Node.js(四)-express
1. 初识express
1.1 express简介
1.1.1 什么是express
官方:Express是基于Node.js平台,快速、开放、极简的web开发框架。
通俗:Express的作用和Node.js内置的http模块类似,是专门用来创建web服务器的。
express的本质:是一个npm上的第三方包,提供了快速创建web服务器的便捷方法。
官网地址:Express - 基于 Node.js 平台的 web 应用开发框架 - Express中文文档 | Express中文网![]() https://www.expressjs.com.cn/
https://www.expressjs.com.cn/
1.1.2 进一步理解express
思考:不使用 Express 能否创建 Web 服务器?
答案:能,使用 Node.js 提供的原生 http 模块即可。
思考:既生瑜何生亮(有了 http 内置模块,为什么还要用 Express)?
答案:http 内置模块用起来很复杂,开发效率低;Express 是基于内置的 http 模块进一步封装出来的,能够极大的提高开发效率。
思考:http 内置模块与 Express 是什么关系?
答案:类似于浏览器中 Web API 和 jQuery 的关系。后者是基于前者进一步封装出来的。
1.1.3 express可以用来做什么
对于前端来说,最常见的两种服务器分别是:
- Web网站服务器: 专门对外提供Web网页资源的服务器;
- API 接口服务器:专门对外提供API接口的服务器。
因此,使用express可以方便、快速的创建这两种服务器。
1.2 express的基本使用
1.2.1 安装
在项目所处的目录中,运行如下的终端命令,即可将 express 安装到项目中使用:
npm i [email protected]1.2.2 创建基本的web服务器
// 1.导入express模块
const express = require('express');
// 2.创建web服务器
const app = express();
// 3.调用app.listen(端口号,启动成功后调用的回调函数),启动服务器
app.listen(80,()=>{
console.log('App running at http://127.0.0.1');
})1.2.3 监听GET请求
通过app.get()方法,可以监听客户端的get请求,语法格式如下:
app.get('请求URL',function(req,res) { /*处理函数*/ })- 参数1: 客户端请求的 URL 地址
- 参数2: 请求对应的处理函数
- req: 请求对象 (包含了与请求相关的属性与方法)
- res: 响应对象 (包含了与响应相关的属性与方法)
1.2.4 监听POST请求
通过app.post()方法,可一监听客户端的post请求,语法格式如下:
app.post('请求URL',function(req,res) { /*处理函数*/ })- 参数1: 客户端请求的 URL 地址
- 参数2: 请求对应的处理函数
- req: 请求对象 (包含了与请求相关的属性与方法)
- res: 响应对象 (包含了与响应相关的属性与方法)
1.2.5 把内容响应给客户端
const express = require('express');
const app = express();
// 监听客户端的get or post 请求,并向客户端响应内容
// get请求
app.get('/getUserInfo',(req,res)=>{
// 调用express提供的res.send()方法,向客户端相应的json对象~
res.send({name:'如花',age:18,gender:'女'})
})
app.post('/getUserInfo',(req,res)=>{
// 调用express提供的res.send()方法,向客户端相应的文本字符串~
res.send('如花:你的请求成功!O(∩_∩)O~~')
})
app.listen(80,(res)=>{
console.log('http://127.0.0.1:80/getUserInfo');
})postman访问打印结果:
get:
post:
1.2.6 获取URL中携带的查询参数
通过req.query 对象,可以访问到客户端通过查询字符串的形式发送到服务器的参数:
// get请求
app.get('/getUserInfo',(req,res)=>{
// 通过req.query()可以获取到客户端端发送过来的 查询参数
// req.query()默认情况下是一个空对象
res.send(req.query);
})响应(req.query是一个json对象):
1.2.7 获取URL中的动态参数
通过 req.params 对象,可以访问到 URL中,通过:匹配到的动态参数:
// url 地址中,可以使用:参数值得形式,匹配动态参数值
app.get('/getUserInfo/:id',(req,res)=>{
// 通过req.params()是动态匹配到url中的参数
// req.params()默认情况下是空对象
res.send(req.params);
})动态匹配多个参数:
// url 地址中,可以使用:参数值得形式,匹配动态参数值
app.get('/getUserInfo/:id/:name',(req,res)=>{
// 通过req.params()是动态匹配到url中的参数
// req.params()默认情况下是空对象
res.send(req.params);
})1.3 托管静态资源
1.3.1 express.static()
express 提供了一个非常好用的函数,叫做 express.static(),通过它,我们可以非常方便地创建一个静态资源服务器例如,通过如下代码就可以将 public 目录下的图片、CSS 文件、JavaScript 文件对外开放访问了:
app.use(express.static('public'))使用如上的方法后,就可以访问public下的所有静态资源:
- • http://localhost:3000/images/bg.jpg
- • http://localhost:3000/css/style.css
- • http://localhost:3000/js/login.js
注意!!!:Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。因此,存放静态文件的目录名不会出现在 URL 中。
也就是说,如果在express.static()中写了放静态资源的目录名,那么这个目录名肯定就不会出现在路径中。
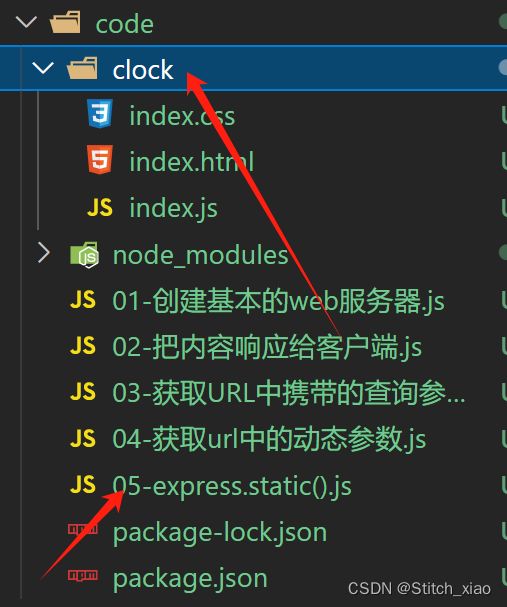
举个栗子:
此时我的文件夹结构如图:
代码如下:
const express = require('express')
const app = express()
// 调用express.static()方法,快速的对外提供静态资源
app.use(express.static('./clock'))
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1');
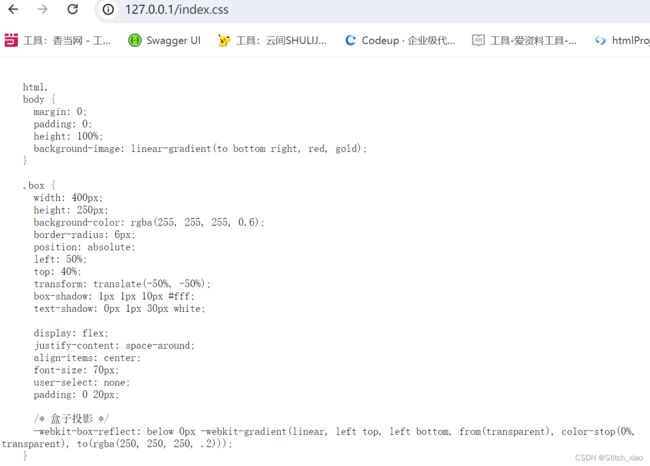
})在浏览器访问:http://127.0.0.1/index.css 可以成功访问到静态资源
1.3.2 托管多个静态资源目录
托管多个静态资源目录,需要多次调用 express.static() 函数:
app.use(express.static('clock'))
app.use(express.static('files'))访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。
比如说我在clock、files文件夹下都有个名叫index.html的文件,现在使用express.static()去托管这两个文件夹下静态资源,启动服务后,在浏览器访问http://127.0.0.1/index.html,如果先写的是clock的index.html,那么访问的就是clock文件中的index.html,files中的就不会被访问;如果先写的是files文件中的index.html,那么访问的就是files文件中的index.html,clock中的就不会被访问。
1.3.3 挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
app.use('/public',express.static('public'))现在,你就可以通过带有 /public 前缀地址来访问 public 目录中的文件了:
- http://localhost:3000/public/images/kitten.jpg
- http://localhost:3000/public/css/style.css
- http://localhost:3000/public/js/app.js
const express = require('express')
const app = express()
// 调用express.static()方法,快速的对外提供静态资源
app.use('/clock',express.static('./clock'))
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1');
}) 如果你不想加前缀的话,就不需要这么写,访问的时候也不需要加前缀;如果想加这个前缀的话,就必须按照这个写,这个前缀可以是任意的,你可以直接写/abc,访问的时候也得写/abc(不建议么随意),一般会和后面的文件名写一样 。
1.4 nodemon
1.4.1 为什么要使用nodemon
调试 Node.js 项目的时候,如果修改了项目的代码,需要频繁的手动 close 掉,然后再重新启动,非常繁琐。
使用 nodemon(nodemon - npm) 这个工具,能够监听项目文件的变动,当代码被修改后,nodemon 会自动帮我们重启项目,方便开发和调试。
1.4.2 安装
运行如下命令,即可将 nodemon 安装为全局可用的工具:
npm install -g nodemon注意:安装过程可能会报错,注意用管理员身份打开cmd
1.4.3 使用nodemon
当基于 Node.js 编写了一个网站应用的时候,传统的方式,是运行 node app.js 命令,来启动项目。这样做的坏处是:代码被修改之后,需要手动重启项目。
现在,我们可以将 node 命令替换为 nodemon 命令,使用 nodemon app.js 来启动项目。这样做的好处是:代码被修改之后,会被 nodemon 监听到,从而实现自动重启项目的效果。
node app.js
# 将上面的终端命令,替换为下面的终端命令,即可实现自动重启项目的效果
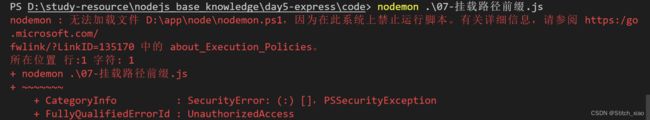
nodemon app .js遇到nodemon不能启动项目的可以参考下这篇文章:
nodemon:无法加载文件 C:\Users\*\AppData\Roaming\npm\nodemon.ps1因为在此系统上禁止运行脚本。‘.‘ 不是内部或外部命令,也不是可运行的程序或批处理文。_nodemon' 不是内部或外部命令,也不是可运行的程序-CSDN博客
2.Express路由
2.1 路由的概念
2.1.1 什么是路由
广义上来讲,路由就是映射关系。
2.1.2 Express中的路由
在 Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express 中的路由分 3 部分组成,分别是请求的类型、请求的 URL 地址、处理函数,格式如下:
app.METHOD(PATH,HANDLER)
2.1.3 Express中的路由的例子
//GET请求 且url为 /
app.get('/',(req,res)=>{
res.send('This is get request')
})
//post请求 且url为 /
app.post('/',(req,res)=>{
res.send('This is post request')
})2.1.4 路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
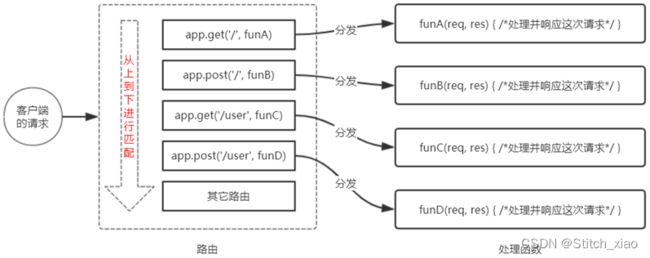
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的 URL 同时匹配成功,则 Express 会将这次请求,转交给对应的 function 函数进行处理。如下图:
路由匹配的注意点
- ①按照定义的先后顺序进行匹配
- ②请求类型和请求的URL同时匹配成功才会调用对应的处理函数
2.2 路由的使用
2.2.1 最简单的用法
在 Express 中使用路由最简单的方式,就是把路由挂载到 app 上,示例代码如下:
const express = require('express')
const app = express()
// 挂载路由
app.get('/',(req,res)=>{
res.send('get request')
})
app.post('/',(req,res)=>{
res.send('post request')
})
app.listen(80,()=>{
console.log("http://127/0.0.1");
})2.2.2 模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。
将路由抽离为单独模块的步骤如下:
- ①创建路由模块对应的 .js 文件
- ②调用 express.Router() 函数创建路由对象
- ③向路由对象上挂载具体的路由
- ④使用 module.exports 向外共享路由对象
- ⑤使用 app.use() 函数注册路由模块
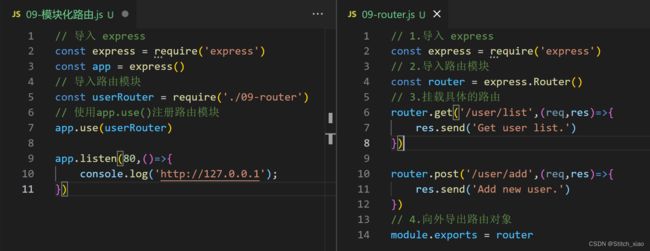
2.2.3 创建路由模块
router.js
// 1.导入 express
const express = require('express')
// 2.导入路由模块
const router = express.Router()
// 3.挂载具体的路由
router.get('/user/list',(req,res)=>{
res.send('Get user list')
})
router.post('user/list',(req,res)=>{
res.send('Post request')
})
// 4.向外导出路由对象
module.exports = router2.2.4 注册路由模块
// 导入路由模块
const userRouter = require('./09-router')
// 使用app.use()注册路由模块
app.use(userRouter)完整代码:
postman测试:
get:
post:
注意!!!:app.use() 函数的作用就是用来注册全局中间件的。
2.2.5 为路由模块添加统一前缀
// 使用app.use()注册路由模块,并添加统一前缀
app.use('/api',userRouter)3.Express中间件
3.1 中间件的概念
3.1.1 什么是中间件
中间件(Middleware ),特指业务流程的中间处理环节。
3.1.2 现实生活中的例子
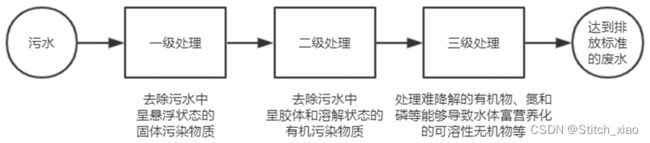
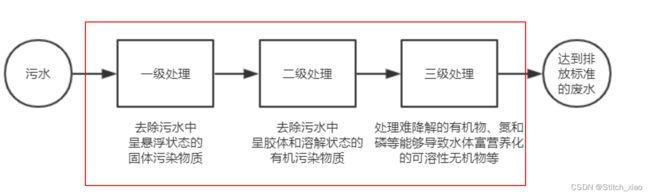
在处理污水的时候,一般都要经过三个处理环节,从而保证处理过后的废水,达到排放标准。
处理污水的这三个中间处理环节,就可以叫做中间件。
中间件一般都有输入与输出,上一级的输出作为下一级的输入,这样就可以把多个中间件连接起来。
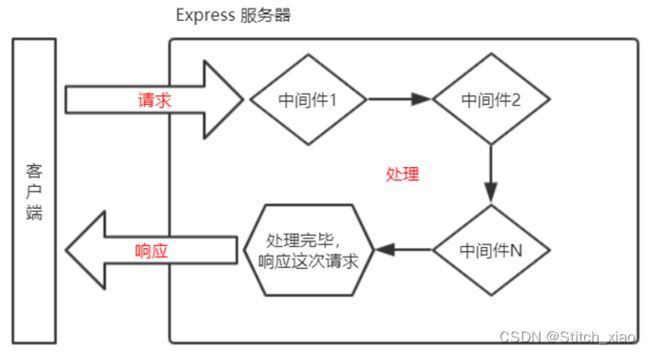
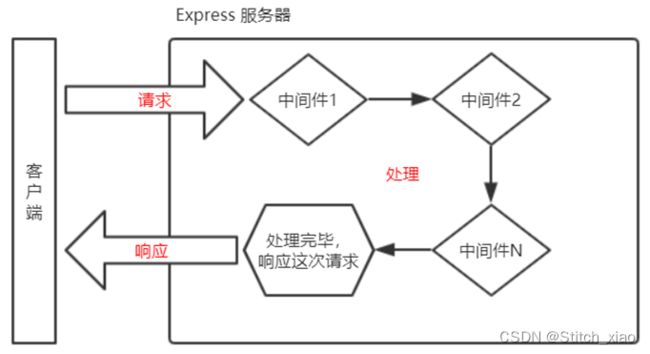
3.1.3 Express中间件的调用流程
当一个请求到达 Express 的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。
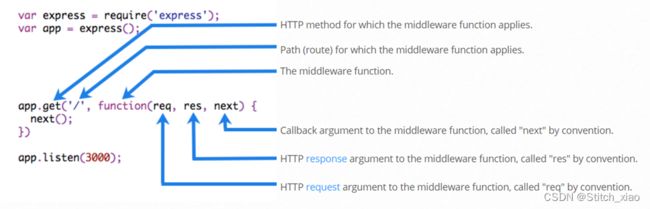
3.1.4 Express中间件的格式
Express 的中间件,本质上就是一个 function 处理函数,Express 中间件的格式如下:
 !!!注意:中间件函数的形参列表中,必须包含 next 参数。而路由处理函数中只包含 req 和 res。
!!!注意:中间件函数的形参列表中,必须包含 next 参数。而路由处理函数中只包含 req 和 res。
3.1.5 next函数的作用
next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。
3.2 Express中间件的初体验
3.2.1 定义中间件函数
const express = require('express')
const app = express()
// 定义最简单的中间件函数
const mw = function(req,res,next){
console.log('这是一个简单的中间件函数');
// 把流转关系交给下一个中间件或者路由
next()
}
app.listen(80,()=>{
console.log('http://127.0.0.1');
})3.2.2 全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。
通过调用 app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下:
const express = require('express')
const app = express()
const mw = function(req,res,next){
console.log('将要定义一个全局生效的中间件');
next()
}
// 将mw注册为全局生效的中间件
app.use(mw)
app.get('/',(req,res)=>{
res.send('Home page.');
})
app.get('/user',(req,res)=>{
res.send('User page.');
})
app.listen(80,()=>{
console.log('http://127.0.0.1');
})3.2.3 定义全局中间件的简化形式
const express = require('express')
const app = express()
// 这是定义全局生效的中间件的简化形式
app.use((req,res,next)=>{
console.log('将要定义一个全局生效的中间件!!');
next()
})
app.get('/',(req,res)=>{
res.send('Home page.');
})
app.get('/user',(req,res)=>{
res.send('User page.');
})
app.listen(80,()=>{
console.log('http://127.0.0.1');
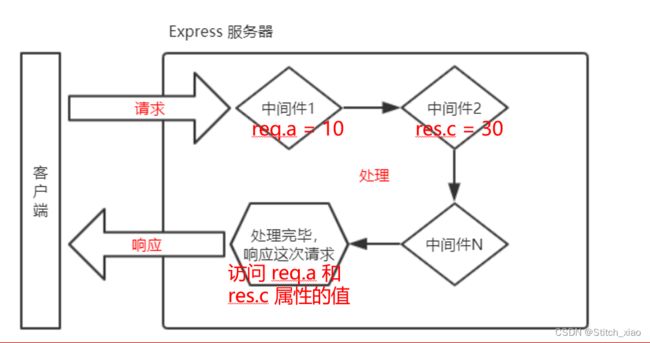
})3.2.4 中间件在实际开发中的作用
多个中间件之间,共享同一份 req 和 res。基于这样的特性,我们可以在上游的中间件中,统一为 req 或 res 对象添加自定义的属性或方法,供下游的中间件或路由进行使用。
const express = require('express')
const app = express()
// 这是定义全局生效的中间件的简化形式
app.use((req,res,next)=>{
// 获取请求到达服务器的时间
const time = Date.now()
// 为 req 挂载自定义属性,从而把时间共享给后面所有的路由
req.startTime = time
next()
})
app.get('/',(req,res)=>{
res.send('Home page.'+req.startTime);
})
app.listen(80,()=>{
console.log('http://127.0.0.1');
})postman:
可以拿到在上游定义的时间
3.2.5 定义多个全局中间价
可以使用 app.use() 连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下:
const express = require('express')
const app = express()
app.use((req,res,next)=>{
console.log('这是第一个全局中间件');
next()
})
app.use((req,res,next)=>{
console.log('这是第二个全局中间件');
next()
})
app.get('/user',(req,res)=>{
res.send('User API')
})
app.listen(80,()=>{
console.log('http://127.0.0.1');
})3.2.6 局部生效的中间件
不使用 app.use() 定义的中间件,叫做局部生效的中间件,示例代码如下:
const express= require('express')
const app = express()
const mw1 = function(req,res,next){
console.log('这是一个局部生效的中间件');
next()
}
app.use('/',mw1,(req,res)=>{
res.send('请求了/');
})
app.use('/user',(req,res)=>{
res.send('User page.')
})
app.listen(80,()=>{
console.log('http://127.0.0.1');
})当在postman中请求/路由时,才会调用mw1这个中间件,请求/user并不会触发mw1局部中间件中间件。
3.2.7 定义多个局部中间件
可以在路由中,通过如下两种等价的方式,使用多个局部中间件:
const mw1 = function(req,res,next){
console.log('这是名为 mw1 局部生效的中间件');
next()
}
const mw2 = function(req,res,next){
console.log('这是名为 mw2 局部生效的中间件');
next()
}
// 写法一:
app.get('/',mw1,mw2,(req,res)=>{
res.send('请求了/');
})
// 写法二:
app.get('/',[mw1,mw2],(req,res)=>{
res.send('请求了/');
})3.2.8 了解中间件的5个使用注意事项
①一定要在路由之前注册中间件
请求到达服务器都是从上到下来进行匹配的,如果把中间件放到路由的后面,路由匹配成功后就直接响应了,中间件就无法正常的工作了。
②客户端发送过来的请求,可以连续调用多个中间件进行处理
③执行完中间件的业务代码之后,不要忘记调用 next() 函数
④为了防止代码逻辑混乱,调用 next() 函数后不要再写额外的代码
⑤连续调用多个中间件时,多个中间件之间,共享 req 和 res 对象
3.3 中间件的分类
为了方便理解和记忆中间件的使用,Express 官方把常见的中间件用法,分成了 5 大类,分别是:
- ① 应用级别的中间件
- ② 路由级别的中间件
- ③ 错误级别的中间件
- ④ Express 内置的中间件
- ⑤ 第三方的中间件
3.3.1 应用级别中间件
通过 app.use() 或 app.get() 或 app.post() ,绑定到 app 实例上的中间件,叫做应用级别的中间件,代码示例如下:
// 应用级别中间件---全局生效的中间件
app.use((req,res,next)=>{
console.log('将要定义一个全局生效的中间件!!');
next()
})
// 应用级别中间件---局部生效的中间件
app.get('/',mw1,(req,res)=>{
res.send('请求了/');
})3.3.2 路由级别的中间件
绑定到 express.Router() 实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过,应用级别中间件是绑定到 app 实例上,路由级别中间件绑定到 router 实例上,代码示例如下:
var app = express()
var router = express.Router()
// 路由级别的中间件
router.use(function (req, res, next) {
console.log('Time',Date.now())
next()
})
app.use('/',router)3.3.3 错误级别的中间件
错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
格式:错误级别中间件的 function 处理函数中,必须有 4 个形参,形参顺序从前到后,分别是 (err, req, res, next)。
const express = require('express')
const app = express()
app.get('/',(req,res)=>{//路由
throw new Error('服务器内部发生了错误!!!');//抛出一个错误
res.send('Home page')
})
app.use((err,req,res,next)=>{//错误级别中间件
console.log('服务器发生了错误'+err.message);//在服务器打印错误内容
// next()
res.send('Error'+err.message)//向客户端响应错误内容
})
app.listen(80,()=>{
console.log('http://127.0.0.1');
})注意:错误级别的中间件,必须注册在所有路由之后!
3.3.4 Express内置的中间件
自 Express 4.16.0 版本开始,Express 内置了 3 个常用的中间件,极大的提高了 Express 项目的开发效率和体验:
- ①express.static 快速托管静态资源的内置中间件,例如: HTML 文件、图片、CSS 样式等(无兼容性)
- ② express.json 解析 JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
- ③ express.urlencoded 解析 URL-encoded 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
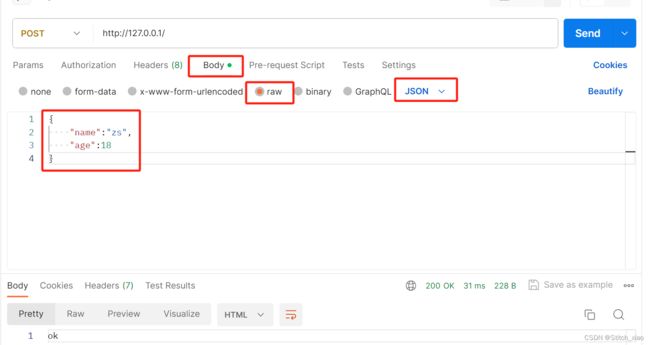
express.json:
const express = require('express')
const app = express()
// 注意:除了错误级别的中间件,其他的中间件,都要在路由之前配置
// 通过express.json()这个中间件 解析表单中的JSON格式的数据
app.use(express.json()) //挂载req.body,以便可以访问req.body
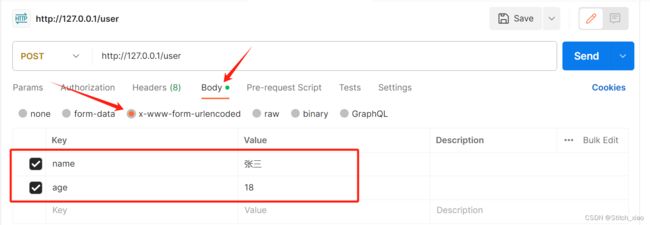
app.post('/user',(req,res)=>{
// 在服务器可以使用 req.body 这个属性 来接收客户端发送过来的请求提数据
// 默认情况下,如果不配置解析表单数据的中间件,req.body默认为undefined
console.log('req.body',req.body);//访问成功后的输出:req.body { name: 'zs', age: 18 }
res.send('ok')
})\
app.listen(80,()=>{
console.log('http://127.0.0.1');
})在postman里面访问时需要这样配置:
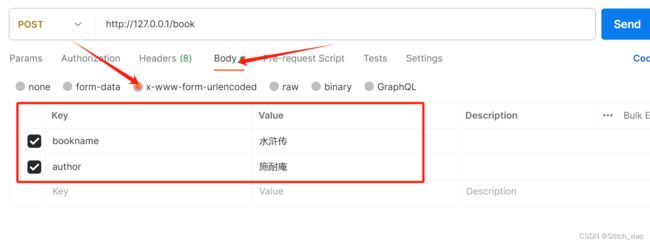
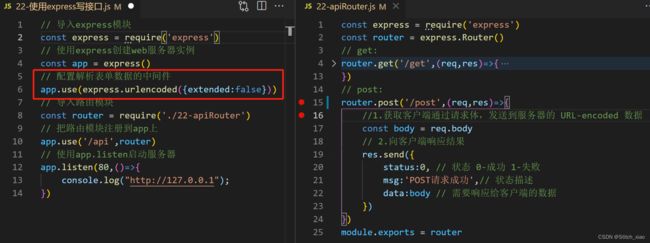
express.urlencoded:
const express = require('express')
const app = express()
// 注意:除了错误级别的中间件,其他的中间件,都要在路由之前配置
// 通过express.urlencoded()这个中间件来 解析url-encoded类型的数据
app.use(express.urlencoded({extended:false}))
app.post('/book',(req,res)=>{
// 通过req.body这个方法,可以接收客户端发送的JSON格式的表单数据和url-encoded格式的数据
console.log('req.body',req.body); //输出:req.body [Object: null prototype] { bookname: '水浒传', author: '施耐庵' }
res.send('ok')
})
app.listen(80,()=>{
console.log('http://127.0.0.1');
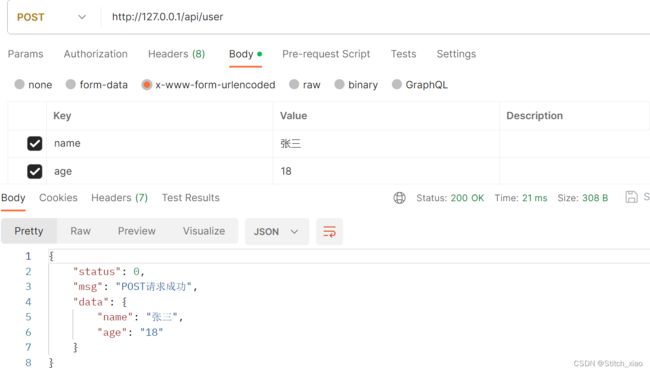
})在postman里面访问时需要这样配置:
关于app.use(express.urlencoded({extended:false}))为啥要这样写,老师说不用问为什么,记住就行了。
3.3.5 第三方的中间件
非 Express 官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。
例如:在 [email protected] 之前的版本中,经常使用 body-parser 这个第三方中间件,来解析请求体数据。使用步骤如下:
- ①运行 npm install body-parser 安装中间件
- ②使用 require 导入中间件
- ③调用 app.use() 注册并使用中间件
const express = require('express')
const app = express()
// 1.导入解析表单数据的中间件
const parser = require('body-parser')
// 2.使用app.use()注册中间件
app.use(parser.urlencoded({extended:false}))
app.post('/user',(req,res)=>{
console.log(req.body);
res.send('ok')
})
app.listen(80,()=>{
console.log('http://127.0.0.1');
})注意:Express 内置的 express.urlencoded 中间件,就是基于 body-parser 这个第三方中间件进一步封装出来的。
3.4 自定义中间件
3.4.1 需求描述与实现步骤
自己手动模拟一个类似于 express.urlencoded 这样的中间件,来解析 POST 提交到服务器的表单数据。
实现步骤:
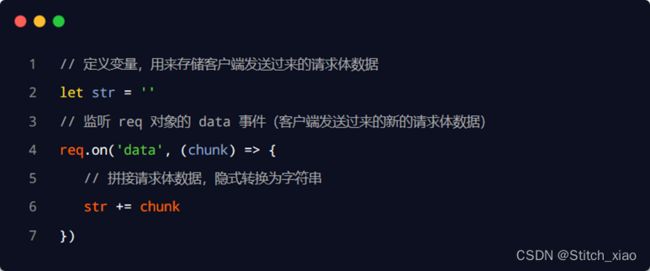
- ①定义中间件
- ②监听 req 的 data 事件
- ③监听 req 的 end 事件
- ④使用 querystring 模块解析请求体数据
- ⑤将解析出来的数据对象挂载为 req.body
- ⑥将自定义中间件封装为模块
3.4.2 自定义中间件
代码:
使用 app.use() 来定义全局生效的中间件,代码如下:
3.4.3 监听 req 的 data 事件
在中间件中,需要监听 req 对象的 data 事件,来获取客户端发送到服务器的数据。如果数据量比较大,无法一次性发送完毕,则客户端会把数据切割后,分批发送到服务器。所以 data 事件可能会触发多次,每一次触发 data 事件时,获取到数据只是完整数据的一部分,需要手动对接收到的数据进行拼接。
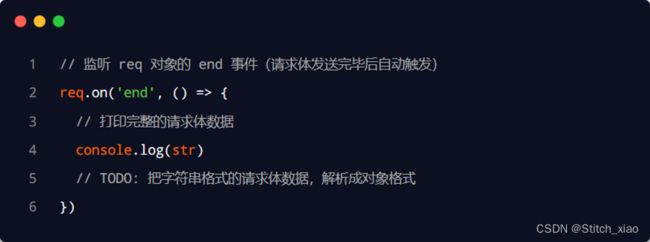
3.4.4 监听req.end事件
当请求体数据接收完毕之后,会自动触发 req 的 end 事件。
因此,我们可以在 req 的 end 事件中,拿到并处理完整的请求体数据。示例代码如下:
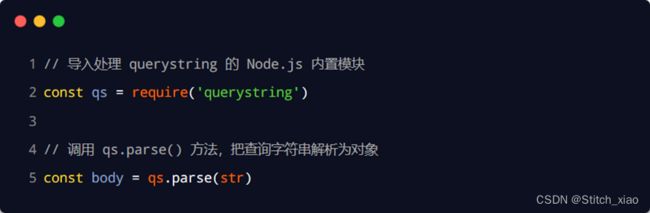
3.4.5 使用 querystring 模块解析请求体数据
Node.js 内置了一个 querystring 模块,专门用来处理查询字符串。通过这个模块提供的 parse() 函数,可以轻松把查询字符串,解析成对象的格式。示例代码如下:
3.4.6 将解析出来的数据对象挂载为 req.body
上游的中间件和下游的中间件及路由之间,共享同一份 req 和 res。因此,我们可以将解析出来的数据,挂载为 req 的自定义属性,命名为 req.body,供下游使用。示例代码如下:
完整代码:
const express = require('express')
const app = express()
const qs = require('querystring')
// 解析表单数据的中间件
app.use((req, res, next) => {
// 定义中间件具体的业务逻辑
let str = ''
// 2.监听req.data事件
req.on('data', chuck => {
str += chuck
})
// 3.监听req.end事件
req.on('end',()=>{
// str中存放的是完整的请求体数据
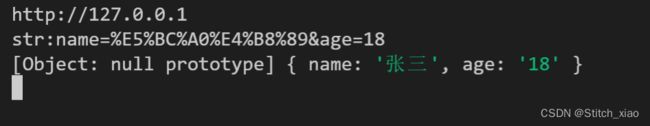
console.log('str:'+str);
// 4.TODO:将字符串格式的请求体数据,解析成对象格式
const body = qs.parse(str)
// 5.讲解析的数据挂载到req.body上
req.body = body
next()
})
})
app.post('/user',(req,res)=>{
console.log(req.body);
res.send('okkk');
})
app.listen(80, () => {
console.log('http://127.0.0.1');
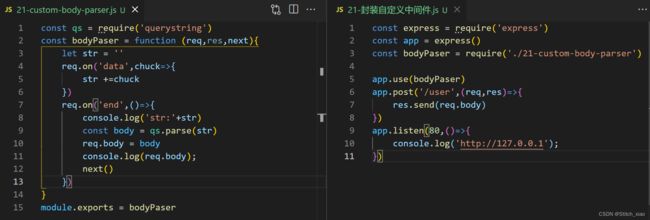
})3.4.7 将自定义中间件封装为模块
如图:
打印的数据,与内置的express.urlencoded效果一致:
4.使用Express写接口
4.1 创建基本的服务器
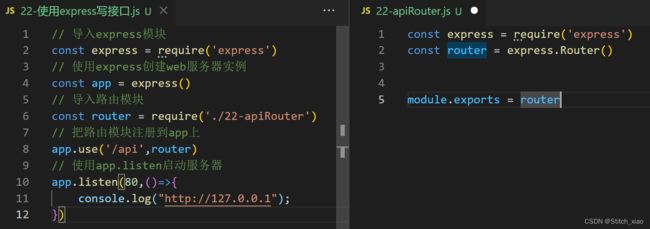
// 导入express模块
const express = require('express')
// 使用express创建web服务器实例
const app = express()
// 使用app.listen启动服务器
app.listen(80,()=>{
console.log("http://127.0.0.1");
})4.2 创建路由API模块
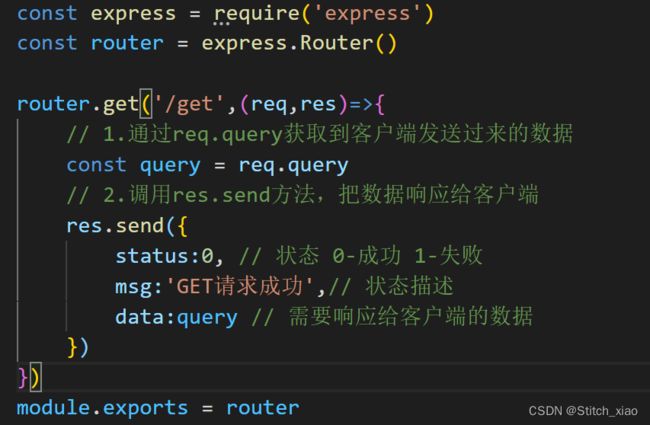
4.3 编写GET接口
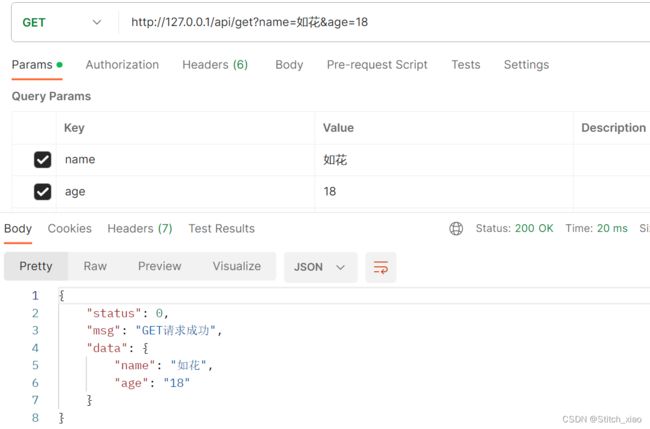
结果: