Vue电商后端管理API接口测试
引言
最近有人在学习接口自动化测试时没有接口练手,其实接口的话,要么找第三方提供的,要么自己开发。第三方在线API需要认证,并且普通的话每天调用次数有一定的限制。自己开发的话,只要不停电,想怎么用就怎么用(说实话,你公司的接口已经足够你练手了,可能还测不过来)
正好某平台大神提供一套Vue框架下的电商系统,并且开源了。如果我们仅仅就做接口测试(练手),只下载后端API服务就行。
安装Vue_Api_Server
1、第一步:是下载这个包,这个怎么下载我就不说了。
2、第二步:提前安装好npm和node环境(这两个如何安装,自行百度)
3、第三步:解压vue_api_server包,打开cmd命令,进入到程序包的根目录,输入: npm install(安装依赖包)
如图:
4、第四步:安装mysql,如果你已经有的话就忽略这步。
5、第五步:进入db中,将mydb.sql导入mysql数据库中。
6、第六步:进入到vue_api_server\config目录中,打开文件default.json
{"config_name" : "develop","jwt_config" : {"secretKey":"itcast","expiresIn":86400},"upload_config":{"baseURL":"http://127.0.0.1:8888","upload_ueditor":"uploads/ueditor","simple_upload_redirect":"http://127.0.0.1/reload"},"db_config" : {"protocol" : "mysql","host" : "127.0.0.1","database" : "mydb","user" : "root","password" : "1030","port" : 3306}}
修改一下数据库连接:(你可以根据自己情况修改,也可以不修改)
{"config_name" : "develop","jwt_config" : {"secretKey":"itcast","expiresIn":86400},"upload_config":{"baseURL":"http://127.0.0.1:8888","upload_ueditor":"uploads/ueditor","simple_upload_redirect":"http://127.0.0.1/reload"},"db_config" : {"protocol" : "mysql","host" : "127.0.0.1","database" : "shop","user" : "root","password" : "123456","port" : 3306}}
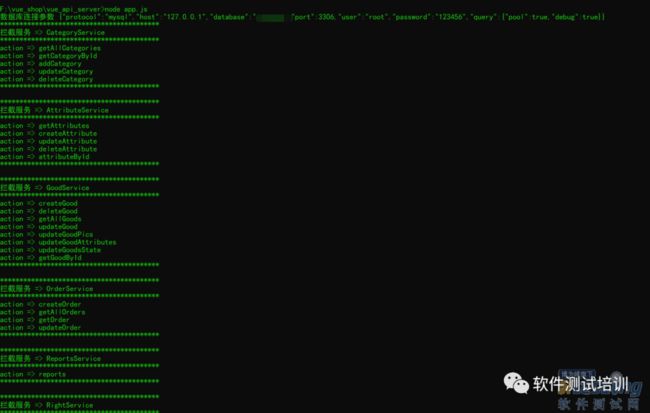
7、第七步:打开刚才cmd界面(要在项目根目录下),输入: node app.js命令
出现这些API,证明你已经成功了。
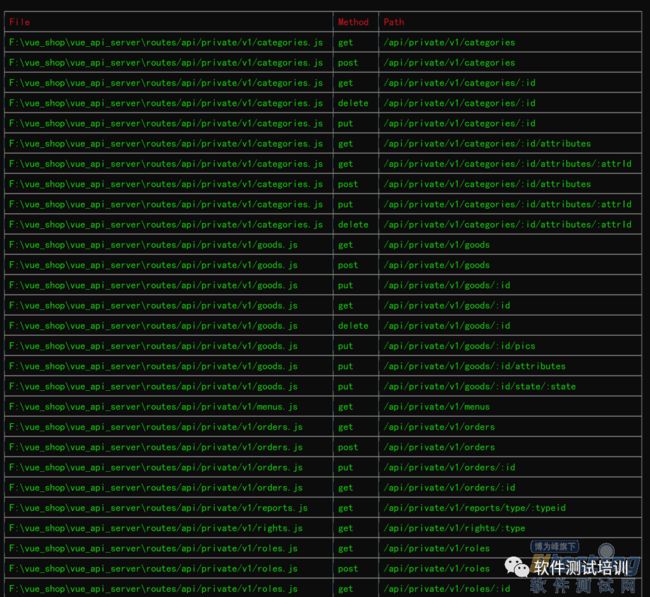
Api接口说明及文档
API V1 接口说明
1、接口基准地址:http://127.0.0.1:8888/api/private/v1/
2、服务端已开启 CORS 跨域支持
3、API V1 认证统一使用 Token 认证
4、需要授权的 API ,必须在请求头中使用 Authorization 字段提供 token 令牌
5、使用 HTTP Status Code 标识状态
6、数据返回格式统一使用 JSON
登录验证接口
接口太多了,具体可以参考文档,这里就列一个,如:
- 请求路径:login
- 请求方法:post
- 请求参数
| 参数名 | 参数说明 | 备注 |
| -------- | -------- | -------- |
| username | 用户名 | 不能为空 |
| password | 密码 | 不能为空 |
- 响应参数
| 参数名 | 参数说明 | 备注 |
| -------- | ----------- | --------------- |
| id | 用户 ID | |
| rid | 用户角色 ID | |
| username | 用户名 | |
| mobile | 手机号 | |
| email | 邮箱 | |
| token | 令牌 | 基于 jwt 的令牌 |
- 响应数据
{"data": {"id": 500,"rid": 0,"username": "admin","mobile": "123","email": "123@qq.com","token": "Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1aWQiOjUwMCwicmlkIjowLCJpYXQiOjE1MTI1NDQyOTksImV4cCI6MTUxMjYzMDY5OX0.eGrsrvwHm-tPsO9r_pxHIQ5i5L1kX9RX444uwnRGaIM"},"meta": {"msg": "登录成功","status": 200}}
Api测试
既然接口已经部署好了,现在就是验证了,这里就不使用python了,直接postman验证一下:
跟接口文档返回的数据一致,证明没问题。
总结
这个项目的后端接口完全可以满足你们日常练手,一般而言,公司里项目中的接口足够你测不过来的(笔者)。当然你还可以自己开发一个项目后台api,比如我之前写的Django API开发案例。
还有一点需要说明,上面只是接口已经调通,具体接口如何校验的,你如何写demo去测试这个项目的api逻辑,还需要继续进行,这个执行的过程也就是练手的过程。