vue2.x与3.x静态路由和动态路由
路由
路由是根据url分配对应的处理程序。在vue中,url与组件绑定形成一一对应的关系,那么路由就是根据url分配对应的组件。路由分为静态的和动态的。
动态路由是指路径是动态变化的,不是一个固定的路径,可以在路径后面传递参数。
我们先来看一下静态路由,静态路由就是路由是固定的,只有准确的输入路径,才能跳转到相应的组件。路由声明有两种形式即声明式和编程式。
声明式
声明式就是使用router-link达到切换路由的目的。
声明式创建路由的几个步骤
- 在组价中的模板中写入、在router-link中设置好要跳转的组件
<div id="app">
<div>
<router-link to="/index">indexrouter-link>
<router-link to="/home">homerouter-link>
<router-link to="/category">categoryrouter-link>
<p>
<router-view>router-view>
p>
div>
div>
- 创建相应组件
const index = {
template: "#index"
};
const home = {
template: "#home"
};
const category = {
template: "#category"
};
- 创建路由规则
将路径和组件建立对应关系
const route = [{
path: "/index",
component: index
}, {
path: "/home",
component: home
}, {
path: "/category",
component: category
}];
- 创建路由实例对象
// vue2.x生成路由实例
const router=new VueRouter({
routes:route
});
// vue3.x生成路由实例
import {createRouter} from 'vue-router';
const router = createRouter({
routes:[{
path:"/",
component:home
}]
});
- 将路由实例对象挂载到顶级实例中
var app = new Vue({
router,
el: "#app",
});
编程式
编程式就是调用router对象的方法进行路由匹配。
- 设置好链接和要跳转的路由,写入
<div id="app">
<div>
<h1 @click="move('/index')">indexh1>
<h1 @click="move('/home')">homeh1>
<h1 @click="move('/category')">categoryh1>
<p>
<router-view>router-view>
p>
div>
div>
编程式路由匹配需要在元素上设置事件以确定要匹配哪一个路由。
后续步骤和声明式路由匹配一致。
编程式路由匹配比声明式路由匹配多了一步,就是move函数的处理
var app = new Vue({
router,
el: "#app",
methods: {
move(url) {
router.push({
path: url
})
}
}
});
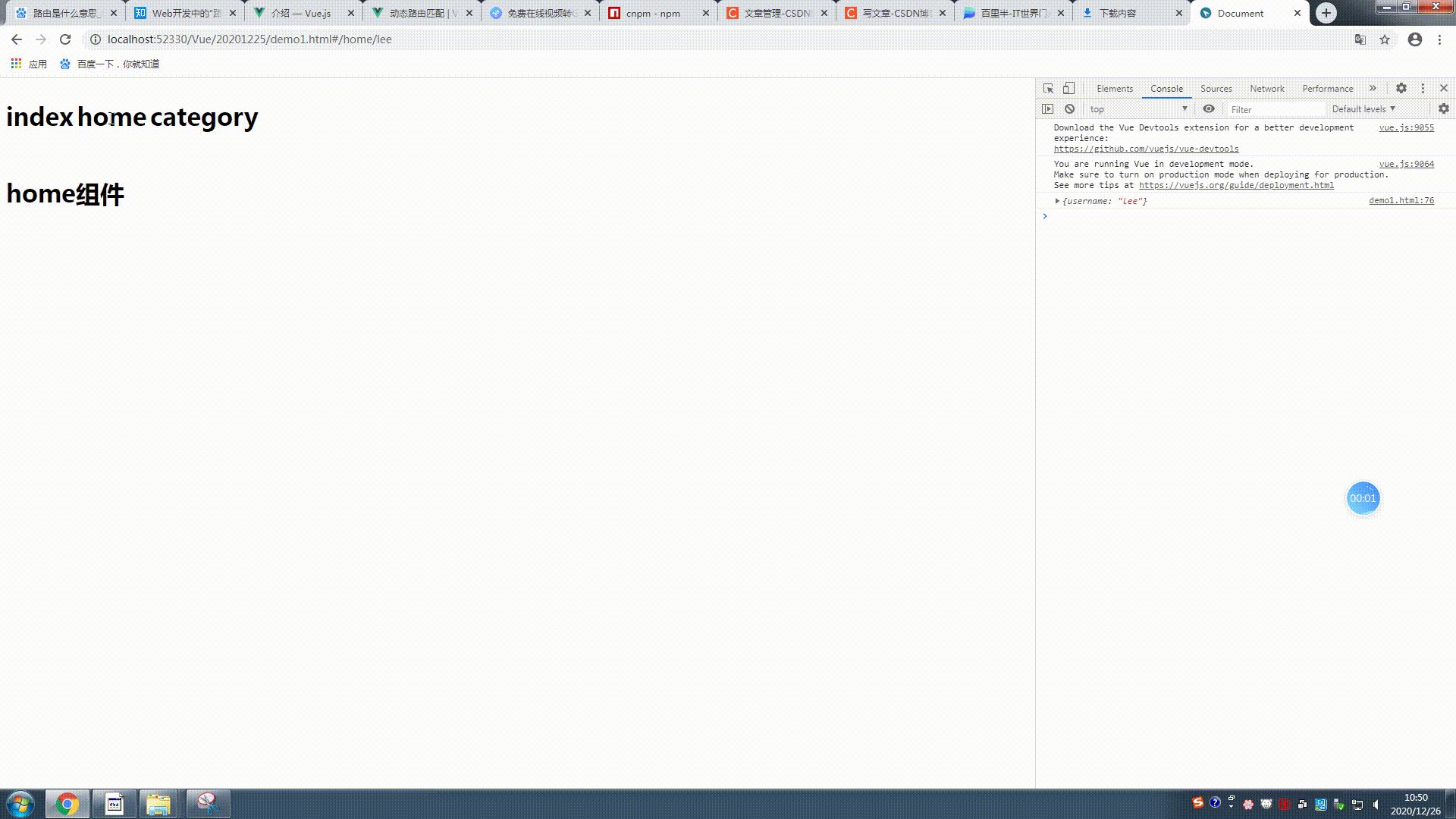
动态路由
动态路由的声明和静态路由声明相似,只是在创建路由规则的时候可以在path中添加路径参数。
const route = [{
path: "/index/:uername",
component: index
}, {
path: "/home/:username",
component: home
}, {
path: "/category/:username",
component: category
}];
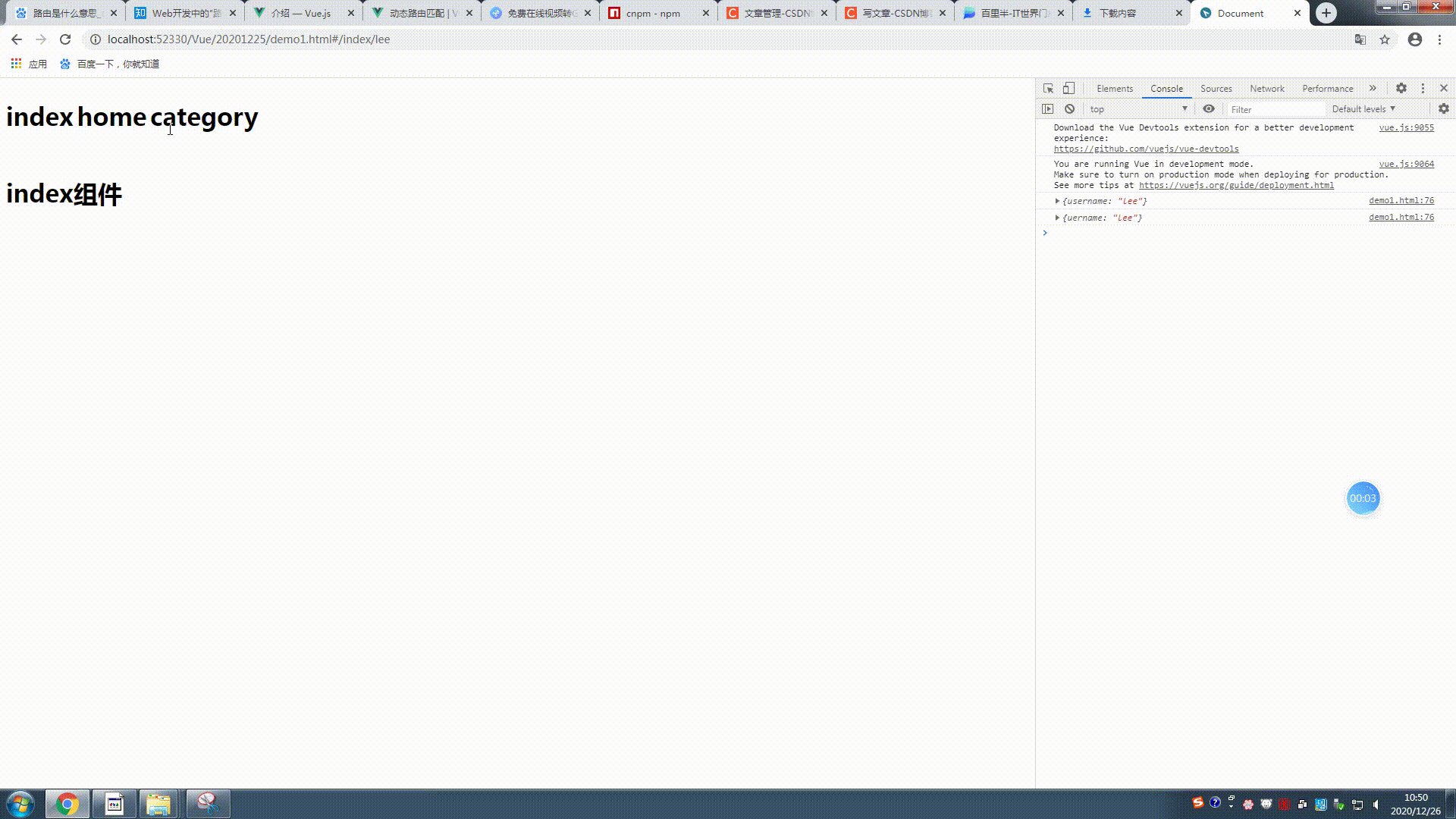
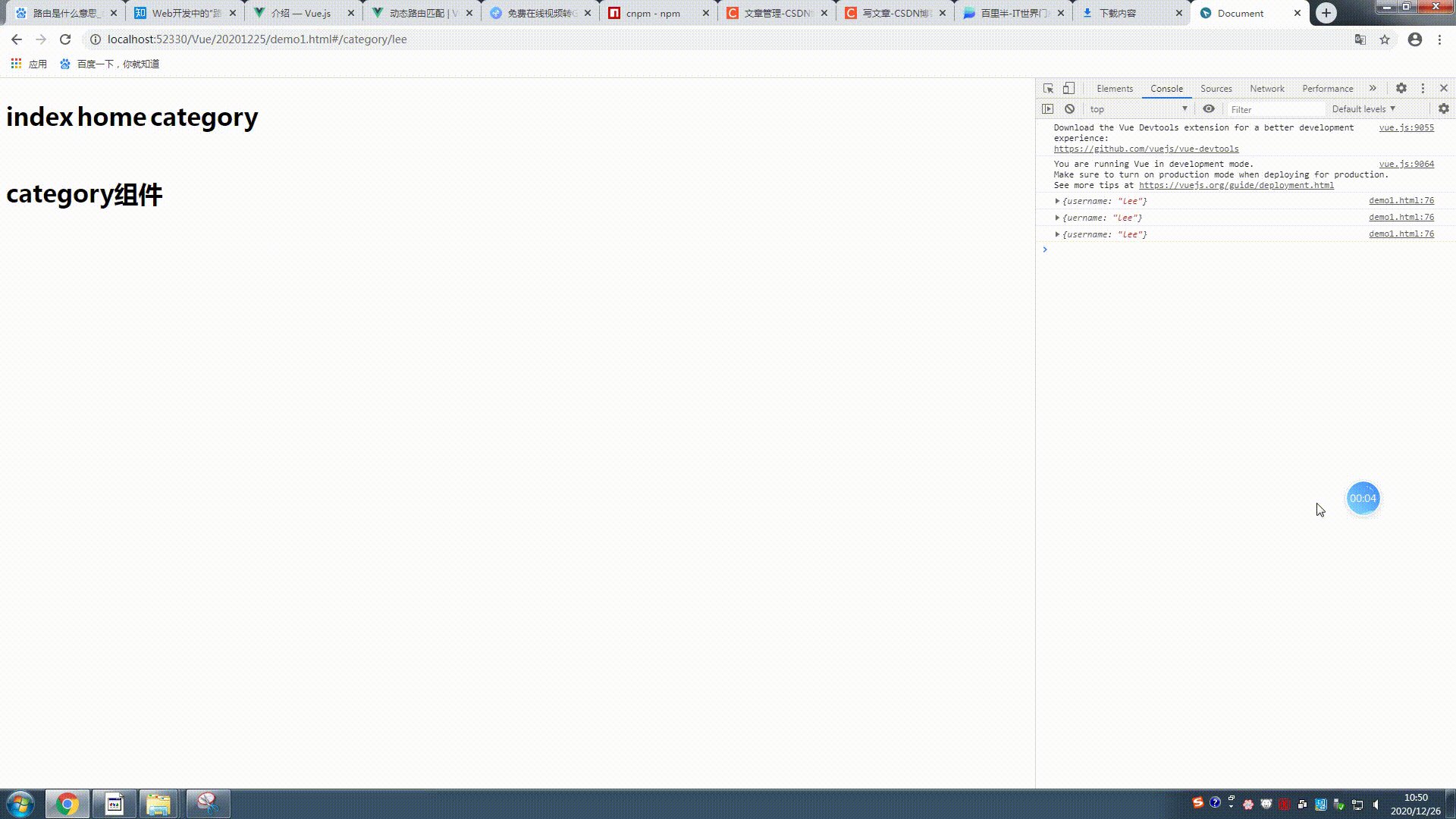
那么如何获取到参数呢
在vue中可以使用$route对象的params属性获取参数。
var app = new Vue({
router,
el: "#app",
methods: {
move(url) {
router.push({
path: url + "/lee"
});
console.log(this.$route.params);
}
}
});