CSS各种选择器详解
使用选择器的目的是为了实现对HTML页面中的元素进行一对一、一对多或者多对一的控制。
一、元素选择器
元素选择器又称为类型选择器、element选择器、标签选择器。
元素选择符就是以文档语言对象类型作为选择符,即使用结构中元素名称作为选择符。eg:div、body等。
用法:
-
改变某个元素的默认样式时,可使用类型选择器。eg:改变文档所有p段落默认样式。
-
当统一文档某个元素的显示效果时,可使用类型选择器。eg:改变文档所有p段落样式。
div {
color: blue;
background-color: chartreuse;
}
二、类选择器
类选择器又称为class选择器。
当我们使用class选择符时,应先为每个元素定义一个class名称。用法如下所示。
<div class="top down">...div>
<h1 class="top">...h1>
/* 使用类选择器时要在类名前加上一个点(.) */
.top {
color: blue;
background-color: chartreus;
}
.down {
color: red;
}
/* 去掉div与.top之间的空格,就不是包含选择器了,它表示选择div元素且元素中class属性包含top这个值 */
div.top {
width: 200px;
}
/* 去掉.top与.down之间的空格,就不是包含选择器了,它表示选择class属性同时包含top和down这两个值的元素 */
.top.down {
width: 300px;
}
class选择器更适合定义一类样式。
三、id选择器
在实际中,浏览器并不会检查id的唯一性,设置多个id,可以为这些具有相同id的元素应用相同样式,但在编写DOM脚本时只能识别该id的第一个元素。所以我们在一个HTML文档中,需要保证id的唯一性。
当我们使用id选择符时,应先为每个元素定义一个id属性。用法如下所示。
<div id="box">...div>
/* 使用id选择器时要在类名前加上一个井号(#) */
#box {
color: red;
}
四、通配符选择器
通配选择符的写法是"*",其含义就是所有元素。用法如下所示。
/* 清除所有元素的默认边距值和填充值。这是通配符选择器最常用的用法 */
* {
/* 盒子模型:(margin:外边距,border:边框,padding:内边距) */
margin: 0;
padding: 0;
}
五、属性选择器
属性选择器可以根据元素的属性及属性值来选择元素。
注意:属性选择器中的值不使用双引号包围也可以,但编码规范中要求使用双引号""包围。
/* 第一种:[att]简单属性选择器 */
/* 通过某个属性来选中元素,而不论属性值是什么 */
/* 选择所有包含class属性的h1标签 */
h1[class] {color: red;}
/* 选择所有同时包含href属性和title属性的a标签 */
a[href][title] {color: red;}
#div[class] {color: red;}
.box[id] {color: red;}
/* 选择所有包含class属性的所有标签 */
[class] {color: red;}
/* 第二种:[att=val]具体属性选择器 */
/* 通过某个属性的属性值是什么来选中元素 */
/* 选择所有包含class属性且属性值为"test box"的所有标签,class里面的值以及顺序必须完全相同,并且不可多空格或者少空格 */
[class = "test box"] {color: red;}
/* id选择器和指定id属性的属性选择器并不是一回事,主要在于优先级不同 */
[id = "tox"] {color: red;}
a[href = "http://www.baidu.com"][title ="baidu"] {color: red;}
/* 第三种:部分属性选择器。这里以class为例 */
/*
[class ~= "b"] 选择class属性值在用空格分隔的词列表中包含词语"b"的所有元素。
[class ^= "b"] 选择class属性值以"b"开头的所有元素。
[class $= "b"] 选择class属性值以"b"结尾的所有元素。
[class *= "b"] 选择class属性值包含"b"的所有元素。
[class |= "b"] 选择class属性值等于b或以b-开头的所有元素。
*/
六、子选择器
使用大于号">"(子结合符),比如E > F,匹配E元素的所有直接子元素F。
/* ">"选择器的两边各保留一个空格 */
/* 选取h1元素的第一代子元素中所有的strong元素 */
h1 > strong {color: red;}
/* 选择作为td元素第一代子元素中所有的p元素,这个td元素本身从table元素继承,该table元素有一个包含company的class属性 */
table.company td > p {color: blue;}
七、相邻兄弟选择器
相邻兄弟选择器使用加号"+",比如E + F,匹配E元素之后的同级元素F(直接相邻,即E元素和F元素之间不能有其他元素,但是两个元素之间的文本内容不会影响相邻兄弟结合符起作用)。
/* "+"选择器的两边各保留一个空格 */
/* 选择紧接在h1元素后出现的段落,h1和p元素拥有共同的父元素 */
h1 + p {margin-top: 50px;}
/* 这个选择器只会把列表中的第二个和第三个列表项的字体颜色变为红色,第一个列表项不受影响。因为第三个li是第二个li的兄弟元素,所以也会应用样式,如果第三个并不是li元素(即不为第二个li元素的兄弟元素了),那么它不会应用样式 */
/* 这种情况下,如果我们想为之后的li元素应用样式,即使不为兄弟元素,我们可使用通用兄弟选择器 */
li + li {color: red;}
/* 相邻兄弟结合符还可以结合其他结合符 */
/* 下面这个选择器解释为:选择紧接在table元素后出现的所有兄弟ul元素,该table元素包含在一个body元素中,body元素本身是html元素的子元素 */
html > body table + ul {margin-top: 20px;}
八、通用兄弟选择器
通用兄弟选择器使用波浪号"~",比如E ~ F,匹配E元素之后的所有同级元素F(无论直接相邻与否)。
/* 选择器会把h2元素之后的所有同级别的p元素的字体颜色变为红色 */
h2 ~ p {color: red;}
九、群组选择器
当有多个选择符应用相同的声明时,可以将选择符用","分隔的方式合并为一组。
语法:选择符1, 选择符2, 选择符3, …{声明(属性: 属性值);}。
<h1>大标题h1>
<h2>中标题h2>
<h3>小标题h3>
h1,
h2,
h3 {
color: blue;
}
十、包含选择器
包含选择器又称为后代选择器。
语法:选择符1 [空格] 选择符2{声明(属性: 属性值);}。含义就是选择符1中包含的所有选择符2的样式表。
<ul class="list">
<li>第一行li>
<li>第二行li>
<li>第三行li>
ul>
/* 包含选择符的匹配是从右往左的,即先匹配所有的li标签,然后在此基础上再匹配所有外层包含了类名为list的标签 */
.list li {
color: aqua;
}
包含选择器与子选择器的区别:
-
子选择器指选择某元素的直接后代,或者可以理解为作用于其第一代子元素。而后代选择器是作用于其所有子后代元素。
-
后代选择器通过空格来进行选择,子控制器是通过">"进行选择。
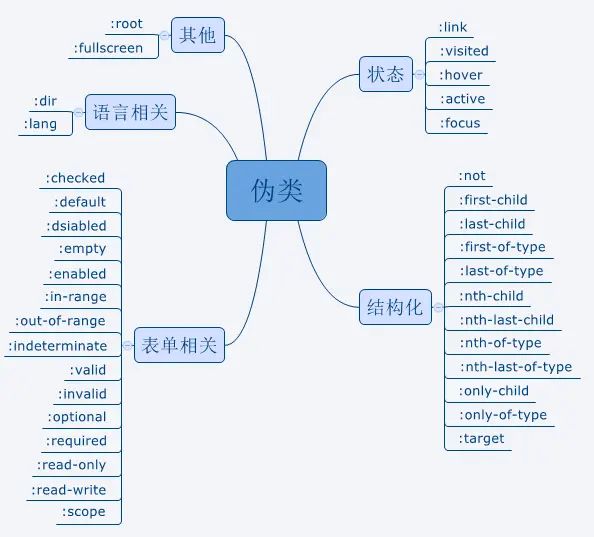
十一、伪类选择器
CSS引入伪类和伪元素的概念是为了格式化文档树以外的信息。也就是说,伪类和伪元素是用来修饰不在文档树中的部分,比如,一句话中的第一个字母,或者是列表中的第一个元素等。
伪类用于当已有元素处于某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化的。比如说,当用户悬停在指定的元素时,我们可以通过:hover来描述这个元素的状态。虽然它和普通的CSS类相似,可以为已有的元素添加样式,但是它只有处于DOM树无法描述的状态下才能为元素添加样式,所以将其称为伪类。
注意:伪类名称对大小写不敏感。
/* 状态伪类 */
/* 1、静态伪类(只能应用于超链接) */
/* 选择器选择未访问的链接(对初始状态的链接执行样式) */
a:link {background-color: pink;}
/* 选择器选择已访问的链接(对访问过后的链接执行样式),visited伪类只能设置字体颜色的样式 */
a:visited {color: orange;}
/* 2、动态伪类(可应用于任何元素) */
/* 拥有焦点时(焦点在HTML和JS中是指光标[在页面上屏幕中闪动的小竖线]。鼠标点击就可获得光标,Tab键可按照设置的Tabindex来进行切换焦点) */
a:focus {background-color: lightgrey;}
/* 选择鼠标指针浮动在其上的元素 */
a:hover {background-color: lightblue;}
/* 选择活动的链接。正被点击,即手指未松开,即还未跳转到新页面 */
a:active {background-color: lightgreen;}
/* IE7-浏览器不支持 :focus、:hover和 :active。在IE6-浏览器下只支持给设置 */
/* 3、伪类编写时的顺序(口诀:LVFHA) */
/*
link和visited必须在最前面,且没有先后顺序,否则link和visited的效果将被覆盖。
hover、active、focus这三个伪类必须是focus、hover、active的顺序 。
所以最终的顺序只有两种:link、visited、focus、hover、active或visited、link、focus、hover、active。
原因:
首先注意关键的两点:1、这5个伪类特指度相同。2、一个链接可能同时处于多种状态,即同时属于多个伪类。
未点击链接前,link伪类长期处于激活状态,鼠标悬停(或点击)时,链接同时处于link和hover(或active)状态,
由于它们特指度相同,在同时激活的情况下,后出现的伪类样式会覆盖前面的伪类样式(就近原则),故link状态必须写在hover(或active)之前。
再讨论hover和active的顺序,若把hover放在active后面,当点击链接的一瞬间,
实际你在激活active状态的同时触发了hover伪类,hover在后面覆盖了active的颜色,所以无法看到active的颜色。故hover在active之前。
其次,若把visited放在hover后面,那已访问过的链接一直触发着visited伪类,会覆盖hover样式。
之后,link、visited两个伪类之间顺序无所谓(因为它俩不可能同时触发,即又未访问同时又已访问)。
最后,其他情况依此类推。
*/
/* 不仅可以使用单一伪类,也可以伪类结合使用(注意:结合使用的伪类需要满足可同时触发这一条件,否则该样式无效。就像a:link:visited {color: blue;}这一样式就是无效的) */
/* 超链接被访问后,鼠标指针浮动在其上时执行的样式。超链接被访问前,鼠标指针浮动在其上时不会执行该样式 */
a:visited:hover {color: red;}
/* 注意:顺序无关。即上述样式写成a:hover:visited {color: red;}也是一样的。 */
/* 结构化伪类(IE8-浏览器不支持) */
/*
":not()"(否定选择器)(IE8-浏览器不支持):
选择器匹配不符合参数的元素。参数可以是"元素/选择器"。可以简单理解为:就它没有,其余都有。
语法格式:父元素:not(子元素/子选择器)、Father:not(Children/selector)。
*/
/* nav直接子元素中,最后一个a类型元素不应用此样式 */
nav > a:not(:last-of-type) {
border-right: 1px solid red;
}
/*
":target"(IE8-浏览器不支持):
当URL带有锚名称,指向文档内某个具体的元素时,":target"匹配该元素。
*/
/*
以下情况都是E为父元素,F为子元素:
E F:nth-child(x) 选择父元素的第x个子元素,且该子元素是F。第一个编号为1。(注意:不是所有f子元素中,第x个f元素,而是第x个子元素且该元素是f元素。下述一样)
E F:nth-last-child(x) 选择父元素的倒数第x个子元素,且该子元素是F。倒数第一个编号为1。
E F:first-child (IE6-不支持)父元素的第一个子元素,且该子元素是F。与E F:nth-child(1)等同。
E F:last-child (IE6-不支持)父元素的最后一个子元素,且该子元素是F。与E F:nth-last-child(1)等同。
E F:only-child 选择父元素中只包含一个子元素,且该子元素是F。
-------------------------------------------------------------------------------------------------------------------------------------
E F:nth-of-type(x) 选择父元素的第x个f子元素。(注意:与上述相反,不是第x个子元素且该元素是f元素,而是所有f子元素中,第x个f元素。下述一样)
E F:nth-last-of-type(x) 选择父元素的倒数第x个f子元素。
E F:first-of-type 选择父元素的第1个f子元素,与E F:nth-of-type(1)等同。
E F:last-of-type 选择父元素的最后1个f子元素,与E F:nth-last-of-type(1)等同。
E F:only-of-type 选择父元素中只包含一个f子元素的f元素。
E F:only-child与E F:only-of-type的区别:
前者是父元素E中只能有一个子元素,且该子元素还必须是f元素。
后者是父元素E中可以有多个子元素,但是f子元素只能有一个。
注意:上述中的x有如下形式。
1、可以是整数(
从0开始【第0个元素不存在,因为是从1开始排序。但是为0也没错,只是无效】
)。
2、可以是公式(
如n、2n、3n+5等。
注意:
此处的n【只能是n,不能是其他字母等】有特殊含义,表示"0, 1, 2, 3, ..."即每个元素,
2n表示匹配第"0, 2, 4, ..."个元素即所有偶数项。
公式不能使用乘法,比如n*n等不能使用
)。
3、可以是关键字(
如even【偶数项】、odd【奇数项】
)。
*/
/*
举例(CSS样式的序号对应下述HTML页面注释中的序号)
1、
a:nth-child(2n) {color: crimson;} 表示在所有标签的子标签中的a标签。注意:每个标签的子标签中的a标签单独考虑。即在同级标签中考虑。
2、
div a:nth-child(2n) {color: crimson;} 表示在所有div标签的子标签中的a标签。注意:每个标签的子标签中的a标签单独考虑。即在同级标签中考虑。
3、
div > a:nth-child(2n) {color: crimson;} 表示在所有div标签的第一代子标签中的a标签。注意:每个标签的子标签中的a标签单独考虑。即在同级标签中考虑。
html、
我相信我就是你
我相信我就是你
*/
/* 表单相关伪类 */
/* UI元素伪类包括:":enabled"、":disabled"、":checked"三个,主要针对于HTML中的form元素(IE8-浏览器不支持) */
/* 匹配没有设置disabled属性的表单元素 */
input:enabled {color: #ccc;}
/* 匹配禁用的表单元素 */
input:disabled {color: red;}
/* 匹配被选中的input元素,这个input元素包括radio和checkbox) */
input:checked {color: green;}
/* 匹配默认选中的元素 */
/*
......
option:default {color: blue;}
或者
匹配成功。
......
input:default {color: blue;}
*/
option:default {color: blue;}
/* 匹配没有子元素的button元素。如果元素中含有文本节点、HTML元素或者一个空格,则":empty"不能匹配这个元素 */
/*
匹配成功。
匹配失败。
*/
button:empty {background-color: black;}
/* ":in-range"匹配指定区域内的元素 */
/*
*/
input[type=number]:in-range {
border: 1px solid green;
}
/* ":out-of-range"与":in-range"相反,它匹配不在指定区域内的元素 */
/*
*/
input[type=number]:out-of-range {
border: 1px solid green;
}
/* indeterminate的英文意思是“不确定的”。当某组中的单选框或复选框还没有选取状态时,":indeterminate"匹配该组中所有的单选框或复选框 */
/*
江苏
江西
安徽
广东
如果上述单选按钮还没有选取,那么下述样式将会匹配上述所有按钮。一旦选取了某个按钮,那么该组所有按钮都将不匹配。
判断单选按钮是否属于同一组,只需判断它们的name属性值是否相同。
*/
input[type=radio]:indeterminate {box-shadow: 0 0 2px 1px coral;}
/* ":valid"匹配条件验证正确的表单元素 */
/*
当输入框中输入的数字不在2-6范围内或者输入其他无效的值时,下述样式不匹配。
只有输入的是2-6范围内的数字这些有效值时,才会匹配成功。
除此之外,还有输入框类型为emial时验证输入的email值的有效性等等。
*/
input[type=number]:valid {background-color: blue;}
/* ":invalid"与":valid"相反,匹配条件验证错误的表单元素 */
input[type=number]:invalid {background-color: blue;}
/*
关闭验证的方法:
1、在
/* ":optional"匹配具有optional属性的表单元素。当表单元素没有设置为required时,即为optional属性(默认) */
/*
name为"aa"的输入框匹配下述第2个样式。
name为"bb"的输入框匹配下述第1个样式。
*/
input:optional {background-color: blue;}
input:required {background-color: chartreuse;}
/* ":required"与":optional"相反,匹配设置了required属性的表单元素 */
/* ":read-only"匹配设置了只读属性的元素。表单元素可以通过设置"readonly"属性来定义元素只读 */
/*
*/
input:read-only {color: chartreuse;}
/* ":read-write"匹配处于编辑状态的元素。"input", "textarea"和设置了"contenteditable"的HTML元素获取焦点时即处于编辑状态 */
/*
全局属性contenteditable是一个枚举属性,表示元素是否可被用户编辑。如果可以,浏览器会修改元素的组件以允许编辑。
举例(下述标签中的文字在浏览器中均可编辑):
Edit this content to add your own quote
-- Write your own name here
这是一个可编辑段落。
该属性必须是下面的值之一:
true或空字符串,表示元素是可编辑的。
false表示元素不是可编辑的。
如果没有设置该属性的值(例如:),则其值被视为空字符串。
如果没给出该属性或设置了无效的属性值,则其默认值继承自父元素。即,如果父元素可编辑,该子元素也可编辑。
注意:虽然该属性允许设定的值包括true和false,但该属性仍是一个枚举(en-US)属性而非布尔属性。
*/
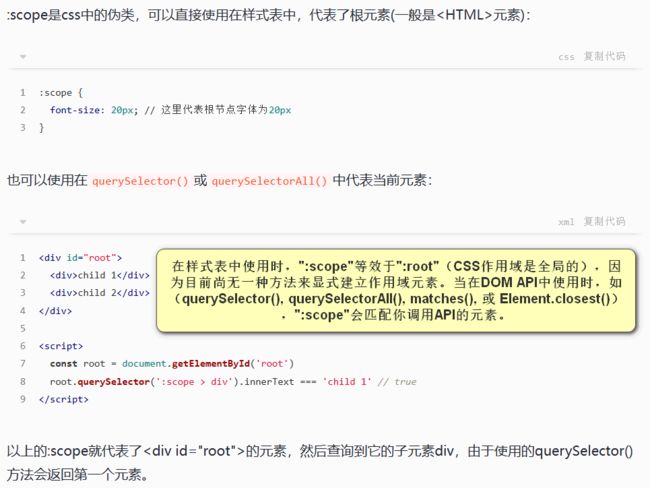
/* ":scope"匹配以某一元素为根元素,即作用域范围为该元素内部(子标签等等)。若没有设置scope伪类,该样式会对整个html起作用(作用域范围为全局) */
/* 具体用法如下图所示 */
/* 语言相关伪类 */
/* ":dir(ltr或rtl)"匹配指定阅读方向的元素,当HTML元素中设置了dir属性时该伪类才能生效 */
/* 现时支持的阅读方向有两种:ltr(从左往右)和rtl(从右往左) */
/*
从左往右读
从右往左读
运行结果如下图所示。通过观察可知,它有点类似于水平对齐中的居左、居右。
文字从左向右书写时,使用ltr属性值,从右向左书写时,使用rtl属性。
*/
p:dir(rtl) {background-color: aqua;}
/* dir属性浏览器都支持,但是":dir(ltr或rtl)"伪类edge浏览器、chrome浏览器都不支持,firefox浏览器支持 */
/* ":lang()"匹配设置了特定语言的元素(IE7-浏览器不支持) */
/* 设置特定语言可以通过为HTML元素设置lang=""属性,设置meta元素的charset=""属性,或者是在http头部上设置语言属性 */
/* 实际上,lang=""属性不止可以在html标签上设置,也可以在其他的元素上设置 */
/*
......
或者
......
等等
*/
/* 匹配设置了语言为zh_CN的所有div元素 */
div:lang(zh_CN) {background-color: aqua;}
/* 其他伪类 */
/* ":root"匹配文档的根元素。一般的html文件的根元素是html元素,而SVG或XML文件的根元素则可能是其他元素 */
/*
......
下述样式与上述是一样的。
*/
:root {background-color: aqua;}
/* ":fullscreen"匹配处于全屏模式下的元素 */
/* 全屏模式不是通过按F11来打开的全屏模式,而是通过Javascript的Fullscreen API来打开的,不同的浏览器有不同的Fullscreen API */
/* 目前,":fullscreen"需要添加前缀才能使用 */
/* ":focus-within",匹配当前获得焦点的目标元素 */
/* 匹配获得焦点的那个input元素 */
input:focus-within {background-color: aqua;}
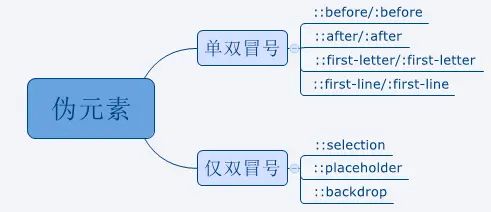
十二、伪元素选择器
伪元素用于创建一些不在文档树中的元素,并为其添加样式。比如说,我们可以通过:before在一个元素前增加一些文本,并为这些文本添加样式。虽然用户可以看到这些文本,但是这些文本实际上不在文档树中。
/* 在CSS3中,为了区分伪类选择器和伪元素选择器,伪元素选择器前用两个冒号 */
/*
所有伪元素都必须放在出现该伪元素的选择器的最后面(即伪元素放在选择器最后面)。
若写成p::before em {content: "no!"}就是不合法的(自己读都读不通顺),p em::before {content: "ok!";}合法。
*/
/* "::first-letter"匹配元素中文本的首字符(首字母或第一个文字) */
div::first-letter {color: red;}
/* 所有前导标点符号应与第一个字母一同应用该样式 */
/* 只能与块级元素关联 */
/* "::first-line"匹配元素中第一行的文本。这个伪元素只能用在块元素中,不能用在内联(又称行内)元素中。 */
div::first-line {color: green;}
/* 被"::first-letter"和"::first-line"修饰的首字符在div标签中,但不能是其子标签中的首字符(firefox浏览器是这样,但是edge浏览器和chrome浏览器没有这一限制)。如下 */
/*
上述"::first-letter"和"::first-line"伪元素选择器在firefox浏览器中不匹配文字1(官方规定就是这样匹配的),所以样式无效。而edge浏览器和chrome浏览器却匹配文字1。
文字1
文字2
*/
/* "::before"在被选元素前插入内容。需要使用content属性来指定要插入的内容。被插入的内容实际上不在文档树中(IE7-不支持) */
/* 这里是插入文字 */
div::before {content: "是啊!";}
/* 默认这个伪元素(::before)是行内元素,且继承元素(div)可继承的属性(此处添加的文字或其他内容等的样式与div标签中的内容的样式一样,即继承了div标签的样式) */
/* "::after"在被选元素后插入内容,其用法和特性与":before"一样(IE7-不支持) */
/* 这里是插入图片 */
div::after {content: url(girl.jpg);}
/* 默认这个伪元素(::after)是行内元素,且继承元素(div)可继承的属性(此处添加的文字或其他内容等的样式与div标签中的内容的样式一样,即继承了div标签的样式) */
/* 使用"::before"和"::after"的主要目的是为了省略不必要的标签。其中content属性是必不可少的 */
/* 注意:通过"::before"或"::after"生成的元素并不在DOM文档树中,所以通过":first-child"或":last-child"是匹配不到它们的 */
/* 以上伪元素还支持单冒号写法 */
/* "::selection"匹配用户被用户选中或者处于高亮状态的部分(IE8-浏览器不支持) */
/* 这里用户选择的内容文字颜色会变为红色,并有蓝色背景。注意:这里的文字是div标签中的,不能是其子标签中的文字 */
/*
不匹配样式
匹配样式
*/
div::selection{color: red; background-color: blue;}
/* 只支持双冒号写法。只支持color和background-color两个属性 */
/* "::placeholder"匹配占位符的文本,只有元素设置了placeholder属性时,该伪元素才能生效 */
/* 该伪元素不是CSS的标准,它的实现可能在将来会有所改变,所以要决定使用时必须谨慎 */
/*
显示时文本框中”请输入密码“这几个字变为蓝色。
*/
/* chrome浏览器下建议采用如下这种写法。测试中发现,不加前缀也可以 */
input::-webkit-input-placeholder{color: blue;}
/* "::backdrop"匹配任何处于全屏模式(不是浏览器中的按F11进入全屏模式的那个)的元素 */
/* 设置全屏模式下的h1标签的背景颜色,全屏模式的默认颜色为黑色。该伪元素只支持双冒号的形式 */
h1:fullscreen::backdrop {background: orange;}
/* 将视频全屏显示时的背景颜色改为蓝色而不是大多数浏览器默认的黑色。如下图所示 */
video::backdrop {background: blue;}
/* content属性 */
/* content属性应用于before和after伪元素 */
div::before {
content: normal; /* 默认 */
}
/* content: ||attr() */
/* 面的内容会原样显示,即使包含某种标记也不例外。比如content: "前缀
";页面上依然原样显示 */
/* 如果希望生成内容中有一个换行,则需要使用"\A" */
/* 若是一个很长的字符串,需要它拆分成多行则需要用"\"对换行符转义 */
div::before {
content: "第一段\
第二段";
}
div::after {
content: "\A后缀";
}
/* url */
div::before {
content: url(girl.jpg);
}
/* attr() */
/*
百度一下
该标签配合下述样式显示结果:百度一下(https://www.baidu.com)。
由此可知,content值也可以是attr()方法,用来获取指定属性的值(注意,是html标签中的属性,而不是其css中的属性),可插入到指定的位置。
*/
a::after {
content: '('attr(href)')';
}
/* quotes属性 */
/*
quotes属性用于设置引号(", ', <, ...)的样式。
值有:
none:content属性的值open-quote和close-quote将不会展示引号。
auto:用适当的引号,基于在所选元素上设置的任何语言值(例如,通过lang属性)。
[ ]+:一组或者多组的值对应open-quote和close-quote。第一对表示引号的外层,第二对表示第一个嵌套层,下一对表示第三层,依此类推。
*/
/*
引号 unicode编码
中文前单引号 -> \2018
中文后单引号 -> \2019
中文前双引号 -> \201C
中文后双引号 -> \201D
*/
div: before {
/* 也可直接用符号表示:'’' '‘' '“' '”';用双引号括起来也行。之所以用unicode编码,是因为如果使用英文引号,会无法表述(因为引号是用英文引号括起来的) */
quotes:'201C' '201D' '2018' '2019';
}
/*
第一个值定义最外层开始引号(open-quote),第二个串定义最外层结束引号(close-quot)。
第三个值定义次外层开始引号,第四个值定义次外层结束引号。
第五个值定义次次外层开始引号,第六个值定义次次外层结束引号。
......
*/
/*
举例:
content属性有4个与quotes属性有关的值:open-quote(显示开始引号)、close-quote(显示结束引号)、no-open-quote(不显示开始引号)、no-close-quote(不显示结束引号)。
虽然no-open-quote和no-close-quote不显示引号,但是它们不会影响引号嵌套深度的增加。
如下所示。
第一层
第二层
第三层
第四层
输出结果为: “第一层 ‘第二层 “第三层 “第四层。
由此可知,嵌套的div(此处的嵌套div为4层)下,一旦quotes属性值嵌套(此处嵌套引号为3层)不够,那么后面的div嵌套均是使用最里层的引号。
*/
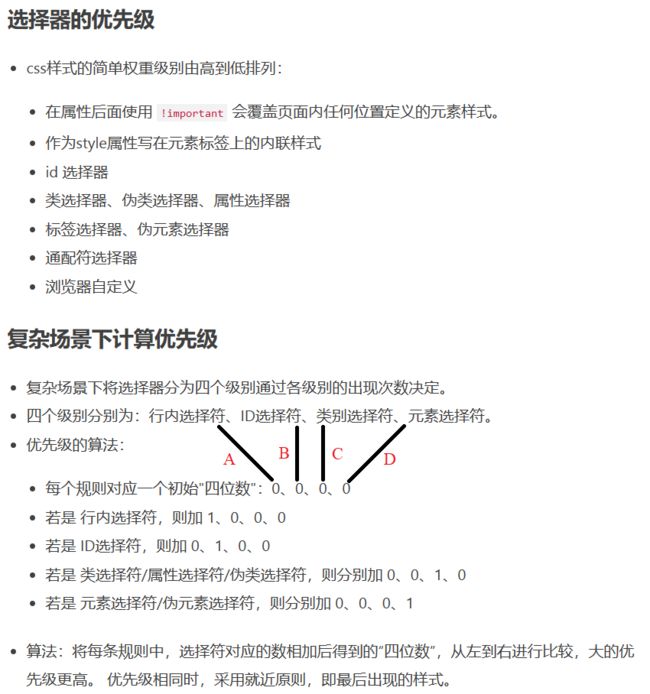
十三、选择器的权重
eg:
样式一(11个选择器):body header div nav ul li div p a span em {color: red;}
样式二(1个选择器):.count {color: blue;}
按照四组计算的正确方法,上面例子中的样式一权重值应该是0, 0, 0, 11,样式二的权重值是0, 0, 1, 0。
根据规范,计算权重值时,A, B, C, D四组值,从左到右,分组比较,如果A相同,比较B,如果B相同,比较C,如果C相同,比较D,如果D相同,(就近原则)后定义的优先。
样式二和样式一的A, B相同,而样式二的C大于样式一,所以,不管D的值如何,样式二权重值都大于样式一。