伪类(:first-child、:focus、:hover、:last-child、:nth-child(n)、:nth-last-child(n)等)和伪元素(::after、::before等)
目录
- 1、什么是伪类?
- 2、什么是伪元素?
- 3、伪类和伪元素的区别
- 4、常见伪类种类
-
- 状态伪类
- 结构化伪类 (css3新增选择器)
- 表单相关伪类
- 语言相关伪类
- 其他伪类
- 更多伪类使用查看
- 5、常见伪元素种类
-
- 更多伪元素使用查看
- 6、before和:after详解与妙用
1、什么是伪类?
- 伪类用于定义元素的特殊状态。(①设置鼠标悬停在元素上时的样式;②为已访问和未访问链接设置不同的样式;③设置元素获得焦点时的样式等等;)
2、什么是伪元素?
1.CSS 伪元素用于设置元素指定部分的样式。(①设置元素的首字母、首行的样式;②在元素的内容之前或之后插入内容等等;)
3、伪类和伪元素的区别
- 伪类: 用于已有元素处于某种状态时为其添加对应的样式,这个状态是根据用户行为而动态变化的;伪类没有创造元素,例如:first-child只是给子元素添加样式。
- 伪元素: 用于创建一些不在DOM树中的元素,并为其添加样式;伪元素相当于创造了一个元素,例如:before和:after都相当于创造了一个新的元素,然后添加了响应的效果。
- 值得注意的是:标准而言,单引号(:)用于CSS3伪类,双引号(::)用于CSS3伪元素。当然,也有例外,例如:before和 ::before 无论是单引号还是双引号before的用法都是一样的。
①如果网站只需要兼容Webkit 、Firefox、Opera等浏览器或是移动端页面,建议伪元素选择器使用两个冒号(::)的写法;②如果一定要兼容低版本的IE浏览器时,还是使用CSS2的单个冒号(:)的写法更加保险一些网站;) - 注意: 不要大量使用伪元素,非常重要的信息,不要使用伪元素。比如 产品标题,产品介绍等。它主要用来装饰作用的。(比如: 做一些装饰类的小图标的时候,可以使用伪元素;)
4、常见伪类种类
状态伪类
:link 应用于未被访问过的链接;
:hover 应用于鼠标悬停到的元素;
:active 应用于被激活的元素;
:visited 应用于被访问过的链接,与:link互斥。
:focus 应用于拥有键盘输入焦点的元素。
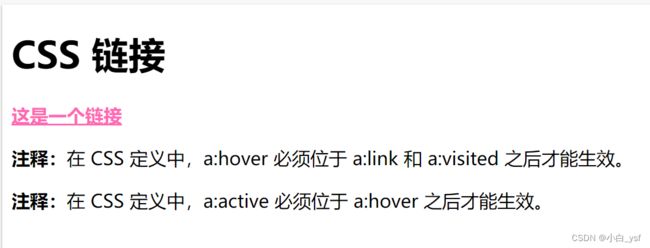
CSS 链接
注释:在 CSS 定义中,a:hover 必须位于 a:link 和 a:visited 之后才能生效。
注释:在 CSS 定义中,a:active 必须位于 a:hover 之后才能生效。
在文本框中点击,您会看到黄色的背景:
注释:如果 :focus 用于 IE8 ,则必须声明 。
注意:a:hover 必须在 CSS 定义中的 a:link 和 a:visited 之后,才能生效!a:active 必须在 CSS 定义中的 a:hover 之后才能生效!伪类名称对大小写不敏感。
结构化伪类 (css3新增选择器)
- :first-child 选择某个元素的第一个子元素;
- :last-child 选择某个元素的最后一个子元素;
- :nth-child(n) 匹配属于其父元素的第 n个子元素,不论元素的类型;
- :nth-last-child() 从这个元素的最后一个子元素开始算,选匹配属于其父元素的第 n个子元素,不论元素的类型;
- :nth-of-type() 规定属于其父元素的第n个 指定 元素;
- :nth-last-of-type() 从元素的最后一个开始计算,规定属于其父元素的指定 元素;
- :first-of-type 选择一个上级元素下的第一个同类子元素;
- :last-of-type 选择一个上级元素的最后一个同类子元素;
- :only-child 选择它的父元素的唯一一个子元素;
- :only-of-type 选择一个元素是它的上级元素的唯一一个相同类型的子元素;
- :not(selector)
:not(p)选择每个非元素的元素。 - :target
#news:target选择当前活动的 #news 元素(单击包含该锚名称的 URL)。
这是一段文本。
这是一段文本。
我是一个强壮的男人。我是一个强壮的男人。
我是一个强壮的男人。我是一个强壮的男人。
我是一个强壮的男人。我是一个强壮的男人。
我是一个强壮的男人。我是一个强壮的男人。
表单相关伪类
- :checked
input:checked选择每个被选中的元素。 - :disabled
input:disabled选择每个被禁用的元素。 - :empty
p:empty选择没有子元素的每个元素。 - :enabled
input:enabled选择每个已启用的元素。 - :in-range
input:in-range选择具有指定范围内的值的元素。 - :invalid
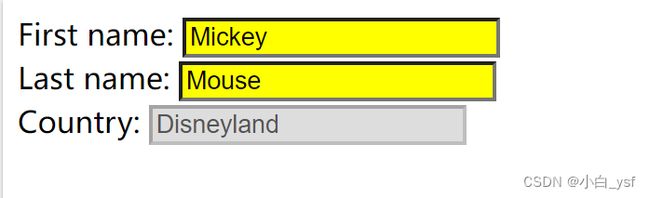
input:invalid选择所有具有无效值的元素。 - :optional
input:optional选择不带 “required” 属性的元素。 - :out-of-range
input:out-of-range选择值在指定范围之外的元素。 - :read-only
input:read-only选择指定了 “readonly” 属性的元素。 - :read-write
input:read-write选择不带 “readonly” 属性的 - :required
input:required选择指定了 “required” 属性的元素。 - :valid
input:valid选择所有具有有效值的元素。 - :visited
a:visited选择所有已访问的链接。
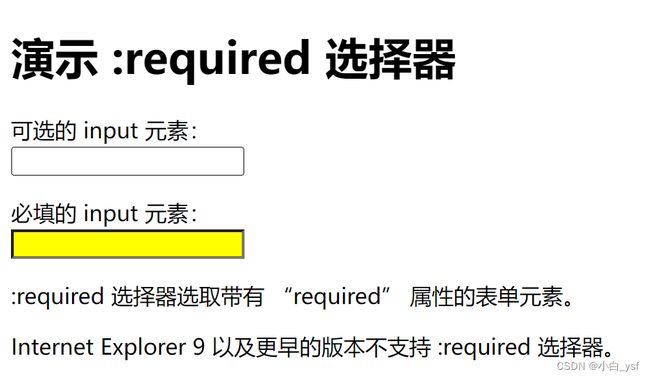
演示 :required 选择器
可选的 input 元素:
必填的 input 元素:
:required 选择器选取带有 “required” 属性的表单元素。
Internet Explorer 9 以及更早的版本不支持 :required 选择器。
语言相关伪类
- :lang(language)
p:lang(it)选择每个 lang 属性值以 “it” 开头的元素。
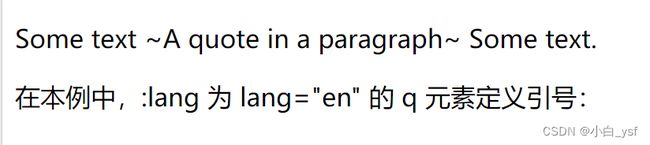
Some text A quote in a paragraph
Some text.
在本例中,:lang 为 lang="en" 的 q 元素定义引号:
其他伪类
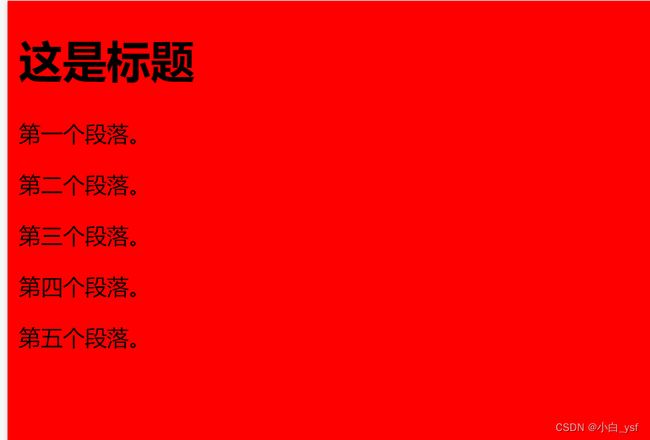
1.:root 选择元素的根元素。
这是标题
第一个段落。
第二个段落。
第三个段落。
第四个段落。
第五个段落。
更多伪类使用查看
https://www.w3school.com.cn/css/css_pseudo_classes.asp
5、常见伪元素种类
1.::after p::after 在每个
2. ::before p::before 在每个 元素之前插入内容。
3.::first-letter p::first-letter 选择每个 元素的首字母。
3. ::first-line p::first-line 选择每个 元素的首行。
4. ::selection p::selection 选择用户选择的元素部分。
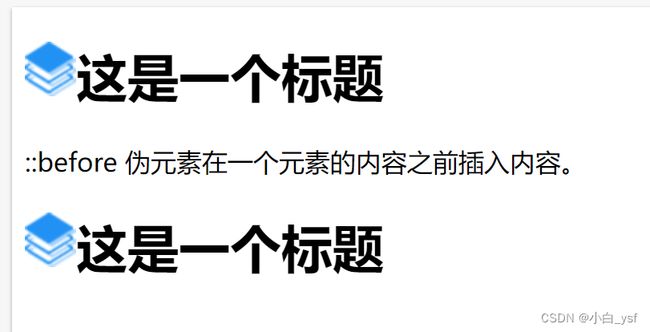
这是一个标题
::before 伪元素在一个元素的内容之前插入内容。
这是一个标题
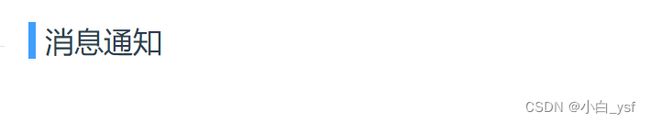
消息通知
这是一个标题
::after 伪元素在一个元素之后插入内容。
这是一个标题
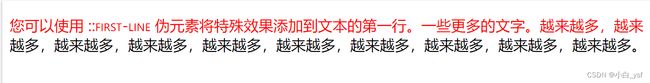
您可以使用 ::first-line 伪元素将特殊效果添加到文本的第一行。一些更多的文字。越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多。
注意:::first-line 伪元素只能应用于块级元素。
以下属性适用于 ::first-line 伪元素:
字体属性
颜色属性
背景属性
word-spacing
letter-spacing
text-decoration
vertical-align
text-transform
line-height
clear
您可以使用 ::first-letter 伪元素为文本的第一个字符添加特殊效果!

注意:::first-letter 伪元素只适用于块级元素。
下面的属性适用于 ::first-letter 伪元素:
字体属性
颜色属性
背景属性
外边距属性
内边距属性
边框属性
text-decoration
vertical-align(仅当 “float” 为 “none”)
text-transform
line-height
float
clear
请选择本页中的文本:
这是一个段落。
这是 div 元素中的文本。
注释:Firefox 支持可供替代的 ::-moz-selection 属性。
更多伪元素使用查看
https://www.w3school.com.cn/css/css_pseudo_elements.asp
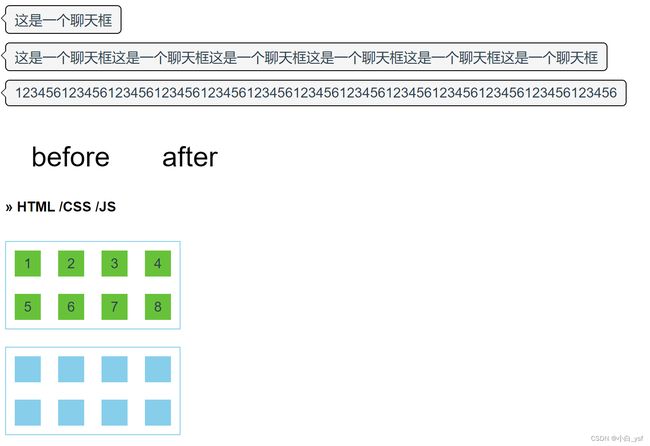
6、before和:after详解与妙用