日期对象与DOM对象的增删改查
日期对象
日期对象new Date()可以创建一个对象,该对象内存储此时的时间。当没写参数时是此刻的时间。参数也可也写字符型,是所写的时间对象。内部写的是字符串类型。且日期和时间之间以空格隔开。且内部需要时’2024-1-1‘这种写法
日期对象的方法
得到的月份是当前月份减去1.当是星期天则getDays会返回0.这个方法会看对象内是星期几决定返回值。对象的toLocaleDateString()方法会将data对象内的时间返回 如2024/1/1 09:41:11这种模式。且返回值几时几分几秒会未满10补0.
时间戳
含义是data对象的时刻距离1970-1-1的毫秒数。我们可以用时间戳来写倒计时,或者当前时刻距离未来设定如2030-1-1的时间。如果要减去,很麻烦,所以用时间戳。
得到时间戳的做法
第一种是对象的实例方法。可以返回值是时间戳。第二种是+,转换转成数字型,Date类型可以转。第三种是静态方法。但是第三种只能是得到此刻的。返回值会创建此刻的对象。返回此刻的时间戳。前两种都可以是设定时刻的对象。
1s=1000ms
JS内/ %都不是一定是整数,都是Number类型。因此可以有小数。所以要取整
DOM节点详解
我们把dom对象和对象内的属性称为节点。节点有元素节点(DOM对象),属性节点(DOM对象内的属性),文本对象(文本)
查找节点
对象的parentNode属性内存储的是指向父节点的地址。如果有就是这个值,如果没有父节点,内存储null。HTML文件解析就会有这个值。
children属性内存储的是数组,数组内的值指向HTML写的顺序,从0开始存。数组也是伪数组,不能删除增加数组。
上述两个属性内存储了HTML上的对象。
属性选择器
【属性】{
}
是有这个属性的标签
【属性=某个值(不写‘’)】{
}
属性值等于这个值的标签。
属性选择器和类选择器等一样都可以写到addE...方法内。
增加节点
DOM树也是存在于内存内。我们如果创建对象也是存在于内存内。我们可以让节点属性指向加载存在的DOM节点。也可也自己在内存中创建DOM对象。我们创建DOM对象内部有这么多属性的,
document.createElement(“标签名”)方法最后返回值是DOM对象。
children内无法改数组,直接给children赋另一个数组,或者直接数组【下标】来改数组。可以获得但是无法改增数组。但是可以通过append给一个标签增加子标签,但是这个子标签是存在于数组最后。这时数组可以改。parentNode也无法改。
我们可以appendChild(DOM对象)方法可以让数组上有这个对象。
当节点进行增删改查时,浏览器上的HTML文件也改变了。不是给的HTML框架。一开始根据HTML生成DOM树,但是如果改变DOM树,是可以的。改变子节点。最后呈现的不一样。
dom对象内insertBefore方法第一个参数是插入元素,第二个是在那个对象前面。最后可以增加。之前的上一个/下一个节点改不了。第二个参数是DOM对象。第二个参数写dom对象地址。就会最后父亲也有这个节点。无法给一个元素的children的某一个下标换一个DOM对象换不了。只能换内部属性/增加节点/获取节点。
克隆节点与删除节点
dom对象的cloneNode(布尔值)可以在内存内创建一个和和对象一样的对象。且返回值是这个地址。true是创建对象的后代节点children和原本的一样。false是补包括后代节点。
删除节点我们一定要通过父元素的方法。参数也需要写相应的都没对象地址。才完成对某一个元素的删除。隐藏节点是dom对象存在的,以及children都存在。删除时dom对象不存在。
M端事件
这些事件可以给任何一个DOM元素加。且触发只有是移动端的。
swiper插件
这个插件能不用手写轮播图的代码。可以用插件复制着写。这个插件其实就是把轮播图的html代码找到复制到自己指定位置。第二把对于插件的js和css文件引入。css js文件内有样式。
第三
 引入的JS会根据这个对象来给对于类标签下写滚动条等。原本如果不写这个对象,看这个对象是否有。没有的话即使写了这个类也没用。用的话。会对有这个类的标签进行操作。
引入的JS会根据这个对象来给对于类标签下写滚动条等。原本如果不写这个对象,看这个对象是否有。没有的话即使写了这个类也没用。用的话。会对有这个类的标签进行操作。
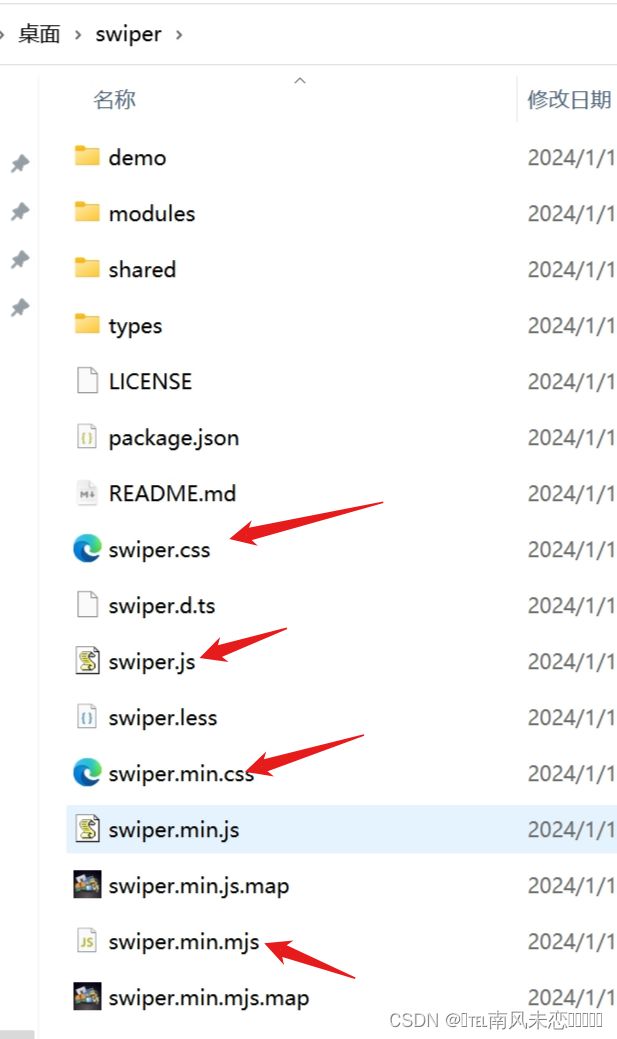
我们关键是下载下来css和js'。引入。
在官网下下载,压缩包,包内有需要的js和css。
压缩与为压缩版。
在基本演示内找需要的轮播图。然后右击
查看页面源代码。需要将style内的复制到自己文件内。因为这个页面源代码就是实现这个轮播图,它就需要引入css和js,对应的html和new swiper对象,和style标签的样式。也需要复制这个样式。
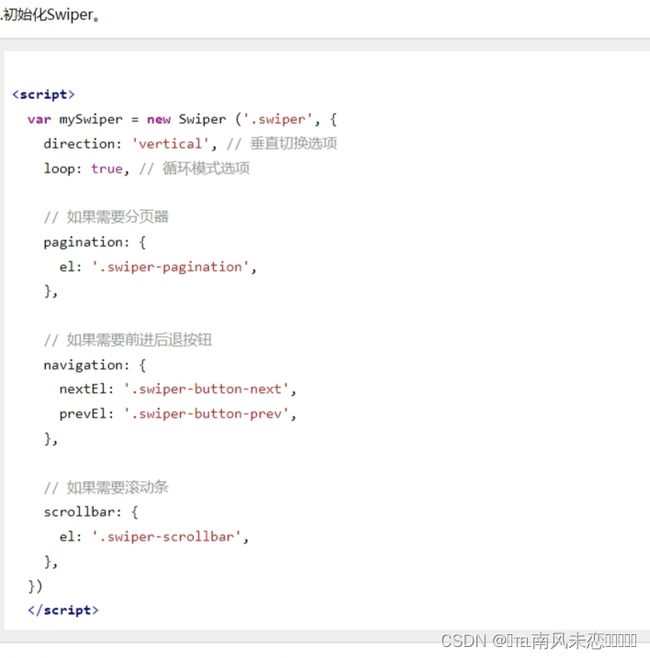
swiper变量内,存储的是swiper对象,创建swiper对象,第一个参数是复制过来的轮播图最祖先的选择器。第二个写对象。对象内的这些能让标签下有这些样式。前面变量名可以随意写。