第9章 过渡、变形和动画
学习目标
-
掌握过渡的各种属性,能够为网页中的元素添加过渡效果。
-
掌握变形的各种属性,能够制作2D变形效果和3D变形效果。
-
掌握动画的各种属性,能够为网页中的元素添加动画效果。
在传统的Web设计中,当网页中要显示动画或特效时,往往需要使用JavaScript脚本或者Flash来实现。在CSS3中,新增了过渡、变形和动画属性,可以轻松实现旋转、缩放、移动和过渡等动画效果,让动画和特效的实现变得更加简单。本章将对CSS3中的过渡、变形和动画进行详细讲解。
9.1 过渡
CSS3提供了强大的过渡属性,它可以在不使用Flash动画或者JavaScript脚本的情况下,为元素从一种样式转变为另一种样式时添加效果,例如渐显、渐隐、速度的变化等。在CSS3中,过渡属性主要包括transition-property、transition-duration、transition-timing-function、transition-delay,本节将分别对这些过渡属性进行详细讲解。
9.1.1 transition-property属性
transition-property属性用于设置应用过渡效果的CSS属性。
transition-property属性的基本语法格式:
transition-property:none|all|property;
transition-property属性值:
| 属性值 | 描述 |
|---|---|
| none | 没有属性会获得过渡效果。 |
| all | 所有属性都将获得过渡效果。 |
| property | 定义应用过渡效果的CSS属性 ,多个属性之间以逗号分隔。 |
transition-property属性
杨花落尽子规啼,闻道龙标过五溪。
9.1.2 transition-duration属性
transition-duration属性用于定义过渡效果持续的时间。
transition-duration属性的基本语法格式:
9.1.3 transition-timing-function属性
transition-timing-function属性规定过渡效果的速度曲线。
transition-timing-function属性的基本语法格式:
transition-timing-function:linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);
transition-timing-function常见属性值
| 属性值 | 描述 |
|---|---|
| linear | 指定以相同速度开始至结束的过渡效果,等同于cubic-bezier(0,0,1,1)) |
| ease | 指定以慢速开始,然后加快,最后慢慢结束的过渡效果,等同于cubic-bezier(0.25,0.1,0.25,1) |
| ease-in | 指定以慢速开始,然后逐渐加快的过渡效果,等同于cubic-bezier(0.42,0,1,1) |
| ease-out | 指定以慢速结束的过渡效果,等同于cubic-bezier(0,0,0.58,1) |
| ease-in-out | 指定以慢速开始和结束的过渡效果,等同于cubic-bezier(0.42,0,0.58,1) |
| cubic-bezier(n,n,n,n) | 定义用于加速或者减速的贝塞尔曲线的形状,它们的值在0~1之间 |
transition-timing-function属性
9.1.4 transition-delay属性
transition-delay属性规定过渡效果的开始时间。
transition-delay属性的基本语法格式:
9.1.5 transition属性
transition属性是一个复合属性,用于在一个属性中设置transition-property、transition-duration、transition-timing-function、transition-delay四个过渡属性。
transition属性的基本语法格式:
注意:如果使用transition简写属性设置多种过渡效果,需要为每个过渡属性集中指定所有的值,并且使用英文逗号进行分隔。
9.2 变形
在CSS3中,通过变形可以对元素进行平移、缩放、倾斜和旋转等操作。同时变形可以和过渡属性结合,实现一些绚丽网页动画效果。变形通过transform属性实现,主要包括2D变形和3D变形两种,本节将对这两种变形属性进行详细讲解。
9.2.1 认识transform
CSS3变形效果是一系列效果的集合,例如平移、缩放、倾斜和旋转。使用transform属性实现的变形效果,无需加载额外文件,可以极大提高网页开发者的工作效率和页面的执行速度。
transform属性的基本语法格式:
transform-function可以设置的变形样式:
translate():移动元素对象,即基于X坐标和Y坐标重新定位元素。 scale():缩放元素对象,可以使任意元素对象尺寸发生变化,取值包括正数、负数。 skew():倾斜元素对象,取值为一个度数值。 rotate():旋转元素对象,取值为一个度数值。
9.2.2 2D变形
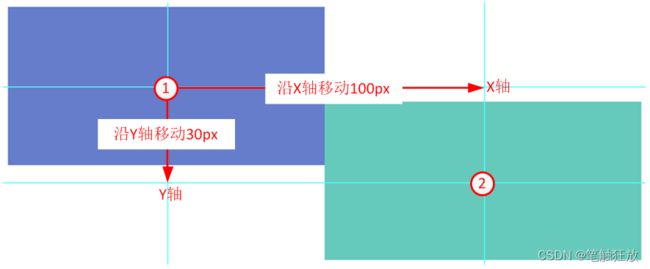
平移是指元素位置的变化,包括水平移动和垂直移动。在CSS3中,使用translate()可以实现元素的平移效果。
平移的基本语法格式:
在使用translate()方法移动元素时,坐标点默认为元素中心点,然后根据指定的X坐标和Y坐标进行移动。
translate()
盒子1:我寄愁心与明月,
盒子2:随君直到夜郎西。
在CSS3中,使用scale()可以实现元素缩放效果。
缩放的基本语法格式:
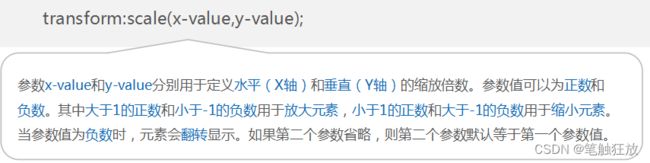
scale()
未放大的元素
放大后的元素
在CSS3中,使用skew()可以实现元素倾斜效果。
倾斜的基本语法格式:
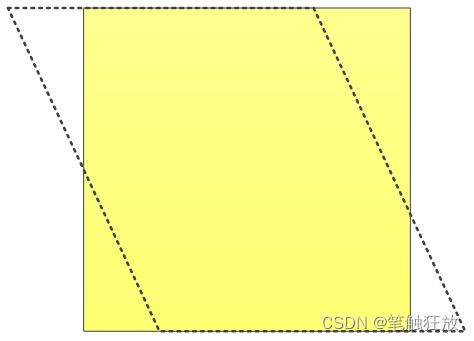
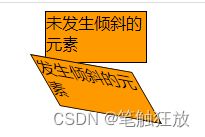
skew()
未发生倾斜的元素
发生倾斜的元素
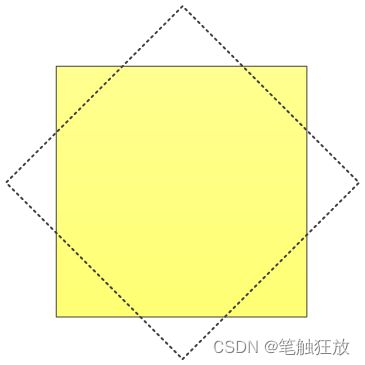
在CSS3中,使用rotate()可以旋转指定的元素对象。
旋转的基本语法格式:
注意:如果一个元素需要设置多种变形效果,可以使用空格把多个变形属性值隔开。
变形操作都是以元素的中心点为参照。默认情况下,元素的中心点在X轴和Y轴的50%位置。如果需要改变这个中心点,可以使用transform-origin属性。
更改中心点的基本语法格式:transform-origin: x-axis y-axis z-axis;
transform-origin参数说明
| 参数 | 描述 |
|---|---|
| x-axis | 定义视图被置于X轴的何处。属性值可以是单位为百分比、em、px的数字,也可以是top、right、bottom、left和center这样的关键词 |
| y-axis | 定义视图被置于Y轴的何处。属性值可以是单位为百分比、em、px的数字,也可以是top、right、bottom、left和center这样的关键词 |
| z-axis | 定义视图被置于Z轴的何处。需要注意的是,Z轴的属性值不能是一个百分比数字,否则将会视为无效值,一般为px单位的数字 |
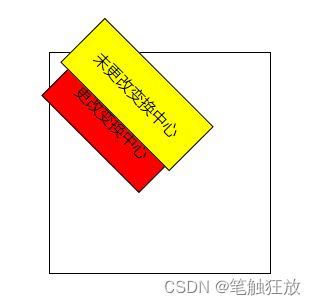
transform-origin属性
更改变换中心
未更改变换中心
9.2.3 3D变形
2D变形是元素在X轴和Y轴的变化,而3D变形是元素围绕X轴、Y轴、Z轴的变化。相比于平面化2D变形,3D变形更注重于空间位置的变化。
在CSS3中,rotateX()可以让指定元素围绕X轴旋转。
rotateX()的基本语法格式:
rotateX()
元素旋转后的位置
在CSS3中,rotateY()可以让指定元素围绕Y轴旋转。
rotateY()的基本语法格式
perspective属性
夕阳西下,断肠人在天涯。
rotateZ()方法和rotateX()方法、rotateY()方法功能一样,区别在于rotateZ()方法用于指定一个元素围绕Z轴旋转。如果仅从视觉角度上看,rotateZ()方法让元素顺时针或逆时针旋转,与2D中的rotate()效果等同,但rotateZ()不是在2D平面上的旋转。
rotated3d()是通过rotateX()、rotateY()和rotateZ()演变的综合属性,用于设置多个轴的3D旋转。
rotate3d()的基本语法格式
CSS3中的其他变形属性
| 属性名称 | 描述 | 属性值 |
|---|---|---|
| transform-style | 用于定义元素是否保留3D位置 | flat:元素不保留3D位置(默认属性) |
| preserve-3d:元素将保留其3D位置 | ||
| backface-visibility | 用于定义元素背面朝向观察者时是否可见。 | visible:背面可见 |
| hidden:背面不可见 |
| 方法名称 | 描述 |
|---|---|
| translate3d(x,y,z) | 定义3D位移。 |
| translateX(x) | 定义X轴位移。 |
| translateY(y) | 定义Y轴位移。 |
| translateZ(z) | 定义Z轴位移。 |
| scale3d(x,y,z) | 定义 3D 缩放。 |
| scaleX(x) | 定义X轴缩放。 |
| scaleY(y) | 定义Y轴缩放,通过给定一个Y轴的值。 |
| scaleZ(z) | 定义Z轴缩放。 |
translate3D()


9.3 动画
在CSS3中,过渡和变形只能设置元素的变换过程,并不能对过程中的某一环节进行精确控制,例如过渡和变形实现的动态效果不能够重复播放。为了实现更加丰富的动画效果,CSS3提供了animation属性,使用animation属性可以定义复杂的动画效果。本节将详细讲解使用animation属性设置动画的技巧。
9.3.1 @keyframes规则
@keyframes规则用于创建动画,animation属性只有配合@keyframes规则才能实现动画效果。
@keyframes规则规则的语法格式
@keyframes animationname { keyframes-selector{css-styles;} }
animationname:表示当前动画的名称,它将作为引用时的唯一标识,因此不能为空。 keyframes-selector:关键帧选择器,即指定当前关键帧要应用到整个动画过程中的位置,值可以是一个百分比、from或者to。 css-styles:定义执行到当前关键帧时对应的动画状态,由CSS样式属性进行定义,多个属性之间用分号分隔,不能为空。
注意:Internet Explorer 9以及更早的版本,不支持@keyframes 规则或animation属性。
9.3.2 animation-name属性和animation-duration属性
animation-name属性用于定义要应用的动画名称,该动画名称会被@keyframes规则引用。
animation-name属性的基本语法格式:
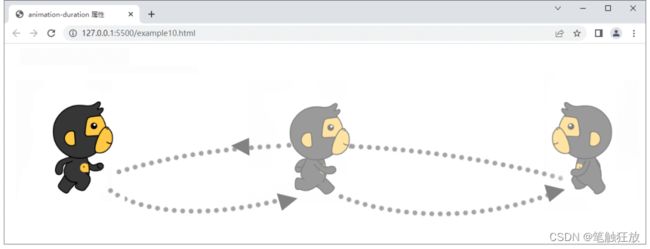
animation-duration属性用于定义整个动画效果完成所需要的时间。
animation-duration属性的基本语法格式
animation-duration 属性

9.3.3 animation-timing-function属性
animation-timing-function用来规定动画的速度曲线,可以定义使用哪种方式来执行动画速率。
animation-timing-function属性的基本语法格式:
animation-timing-function:value;
| 属性值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。 |
| ease | 默认属性值。动画以低速开始,然后加快,在结束前变慢。 |
| ease-in | 动画以低速开始。 |
| ease-out | 动画以低速结束。 |
| ease-in-out | 动画以低速开始和结束。 |
| cubic-bezier(n,n,n,n) | 在cubic-bezier方法中自己的值。可能的值是从0到1的数值。 |
9.3.4 animation-delay属性
animation-delay属性用于定义执行动画效果延迟的时间。
animation-delay属性的基本语法格式:
9.3.5 animation-iteration-count属性
animation-iteration-count属性用于定义动画的播放次数。
animation-iteration-count属性的基本语法格式:
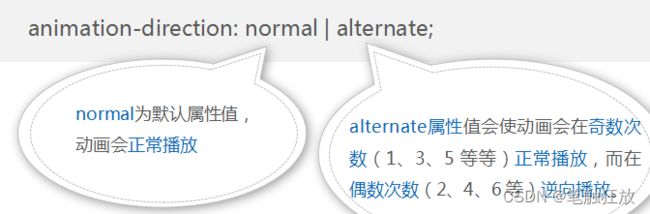
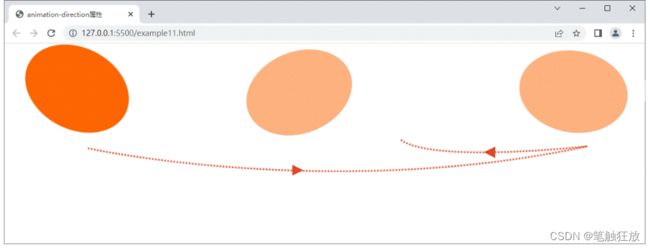
9.3.6 animation-direction属性
animation-direction属性定义当前动画播放的方向,即动画播放完成后是否逆向交替循环。
animation-direction属性的基本语法格式
animation-direction属性
9.3.7 animation属性
animation属性是一个简写属性,用于在一个属性中设置animation-name、animation-duration、animation-timing-function、animation-delay、animation-iteration-count和animation-direction六个动画属性。
animation属性的基本语法格式:
animation: animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-direction;
animation: mymove 5s linear 2s 3 alternate;上述代码也可以拆解为下列代码:
animation-name:mymove; /*定义动画名称*/
animation-duration:5s; /*定义动画时间*/
animation-timing-function:linear; /*定义动画速率*/
animation-delay:2s; /*定义动画延迟时间*/
animation-iteration-count:3; /*定义动画播放次数*/
animation-direction:alternate; /*定义动画逆向播放*/9.4 阶段案例——表情图片
本章前几节重点讲解了CSS3中的高级应用,包括过渡、变形及动画等。为了使读者更好地理解这些应用,并能够熟练运用相关属性实现元素的过渡、平移、缩放、倾斜、旋转及动画等效果,本节将通过案例的形式分步骤地制作表情图片。
表情图片
/*重置浏览器的默认样式*/
body, ul, li, p, h1, h2, h3,img {margin:0; padding:0; border:0; list-style:none;}
.lian {
width:200px;
height:200px;
border-radius:50%;
background:#fcd671;
margin:100px auto;
position:relative;
}
.meimao{
width:30px;
height:30px;
border-radius:50%;
border-top:4px solid #000;
}
.meimao1{
position:absolute;
left:20%;
top:14%;
transform:rotate(20deg);
}
.meimao2{
position:absolute;
left:65%;
top:14%;
transform:rotate(-20deg);
}
.yanjing{
width:70px;
height:20px;
background:#FFF;
border-radius:50%;
}
.yanjing1{
position:absolute;
left:10%;
top:30%;
}
.yanjing2{
position:absolute;
left:55%;
top:30%;
}
span{
display:block;
width:12px;
height:12px;
background:#000;
border-radius:50%;
transform:translate(3px,4px);
animation: yanzhu 8s linear 2s infinite alternate;
}
.zui{
width:114px;
height:100px;
border-radius:50%;
border-bottom:3px solid #000;
position:absolute;
left:22%;
top:28%;
}
/* 动画效果 */
@keyframes yanzhu
{
from{transform:translate(3px,4px) scale(1);} /*动画开始时的状态*/
10%{transform:translate(3px,4px) scale(1);}
30%{
transform:translate(24px,4px) scale(3);
opacity:0
}
31%{
transform:translate(24px,4px) scale(3);
opacity:1;
background:url(images/xin.png) center center no-repeat;
background-size:11px 9px;
}
69%{
transform:translate(24px,4px) scale(3);
opacity:1;
background:url(images/xin.png) center center no-repeat;
background-size:11px 9px;
}
70%{
transform:translate(24px,4px) scale(3);
opacity:0
}
80%{transform:translate(52px,4px) scale(1);}
to{transform:translate(52px,4px) scale(1);}
}本章小结
本章首先介绍了CSS3中的过渡和变形,重点讲解了过渡属性及2D变形和3D变形。然后,讲解了CSS3中的动画特效,主要包括animation的相关属性。最后,通过CSS3中的过渡、变形和动画,制作出了一个表情图片的动画。 通过本章的学习,读者应该能够掌握CSS3中的过渡、转换和动画,并能够熟练地使用相关属性实现元素的过渡、平移、缩放、倾斜、旋转及动画等特效。