一.前言
申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等。
本文主要内容:
- 日历控件Calendar自定义样式;
- 日期控件DatePicker自定义样式,及Label标签、水印、清除日期功能扩展;
二.Calendar自定义样式
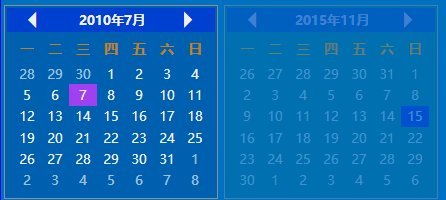
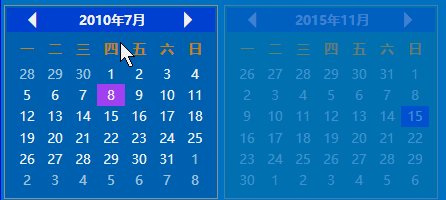
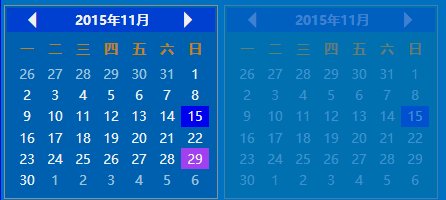
先看看效果:
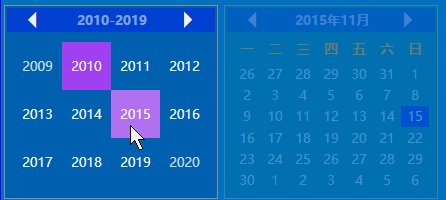
从上面图可以看出,日历的显示其实有三种状态,如下面的分解图:
- "日"部分的显示;
- "月"部分的显示;
- "年"部分的显示;
因此一个完整的日历,就包含多个部分,首先是"日"按钮的样式:
<Style x:Key="CalendarDayButtonStyle" TargetType="{x:Type CalendarDayButton}">
{ StaticResource FontFamily}" />
{ StaticResource TextForeground}" />
{ x:Type CalendarDayButton}">
{ TemplateBinding Margin}">
{ TemplateBinding Background}" />
{ TemplateBinding HorizontalContentAlignment}"
Margin="5,2,5,2" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
TextElement.Foreground="{TemplateBinding Foreground}" />
{ StaticResource ItemSelectedBackground}">
{ StaticResource ItemSelectedForeground}">
{ StaticResource ItemHighlighteBackground}">
{ StaticResource ItemHighlighteForeground}">
{ StaticResource ItemMouseOverBackground}">
{ StaticResource ItemMouseOverForeground}">
{ StaticResource DisableOpacity}" TargetName="Grid">
{ StaticResource DisableOpacity}" TargetName="Grid">
Style>
日历日期面板样式:
<Style x:Key="CalendarItemStyle" TargetType="{x:Type CalendarItem}">
{ x:Type CalendarItem}">
{ x:Static CalendarItem.DayTitleTemplateResourceKey}">
{ Binding}" FontWeight="Bold" FontFamily="{StaticResource FontFamily}" Foreground="{StaticResource PressedForeground}"
FontSize="{StaticResource HeaderFontSize}" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="0,6,0,6" Opacity="0.8" />
{ TemplateBinding BorderBrush}" BorderThickness="1" Background="{TemplateBinding Background}" Margin="{TemplateBinding Margin}">
{ StaticResource HeaderBackground}">
{ StaticResource FButton_Transparency}"
Focusable="False" Grid.Column="1" FIcon="{x:Null}"/>
{ StaticResource FButton_Transparency}"
Focusable="False" Grid.Column="0" FIconSize="18" Content="" FIcon=""/>
{ StaticResource FButton_Transparency}"
Focusable="False" Grid.Column="2" FIconSize="18" Content="" FIcon=""/>
{ StaticResource DisableOpacity}" />
{ Binding DisplayMode, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Calendar}}}" Value="Year">
{ Binding DisplayMode, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Calendar}}}" Value="Decade">
年月按钮样式:
<Style x:Key="CalendarButtonStyle" TargetType="{x:Type CalendarButton}">
{ StaticResource FontSize}" />
{ StaticResource FontFamily}" />
{ x:Type CalendarButton}">
{ TemplateBinding Margin}">
{ TemplateBinding Background}" />
{ TemplateBinding HorizontalContentAlignment}"
Margin="5,2,5,2" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
TextElement.Foreground="{TemplateBinding Foreground}" />
{ StaticResource ItemSelectedBackground}">
{ StaticResource ItemSelectedForeground}">
{ StaticResource ItemMouseOverBackground}">
{ StaticResource ItemMouseOverForeground}">
{ StaticResource DisableOpacity}" TargetName="Grid">
Style>
最后综合以上的样式,定义我们需要的Calendar样式就差一步之遥了。
<Style x:Key="DefaultCalendar" TargetType="{x:Type Calendar}">
{ StaticResource TextForeground}" />
{ StaticResource CalendarDayButtonStyle}" />
{ StaticResource CalendarItemStyle}" />
{ StaticResource CalendarButtonStyle}" />
{ StaticResource PopupBackground}" />
{ StaticResource ControlBorderBrush}" />
{ StaticResource FontFamily}" />
{ x:Type Calendar}">
{ TemplateBinding BorderBrush}" FontSize="{TemplateBinding FontSize}"
FontFamily="{TemplateBinding FontFamily}"
BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}"
Style="{TemplateBinding CalendarItemStyle}" />
Style>
三.DatePicker自定义样式,及Label标签、水印、清除日期功能扩展
有了上面的日历样式,下面做DatePicker的样式就好办了,其实就是TextBox+Button+Calendar。此处的实现同上一篇(WPF自定义控件与样式(3)-TextBox & RichTextBox & PasswordBox样式)思路基本一致,因此本文就不做更多的解释,可以参考本系列前面的文章(末尾附录有链接)先看看效果图:
3.1 DatePicker自定义样式
基本样式定义:
<Style x:Key="DefaultDatePicker" TargetType="{x:Type DatePicker}">{ StaticResource TextForeground}" />{ StaticResource TextBackground}" />{ StaticResource ControlBorderBrush}" />{ StaticResource FocusBorderBrush}" />{ StaticResource MouseOverBorderBrush}" />{ StaticResource FontFamily}" />{ StaticResource FontSize}" />{ x:Null}" />{ StaticResource DefaultCalendar}" />x:Type DatePicker}"> { TemplateBinding SnapsToDevicePixels}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" /> { TemplateBinding local:ControlAttachProperty.LabelTemplate}" IsTabStop="False" IsHitTestVisible="False" Content="{TemplateBinding local:ControlAttachProperty.Label}" Margin="1,1,0,1"/> { TemplateBinding local:ControlAttachProperty.AttachContent}"/> { { StaticResource FIconToggleButton}" IsChecked="{Binding IsDropDownOpen, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}" Margin="1,1,3,1" Grid.Column="3" local:ControlAttachProperty.FIconSize="{TemplateBinding local:ControlAttachProperty.FIconSize}" Background="{TemplateBinding local:ControlAttachProperty.FocusBackground}"/>TemplateBinding local:ControlAttachProperty.Watermark}" Foreground="{TemplateBinding Foreground}" IsHitTestVisible="False" Opacity="{StaticResource WatermarkOpacity}" HorizontalAlignment="Left" TextAlignment="Center" VerticalAlignment="Center" Margin="5,2,5,2" /> { StaticResource EditableTextBoxStyle}" HorizontalAlignment="Stretch" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" IsHitTestVisible="True" IsReadOnly="True" FontFamily="{TemplateBinding FontFamily}" Foreground="{TemplateBinding Foreground}" FontSize="{TemplateBinding FontSize}" Text="{Binding Path=SelectedDate,Mode=OneWay,RelativeSource={RelativeSource TemplatedParent},StringFormat={StaticResource DateFormat}}"/> { { Binding ElementName=PART_Root}" StaysOpen="False" />Binding RelativeSource={RelativeSource Self}, Path=Text}" Value=""> { Binding Path=(local:ControlAttachProperty.MouseOverBorderBrush),RelativeSource={RelativeSource Self}}"/> { Binding Path=(local:ControlAttachProperty.FocusBorderBrush),RelativeSource={RelativeSource Self}}"/> { Binding Path=(local:ControlAttachProperty.FocusBorderBrush),RelativeSource={RelativeSource Self}}"/> { StaticResource DisableOpacity}" /> Style> {
水印效果:
使用示例:
<DatePicker Margin="3" core:ControlAttachProperty.Watermark="妈的快输入日期"/> <DatePicker Margin="3" SelectedDate="{x:Static system:DateTime.Today}"/> <DatePicker Margin="3" IsEnabled="False" SelectedDate="{x:Static system:DateTime.Today}"/>
3.2 Label标签
通过扩展基础样式中的标签附加属性实现,定义样式代码:
<Style TargetType="{x:Type DatePicker}" x:Key="LabelDatePicker" BasedOn="{StaticResource DefaultDatePicker}">
{ StaticResource TextLabelBackground}">
{ TemplateBinding Content}">
Style>
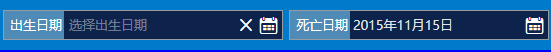
效果图:
使用示例:
<DatePicker Margin="3" Style="{StaticResource LabelClearButtonDatePicker}" core:ControlAttachProperty.Watermark="选择出生日期" core:ControlAttachProperty.Label="出生日期"/> <DatePicker Margin="3" Style="{StaticResource LabelDatePicker}" core:ControlAttachProperty.Label="死亡日期" SelectedDate="{x:Static system:DateTime.Today}"/> <DatePicker Margin="3" Style="{StaticResource LabelDatePicker}" core:ControlAttachProperty.Label="非法日期" IsEnabled="False" SelectedDate="{x:Static system:DateTime.Today}"/>
3.3 清除日期值的功能扩展
此功能在前面的文章有介绍过(参考本文末尾链接),效果在上面的图片中可以看到。样式代码:
<Style TargetType="{x:Type DatePicker}" x:Key="ClearButtonDatePicker" BasedOn="{StaticResource DefaultDatePicker}">
{ StaticResource FButton_Transparency}" IsTabStop="False" FIconMargin="0"
local:ControlAttachProperty.IsClearTextButtonBehaviorEnabled="True" Command="local:ControlAttachProperty.ClearTextCommand"
CommandParameter="{Binding RelativeSource={RelativeSource FindAncestor,AncestorType={x:Type DatePicker}}}"
Margin="1,3,0,4" FIconSize="14" Foreground="{StaticResource TextForeground}" Cursor="Arrow"/>
Style>
<Style TargetType="{x:Type DatePicker}" x:Key="LabelClearButtonDatePicker" BasedOn="{StaticResource DefaultDatePicker}">
{ StaticResource TextLabelBackground}">
{ TemplateBinding Content}">
{ StaticResource FButton_Transparency}" IsTabStop="False" FIconMargin="0"
local:ControlAttachProperty.IsClearTextButtonBehaviorEnabled="True" Command="local:ControlAttachProperty.ClearTextCommand"
CommandParameter="{Binding RelativeSource={RelativeSource FindAncestor,AncestorType={x:Type DatePicker}}}"
Margin="0,3,0,4" FIconSize="14" Foreground="{StaticResource TextForeground}" Cursor="Arrow"/>
Style>
使用示例:
<DatePicker Margin="3" Style="{StaticResource ClearButtonDatePicker}"/> <DatePicker Margin="3" Style="{StaticResource LabelClearButtonDatePicker}" core:ControlAttachProperty.Watermark="选择出生日期" core:ControlAttachProperty.Label="出生日期"/>
原文地址:http://www.cnblogs.com/anding/p/4979764.html