CommonJS与 ES6 Module模块规范入门
CommonJS与 ES6 Module模块规范入门
- 说明
- 一、概述
- 二、CommonJS
-
- (1)安装依赖
- (1)导出
- (2)导入
- (3)打包使用
- 三、ES6 Module
-
- (1)导出
- (2)导入
- (3)使用
说明
更新时间:2022-02-06
本文主要基于CommonJS与 ES6 Module两种模块规范进行简单的梳理,同时结合了网上的很多相关教程,本文会持续更新,不断地扩充
本文仅为记录学习轨迹,如有侵权,联系删除
注意:学习本文之前建议先具备有ES6与js相关知识以及nodejs的相关知识,有webpack的知识更佳
一、概述
首先需要理解一下现在的前端境况,基本上很多都是基于模块化的思想进行开发,常见的react和vue都有体现,然后是CommonJS与 ES6 Module这两种模块化规范,像这种规范还有很多,这里就简单结束这两种,这两种根据我个人的使用情况来说,基本都用在js方面的居多,最常见的就是把一个js文件当成一个模块引入或者导出,然后进行js里面方法的使用,下文介绍一下简单的入门。
二、CommonJS
CommonsJS是node使用的模块规范,所以在使用CommonJS之前需要先安装node环境
(1)安装依赖
有了node环境之后需要先安装一些依赖才可以使用CommonJS进行模块的导入和导出,为了浏览器能够识别CommonsJS里面的语法规范,所以这里需要用到webpack进行统一打包在使用
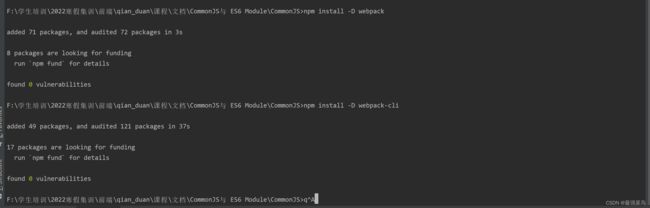
本地安装webpack命令:
npm install -D webpack
npm install -D webpack-cli
(1)导出
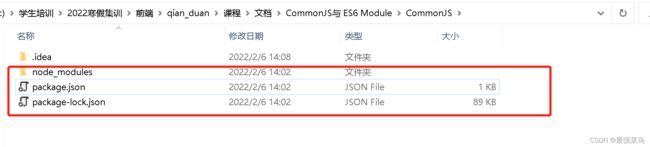
在目录下新建以下目录

在StringUtils.js编写我们的模块代码,这里编写了两个函数,并用module.exports的方式进行导出
//大写转小写,小写转大写
let swapCase = (input) => {
return input.replace(/[a-z]/ig, function (matchStr) {
if (matchStr >= 'A' && matchStr <= 'Z') {
return matchStr.toLocaleLowerCase();
} else if (matchStr >= 'a' && matchStr <= 'z') {
return matchStr.toLocaleUpperCase();
}
});
};
// 字符串判空
let isEmpty = (input) => {
return input == null || input == '';
};
//将方法暴露出去,进行导出
module.exports = {
swapCase,
isEmpty
};
注意,这里的导出用的关键字是module.exports
(2)导入
在index.js里面进行模块的导入,并使用导入的模块
// 引入StringUtils工具类
const strUtils = require('./utils/StringUtils');
// 使用导入的方法
let str = strUtils.swapCase("abc");
console.log('str = ',str);
注意,导入用的是require关键字
(3)打包使用
这里为什么要有打包的这一个过程?因为上面的导入用的关键字require无法被浏览器识别,所以需要经过打包的过程,打包命令如下
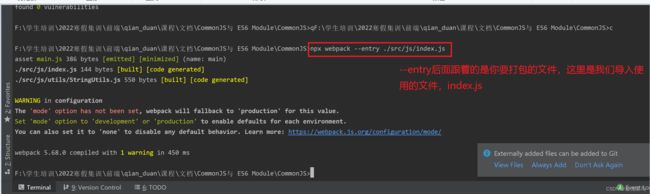
npx webpack --entry 要打包的文件路径

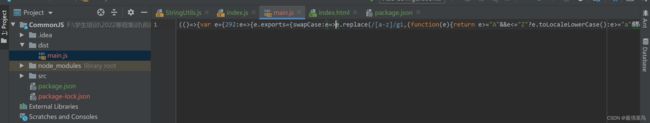
打包后会自动生成dist文件夹,里面的main.js就是我们打包好的文件

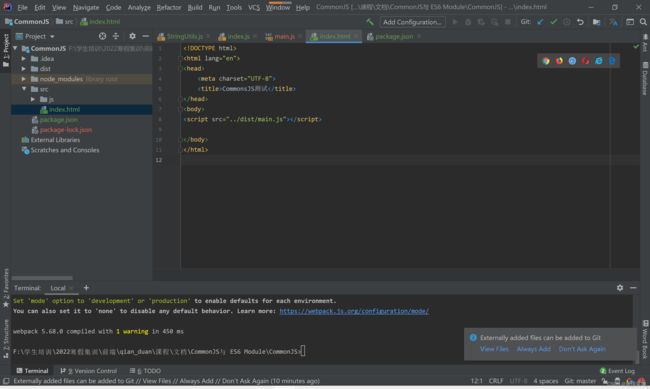
使用的时候就简单了,直接在html文件里面引用即可



三、ES6 Module
ES6 Module的使用就简单多了,它是依托于ES6的语法规范来的,所以只要浏览器支持ES6语法规范即可,先创建目录结构

(1)导出
导出的代码还是在StringUtils.js里面
//大写转小写,小写转大写
let swapCase = (input) => {
return input.replace(/[a-z]/ig, function (matchStr) {
if (matchStr >= 'A' && matchStr <= 'Z') {
return matchStr.toLocaleLowerCase();
} else if (matchStr >= 'a' && matchStr <= 'z') {
return matchStr.toLocaleUpperCase();
}
});
};
// 字符串判空
let isEmpty = (input) => {
return input == null || input == '';
};
//将方法暴露出去,进行导出
export {
swapCase,
isEmpty
};
注意,这里的导出用的是export 关键字
(2)导入
// 引入StringUtils工具类
import {swapCase,isEmpty} from './utils/StringUtils.js'
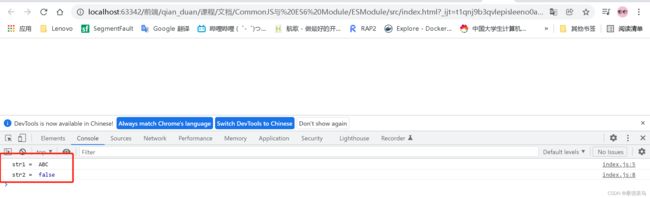
let str1 = swapCase("abc");
console.log('str1 = ',str1);
let str2 = isEmpty("123");
console.log('str2 = ',str2);
注意,导入用的是import … from …的方式进行导入
(3)使用
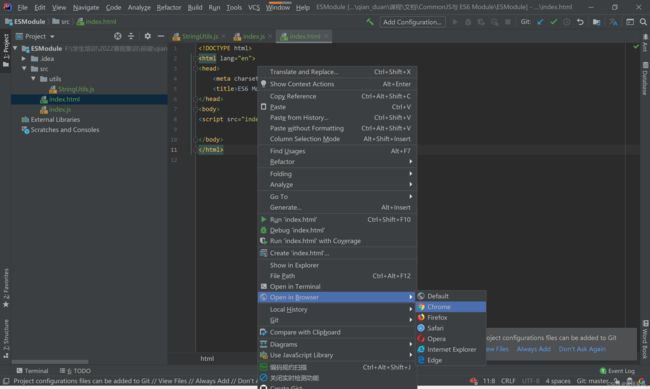
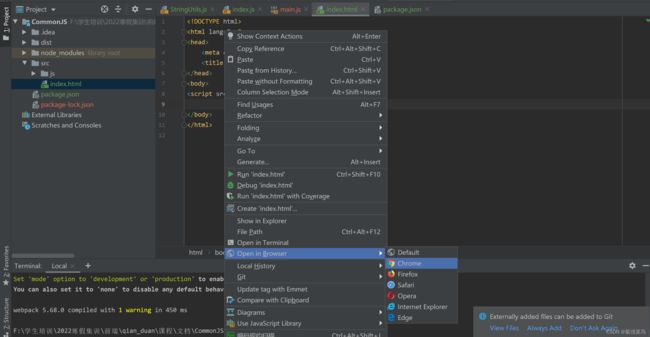
使用就简单了,这里单独用index.html进模拟一下
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ES6 Module测试title>
head>
<body>
<script src="index.js" type="module">script>
body>
html>