从零创建VUE注册页面实现与后端交互
创建文件夹
在地址栏输入cmd
检查 node和npm 版本
node -v
npm -v
安装VUE
npm install @vue/cli
查看vue 版本
vue -V
创建vue项目
vue create domevue
vue使用vue create 或者vue init创建项目如果速度太慢,可以更换npm的源
npm config set registry https://registry.npm.taobao.org
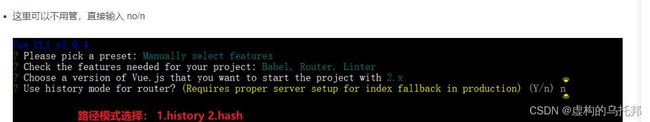
有的时候卡在那 按ctrl +c 跳到可以选择版本的位置
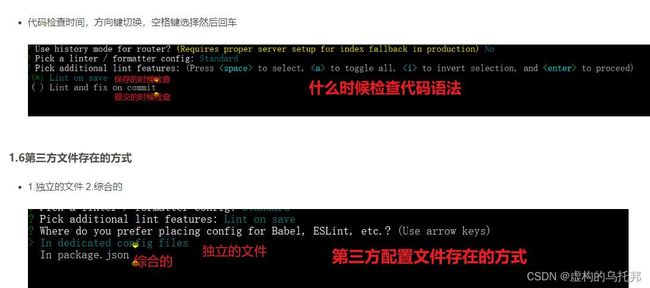
选择自定义 项目 回车
进去后 方向键选择Vuex +Router 按空格键选择


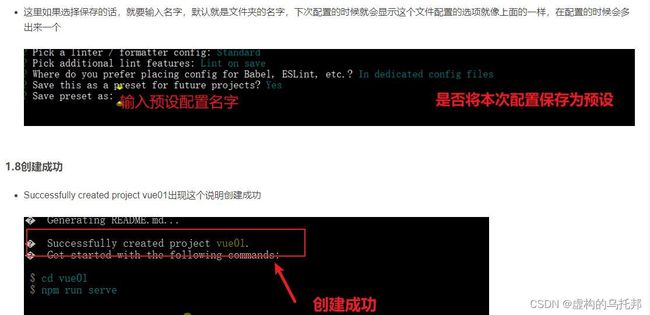
进入项目 启动项目
cd domevue
npm run serve
整合 element-ui
npm i element-ui -S
修改mian.js
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app')
用上elementui 的表单 和提交按钮
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<div>
<el-form class="dd" label-width="80px" :model="forms">
<el-form-item label="账号">
<el-input v-model="forms.users"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input v-model="forms.mima"></el-input>
</el-form-item>
</el-form>
</div>
<el-button @click="onSubmit">登录</el-button>
</div>
</template>
<script>
export default {
name: "HelloWorld",
props: {
msg: String,
},
data() {
return {
forms: {
users: 123,
mima: 123153,
},
};
},
methods: {
onSubmit() {
console.log('submit!');
}
}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.dd {
width: 200px;
margin: auto;
}
</style>
axios 安装
npm install axios
在src 创建 until文件夹 创建request.js文件
import axios from 'axios'
const request = axios.create({
baseURL: '/api', // 注意!! 这里是全局统一加上了 '/api' 前缀,也就是说所有接口都会加上'/api'前缀在,页面里面写接口的时候就不要加 '/api'了,否则会出现2个'/api',类似 '/api/api/user'这样的报错,切记!!!
timeout: 5000
})
// request 拦截器
// 可以自请求发送前对请求做一些处理
// 比如统一加token,对请求参数统一加密
request.interceptors.request.use(config => {
config.headers['Content-Type'] = 'application/json;charset=utf-8';
// config.headers['token'] = user.token; // 设置请求头
return config
}, error => {
return Promise.reject(error)
});
// response 拦截器
// 可以在接口响应后统一处理结果
request.interceptors.response.use(
response => {
let res = response.data;
// 如果是返回的文件
if (response.config.responseType === 'blob') {
return res
}
// 兼容服务端返回的字符串数据
if (typeof res === 'string') {
res = res ? JSON.parse(res) : res
}
return res;
},
error => {
console.log('err' + error) // for debug
return Promise.reject(error)
}
)
export default request
修改mian.js 引用上request (我没装Vuex +Router 所有mian.js 没用正常应该用上的)
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import request from '@/untils/request.js';
Vue.config.productionTip = false
Vue.use(ElementUI);
Vue.prototype.request=request;
new Vue({
render: h => h(App),
}).$mount('#app')
前端 引用 request 请求
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<div>
<el-form class="dd" label-width="80px" :model="forms">
<el-form-item label="账号">
<el-input v-model="forms.users"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input v-model="forms.mima"></el-input>
</el-form-item>
</el-form>
</div>
<el-button @click="onSubmit">登录</el-button>
</div>
</template>
<script>
import request from '@/untils/request.js';
export default {
name: "HelloWorld",
props: {
msg: String,
},
data() {
return {
forms: {
users: 123,
mima: 123153,
},
};
},
methods: {
onSubmit() {
console.log(this.forms)
request.post("http://localhost:8090/system/auth/login2",this.forms).then(res=>{
console.log(res)
})
}
}
};
</script>
后端代码(跨域问提自己百度解决)
@PostMapping("/login2")
public Object login2(@RequestBody user user) {
System.out.println(user.users+"----"+user.mima);
String AA="";
return AA;
}
如果后端设置了跨域配置,则使用下面的request.js 代码:
import axios from 'axios'
const request = axios.create({
baseURL: 'http://localhost:9090', // 注意!! 这里是全局统一加上了 后端接口前缀 前缀,后端必须进行跨域配置!
timeout: 5000
})
// request 拦截器
// 可以自请求发送前对请求做一些处理
// 比如统一加token,对请求参数统一加密
request.interceptors.request.use(config => {
config.headers['Content-Type'] = 'application/json;charset=utf-8';
// config.headers['token'] = user.token; // 设置请求头
return config
}, error => {
return Promise.reject(error)
});
// response 拦截器
// 可以在接口响应后统一处理结果
request.interceptors.response.use(
response => {
let res = response.data;
// 如果是返回的文件
if (response.config.responseType === 'blob') {
return res
}
// 兼容服务端返回的字符串数据
if (typeof res === 'string') {
res = res ? JSON.parse(res) : res
}
return res;
},
error => {
console.log('err' + error) // for debug
return Promise.reject(error)
}
)
export default request