6.投票系统
要求:
1.界面上有两个按钮,一个是支持,一个是反对,并显示它们的计数,如支持(10),反对(3)
2.一个ip用户在24小时内只能投一次票,如果在24小时内再次投票则给提示
解析:
建立两个数据表,一个为用户的表,记录用户ip和点击时的时间,时间主要用来判断当前时间和他原来点击时间是否过24小时
另一表为按钮表,记录按钮的类型和计数,类型1为支持票数,2为反对票数
开发步骤:
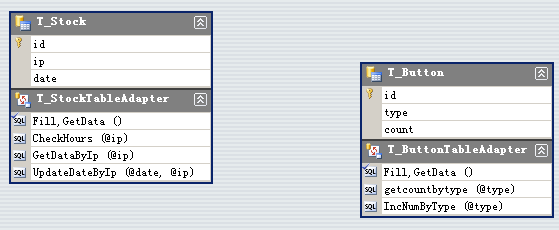
1.建立数据表及强类型数据集

CheckHours():查询此ip是否过24小时
SELECT id, ip, date FROM dbo.T_Stock where ip=@ip and datediff(hour,[date],getdate())<24
GetDataByIp():检查此ip是否存在
SELECT id, ip, date FROM dbo.T_Stock where ip=@ip
UpdateDateByIp():更新ip的点击时间
UPDATE [dbo].[T_Stock] SET [date] = @date WHERE ip=@ip
getcountbytype():读取支持或反对票的总数,以类型进行分类
SELECT [count] FROM T_Button where type=@type
IncNumByType():给支持或反对票加1
UPDATE [dbo].[T_Button] SET [count] = [count]+1 WHERE type=@type
2.建立服务端
using System; using System.Collections.Generic; using System.Linq; using System.Web; using 投票系统.DataSetStockTableAdapters; namespace 投票系统 { /// <summary> /// stock 的摘要说明 /// </summary> public class stock : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; string action=context.Request["action"]; int typeid = Convert.ToInt32(context.Request["typeid"]); string ip = context.Request.UserHostAddress; T_ButtonTableAdapter adapterbtn = new T_ButtonTableAdapter(); if (action == "getnums")//加载时显示 { int i=Convert.ToInt32(adapterbtn.getcountbytype(typeid)); context.Response.Write(i); } else if (action == "inc")//点击按钮时显示 { T_StockTableAdapter adapter = new T_StockTableAdapter(); var datatable = adapter.GetDataByIp(ip); if (datatable.Count <= 0)//没有投过票 { adapter.Insert(ip, DateTime.Now); adapterbtn.IncNumByType(typeid); context.Response.Write(Convert.ToInt32(adapterbtn.getcountbytype(typeid))); } else //如果投过票,就要查看是否已超过24小时 { var mydata = adapter.CheckHours(ip); if (mydata.Count <= 0)//已过了24小时 { adapter.UpdateDateByIp(DateTime.Now, ip); adapterbtn.IncNumByType(typeid); context.Response.Write(Convert.ToInt32(adapterbtn.getcountbytype(typeid))); } else //未过24小时 { context.Response.Write("stop"); } } } } public bool IsReusable { get { return false; } } } }
4.客户端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script src="js/jquery-1.10.1.min.js" type="text/javascript"></script> <style type="text/css"> #support { width: 106px; } #notsupport { width: 124px; } </style> <script type="text/javascript"> $(function () { $.post("stock.ashx", { "action": "getnums", "typeid": "1" }, function (data, status) { if (status == "success") { $("#support").val("支持(" + data + ")"); } }); $.post("stock.ashx", { "action": "getnums", "typeid": "2" }, function (data, status) { if (status == "success") { $("#notsupport").val("反对(" + data + ")"); } }); }); function supportclick(src,typeid) { $.post("stock.ashx", { "action": "inc", "typeid": typeid }, function (data, status) { if (status == "success") { if (data == "stop") { alert("您已投过票,请在24小时后再来."); return; } else { if(typeid=="1") $(src).val("支持(" + data + ")"); else if(typeid=="2") $(src).val("反对(" + data + ")"); } } else { alert("AJAX出错."); } }); } </script> </head> <body> <input type="button" id="support" value="支持" onclick="supportclick(this,'1');" /> <input type="button" id="notsupport" value="反对" onclick="supportclick(this,'2');"/> </body> </html>
5.运行截图