- flutter开发之状态管理、路由管理、
马拉萨的春天
flutter开发一天一读flutter前端javascript
2.3状态管理#2.3.1简介响应式的编程框架中都会有一个永恒的主题——“状态(State)管理”,无论是在React/Vue(两者都是支持响应式编程的Web开发框架)还是Flutter中,他们讨论的问题和解决的思想都是一致的。所以,如果你对React/Vue的状态管理有了解,可以跳过本节。言归正传,我们想一个问题,StatefulWidget的状态应该被谁管理?Widget本身?父Widget?
- CST微波工作室学习笔记2 主要特点
raininforest
CST学习硬件工程
概要基于Windows98/Me、WindowsNT4、Windows2000和WindowsXP的图形用户界面快速并能有效使用内存的有限积分(FI)算法由于理想边界拟合技术和薄片技术的采用,性能更加卓越结构建模基于先进ACIS内核的参量化实体建模前端,并附带优异的结构可视化功能。内含多种建模技术,可快速进行结构变换。可通过SAT(如AutoCAD)、IGES、STEP、ProE、CATIA4、C
- Vue 响应式数据传递:ref、reactive 与 Provide/Inject 完全指南
Vue响应式数据传递:ref、reactive与Provide/Inject完全指南理解如何在不同组件层级间传递响应式数据是Vue开发的关键技能。我将深入探讨ref和reactive配合provide/inject的使用场景和最佳实践。响应式数据与跨层级传递架构提供数据无法传递数据provideinject根组件App.vue中间组件Container.vueDeepChild.vue在多层组件嵌
- Spring Boot——整合Redis
秋书一叶
SpringBootredisspringbootjava
SpringBoot整合Redis1.什么是Redis?2.Redis的特点3.什么是Springboot?4.SpringBoot整合Redis4.1下载和安装Redis-redis服务配置4.2Springboot导入依赖4.3配置Redis连接信息4.4创建Redis配置类4.5使用RedisTemplate或ReactiveRedisTemplate4.6通过注解整合5.示例5.1查询5.
- 前端领域 Vite 与 Webpack 的深度对比
前端视界
前端webpacknode.jsai
前端领域Vite与Webpack的深度对比关键词:Vite、Webpack、前端构建工具、模块打包、开发体验、性能优化、ESModules摘要:本文深入对比前端领域两大构建工具Vite和Webpack的核心原理、架构设计和使用场景。通过分析它们的底层机制、开发体验、构建流程和性能表现,帮助开发者理解如何在不同项目需求下做出合理选择。文章包含详细的技术原理图解、实际项目对比示例和未来发展趋势分析。背
- muduo
2301_80355452
php前端开发语言
好的,我们来深入剖析陈硕老师开发的著名C++网络库——muduo。它以“简单、高效、易用”著称,是学习LinuxC++高性能网络编程的绝佳范本。我会尽量详细、通俗地讲解其核心思想、关键组件、源码结构和工作原理。核心思想:Reactor模式(Non-blocking+I/OMultiplexing)muduo的灵魂是Reactor模式。理解它就理解了muduo的一半。想象一下:传统阻塞模型的问题:想
- 纯前端本地文件管理器(VSCode风格)(浏览器对本地文件增删改查)
与鱼有约
前端vscodeide
纯前端本地文件管理器(VSCode风格)(浏览器对本地文件增删改查)简介本项目为一个纯前端实现的本地文件管理器网页(index.html),可在Chrome/Edge浏览器中直接打开,具备类似VSCode的本地文件夹操作体验。无需后端,所有功能均在浏览器端实现。主要功能选择本地文件夹用户点击左上角文件夹按钮,授权后可浏览和操作本地文件夹内容。文件树展示以树形结构展示所选文件夹下的所有文件和子文件夹
- WHAT - TTF 和 OTF 字体格式
@PHARAOH
前端javascript字体
文章目录基础定义核心区别轮廓技术(绘制字体的“骨架”)功能扩展兼容性文件大小如何选择?一个小贴士更多关于前端开发中字体介绍请阅读:WHAT-前端开发中的字体基础定义格式全称简介TTFTrueTypeFont由苹果和微软在1980年代联合开发的字体格式。OTFOpenTypeFontAdobe和微软开发的更现代的字体格式,基于TTF或PostScript。核心区别轮廓技术(绘制字体的“骨架”)TTF
- Vue3 - 详解播放m3u8视频流+HLS拉流推流完整方案,vue3如何播放m3u8格式文件实时视频播放教程(流媒体播放、直播视频流、实时摄像头监控视频流对接、后端服务器切片分片传输视频流边下边播)
王二红
+Vue3开发问题汇总vue3m3u8hlsvue3播放m3u8视频流教程vue播放m3u8文件vue3直播视频流播放摄像头实时监控画面视频流
前言如果您需要Vue2版本,请访问这篇文章。在vue3(PC端+移动端H5)项目开发中,实现m3u8+hls视频流播放、实时流媒体播放高性能无延迟方案及源码,vue3播放3mu8文件/直播视频流,实时流媒体播放需求、做直播实时传输播放、摄像头监控画面视频流、服务器后端视频切片分段返给前端+边下边播等需求,解决前端网页播放视频流卡顿加载慢、无法载入黑屏、播放不流畅、CORS跨域、安卓苹果浏览器兼容等
- Github 2024-11-01 开源项目月报 Top19
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本月(2024-11-01统计)共有19个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目9TypeScript项目3JavaScript项目3Svelte项目1JupyterNotebook项目1Ruby项目1HTML项目1Rust项目1Java项目1C++项目1Go项目1Python中的算法实现集合创建周期:2831天
- 在浏览器中使用TensorFlow.js
魏铁锤chui
tensorflowjavascript人工智能
TensorFlow.js简介介绍光学字符识别(OCR)是指能够从图像或文档中捕获文本元素,并将其转换为机器可读的文本格式的技术。如果您想了解更多关于这个主题的内容,本文是一个很好的介绍。TensorFlow.js是一个库,用于使用JavaScript开发和训练机器学习模型,并将其部署在浏览器中或Node.js上。您可以使用现有模型、转换PythonTensorFlow模型、使用迁移学习用您自己的
- JavaScript-异步编程
斜杠青年C
javascript开发语言前端
一、日常前端开发使用的异步编程方法回调函数事件监听PromiseGeneratorasync/await二、同步编程和异步编程的区别1、什么是同步同步是执行某段代码时,在该代码没有得到返回结果前,其他代码是无法执行的,但是一旦拿到返回值,就可以执行其他的代码2、什么是异步异步就是当某段代码执行异步过程调用发出后,这段代码不会立刻得到返回结果,而是在异步调用发出之后,一般通过回调函数处理这个调用之后
- 前端计算机视觉:使用 OpenCV.js 在浏览器中实现图像处理
亿只小灿灿
前端OpenCV前端计算机视觉opencv
一、OpenCV.js简介与环境搭建OpenCV(OpenSourceComputerVisionLibrary)是一个强大的计算机视觉库,广泛应用于图像和视频处理领域。传统上,OpenCV主要在后端使用Python或C++等语言。但随着WebAssembly(Wasm)技术的发展,OpenCV也有了JavaScript版本——OpenCV.js,它可以直接在浏览器中高效运行,为前端开发者提供了前
- 数据库设计体系化知识(后端+前端+AI+三高场景+大厂面试+简历包装)
@一叶之秋
Java架构师学习路线数据库前端人工智能java
数据库设计体系化知识(AI融合版:后端+前端+AI+三高场景+大厂面试+简历包装)一、数据库设计基础:范式理论+AI辅助建模1.核心知识(AI赋能表结构设计)(1)三大范式+AI校验规则落地:用AI代码生成工具(如Copilot)自动校验表结构是否符合范式。→示例:输入“设计学生-班级表”,AI生成符合3NF的表结构,并标注冗余字段风险。后端协同:Java后端通过SchemaValidator工具
- 推荐使用:webpack的高效EJS模板加载器 —— ejs-compiled-loader
雷柏烁
推荐使用:webpack的高效EJS模板加载器——ejs-compiled-loaderejs-compiled-loaderEJSloaderforwebpack(withoutfrontenddependencies)项目地址:https://gitcode.com/gh_mirrors/ej/ejs-compiled-loader在前端开发的浩瀚星空中,高效的模板引擎和构建工具是构建高性能应
- 前端面试题整理-场景设计题
C_greenbird
前端学习前端javascriptcss
1.如何使用css画一个三角形借助border实现,在width和height都为0时,设置border,便会呈现三角形。想要哪个方向的三角形,设置其他三边为透明即可。同时,可以通过调整不同边的宽度,来调整三角形的高度和宽度。三角符号/*记忆口诀:盒子宽高均为零,三面边框皆透明。*/div:after{position:absolute;width:0;height:0;content:"";bo
- 微信小程序|流浪动物救助小程序的设计与实现
qq_469603589
微信小程序小程序微信小程序
作者主页:编程指南针作者简介:Java领域优质创作者、CSDN博客专家、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、腾讯课堂常驻讲师主要内容:Java项目、Python项目、前端项目、人工智能与大数据、简历模板、学习资料、面试题库、技术互助收藏点赞不迷路关注作者有好处文末获取源码项目编号:L-BS-XZBS-30一,环境介绍语言环境:Java:jdk1
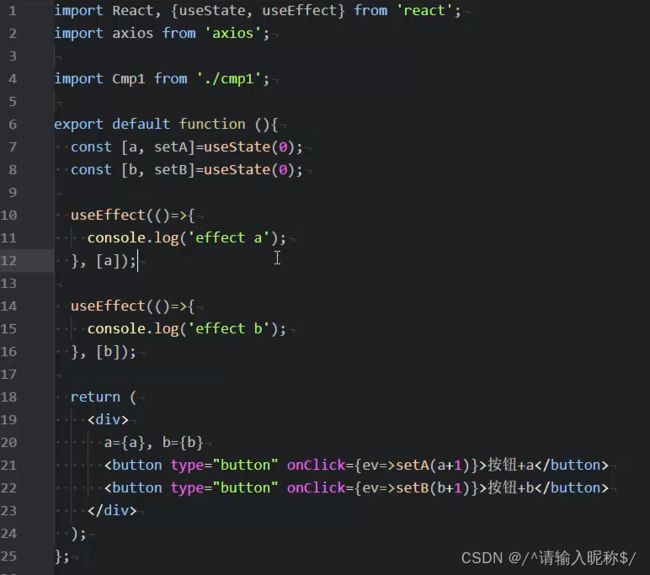
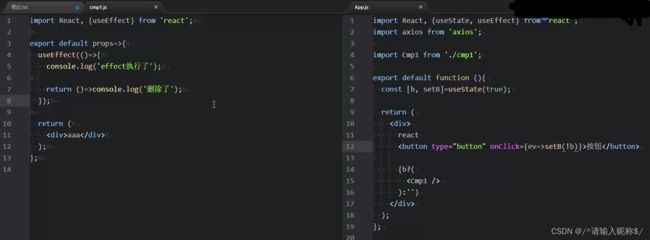
- 第 1 周:React 源码结构 + 构建系统
目标:理解monorepo结构看懂React.createElement和JSX转换明白React是如何通过Rollup构建的推荐文件:/packages/react/src/ReactElement.js/scripts/rollup/*构建脚本/packages/shared/*公共方法如何看懂React.createElement和JSX转换一、核心概念:JSX是React.createEl
- 前端 React.js 项目的性能优化的成功案例分析
前端视界
前端艺匠馆前端react.js性能优化ai
前端React.js项目的性能优化的成功案例分析关键词:React.js性能优化、代码拆分与懒加载、虚拟列表与长列表优化、Webpack深度调优、Fiber架构实践、SSR与SSG落地、React.memo与useCallback最佳实践摘要:本文通过三个真实企业级React项目的性能优化案例,系统解析从性能瓶颈诊断到优化策略落地的完整流程。结合React核心原理(如Fiber架构、虚拟DOMdi
- 第 3 周:Fiber 架构原理(调和流程)
longhuxiu
架构
目标:理解beginWork、completeWork的作用搞懂调和的核心流程推荐文件:ReactFiberBeginWork.jsReactFiberCompleteWork.jsReactChildFiber.js理解beginWork、completeWork的作用在React源码中,beginWork和completeWork是调和(reconciliation)阶段的核心函数,它们构成了
- Next.js 安装使用教程
小奇JAVA面试
安装使用教程javascript开发语言ecmascript
一、Next.js简介Next.js是一个基于React的服务端渲染(SSR)框架,由Vercel开发和维护。它支持静态生成(SSG)、服务器端渲染(SSR)、API路由等特性,广泛应用于现代Web开发和Jamstack架构中。二、安装前准备2.1安装Node.js访问https://nodejs.org/下载并安装LTS版本。2.2推荐使用包管理器:npm或yarn可通过以下命令验证安装:nod
- TypeScript 入门到实战(二):基础武器库 —— 掌握 TS 核心类型与函数
程序员阿超的博客
typescriptjavascriptTypeScript类型TypeScript函数TypeScriptanyTypeScript教程
告别any,用类型思维重构你的JavaScript函数欢迎回来!在上一篇文章中,我们了解了TypeScript为何是JavaScript开发者的得力助手,并成功运行了第一个TS程序。我们知道了Why,现在是时候深入学习How了。如果说上一章是我们的“破冰之旅”,那么本章就是我们的“武器库扩充”。我们将一起锻造和掌握TypeScript中最核心、最常用的类型“兵器”,并学会如何用它们来武装我们的函数
- 【手写前端面试题01】防抖和节流
全栈前端老曹
javascript前端javascript学习防抖节流
《手写防抖和节流:从“打工人”到“时间管理大师”》一、本质理解(别被术语吓到)防抖(debounce)是什么?玩游戏看60秒广告只需要完整看一次就行了,退出去一次重新60秒,别一直退✅核心思想:在事件被触发后,等待一段时间,如果这段时间内没有再次触发,才执行。节流(throttle)又是什么?闪现CD:不管多急,都要等冷却好才能再次使用✅核心思想:多次触发→只按固定频率执行,在一定时间内只允许执行
- python爬虫爬百度云盘的资源
oaa608868
百度云爬虫python
最近百度云盘不知道为啥不提供资源检索,正好最近看了一下python,正好来练练手,写歌爬虫爬一下百度云盘的资源。分析了一下百度云盘的网友源码和js文件,里面有大量ajax的东西,利用json传输数据,前端显示。话说,这样数据爬去就方便多了,也不要用scrapy啥的,直接解析json数据就好。分析js文件提炼了下面三个链接:URL_SHARE='http://yun.baidu.com/pclo
- 大学专业科普 | 计算机应用、视觉与算法
鸭鸭鸭进京赶烤
计算机应用
一、专业概述计算机应用专业是一门实践性很强的学科,专注于将计算机技术转化为实际应用,服务于各个行业和领域,为社会的数字化转型提供人才支撑。二、课程设置专业基础课程:包括计算机组成原理、操作系统、数据结构、计算机网络等,为学生构建坚实的理论基础。专业核心课程:聚焦于程序设计语言(如C、C++、Java、Python等)、数据库原理与应用、软件工程、Web前端开发等,使学生具备开发各类软件系统的能力。
- 为了方便学习icss项目上的css技巧,我用next.js写了一个网站
前端next.js
icss-website一、项目简介与定位icss-website是一个基于Next.js14(AppRouter架构)开发的现代化CSS技巧展示平台,致力于为前端开发者、设计师和技术爱好者提供一个高效、优雅、易用的CSS奇技淫巧学习与交流空间。项目以GitHub上的iCSS仓库为内容源,通过API动态获取、分类、展示和高亮CSS相关的文章与代码示例,支持多主题、多语言、响应式布局和丰富的交互体验
- 探索 Vue.js 组件的最新特性
vue.js
引言:Vue.js作为一款流行的前端框架,始终在不断发展和演进,为开发者带来新的特性和功能,以提升开发效率和用户体验。Vue.js组件是构建Vue应用的基础,其最新特性为开发者提供了更强大的工具和更灵活的开发方式。本文将深入探讨Vue.js组件的一些最新特性,包括组合式API、Teleport、Suspense等,帮助开发者更好地掌握和运用这些特性,从而构建出更加高效、复杂的前端应用。组合式API
- js的 var let const 的区别
在JavaScript中,var、let和const是用于声明变量的三种关键字,但它们之间在作用域、提升(hoisting)、重复声明以及重新赋值等方面存在明显的区别。1.作用域var:var声明的变量具有函数作用域或全局作用域,取决于其声明的位置。在函数内部声明的var变量是局部变量,在函数外部声明的var变量是全局变量。let和const:let和const声明的变量具有块级作用域(block
- 【CSS-14-基础样式表Base.css】如何编写高质量的Base.css:前端样式重置与基础规范指南
AllenBright
#CSS前端css
在前端开发中,Base.css(也称为重置样式表或基础样式表)是整个项目样式的基石。它负责消除浏览器默认样式的差异,建立统一的样式基准,为后续开发提供一致的起点。一个精心设计的Base.css能够显著提高开发效率,减少浏览器兼容性问题,并保持项目样式的一致性。1.Base.css的核心作用样式重置(Reset):消除不同浏览器之间的默认样式差异基础规范(BaseRules):定义项目通用的基础样式
- ES6 数组常用方法
初遇你时动了情
ES6es6javascript前端
实例方法at()长久以来,JavaScript不支持数组的负索引,如果要引用数组的最后一个成员,不能写成arr[-1],只能使用arr[arr.length-1]。这是因为方括号运算符[]在JavaScript语言里面,不仅用于数组,还用于对象。对于对象来说,方括号里面就是键名,比如obj[1]引用的是键名为字符串1的键,同理obj[-1]引用的是键名为字符串-1的键。由于JavaScript的数
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><