面试官:如何实现两栏布局,右侧自适应?三栏布局中间自适应呢?
一、背景
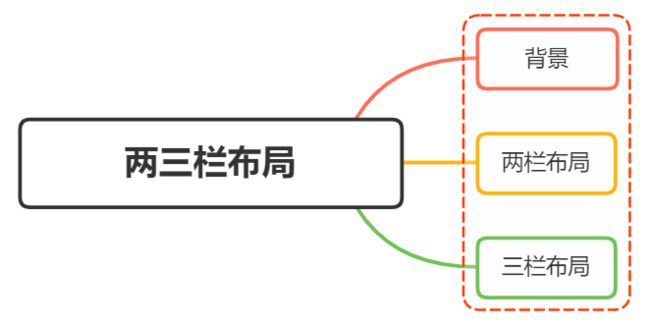
在日常布局中,无论是两栏布局还是三栏布局,使用的频率都非常高
两栏布局
两栏布局实现效果就是将页面分割成左右宽度不等的两列,宽度较小的列设置为固定宽度,剩余宽度由另一列撑满,
比如 Ant Design 文档,蓝色区域为主要内容布局容器,侧边栏为次要内容布局容器
这里称宽度较小的列父元素为次要布局容器,宽度较大的列父元素为主要布局容器
这种布局适用于内容上具有明显主次关系的网页
三栏布局
三栏布局按照左中右的顺序进行排列,通常中间列最宽,左右两列次之
大家最常见的就是github:
二、两栏布局
两栏布局非常常见,往往是以一个定宽栏和一个自适应的栏并排展示存在
实现思路也非常的简单:
使用 float 左浮左边栏
右边模块使用 margin-left 撑出内容块做内容展示
为父级元素添加BFC,防止下方元素飞到上方内容
代码如下:
< style>
.box {
overflow : hidden; 添加BFC
}
.left {
float : left;
width : 200px;
background-color : gray;
height : 400px;
}
.right {
margin-left : 210px;
background-color : lightgray;
height : 200px;
}
style > < divclass = " box" > < divclass = " left" > div > < divclass = " right" > div > div > 还有一种更为简单的使用则是采取:flex弹性布局
flex弹性布局
< style>
.box {
display : flex;
}
.left {
width : 100px;
}
.right {
flex : 1;
}
style > < divclass = " box" > < divclass = " left" > div > < divclass = " right" > div > div > flex可以说是最好的方案了,代码少,使用简单
注意的是,flex容器的一个默认属性值:align-items: stretch;
这个属性导致了列等高的效果。 为了让两个盒子高度自动,需要设置: align-items: flex-start
三、三栏布局
实现三栏布局中间自适应的布局方式有:
两边使用 float,中间使用 margin
两边使用 absolute,中间使用 margin
两边使用 float 和负 margin
display: table 实现
flex实现
grid网格布局
两边使用 float,中间使用 margin
需要将中间的内容放在html结构最后,否则右侧会臣在中间内容的下方
实现代码如下:
< style>
.wrap {
background : #eee;
overflow : hidden;
padding : 20px;
height : 200px;
}
.left {
width : 200px;
height : 200px;
float : left;
background : coral;
}
.right {
width : 120px;
height : 200px;
float : right;
background : lightblue;
}
.middle {
margin-left : 220px;
height : 200px;
background : lightpink;
margin-right : 140px;
}
style > < divclass = " wrap" > < divclass = " left" > div > < divclass = " right" > div > < divclass = " middle" > div > div > 原理如下:
两边固定宽度,中间宽度自适应。
利用中间元素的margin值控制两边的间距
宽度小于左右部分宽度之和时,右侧部分会被挤下去
这种实现方式存在缺陷:
两边使用 absolute,中间使用 margin
基于绝对定位的三栏布局:注意绝对定位的元素脱离文档流,相对于最近的已经定位的祖先元素进行定位。无需考虑HTML中结构的顺序
< style>
.container {
position : relative;
}
.left,
.right,
.main {
height : 200px;
line-height : 200px;
text-align : center;
}
.left {
position : absolute;
top : 0;
left : 0;
width : 100px;
background : green;
}
.right {
position : absolute;
top : 0;
right : 0;
width : 100px;
background : green;
}
.main {
margin : 0 110px;
background : black;
color : white;
}
style > < divclass = " container" > < divclass = " left" > div > < divclass = " right" > div > < divclass = " main" > div > div > 实现流程:
左右两边使用绝对定位,固定在两侧。
中间占满一行,但通过 margin和左右两边留出10px的间隔
两边使用 float 和负 margin
< style>
.left,
.right,
.main {
height : 200px;
line-height : 200px;
text-align : center;
}
.main-wrapper {
float : left;
width : 100%;
}
.main {
margin : 0 110px;
background : black;
color : white;
}
.left,
.right {
float : left;
width : 100px;
margin-left : -100%;
background : green;
}
.right {
margin-left : -100px;
}
style > < divclass = " main-wrapper" > < divclass = " main" > div > div > < divclass = " left" > div > < divclass = " right" > div > 实现过程:
中间使用了双层标签,外层是浮动的,以便左中右能在同一行展示
左边通过使用负 margin-left:-100%,相当于中间的宽度,所以向上偏移到左侧
右边通过使用负 margin-left:-100px,相当于自身宽度,所以向上偏移到最右侧
缺点:
增加了 .main-wrapper 一层,结构变复杂
使用负 margin,调试也相对麻烦
使用 display: table 实现
标签用于展示行列数据,不适合用于布局。但是可以使用 display: table 来实现布局的效果
< style>
.container {
height : 200px;
line-height : 200px;
text-align : center;
display : table;
table-layout : fixed;
width : 100%;
}
.left,
.right,
.main {
display : table-cell;
}
.left,
.right {
width : 100px;
background : green;
}
.main {
background : black;
color : white;
width : 100%;
}
style > < divclass = " container" > < divclass = " left" > div > < divclass = " main" > div > < divclass = " right" > div > div > 实现原理:
层通过 display: table设置为表格,设置 table-layout: fixed`表示列宽自身宽度决定,而不是自动计算。
内层的左中右通过 display: table-cell设置为表格单元。
左右设置固定宽度,中间设置 width: 100% 填充剩下的宽度
使用flex实现
利用flex弹性布局,可以简单实现中间自适应
代码如下:
< styletype = " text/css" >
.wrap {
display : flex;
justify-content : space-between;
}
.left,
.right,
.middle {
height : 100px;
}
.left {
width : 200px;
background : coral;
}
.right {
width : 120px;
background : lightblue;
}
.middle {
background : #555;
width : 100%;
margin : 0 20px;
}
style > < divclass = " wrap" > < divclass = " left" > div > < divclass = " middle" > div > < divclass = " right" > div > div > 实现过程:
仅需将容器设置为display:flex;,
盒内元素两端对其,将中间元素设置为100%宽度,或者设为flex:1,即可填充空白
盒内元素的高度撑开容器的高度
优点:
结构简单直观
可以结合 flex的其他功能实现更多效果,例如使用 order属性调整显示顺序,让主体内容优先加载,但展示在中间
grid网格布局
代码如下:
< style>
.wrap {
display : grid;
width : 100%;
grid-template-columns : 300px auto 300px;
}
.left,
.right,
.middle {
height : 100px;
}
.left {
background : coral;
}
.right {
background : lightblue;
}
.middle {
background : #555;
}
style > < divclass = " wrap" > < divclass = " left" > div > < divclass = " middle" > div > < divclass = " right" > div > div > 跟flex弹性布局一样的简单
参考文献
https://whyta.cn/post/b76d590402ed/
https://zhuqingguang.github.io/2017/08/16/adapting-two-layout/
https://segmentfault.com/a/1190000008705541
你可能感兴趣的:(面试系列,CSS,css,css3,前端)
前端简单数据存储:跳过后端数据库的一种高效策略,应对一些不需要后端访问数据库的简单操作:静态 Markdown 文件存储
【D'accumulation】
前端 数据库 学习 vscode html5 vue.js
问题提出:在一些应用场景中,有些数据并不重要,也不需要频繁地进行动态增删改查,比如品牌历史、产品介绍等说明性内容。为此,我选择在前端直接存储这些静态数据,跳过后端数据库调用。本文将分享如何利用Vue工程中直接存放Markdown文件与内嵌数据,将数据管理与业务逻辑解耦,从而实现快速开发、便于维护和灵活更新的目的。静态Markdown文件存储方法案例:原理:将Markdown文件(如brandHis
【开源宝藏】30天学会CSS - DAY6 第六课 流光文字动画
hikktn
开源宝藏 开源 css 前端
第0步:项目结构lighting-text/├─index.html└─style.cssindex.html:包含列表,其中每个放一个字母或符号。style.css:设置背景、文字样式,以及关键帧动画(lighting)让文字逐个闪光。第1步:编写HTML结构在index.html中,核心就是一个无序列表,每个对应一个字母/符号:CSSAnimationDESAFIO♡CSS代码要点每个都是一个
前端vscode中好用的scss插件推荐
熊宝王
前端 vscode scss
一、LiveSassCompilerLiveSassCompiler是VisualStudioCode(VSCode)中非常流行的一个插件,用于将Sass/SCSS文件实时编译为标准的CSS文件。Sass(SyntacticallyAwesomeStyleSheets)是一种CSS预处理器,提供了变量、嵌套、混合(Mixins)、继承等强大功能,而LiveSassCompiler插件可以帮助开发者
SpringSecurity——如何获取当前登录用户的信息
代码代码快快显灵
springsecurity java 开发语言 SpringSecurity
目录1.直接注入Principal2.直接注入Authentication3.注入UsernamePasswordAuthenticationToken4.通过SecurityContextHolder获取5.使用自定义工具方法总结如何获取更多的用户信息自定义用户实体类如何忽略某些字段(不返回前端)以及规范日期格式登录成功后的处理:在SpringSecurity中,当前登录用户的信息实际上都存储在
前端页面列表白线问题解决方案
松岛的枫叶
前端 vue.js elementui
/*完全消除行间边框*/.el-table{--el-table-border-color:transparent!important;}.el-tabletd.el-table__cell{border-bottom:none!important;}.el-tableth.el-table__cell.is-leaf{border-bottom:none!important;}.el-table
CSS3学习教程,从入门到精通,CSS3 布局语法知识点及案例代码(15)
知识分享小能手
编程语言如门 前端开发 网页开发 css3 学习 css 前端 html5 html Java后端开发
CSS3布局知识点及案例代码一、盒模型知识点CSS盒模型是理解CSS布局的基础,它包括内容(content)、内边距(padding)、边框(border)和外边距(margin)四个部分。content:盒子的内容区域,定义宽度和高度。padding:内容与边框之间的空间,可控制内容与边框的距离。border:围绕内容和内边距的边框,可设置边框的样式、宽度和颜色。margin:边框与其他元素之间
CSS3学习教程,从入门到精通,CSS3 盒子模型语法知识点及案例代码(13)
知识分享小能手
编程语言如门 前端开发 网页开发 css3 学习 前端 css html5 html Java后端开发
CSS3盒子模型语法知识点及案例代码CSS3盒子模型概述CSS3盒子模型是用于控制网页元素布局和外观的重要工具。它包括标准盒子模型、IE盒子模型以及CSS3引入的弹性盒子模型和网格布局模型。一、标准盒子模型(StandardBoxModel)语法selector{width:value;height:value;padding:value;border:value;margin:value;}wi
CSS3学习教程,从入门到精通,CSS3 背景样式语法知识点及案例代码(11)
知识分享小能手
编程语言如门 前端开发 网页开发 css3 学习 前端 css html5 Java Java后端开发
CSS3背景样式语法知识点及案例代码一、背景颜色(background-color)/*设置元素的背景颜色*/selector{background-color:color-value;}selector:选择器,指定要设置背景颜色的元素。color-value:颜色值,可以是颜色名称、十六进制颜色代码、RGB颜色值或HSL颜色值等。案例:.box{width:200px;height:200px
前端面试常见的计算机网络内容梳理
GISer_Jinger
前端 javascript
前端面试常见的计算机网络内容梳理,我得从搜索结果里找相关的信息。先看看各个网页的内容。网页1和网页2主要讲OSI模型、TCP/IP模型,ARP、DNS、TCP/UDP区别这些基础概念,这些都是常考的点。网页3提到了TCP三次握手、HTTP缓存、跨域方法,还有CDN原理,这些都是前端面试的重点。网页4详细讨论了HTTP请求方法、状态码、请求头和响应头,这些内容也很关键。网页5提到了HTTPS加密原理
CSS3学习教程,从入门到精通,CSS3 图像属性知识点及案例代码(16)
知识分享小能手
前端开发 网页开发 编程语言如门 css3 学习 前端 css html5 javascript css前端开发
CSS3图像属性知识点及案例代码一、图像属性概述CSS3提供了丰富的图像属性,可以控制图像的显示方式、大小、位置、滤镜效果等。以下是一些常用的图像属性:二、常用图像属性1.background-image作用:设置元素的背景图像。语法:background-image:url("image.jpg");案例:.box{width:300px;height:200px;background-imag
开源前端埋点监控插件Web-Tracing
研创通之逍遥峰
开源工具 开源 前端
Web-Tracing是一款专为前端项目设计的前端监控插件,它基于JavaScript设计,兼容跨平台使用,并提供了全方位的监控功能。开源地址:https://gitee.com/junluoyu/web-tracing-analysis以下是关于Web-Tracing的详细介绍:一、主要功能Web-Tracing涵盖了多个领域的监控手段,包括但不限于:埋点:通过事件监听,实现对用户交互行为的精准
前端实现埋点&监控
Cipher_Y
前端
前端实现埋点&监控实现埋点功能的意义主要体现在以下几个方面:数据采集:埋点是数据采集领域(尤其是用户行为数据采集领域)的术语,它针对特定用户行为或事件进行捕获、处理和发送的相关技术及其实施过程。通过埋点,可以收集到用户在应用中的所有行为数据,例如页面浏览、按钮点击、表单提交等。数据分析:采集的数据可以帮助业务人员分析网站或者App的使用情况、用户行为习惯等,是后续建立用户画像、用户行为路径等数据产
分片文件异步合并上传
零三零等哈来
java spring 前端
对于大文件,为了避免上传导致网络带宽不够用,还有避免内存溢出,我们采用分片异步上传。controller层,在前端对文件进行分片,先计算文件md5码,方便后续文件秒传,然后再计算可以分成多少个分片,得到分片总数以及当前分片下标。@RequestMapping("/uploadFile")@SentinelResource(value="uploadFile",blockHandler="uploa
CSS 创建
智慧浩海
CSS css 前端
当读到一个样式表时,浏览器会根据它来格式化HTML文档。如何插入样式表插入样式表的方法有三种:外部样式表(Externalstylesheet)内部样式表(Internalstylesheet)内联样式(Inlinestyle)外部样式表当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用标签链接到样式表。标签在(
CSS基础知识
Toreme
css css3 html
基础教程使用css和不使用比较不使用css不使用css给每一个单元格加上背景颜色就需要给每一个td元素加上bgcolor属性使用css使用css给每一个单元格加上背景颜色,只需要在最前面写一段css代码,所有的单元格都有背景颜色了,这是一种分层设计的思想,css把和颜色,大小位置等信息剥离到不同的td有不同的背景色选择器语法css的语法selector{property:value;}即选择器{属
【前端】实操tips集合
JAMJAM_NoName
前端学习 前端 javascript 开发语言
1.关闭vue中组件名字的多词校验(1)package.json文件中修改eslint配置"eslintConfig":{"rules":{"vue/multi-word-component-names":"off"}},(2).eslintrc.js或者.eslintrc配置文件中进行配置module.exports={rules:{'vue/multi-word-component-names
前端技术学习记录:react+dvajs+ant design实现暴走计算器的页面重构(二)
大泡泡糖
学习记录 reactjs 前端 git webstorm
前端技术学习记录:react+dvajs+antdesign实现暴走计算器的页面重构(二)前言定义Modelconnect起来更新state拥抱变化主题切换更换页面获取当前设备类型编写武学选择前言www定义Model完成UI后,现在开始处理数据和逻辑。dva通过model的概念把一个领域的模型管理起来,包含同步更新state的reducers,处理异步逻辑的effects,订阅数据源的subscr
使用vite+react+ts+Ant Design开发后台管理项目(五)
吕彬-前端
react.js javascript 前端
前言本文将引导开发者从零基础开始,运用vite、react、react-router、react-redux、AntDesign、less、tailwindcss、axios等前沿技术栈,构建一个高效、响应式的后台管理系统。通过详细的步骤和实践指导,文章旨在为开发者揭示如何利用这些技术工具,从项目构思到最终实现的全过程,提供清晰的开发思路和实用的技术应用技巧。项目gitee地址:lbking666
React性能优化的8种方式
Mr.BoBo.
前端 # React react.js 性能优化 前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言1、Reac.memo缓存组件2、使用useMemo缓存大量的计算3、避免使用内联对象4、避免使用匿名函数5、延迟加载不是立即需要的组件6、调整CSS而不是强制组件加载和卸载7、使用React.Fragment避免添加额外的DOM8、使用React.PureComponent,shouldComponentUpdate9、
uniapp
Deepsleep.
uni-app
uni-app是一个使用Vue.js开发所有前端应用的框架,可以编译到iOS、Android、H5、以及各种小程序等多个平台。以下是uni-app页面生命周期的详细介绍,包括一些简单的示例:初始化阶段onLoad(options)触发时机:页面加载时触发,且只触发一次。参数:options是一个包含页面路径参数的对象。示例:从上一个页面传递参数到当前页面。onLoad(options){conso
若依框架二次开发——启动 RuoYi-Cloud 微服务项目
bjzhang75
项目开发实践 微服务 若依
文章目录前期准备第一步:拉取RuoYi-Cloud项目源码第二步:初始化数据库1.创建数据库2.导入数据第三步:配置Nacos并启用持久化1.下载并解压Nacos2.启动Nacos3.访问Nacos控制台第四步:安装并运行Redis1.安装Redis2.启动Redis第五步:修改后端配置第六步:启动后端服务第七步:启动前端项目1.进入前端项目目录2.安装前端依赖3.启动前端第八步:访问系统总结Ru
前端实例:轮播图效果
2301_81535770
前端
利用HTML、CSS和JavaScript实现轮播图效果。一、轮播图原理:通过给窗口设置position属性和overflow属性,使得超出窗口范围的部分被隐藏,表面可见范围只包含窗口,但实际上其内部空间很大;调整胶卷相对于窗口的位置,使得整个胶卷向左移动;调用JS中的定时器,实现轮播效果。流程图如下:二、实现自动切换效果1、HTML搭建基础框架分为图片展示窗口和上下页切换按键两部分>2、CSS设
Angular与Laravel的CSRF问题探讨与解决
t0_54manong
编程问题解决手册 angular.js laravel csrf 个人开发
在现代Web开发中,安全性是一个不容忽视的关键问题。跨站请求伪造(CSRF)攻击是常见的安全威胁之一,幸运的是,Laravel框架已经为我们提供了强大的CSRF保护机制。然而,当我们将Angular前端与Laravel后端集成时,可能会遇到一些CSRF相关的挑战。今天我们将通过一个具体的案例来探讨如何解决Angular与Laravel之间的CSRF问题。背景介绍假设我们有一个使用Angular开发
前端请求怎么发送到后端:深度剖析与实用指南
dhfnngte24fhfn
python django pygame virtualenv
前端请求怎么发送到后端:深度剖析与实用指南在web开发中,前端与后端之间的通信是至关重要的。前端通过发送请求来获取后端的数据或执行某些操作,而后端则负责处理这些请求并返回相应的响应。本文将分四个方面、五个方面、六个方面和七个方面,深入剖析前端请求是如何发送到后端的,并为你提供实用的指南。四个方面:请求与响应的基础首先,我们需要了解前端请求与后端响应的基础概念。前端通过HTTP协议向后端发送请求,后
css filter属性详解
pengfeixc
CSS css css3 web development
cssfilter属性详解文章中codepen例子,无法实时预览,可以在这里获得更好阅读体验。最近琢磨着把网站主题色更改一下,看到了一篇文章DarkModeinOneLineofCode,作者讲述了如何用一句代码将网站主题色更改成相反色,这样网站就可以拥有有白天模式和黑夜模式了。html{filter:invert(1);}使用上面的代码,可以很方便的将页面颜色反转,达到黑夜模式的效果。但是我并不
SpringMVC-解决跨域的两种方案
青岛欢迎您
开发框架 springmvc
1.什么是跨域跨域,即跨站HTTP请求(Cross-siteHTTPrequest),指发起请求的资源所在域不同于请求指向资源所在域的HTTP请求。2.跨域的应用情景当使用前后端分离,后端主导的开发方式进行前后端协作开发时,常常有如下情景:后端开发完毕在服务器上进行部署并给前端API文档。前端在本地进行开发并向远程服务器上部署的后端发送请求。在这种开发过程中,如果前端想要一边开发一边测试接口,就需
使用hel-micro微服务实现在jsp项目中引入react组件
小灰灰学编程
微服务 微服务 react.js jsp hel-micro
以下是一个完整的示例,涵盖React子应用配置、JSP主应用集成以及样式隔离的实现细节。我们将通过CSSModules和ShadowDOM确保React样式与JSP样式互不干扰。一、React子应用配置1.项目结构react-module/├──src/│├──index.js#模块入口文件│├──App.js#React组件│└──App.module.css#组件样式(CSSModules)├
Vue——Vue-cli脚手架+前端路由
pdsu_zhao
Vue Vue学习之旅 vue v-router v-resource vue-cli ES6
Vue-cli是Vue的脚手架工具可以进行目录结构、本地调试、代码部署、热加载、单元测试1、MVVM框架View——ViewModel——Model(视图)(通讯)(数据)“DOM”“观察者vue实例”“Javascript”注意:交互为双向的特点:(1)针对具有复杂交互逻辑的前端应用;(2)提供基础的架构抽象;(3)通过Ajax数据持久化,保证前端用户体验。2、什么是Vue.js它是一个轻量级M
Angular与ASP.NET Core:解决表单数据传输问题
t0_54coder
编程问题解决手册 angular.js asp.net 前端 个人开发
在现代Web开发中,Angular和ASP.NETCore是两个非常流行的框架,它们的组合可以构建出高效且易于维护的应用程序。然而,在使用Angular发送表单数据到ASP.NETCoreAPI时,开发者常常会遇到一些数据传输的问题。今天我们就来探讨如何正确地处理这种情况,并通过实际例子来展示解决方案。问题描述假设我们有一个Angular前端应用,需要将一个包含文件和其他数据的表单提交到ASP.N
2021-最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)---React篇
圆白菜和大白菜
前端 react 大前端 react
★★★React事件绑定原理★★★React中的setState缺点是什么呢★★★React组件通信如何实现★★★类组件和函数组件的区别★★★请你说说React的路由是什么?★★★★★React有哪些性能优化的手段?★★★★Reacthooks用过吗,为什么要用?★★★★虚拟DOM的优劣如何?实现原理?★★★★React和Vue的diff时间复杂度从O(n^3)优化到O(n),那么O(n^3)和O
关于旗正规则引擎中的MD5加密问题
何必如此
jsp MD5 规则 加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
spark sql 访问hive数据的配置详解
daizj
spark sql hive thriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
HTTP 协议通信
周凡杨
java httpclient http 通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表 finereport 总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
java jni调用c++ 代码 报错
墙头上一根草
java C++ jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
Spring中事件处理de小技巧
aijuans
spring Spring 教程 Spring 实例 Spring 入门 Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
linux shell ls脚本样例
annan211
linux linux ls源码 linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
list set Map遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
解决SimpleDateFormat的线程不安全问题的方法
bijian1013
java thread 线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
http请求测试实例(采用fastjson解析)
bijian1013
http 测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
[网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
软件专利如何申请
cuiyadll
软件专利 申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
yii2 restful web服务[速率限制]
dcj3sjt126com
PHP yii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
Hadoop2.5.2安装——单机模式
eksliang
hadoop hadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
三道简单的前端HTML/CSS题目
ini
html Web 前端 css 题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP 代理IP 数据爬虫 JAVA设置代理IP 爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点 学习永无止境 nodejs 纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
C++中三种new的用法
_荆棘鸟_
C++ new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end