用JS写在线JavaScript编辑器 - 基于CodeMirror
一、前情
写前端组件时,写到“按钮”功能,其中有一个事件需要加入“JavaScript配置”,即要求客户可以根据自己的需要进行JS开发
此时前端需要一个JS编辑器页面。
二、JS编辑器-CodeMirror
通过几番查找,最终选定了CodeMirror。
使用方法一:直接前端代码下载这个插件,引入直接使用;
方法二:自己用官方给出的原代码,自己写一个html文件。
这两个方法各有利弊,但是因为我干的项目属于大型项目,而这个又只是其中很小的一部分,所以我选择第二个,用官方给出的原代码文件。
1、官网:CodeMirror的官网:CodeMirror,可在上面直接下载代码
2、样例代码参考1:https://github.com/codemirror/dev
3、样例代码参考2:https://github.com/codemirror/codemirror5
(上述的两个样例代码可以下载下来参考一下)
样例代码参考1本地示意图:
三、从无到有CodeMirror
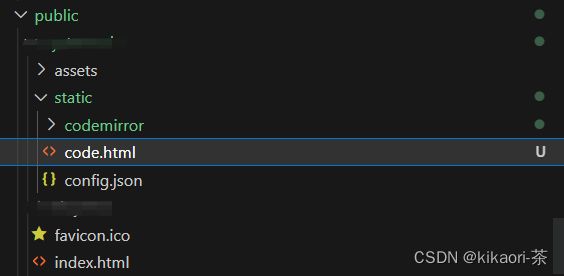
具体的CodeMirror怎么从无到有(CodeMirror使用方法-面圈网),这个里面说的比较清楚,这里直接放一下最后对应的html代码,以及这个代码因为我是引入到iframe标签里的,所以最后这个html连带着里面引入的官网下载的CodeMirror文件夹,一起丢到了public/static的静态文件里,这个可能就对前端打包不太友好!!
如图:
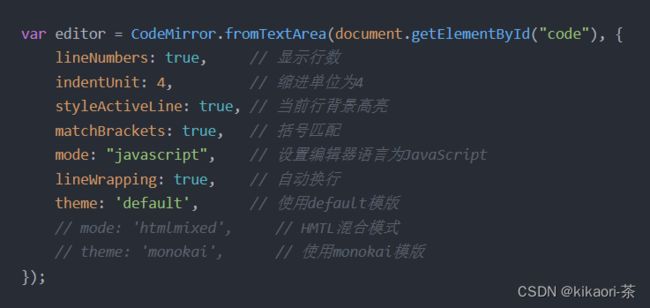
代码:
注意!!
1、上面的代码中!!【引入CodeMirror核心文件】这里,我从官方下载下来的代码中,确实是没有“codemirror.js”文件,于是便去找了在线的,可以打开在线的网址(https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.62.0/codemirror.min.js)然后把里面的代码复制出来,自己在对应的文件夹底下建一个这个文件,把代码粘贴进去就可以用了!
这里是修改编辑器里面的样式的,如果想改具体样式不清楚的可以官网看一下,官网上啥都有:https://codemirror.net/5/doc/manual.html
(或者:代码编辑器CodeMirror使用总结-配置理解说明,里面有样例示范)
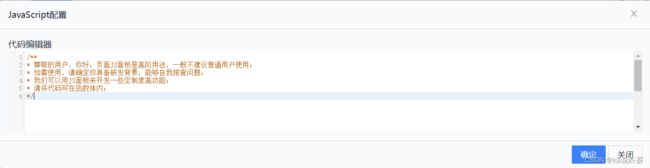
四、做出来的效果
照着上面的做出来的,简易的在线JavaScript编辑器
最后,放一下这个大大自己试的API:https://www.cnblogs.com/oldphper/p/4065425.html
五、父页面iframe取引入子页面html中的值(保存)
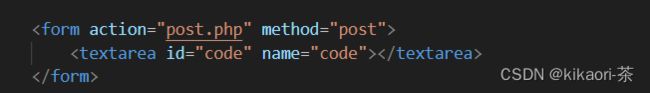
因为是写了个弹窗,里面加入了
子页面html的输入框:
父页面iframe的保存方法:
handleSave() {
var iframe = document.getElementById('myFrame') //获取iframe标签
// iframe:
var oBody = iframe.contentWindow.document.getElementById('code')
// oBody:
var oText = oBody.value
console.log(oText, 'codeValue')
// ......
} (父页面iframe中还可以取别的值,这里放一下)
var iframe = document.getElementById("myFrame");
var iwindow = iframe.contentWindow;
var idoc = iwindow.document;
console.log("window",iwindow);//获取iframe的window对象
console.log("document",idoc); //获取iframe的document
console.log("html",idoc.documentElement);//获取iframe的html
console.log("head",idoc.head); //获取head
console.log("body",idoc.body); //获取body六、子页面html取iframe页面的值(回显)
父级iframe标签中写load方法,对应的vue应该写@load="loaded",我用的svelte所以是on:load="{()=>loaded()}" 。
父页面Iframe代码:
父页面Iframe load方法:
function handleIframeLoaded() {
let iframeWin = ''
iframeWin = window.document.getElementById('myFrame').contentWindow
iframeWin.postMessage(row, '*') // row是需要回显的数值
console.log('这是父页面中的函数弹出窗口哦!')
}子页面html:
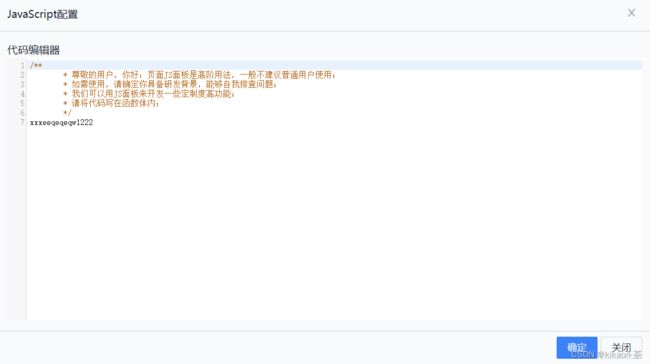
如图所示就是window.addEventListener(...){...}中取到的event内容,最后取里面的data即可:
回显效果:
(父页面、子页面,互通其他方法:https://www.cnblogs.com/zhinian-/p/10591795.html)
七、JS编辑器中代码的执行
经过上述的步骤,代码已经能够成功保存到后端,并回显到编辑器中再次编辑,那就剩下最后一步:编辑器中自己写的代码执行。
思路:1、在HTML页面中直接嵌入js代码;
2、通过链接外部的JavaScript文件。
第一种用法:在HTML页面中直接嵌入js代码:
若要将 JavaScript代码直接嵌入 HTML页面中,我们需要告诉 JavaScript从哪里开始和结束。之间的代码行包含了 JavaScript。
在HTML页面的任何位置都可以插入script标签。你也有可能会在上述代码就是在在HTML页面中直接嵌入js代码。
第二种用法:通过链接外部的JavaScript文件。
有时JavaScript代码过多的话,我们可以将代码单独放在JavaScript文件中然后链接起来。
我们链接外部JavaScript文件可以有以下步骤
1、首先我们建立一个JavaScript文件,扩展名是.js
2、然后将要编写的js代码写到Js文件中,并保存文件。
3、使用script标签将JavaScript文件链接到HTML文件中
(需要注意一点的是,在一个已经引入外部js文件的script标签中,不能在它的开始标签和结束标签中写Js命令了。)
我们来看一个具体的示例:
我们先建一个js文件sample.js,然后写入js代码
document.write("This is a paragraph");
最后使用script标签将JavaScript文件链接到HTML文件中。
这里我选用的方法是类似第一种:在 JavaScript 中动态创建并插入 script 标签
function useJsCode(data) {
// console.log('JS编辑器-code', data.jsCode)
let code = data.jsCode
var script_ = document.createElement('script')
script_.type = 'text/javascript'
try {
//IE浏览器认为script是特殊元素,不能再访问子节点;报错;
script_.appendChild(document.createTextNode(code))
} catch (ex) {
script_.text = code
}
document.getElementsByTagName('head')[0].appendChild(script_)
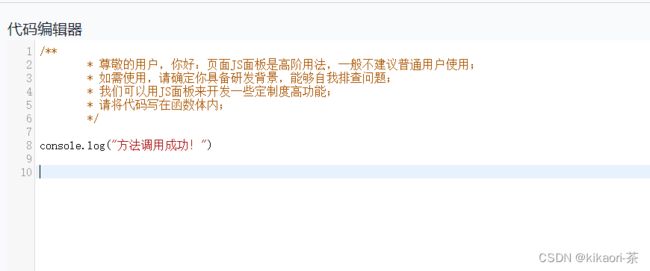
}修改JS代码编辑器中的内容为:
点击按钮,运行结果,控制台成功输出 “方法调用成功!”:
注意:方法中的 “var script_ = document.createElement('script')” 一定不能是script,如果是var script则会出现script标签自动生成成功了,但是里面的方法却不执行的问题!!这个问题的原因当时也是找了好久,具体的解释可以参考(动态加载js不执行解决办法 - wling - 博客园 (cnblogs.com))
至此,基本上是一步一步的实现了从无到有“用JS搭建在线JS编辑器页面”的完整过程了,也是记录一下详细的过程步骤,中间遇到难题后也是参考了很多别的大大写的文章,特此感谢!
如果后续这个的代码运行测试或者操作方面会出现什么特别问题的,也还会继续回来记录下来。