JavaScript 基础一part4.数据类型、类型转换
JavaScript 基础一part4.数据类型
- 4. 数据类型
- 4.1 数据类型 – 数字类型(Number)
-
-
- 算术运算符
- NAN
-
- 4.1 数据类型 – 字符串类型(string)
-
- 字符串拼接
- 模板字符串
- 4.1 数据类型 – 布尔类型(boolean)
- 4.1 数据类型– 未定义类型(undefined)
- 4.1 数据类型 – null(空类型)
- 4.2 检测数据类型
-
- (1)控制台输出语句
- (2)通过 typeof 关键字检测数据类型
- 4.3 类型转换
-
- 为什么需要类型转换?
- ① 隐式转换
- ② 显式转换
- 案例1
- 案例2
4. 数据类型
JS 数据类型整体分为两大类:
① 基本数据类型
② 引用数据类型
JavaScript 中有八种基本的数据类型(译注:前七种为基本数据类型,也称为原始数据类型,而 object 为复杂数据类型)。
七种原始数据类型:
number 用于任何类型的数字:整数或浮点数,在 ±(253-1) 范围内的整数。
bigint 用于任意长度的整数。
string 用于字符串:一个字符串可以包含 0 个或多个字符,所以没有单独的单字符类型。
boolean 用于 true 和 false。
null 用于未知的值 —— 只有一个 null 值的独立类型。
undefined 用于未定义的值 —— 只有一个 undefined 值的独立类型。
symbol 用于唯一的标识符。
以及一种非原始数据类型:
object 用于更复杂的数据结构。
4.1 数据类型 – 数字类型(Number)
即我们数学中学习到的数字,可以是整数、小数、正数、负数。
JavaScript 中的正数、负数、小数等 统一称为 数字类型。
算术运算符
数字可以有很多操作,比如,乘法 * 、除法 / 、加法 + 、减法 - 等等,所以经常和算术运算符一起。
数学运算符也叫算术运算符,主要包括加、减、乘、除、取余(求模)。
+:求和
-:求差
*:求积
/:求商
%:取模(取余数)开发中经常作为某个数字是否被整除
算术运算符执行的优先级顺序
JavaScript中 优先级越高越先被执行,优先级相同时以书从左向右执行。
乘、除、取余优先级相同
加、减优先级相同
乘、除、取余优先级大于加、减
使用 () 可以提升优先级
总结: 先乘除后加减,有括号先算括号里面的~~~
NAN
NaN 代表一个计算错误。它是一个不正确的或者一个未定义的数学操作所得到的结果。
<script>
console.log("老师"-2) //NaN
script>
NaN 是粘性的。任何对 NaN 的操作都会返回 NaN。
<script>
console.log(NaN + 2) //NaN
script>
4.1 数据类型 – 字符串类型(string)
通过单引号( ‘’) 、双引号( “”)或反引号( ` ) 包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。
let str = '' // 空字符串
注意事项:
- 无论单引号或是双引号必须成对使用
- 单引号/双引号可以互相嵌套,但是不以自已嵌套自已(口诀:外双内单,或者外单内双)
console.log("它是一个'狗' ") // 它是一个'狗'
console.log(" 它是一个 "狗" ") // 错误- 必要时可以使用转义符 \,输出单引号或双引号
console.log(" 它是一个 \"狗\" ")// 它是一个"狗"
字符串拼接
场景: + 运算符 可以实现字符串的拼接。
口诀:数字相加,字符相连
document.write('我叫'+'刘德华')//我叫刘德华
let uname ='刘德华'
let song ='忘情水'
document.write(uname + song) //刘德华忘情水
模板字符串
使用场景:拼接字符串和变量 。在没有它之前,要拼接变量比较麻烦
document.write('大家好,我叫'+ name + ',今年'+age + '岁')
语法:
`` (反引号)
内容拼接变量时,用 ${ } 包住变量。
document.write(大家好,我叫${name},今年${age}岁)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 数据类型title>
head>
<body>
<script>
let user_name = '小明' // 使用单引号
let gender = "男" // 使用双引号
let str = '123' // 看上去是数字,但是用引号包裹了就成了字符串了
let str1 = '' // 这种情况叫空字符串
documeent.write(typeof user_name) // 结果为 string
documeent.write(typeof gender) // 结果为 string
documeent.write(typeof str) // 结果为 string
script>
body>
html>
4.1 数据类型 – 布尔类型(boolean)
表示肯定或否定时在计算机中对应的是布尔类型数据,它有两个固定的值 true 和 false,表示肯定的数据用 true,表示否定的数据用 false。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 数据类型title>
head>
<body>
<script>
// pink老师帅不帅?回答 是 或 否
let isCool = true // 是的,摔死了!
isCool = false // 不,套马杆的汉子!
document.write(typeof isCool) // 结果为 boolean
script>
body>
html>
4.1 数据类型– 未定义类型(undefined)
未定义是比较特殊的类型,只有一个值 undefined,只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少【直接】为某个变量赋值为 undefined。
工作中的使用场景:
我们开发中经常声明一个变量,等待传送过来的数据。
如果我们不知道这个数据是否传递过来,此时我们可以通过检测这个变量是不是undefined,就判断用户是否有数据传递过来
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 数据类型title>
head>
<body>
<script>
// 只声明了变量,并末赋值
let tmp;
document.write(typeof tmp) // 结果为 undefined
script>
body>
html>
4.1 数据类型 – null(空类型)
JavaScript 中的 null 仅仅是一个代表“无”、“空”或“值未知”的特殊值。
let obj = null
console. log(obj) // null
这里打印出来其实是object。
typeof null 的结果为 “object”。这是官方承认的 typeof 的错误,这个问题来自于 JavaScript 语言的早期阶段,并为了兼容性而保留了下来。null 绝对不是一个 object。null 有自己的类型,它是一个特殊值。typeof 的行为在这里是错误的。
null 和 undefined 区别:
undefined 表示没有赋值
null 表示赋值了,但是内容为空
console.log(undefined + 1) // NaN
console.log(null + 1) // 1
null 开发中的使用场景:
官方解释:把 null 作为尚未创建的对象
大白话: 将来有个变量里面存放的是一个对象,但是对象还没创建好,可以先给个null
4.2 检测数据类型
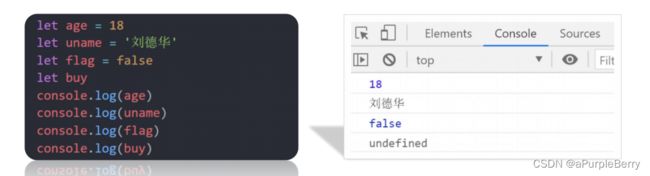
(1)控制台输出语句
控制台语句经常用于测试结果来使用。
可以看出数字型和布尔型颜色为蓝色,字符串和undefined颜色为灰色
高级软件人才培训专家
(2)通过 typeof 关键字检测数据类型
typeof 运算符可以返回被检测的数据类型。它支持两种语法形式:
- 作为运算符: typeof x (常用的写法)
- 函数形式: typeof(x)
换言之,有括号和没有括号,得到的结果是一样的,所以我们直接使用运算符的写法。
4.3 类型转换
为什么需要类型转换?
JavaScript是弱数据类型: JavaScript也不知道变量到底属于那种数据类型,只有赋值了才清楚。在 JavaScript 中数据被分成了不同的类型,如数值、字符串、布尔值、undefined,在实际编程的过程中,不同数据类型之间存在着转换的关系。
坑: 使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算。
console.log('10000' + '2000')//输出结果100002000
此时需要转换变量的数据类型。
通俗来说,就是把一种数据类型的变量转换成我们需要的数据类型。
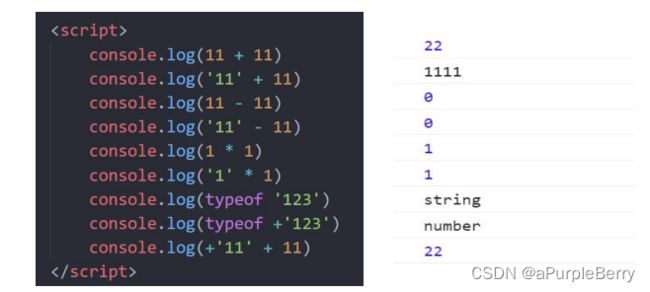
① 隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
规则:
① + 号两边只要有一个是字符串,都会把另外一个转成字符串
② 除了+以外的算术运算符 比如 - * / 等都会把数据转成数字类型
缺点:
转换类型不明确,靠经验才能总结
小技巧:
① +号作为正号解析可以转换成数字型
② 任何数据和字符串相加结果都是字符串

② 显式转换
编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
概念:
自己写代码告诉系统该转成什么类型
转换为数字型:
- Number(数据)
a.转成数字类型
b.如果字符串内容里有非数字,转换失败时结果为 NaN(Not a Number)即不是一个数字
c.NaN也是number类型的数据,代表非数字 - parseInt(数据)
只保留整数 - parseFloat(数据)
可以保留小数
console.log(parseInt('12px')) // 12
console.log(parseInt('12.34px')) // 12
console.log(parseInt('12.95px')) // 12
console.log(parseInt('abc12.95px')) // NaN
console.log(parseFloat('12px')) // 12
console.log(parseFloat('12.34px')) // 12.34
console.log(parseFloat('12.95px')) // 12.95
console.log(parseFloat('abc12.95px')) // NaN
案例1
用户输入两个数,输出他们的和。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
// 1. 用户输入 prompt 得到是字符串类型 要转换为 数字型
let num1 = +prompt('请输入第一个数字:')
let num2 = +prompt('请输入第二个数字:')
// 2. 输出
alert(`两个数相加的和是:${num1 + num2}`)
script>
body>
html>
案例2
需求:用户输入商品价格和商品数量,以及收货地址,可以自动打印订单信息。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
h2 {
text-align: center;
}
/*表格边框*/
table,
th,
td {
border: 1px solid #000;
}
table {
/* 合并相邻边框 */
border-collapse: collapse;
height: 80px;
margin: 0 auto;
text-align: center;
}
th {
padding: 5px 30px;
/*上下5px 左右30px*/
}
style>
head>
<body>
<h2>订单确认h2>
<script>
// 1 用户输入
let price = +prompt('请输入商品价格:')
let num = +prompt('请输入商品数量:')
let address = prompt('请输入收获地址:')
// 2.计算总额
let total = price * num // 乘法隐式转换
// 3.页面打印渲染
document.write(`
商品名称
商品价格
商品数量
总价
收货地址
小米青春版PLUS
${price}元
${num}
${total}元
${address}
`)
script>
body>
html>