大学生四六级学习网站设计与实现(源码+开题)
本系统(程序+源码)带文档lw万字以上 文末可获取一份本项目的java源码和数据库参考。
系统程序文件列表
开题报告内容
研究背景: 随着高等教育的普及和发展,大学生英语四六级考试变得越来越重要。传统的英语学习方式存在一些问题,如信息不准确、不及时等,导致学生和教师的工作效率低下。因此,建立一个大学生四六级学习网站势在必行。
研究意义: 大学生四六级学习网站的研究对于提升学生和教师的工作效率具有重要意义。通过该系统,可以实现学生、训练听力、学习单词、单词分类、阅读文章、文章类型和学习课程等功能模块的集成和协同工作。这将大大提高学生和教师的工作效率,减少人力成本,提升教学质量。
研究目的: 本研究的目的是设计和实现一个高效、智能的大学生四六级学习网站。通过对系统功能的需求分析和技术方案的设计,实现学生、训练听力、学习单词、单词分类、阅读文章、文章类型和学习课程等功能模块的集成和协同工作。同时,通过系统的实施和测试,验证其可行性和有效性,为大学生四六级考试提供技术支持和参考。
研究内容: 本研究的内容主要包括以下几个方面:首先,对大学生四六级学习网站的功能需求进行详细分析和规划,包括学生、训练听力、学习单词、单词分类、阅读文章、文章类型和学习课程等功能模块的设计和实现。其次,选择合适的技术和工具,如数据库管理系统、前端开发框架等,进行系统的架构设计和开发。然后,进行系统的测试和优化,确保系统的稳定性和性能。最后,对系统进行实施和应用,收集用户反馈和数据,进行系统的评估和改进。通过以上研究内容的完成,可以实现一个高效、智能的大学生四六级学习网站,为大学生四六级考试提供技术支持和创新思路。
进度安排:
1、2022.11.17-2022.11.28 :查看大量的文献,收集课题有关资料,确定论文选题;
2、2022.11.28-2022.12.04:在老师的指导下,完成开题报告;
3、2022.12.05-2023.01.15:根据指导老师提出的建议再进行修改,完善系统功能设计;
4、2023.01.15-2023.03.01:在查阅大量文献之后,运用多种研究方案,完成系统开发并基本完成论文初稿。
5、2023.03.01-2023.03.20: 将初稿完善交由导师审阅,提出修改建议。
6、2023.03.20-2023.04.03:在导师指导下,对论文进行反复修改形成终稿,装订成册上交学院,同时为毕业论文答辩做准备工作;
7、2023.04.03-2023.04.16:进行毕业论文答辩;
参考文献:
[1] 冯志林. 冯志林. Java EE程序设计与开发实践教程[M]. 机械工业出版社: 202105. 353.
[2] 王南. Java编程在计算机应用软件中的应用特征与技术研究[J]. 信息记录材料, 2022, 23 (04): 130-132.
[3] 孟维成. 对基于Java语言实现数据库的访问研究[J]. 软件, 2022, 43 (02): 169-171.
[4] 杨知昊. Java Web编程中页面跳转乱码问题的解决方案[J]. 电子制作, 2020, (20): 67-68+63.
[5] 崔慧娟. MVVM模式在Android项目中的应用[J]. 信息与电脑(理论版), 2021, 33 (06): 1-3.
[6] 梁雪峰. 项目化教学在Java Web网站开发课程中的探究与实践[J]. 电脑与信息技术, 2020, 28 (06): 71-74.
[7] 朱恒伟, 于士军, 马洪新. 面向企业需求的Java课程项目化教学改革研究[J]. 河北农机, 2020, (09): 87+110.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
数据库:MySQL 5.7: 流行的开源关系型数据库管理系统,用于存储和检索数据。
开发工具
- Eclipse: 开源的集成开发环境(IDE),广泛用于Java应用开发。
- IntelliJ IDEA: 一先进的IDE,用于Java开发,提供了丰富的工具和功能。
运行环境和构建工具
- Tomcat 7.0: 开源的Java Servlet容器和Web服务器。
- JDK 1.8: Java开发工具包,用于开发Java应用程序。
- Maven 3.3.9: 用于项目构建和依赖管理的工具。
开发技术:
前端技术
- HTML: 超文本标记语言,用于创建和设计网页的结构。
- CSS: 层叠样式表,用于定义网页的布局和样式。
- JavaScript (JS): 一种脚本语言,用于增加网页的交互性和动态功能。
- Vue.js: 一种渐进式JavaScript框架,用于构建用户界面和单页应用程序。
后端技术
- Java: 广泛使用的编程语言,适用于构建跨平台应用。
- Spring: 开源的Java平台,提供了全面的编程和配置模型。
- MyBatis: Java持久层框架,支持定制化SQL、存储过程以及高级映射。
- Maven: 项目管理和构建自动化工具,用于Java项目。
开发流程:
• 在这种开发技术模式下,系统的开发流程主要是前端专注于使用Vue.js构建动态和响应式的用户界面,同时通过Ajax技术与后端进行数据交换,实现了前后端的逻辑分离。后端SSM框架结合了Spring的依赖注入和事务管理、SpringMVC的模型-视图-控制器架构以及MyBatis的数据持久化功能,为后端开发提供全面的支持。在部署阶段,前端编译生成的静态文件(HTML, CSS, JavaScript等)和后端编译的Java代码一同部署在Tomcat服务器上,从而使得整个Web应用能够在服务器上运行并被用户访问。
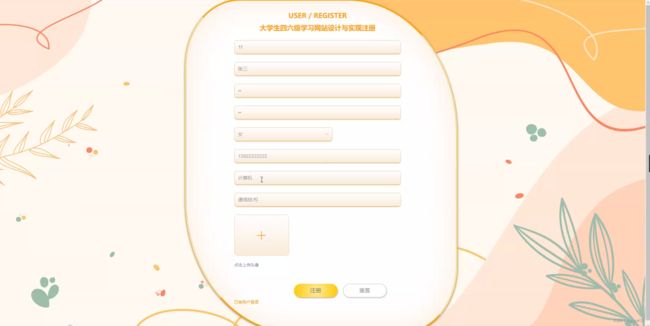
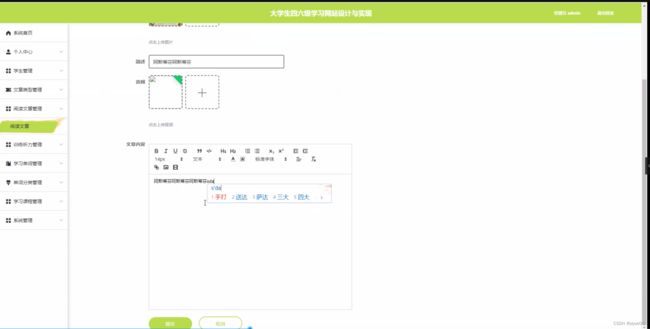
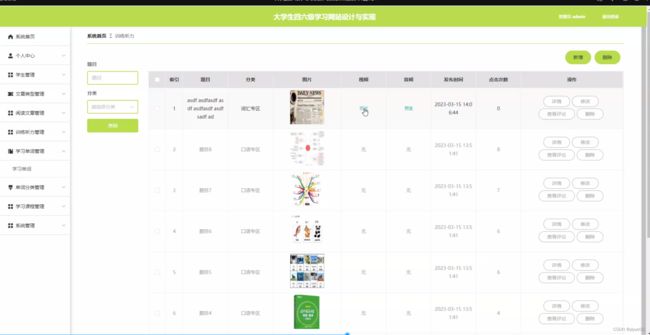
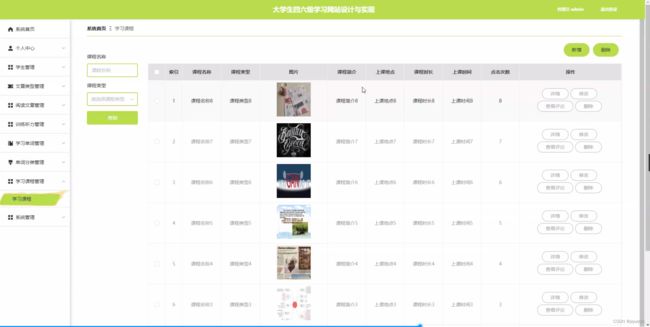
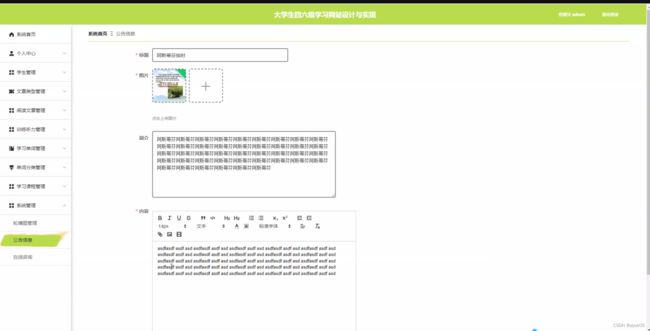
程序界面:
源码、数据库获取↓↓↓↓