端javaspring
目录1.SpringBoot介绍1.1什么是SpringBoot1.2SpringBoot特点1.3Javaweb、spring、springmvc和springboot有什么区别?1.4SpringBoot的Starter2.SpringBoot入门HelloWorld3.SpringBoot的全局配置文件3.1properties配置文件3.2yml配置文件3.3yml与properties的
- 理解 Node.js 中的 process`对象与常用操作
red润
前端node.js前端javascript
理解Node.js中的process对象与常用操作在Node.js中,process是一个全局对象,提供了与当前Node.js进程相关的信息和操作。无论是获取进程信息、处理信号、访问环境变量,还是控制进程行为,process都是不可或缺的工具。看到process不犯怵了1.获取进程信息process提供了许多属性和方法来获取当前进程的信息。process.pid:获取当前进程的PID(进程ID)。
- npm详解:掌握 Node.js 包管理的艺术
Lv_Jin_Gang
npm
在现代软件开发领域,包管理和依赖处理是任何项目不可或缺的一部分。对于基于Node.js的应用程序而言,NPM(NodePackageManager)不仅是安装和管理第三方库的标准工具,也是发布、共享和重用代码片段的核心平台。本文将深入探讨NPM的各个方面,从基础概念到高级用法,旨在为你提供一个全面而深入的理解。一、NPM简介与安装1.1NPM的诞生与重要性NPM伴随着Node.js的诞生而出现,它
- SNMP协议以及JAVA实战代码展示
potato_h
java
SNMP协议以及代码实现主要是为了实现:Java通过SNMP协议和交换机进行交互JAVA开发SNMP明细第一步:(1)首先安装SNMP服务。(控制面板→添加与删除工具→添加与删除组件→管理和监视工具→详细信息→选择“简单网络管理协议”→确定)。(2)启动snmp服务。(3)下载snmp4j.jar(4)新建项目,加如snmp4j.jar,编写代码编写的代码中需要的内容:(1)枚举网元类型(目前只有
- JavaScript基础-DOM事件流
難釋懷
javascript开发语言
在Web开发过程中,理解和掌握DOM事件流是实现高效交互的关键。DOM事件流描述了当一个事件发生时,它在文档树中的传播路径。了解事件流的概念有助于我们更精确地控制事件处理逻辑,避免不必要的行为,并提升用户体验。本文将深入探讨DOM事件流的基本概念,包括事件捕获、目标阶段和事件冒泡,并通过示例展示如何应用这些知识。一、什么是DOM事件流?DOM事件流是指事件在整个页面结构中传播的过程。根据W3C标准
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l