一文看懂flex布局
文章目录
- 前言
- 一、flex基本介绍。
- 二、父容器属性介绍
-
- 1.父容器属性概述
- 2.flex-direction属性
- 3.flew-wrap属性
- 4.flex-flow复合写法
- 5.justify-content主轴对齐方式;
- 5.align-items单行子元素的侧轴对齐方式;
- 5.align-content多行子元素的侧轴对齐方式;
- 6.align-content与align-item的区分
- 三、子元素属性介绍
-
- 1、align-self:定义子项自身在侧轴的排布;
- 2、order:改变子元素顺序
- 3、flex:定义子元素缩放和拉伸比例
-
- 3.1、flex-grow
- 3.2、flex-shrink
- 3.3、flex-basis
- 3.4、flex
- 四、flex的实际应用
-
- 1、双飞翼布局(两侧宽度固定,中间宽度随窗口调整)
- 2、圣杯布局(上下通栏有高度,中间铺满高度)
- 3、导航栏案例(左侧两个盒子左对齐,右侧一个盒子右对齐)
- 总结
前言
flex布局做为前端最为常用的布局方式之一,它的重要性不言而喻,在一定程度上可以取代浮动的使用,今天我们来分享flex布局的应用。
一、flex基本介绍。
flex属性整体可以总结如下:
1、两个轴:主轴和侧轴; flex默认水平方向为主轴,竖直方向为侧轴,主轴和侧轴分别用不同的属性来进排列。可以通过flex-direction进行调整。
2、两个点:起点和终点; 主轴和侧轴都有起点和终点,用来定义子元素的对齐方式。
3、两个对象:容器和子元素; flex容器和子元素分别有不同的属性,容器属性用来控制子元素的排列方式,会对每一个子元素应用,子元素的属性用来控制自身大小及位置,不影响其他子元素;
flex布局图示
二、父容器属性介绍
1.父容器属性概述
父容器属性如下,这些属性需要加在父级盒子里,会对所有的子级盒子进行应用;

2.flex-direction属性
flex默认水平方向为主轴,可以通过flex-direction进行调整;

让我们来测试一下:
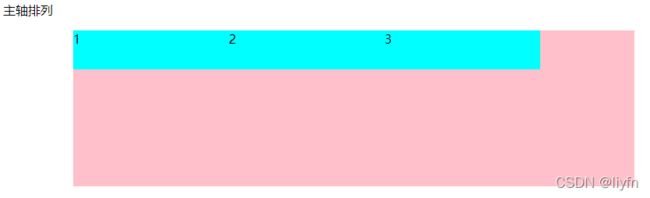
默认为主轴排列
.box1 {
display: flex;
}
改变为侧轴排列
.box2 {
display: flex;
flex-direction: column;
}
3.flew-wrap属性
flex布局默认是不换行的,宽度不够会对盒子进行压缩,flew-wrap可以定义换行;

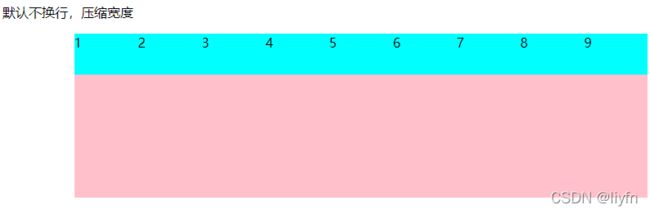
默认不换行,宽度不够会压缩宽度;
.box4 {
display: flex;
}
flex-wrap:wrap属性定义换行显示;
.box4 {
display: flex;
flex-wrap: wrap;
}

flex-wrap还有wrap-reverse(倒着换行,不常用)不再展示,大家可以自行尝试;
4.flex-flow复合写法
flex-flow用来定义flex-direction和flex-wrap的复合写法:
flex-flow: row wrap;;与flex-dircetion:row;flex-wrap:wrap;效果一样;
.box4 {
display: flex;
flex-flow: row wrap;
}
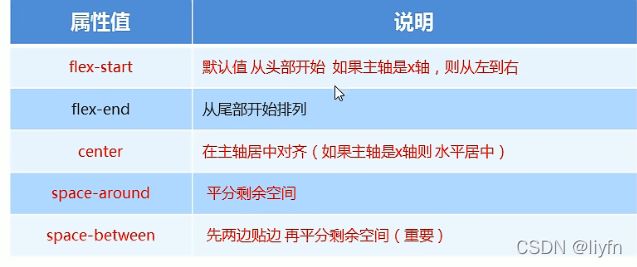
5.justify-content主轴对齐方式;
justify-content用来定义子元素在水平轴的排布方式;

很好理解,我们直接演示:
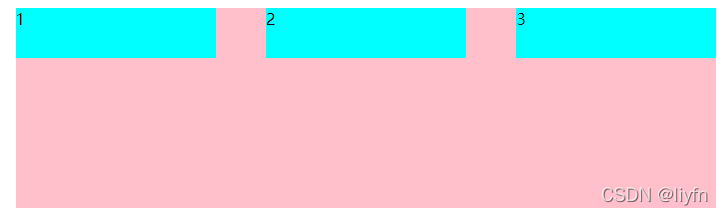
justify-content: space-around;分散对齐;(盒子两端都分配距离,盒子间的距离是盒子与父容器距离的二倍)
.box3 {
display: flex;
/* 分散对齐 */
justify-content: space-around;
}
justify-content: space-between分散对齐;(两端不分配距离,中间分配)
.box3 {
display: flex;
justify-content: space-between;
}
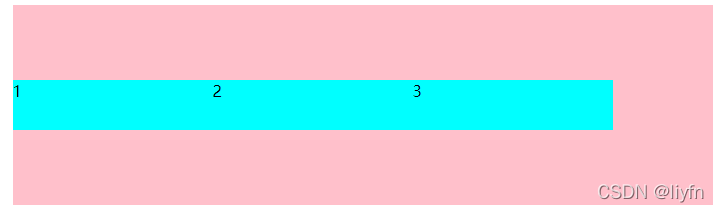
justify-content: center;居中对齐
.box3 {
display: flex;
justify-content: center;
}
justify-content: space-evenly;平均对齐;盒子之间,盒子与父容器距离都相等;
.box3 {
display: flex;
justify-content:space-evenly;
}
5.align-items单行子元素的侧轴对齐方式;
注意!!align-items只能定义单行子元素的侧轴对齐方式,多行使用时,结果会与预期不符,我们在后面讲解。

属性都很好理解,不做赘述,演示如下:
.box5 {
display: flex;
/* 垂直居中 */
align-items: center;
}
.box5 {
display: flex;
/* 首行排布 */
align-items: flex-start;
}
.box5 {
display: flex;
/* 尾行排布 */
align-items: flex-end;
}
5.align-content多行子元素的侧轴对齐方式;
注意!align-content用于有多行子元素的情况,对单行不适用!
属性如下,与主轴方向的justify-content类似,我们不再赘述;

6.align-content与align-item的区分
对于初学者来说,肯定有一个疑问:align-content与align-item都是定义侧轴方向的排布,为什么需要两个属性呢,他们有什么不一样?
align-item,用于单行文本的排布,也可以理解为一行中每一个元素都应用排布方式
align-content 用于多行文本的排布,也可以理解为把一整行作为一个整体排布。对单行文本不起作用;
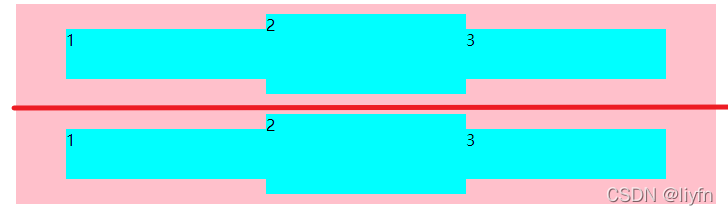
测试一下:
那如果我们对多行元素应用align-item:center,会怎么样呢?看下图:
总上:align-item,用于单行文本的排布,一行中每一个元素都应用排布方式,在多行排布时会应用到每一行;
align-content,只能应用多行排布,对整行排布起作用,不影响行内的元素。单行排布不起作用。
三、子元素属性介绍
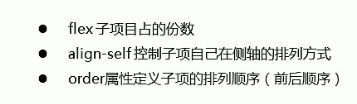
容器的属性定义了整体的排布,子元素属性用来定义元素自身的属性,常用的如下:
!!注意:子元素的属性需要加在自身,不能加在父元素上。
!!注意:子元素的属性需要加在自身,不能加在父元素上。
!!注意:子元素的属性需要加在自身,不能加在父元素上。

1、align-self:定义子项自身在侧轴的排布;
align-content:center可以把一整行作为一个整体居中,那么每一行中的元素想改变排布方式,我们需要怎么做?这就用到了我们的align-self属性;
细心的小伙伴已经发现了,align-self排布行内的每个元素,那如果行内每一个元素都应用的话不就是和align-item一样了吗?对的,恭喜你答对了!
2、order:改变子元素顺序
通过给子元素添加order:x;属性,能改变子元素排布顺序,默认为0,数字越大越靠后,可以为负值具体如下:
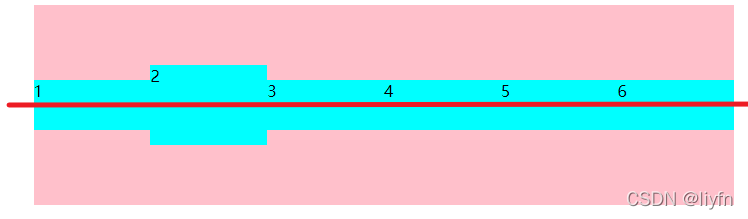
6号盒子为-1,故在最前;
1 4 5盒子默认为0,按文档流排布
2 3盒子按order大小排布
<div class="box6">
<span>1</span>
<span style="order:1">2</span>
<span style="order: 2;">3</span>
<span>4</span>
<span>5</span>
<span style="order: -1;">6</span>
</div>
3、flex:定义子元素缩放和拉伸比例
flex是一个复合属性,包括3个内容:
flex-grow:拉伸比例;当子元素在主轴上有剩余空间时,对元素进行拉伸显示。默认为0;
felx-shrink:缩放比例;当子元素在主轴上超限时,对元素进行压缩显示;默认为1;
flex-basis:定义拉伸或缩放的基础尺寸;
这块比较绕,我们展开讲讲:
3.1、flex-grow
flex-grow定义元素拉伸比例,当子元素在主轴上有剩余空间时,所有定义了flex-grow的元素会按照flex-grow的值平分剩余空间(未定义的默认为0,不参与平分),值越大,平分越多;
举例:
在下面案例中,父盒子1000px,子盒子加起来共300+300+100=700px;剩余空间300px;
2号盒子flex-grow为2,flex-grow和为4,故2号盒子缩放宽度为:300/4*2=150px;
故:2号盒子宽度为100+150=250px;
.box8 span:first-child,
.box8 span:last-child {
width: 300px;
flex-grow: 1;
height: 50%;
background-color: aqua;
}
.box8 span:nth-child(2) {
flex-grow: 2;
width: 100px;
height: 100px;
background-color: antiquewhite;
}
3.2、flex-shrink
与flex-grow相反,flex-shrink定义压缩比例。当子元素在主轴上超限时,按照 flex-shrink的值对元素进行压缩显示。默认为1,更改为0时,不压缩;
!!注意计算方式与拉伸不同。这块真的好坑,查了好久资料,具体如下:
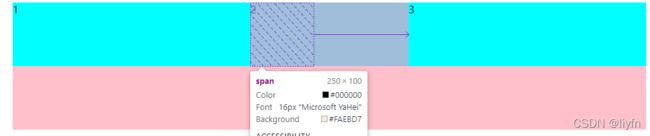
子盒子宽度之和1200px,父盒子1000px,溢出200px;按照我们理解。2号盒子的压缩距离应该为2/4*200=100px,但实际不是这样的,压缩时,浏览器使用了加权的概念,计算时需要考虑到基础宽度:
压缩宽度的计算方式为:基础宽度/(各元素基础宽度 * flex-shrink之和) * flex-shrink *基础宽度
可能为了避免某一个盒子比较小时。被压缩没了吧…我猜的。
实际计算数值为:200 * 2 /(500 * 1+500* 1+200 * 2) * 200=57.14px
.box8 span:first-child,
.box8 span:last-child {
width: 500px;
flex-shrink: 1;
height: 100px;
background-color: aqua;
}
.box8 span:nth-child(2) {
flex-shrink: 2;
width: 200px;
height: 100px;
background-color: antiquewhite;
}
3.3、flex-basis
flex-basis定义元素基础空间,与直接写宽度一致,不再赘述;
3.4、flex
flex为简写属性:flex:flex-grow,flex-shrink, flex-basis;后两个数可以省略。
四、flex的实际应用
讲了这么多属性,我们来看下实际开发中,fiex怎么使用
1、双飞翼布局(两侧宽度固定,中间宽度随窗口调整)
两侧盒子使用固定宽度,中间盒子给flex:1属性;(剩余空间全部分配)
.box9 {
display: flex;
}
.box9 span:nth-child(2) {
flex: 1;
background-color: aquamarine;
}
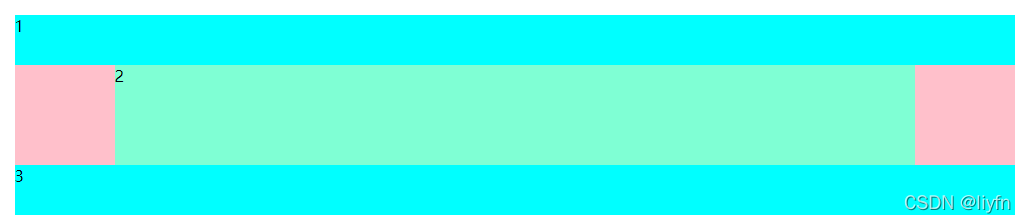
2、圣杯布局(上下通栏有高度,中间铺满高度)
1、大盒子给flex属性,调整主轴为纵向;
2、2号盒子fiex:1
.box10 {
display: flex;
flex-direction: column;
align-items: center;
}
.box10 span:nth-child(1),
.box10 span:nth-child(3) {
width: 100%;
}
.box10 span:nth-child(2) {
width: 80%;
flex: 1;
background-color: aquamarine;
}
3、导航栏案例(左侧两个盒子左对齐,右侧一个盒子右对齐)
1、使用justify-content: space-between让1 3 分布在盒子两侧
2、3号盒子使用margin-left: auto把多余空间全部放在左侧;
.box11 {
display: flex;
justify-content: space-between;
}
.box11 span:last-child {
margin-left: auto;
}
总结
以上就是本次分享全部内容,感谢观看,码字不易,高抬贵手,点个赞赞。