swiftUi——颜色
在SwiftUI中,您可以使用Color结构来表示颜色。Color可以直接使用预定义的颜色,例如.red、.blue、.green等,也可以使用自定义的RGB值、十六进制颜色代码或者系统提供的颜色。
1. 预定义颜色
Text("预定义颜色").foregroundColor(.red)
Text("预定义颜色").foregroundColor(Color.red)预定义颜色查看 Color | Apple Developer Documentation
2. 使用RGB值创建颜色
Color(red: 0.1, green: 0.2, blue: 0.3, opacity:1) // RGB颜色值在0到1之间,opacity透明度0-1
3. 使用十六进制颜色代码
使用十六进制颜色代码需要一个小的扩展,因为SwiftUI原生并不支持十六进制初始化颜色
extension Color {
init(hex: String) {
let scanner = Scanner(string: hex)
_ = scanner.scanString("#") // 跳过'#'字符
var rgbValue: UInt64 = 0
scanner.scanHexInt64(&rgbValue)
let r = Double((rgbValue & 0xFF0000) >> 16) / 255.0
let g = Double((rgbValue & 0xFF00) >> 8) / 255.0
let b = Double(rgbValue & 0xFF) / 255.0
self.init(red: r, green: g, blue: b)
}
}
// 使用扩展
let customColor = Color(hex: "#123456")
Text("使用十六进制颜色代码").foregroundColor(Color.green) // 设置文本颜色
.background(Color(hex: "#123456")) // 设置背景颜色,使用了扩展
上述代码的foregroundColor和background方法接受Color实例,并分别设置文本的前景色和背景色。
4. 使用与UIColor相同的系统颜色
let systemBackground = Color(UIColor.systemBackground) // 系统背景色
5. 渐变色
使用了LinearGradient作为文本的背景,然后使用.mask修饰符将同样大小和内容的Text覆盖在它上面。渐变背景只会显示在掩码文本的形状内部,这样看起来文本就像是有渐变色效果一样。
使用.mask是因为我们要确保渐变填充文本内部的形状,而不仅仅在其背景区域。.foregroundColor(nil)则是为了确保文本本身不显示默认的前景颜色,从而允许掩码显示渐变色。
Text(" 渐变色").font(.system(size:80)).fontWeight(.bold).foregroundColor(.clear)
.background(
LinearGradient(gradient: Gradient(colors: [Color.red, Color.blue]),
startPoint: .leading,
endPoint: .trailing)
)
.mask(
Text("渐变色")
.font(.system(size:80)).fontWeight(.bold)
)我们创建了一个LinearGradient,它有红色到蓝色的渐变。该渐变被设定为文本的前景色,从而产生了一个从左到右的渐变效果。
如果想要的渐变方向不同,你只需调整startPoint和endPoint的参数。
你也能使用.background来相似地设置文本的背景渐变色。但是,需要记住的是,.foreground修饰符是直接应用到文本上的,相对于.background来说可能是更多想要的效果,因为.background修饰符会在文本下面应用渐变色,而不会直接改变文本颜色。
6. 阴影
使用.shadow()修饰符来给任何视图(包括文本)添加阴影效果。这个修饰符允许你指定阴影的颜色、半径、以及 x 和 y 轴的偏移量。
Text("这是带阴影的文字")
.font(.largeTitle)
.shadow(color: .gray, radius: 2, x: 0, y: 2)在这个例子中,文本将显示为大标题字体,并且有一个灰色的阴影。阴影的半径是2,偏移量在 x 轴方向是 0,在 y 轴方向是 2。
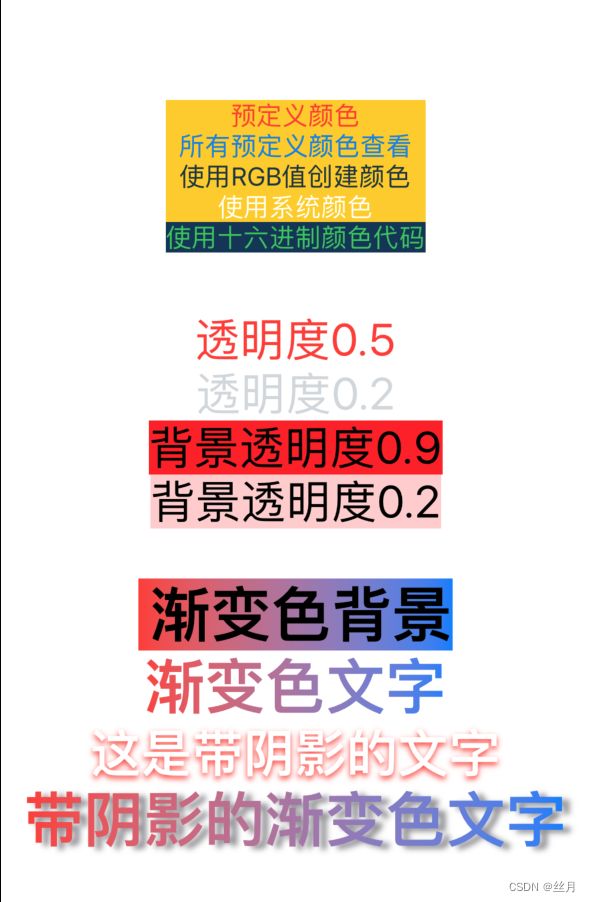
效果如下