23 导航栏
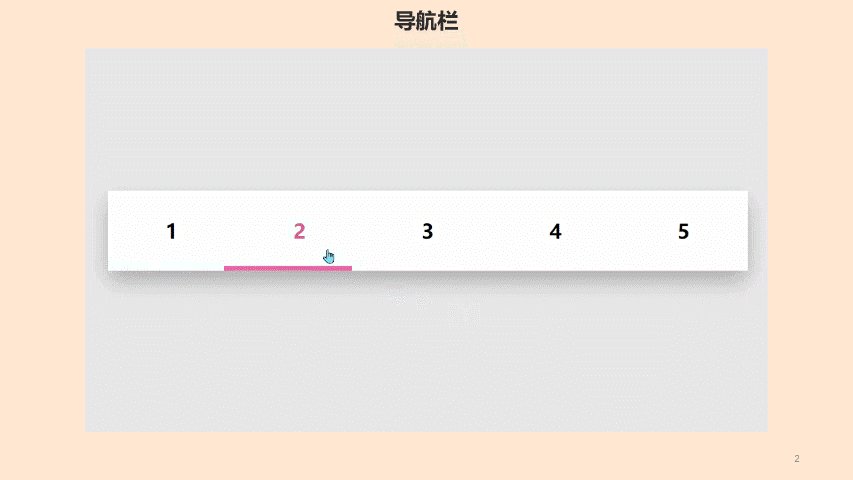
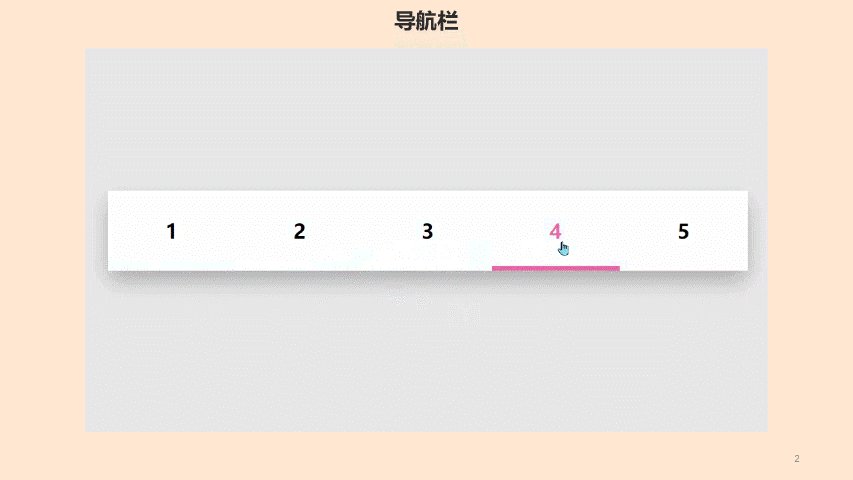
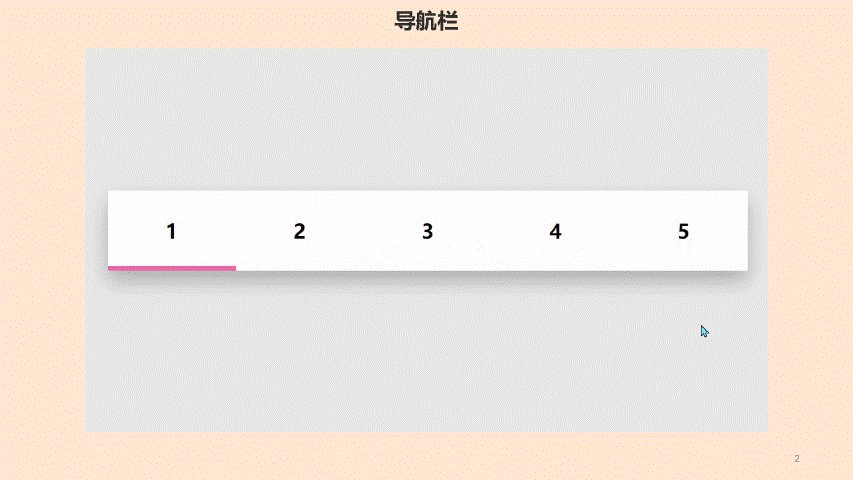
效果演示
实现了一个响应式的导航栏,当鼠标悬停在导航栏上的某个选项上时,对应的横条会从左到右地移动,从而实现了导航栏的动态效果。
Code
<div class="flex">
<ul>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
<div class="bar">div>
ul>
div>
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #e8e8e8;
}
.flex {
width: 50vw;
height: 80px;
line-height: 80px;
background-color: white;
position: absolute;
top: 50%;
left: 50%;
margin: -25px 0 0 -25vw;
}
.flex ul {
display: flex;
padding: 0;
margin: 0;
box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.25);
}
.flex ul li {
flex: 1;
list-style: none;
text-align: center;
position: relative;
font-size: 20px;
font-weight: bold;
transition: 0.5s ease;
cursor: pointer;
user-select: none;
}
.flex ul li:hover {
background-color: rgba(255, 255, 255, 0.25);
color: #f564a9;
}
.flex ul li:hover:nth-of-type(2)~.bar {
left: 20%;
}
.flex ul li:hover:nth-of-type(3)~.bar {
left: 40%;
}
.flex ul li:hover:nth-of-type(4)~.bar {
left: 60%;
}
.flex ul li:hover:nth-of-type(5)~.bar {
left: 80%;
}
.flex ul .bar {
width: 20%;
background-color: #f564a9;
height: 5px;
position: absolute;
left: 0;
bottom: 0;
transition: 0.5s ease;
}
实现思路拆分
cbody {
height: 100vh; /* 设置整个页面的高度为视口的高度 */
display: flex; /* 设置整个页面为弹性盒子 */
justify-content: center; /* 设置弹性盒子内部元素水平居中对齐 */
align-items: center; /* 设置弹性盒子内部元素垂直居中对齐 */
background-color: #e8e8e8; /* 设置页面的背景颜色 */
}
这段代码设置了整个页面的样式,包括高度、对齐方式、背景颜色等。
.flex {
width: 50vw; /* 设置导航栏的宽度为视口宽度的50% */
height: 80px; /* 设置导航栏的高度为80px */
line-height: 80px; /* 设置导航栏内部元素的垂直居中对齐 */
background-color: white; /* 设置导航栏的背景颜色 */
position: absolute; /* 设置导航栏的定位方式为绝对定位 */
top: 50%; /* 设置导航栏距离顶部的距离为视口高度的一半 */
left: 50%; /* 设置导航栏距离左侧的距离为视口宽度的一半 */
margin: -25px 0 0 -25vw; /* 设置导航栏与视口的距离,使导航栏在视口中水平和垂直居中 */
}
这段代码设置了导航栏的样式,包括宽度、高度、对齐方式、背景颜色、定位方式、距离顶部和左侧的距离等。
.flex ul {
display: flex; /* 设置导航栏内部元素为弹性盒子 */
padding: 0; /* 设置导航栏内部元素的内边距为0 */
margin: 0; /* 设置导航栏内部元素的外边距为0 */
box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.25); /* 设置导航栏内部元素的阴影效果 */
}
这段代码设置了导航栏内部元素的样式,包括内部元素为弹性盒子、内边距、外边距和阴影效果等。
.flex ul li {
flex: 1; /* 设置导航栏内部元素的宽度为剩余空间的100% */
list-style: none; /* 去掉导航栏内部元素的点号 */
text-align: center; /* 设置导航栏内部元素的文本居中对齐 */
position: relative; /* 设置导航栏内部元素为相对定位 */
font-size: 20px; /* 设置导航栏内部元素的字体大小为20px */
font-weight: bold; /* 设置导航栏内部元素的字体粗细为bold */
transition: 0.5s ease; /* 设置导航栏内部元素的过渡效果 */
cursor: pointer; /* 设置导航栏内部元素的鼠标指针为手型 */
user-select: none; /* 设置导航栏内部元素的用户选中状态为不可用 */
}
这段代码设置了导航栏内部元素的样式,包括宽度、对齐方式、定位方式、字体大小、字体粗细、过渡效果、鼠标指针和用户选中状态等。
.flex ul li:hover {
background-color: rgba(255, 255, 255, 0.25); /* 设置导航栏内部元素悬停时的背景颜色为半透明的白色 */
color: #f564a9; /* 设置导航栏内部元素悬停时的文本颜色为淡粉红色 */
}
这段代码设置了导航栏内部元素悬停时的样式,包括背景颜色和文本颜色等。
.flex ul li:hover:nth-of-type(2)~.bar {
left: 20%; /* 设置第二个导航栏内部元素悬停时的横条移动到距离左侧20% */
}
.flex ul li:hover:nth-of-type(3)~.bar {
left: 40%; /* 设置第三个导航栏内部元素悬停时的横条移动到距离左侧40% */
}
.flex ul li:hover:nth-of-type(3)~.bar {
left: 40%; /* 这段代码设置了第三个导航栏内部元素悬停时的横条移动到距离左侧40%。 */
}
.flex ul li:hover:nth-of-type(4)~.bar {
left: 60%; /* 这段代码设置了第四个导航栏内部元素悬停时的横条移动到距离左侧60%。 */
}
.flex ul li:hover:nth-of-type(5)~.bar {
left: 80%; /* 这段代码设置了第五个导航栏内部元素悬停时的横条移动到距离左侧80%。 */
}
这段代码设置了导航栏内部元素悬停时的横条移动的距离
.flex ul.bar {
width: 20%; /* 设置横条的宽度为20% */
background-color: #f564a9; /* 设置横条的背景颜色为淡粉红色 */
height: 5px; /* 设置横条的高度为5px */
position: absolute; /* 设置横条的定位方式为绝对定位 */
left: 0; /* 设置横条距离左侧的距离为0 */
bottom: 0; /* 设置横条距离底部的距离为0 */
transition: 0.5s ease; /* 设置横条的过渡效果 */
}
这段代码设置了横条的样式,包括宽度、背景颜色、高度、定位方式、距离左侧和底部的距离、过渡效果等。当导航栏内部元素悬停时,对应的横条会向右移动,表示当前选项被选中。这个效果可以通过修改代码中的样式和交互来实现。