Django(五)
员工管理系统(部门管理)
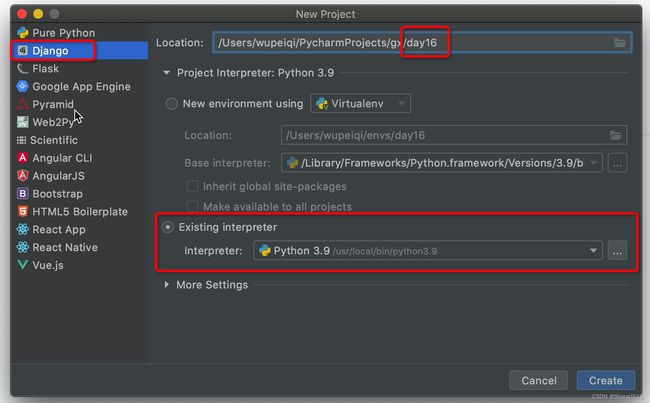
1.新建项目
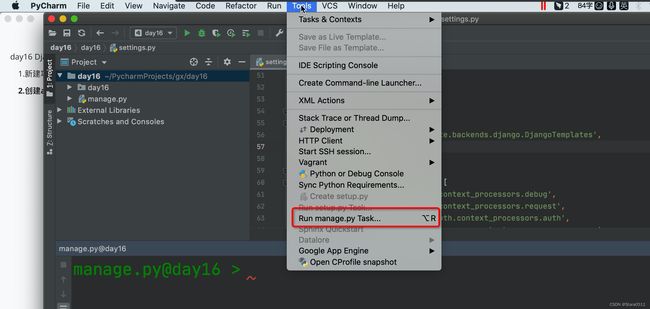
2.创建app
python manage.py startapp app01
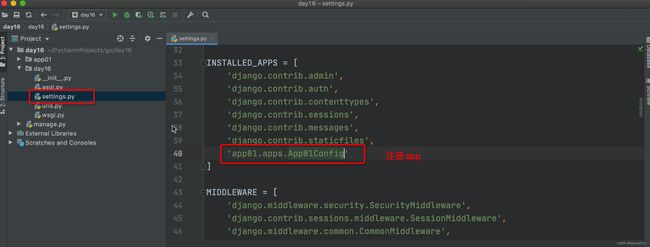
2.1 注册app
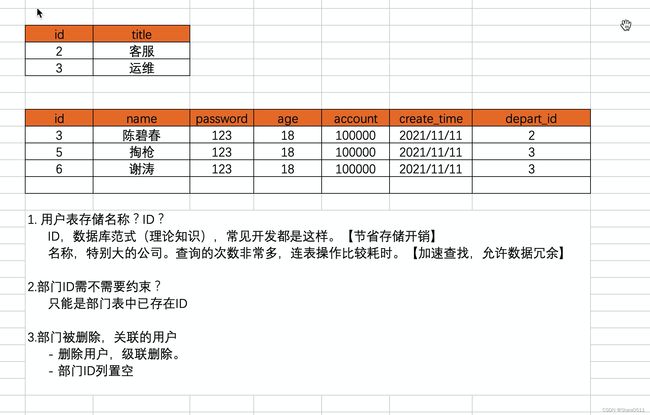
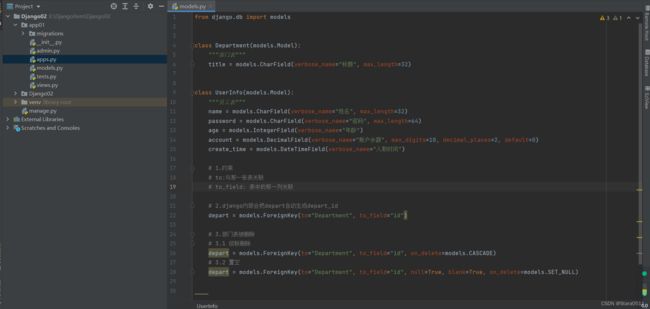
3. 设计表结构(django)
from django.db import models
class Department(models.Model):
"""部门表"""
title = models.CharField(verbose_name="标题", max_length=32)
class UserInfo(models.Model):
"""员工表"""
name = models.CharField(verbose_name="姓名", max_length=32)
password = models.CharField(verbose_name="密码", max_length=64)
age = models.IntegerField(verbose_name="年龄")
account = models.DecimalField(verbose_name="账户余额", max_digits=10, decimal_places=2, default=0)
create_time = models.DateTimeField(verbose_name="入职时间")
# 1.约束
# to:与那一张表关联
# to_field: 表中的那一列关联
# 2.django内部会把depart自动生成depart_id
depart = models.ForeignKey(to="Department", to_field="id")
# 3.部门表被删除
# 3.1 级联删除
# depart = models.ForeignKey(to="Department", to_field="id", on_delete=models.CASCADE)
# 3.2 置空
# depart = models.ForeignKey(to="Department", to_field="id", null=True, blank=True, on_delete=models.SET_NULL)
# 创建性别
# 在django中做的约束,与数据库无关
gender_choices = (
(1, '男'),
(2, '女'),
)
gender = models.SmallIntegerField(verbose_name="性别", choices=gender_choices)
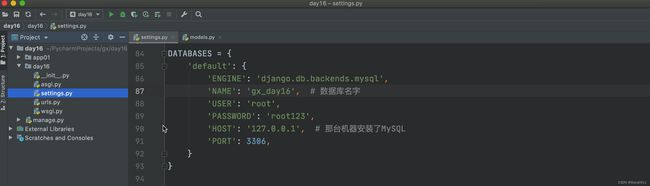
4. 在MySQL中生成表
create database gx_day16 DEFAULT CHARSET utf8 COLLATE utf8_general_ci;
- django命令生成数据库表
python manage.py makemigrations
python manage.py migrate
5. 静态文件管理
6. 部门管理
体验,最原始方法来做。
Django中提供Form和ModelForm组件(方便)
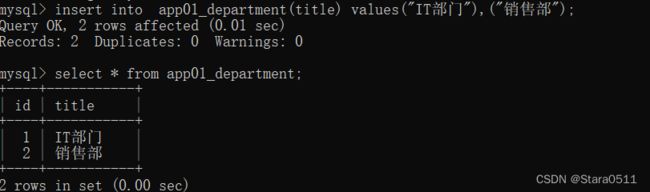
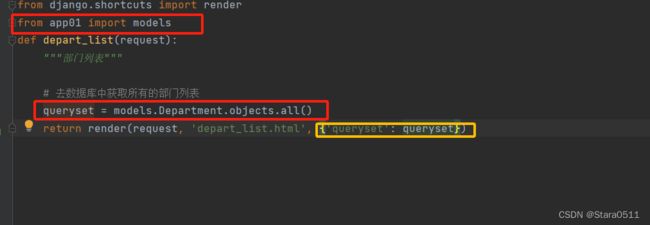
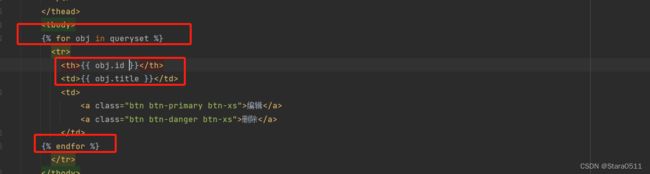
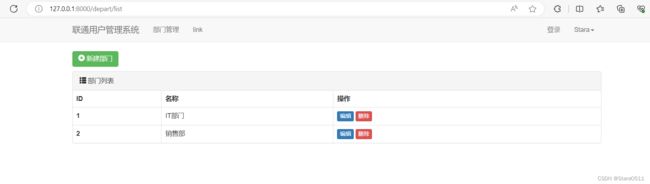
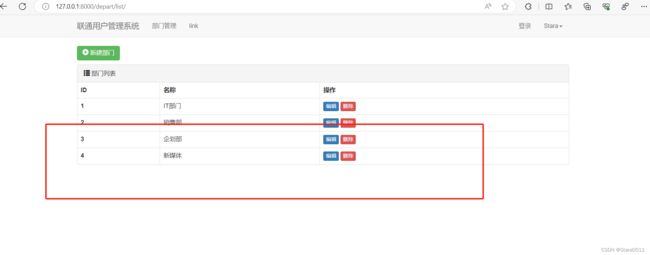
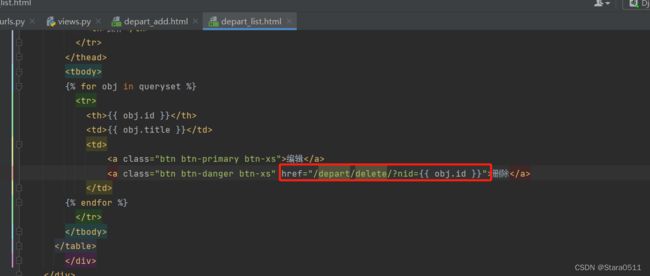
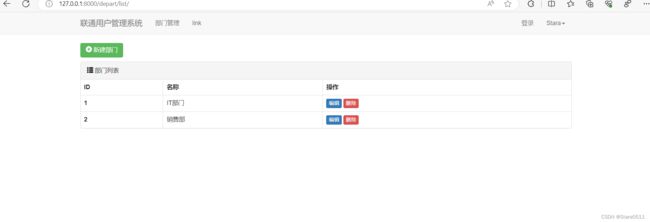
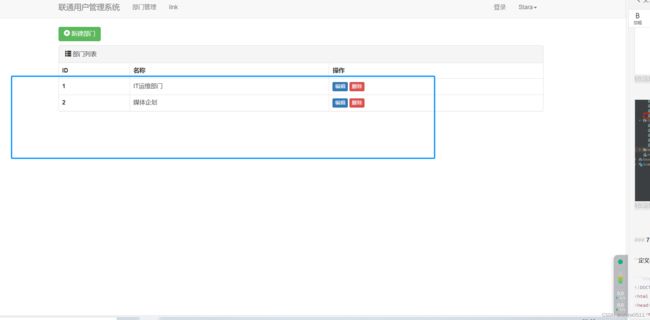
6.1 部门列表
{% load static %}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>部门列表title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}">
<style>
.navbar{
border-radius: 0;
}
style>
head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">联通用户管理系统a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/depart/list/">部门管理a>li>
<li><a href="#">linka> li>
ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">Stara<span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">个人资料a>li>
<li><a href="#">我的信息a>li>
<li role="separator" class="divider">li>
<li><a href="#">注销a>li>
ul>
li>
ul>
div>
div>
nav>
<div>
<div class="container">
<div style="margin-bottom: 10px">
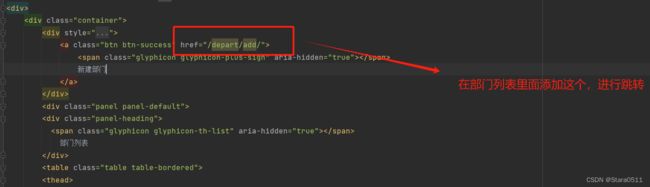
<a class="btn btn-success" href="#">
<span class="glyphicon glyphicon-plus-sign" aria-hidden="true">span>
新建部门
a>
div>
<div class="panel panel-default">
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true">span>
部门列表
div>
<table class="table table-bordered">
<thead>
<tr>
<th>IDth>
<th>名称th>
<th>操作th>
tr>
thead>
<tbody>
<tr>
<th>1th>
<td>销售部td>
<td>
<a class="btn btn-primary btn-xs">编辑a>
<a class="btn btn-danger btn-xs">删除a>
td>
tr>
tbody>
table>
div>
div>
div>
<script src="{% static 'js/jquery-3.6.0.min.js' %}">script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}">script>
body>
html>
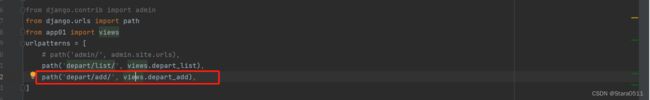
6.2 添加部门
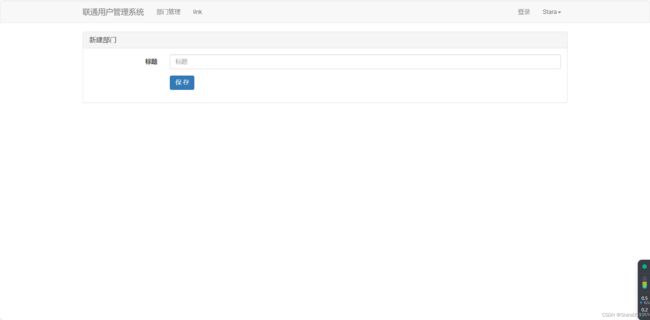
6.2.1 添加部门页面
{% load static %}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加部门title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}">
<style>
.navbar{
border-radius: 0;
}
style>
head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">联通用户管理系统a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/depart/list/">部门管理a>li>
<li><a href="#">linka> li>
ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">Stara<span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">个人资料a>li>
<li><a href="#">我的信息a>li>
<li role="separator" class="divider">li>
<li><a href="#">注销a>li>
ul>
li>
ul>
div>
div>
nav>
<div>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"> 新建部门 h3>
div>
<div class="panel-body">
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">标题label>
<div class="col-sm-10">
<input type="text" class="form-control" placeholder="标题" name="title">
div>
div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">保 存button>
div>
div>
form>
div>
div>
div>
div>
<script src="{% static 'js/jquery-3.6.0.min.js' %}">script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}">script>
body>
html>
{% load static %}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加部门title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}">
<style>
.navbar{
border-radius: 0;
}
style>
head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">联通用户管理系统a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/depart/list/">部门管理a>li>
<li><a href="#">linka> li>
ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">Stara<span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">个人资料a>li>
<li><a href="#">我的信息a>li>
<li role="separator" class="divider">li>
<li><a href="#">注销a>li>
ul>
li>
ul>
div>
div>
nav>
<div>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
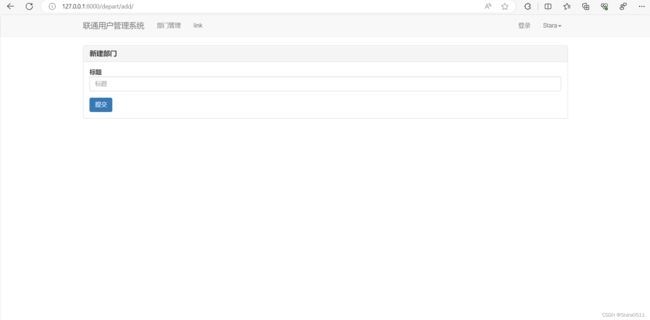
<h3 class="panel-title"> <span style="font-weight:bold;">新建部门span> h3>
div>
<div class="panel-body">
<form>
<div class="form-group">
<labe><span style="font-weight:bold;">标题span>labe>
<input type="text" class="form-control" id="exampleInputEmail1" placeholder="标题" name="title"/>
div>
<button type="submit" class="btn btn-primary">提交button>
form>
div>
div>
div>
div>
<script src="{% static 'js/jquery-3.6.0.min.js' %}">script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}">script>
body>
html>
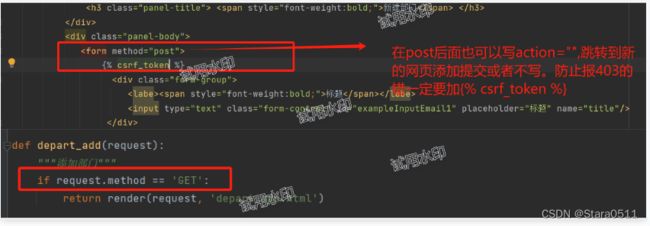
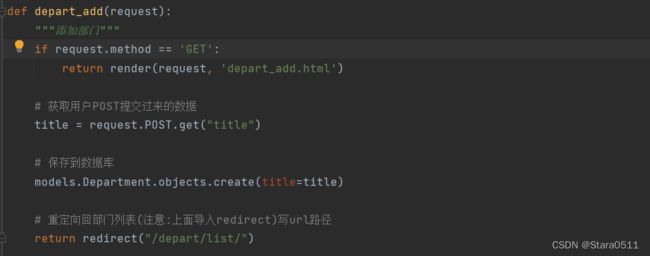
6.2.2 添加部门
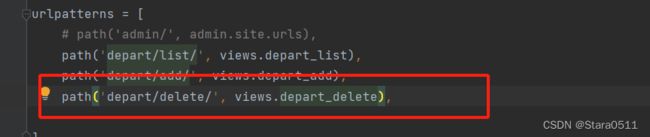
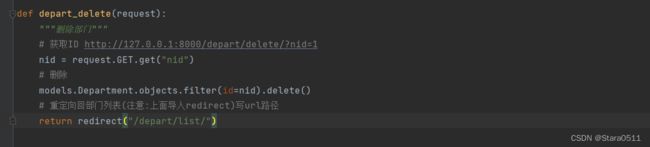
6.2.3 删除部门
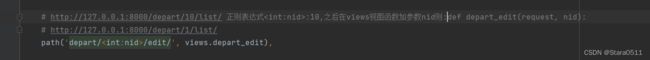
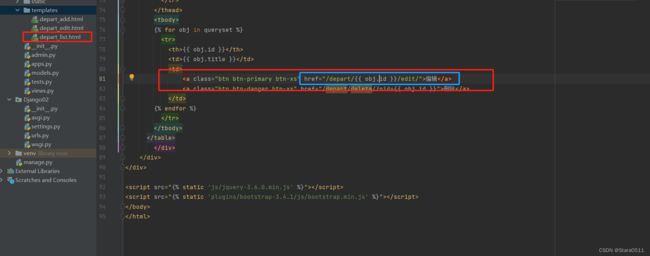
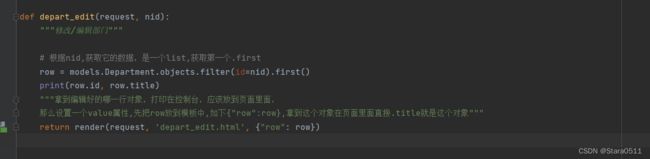
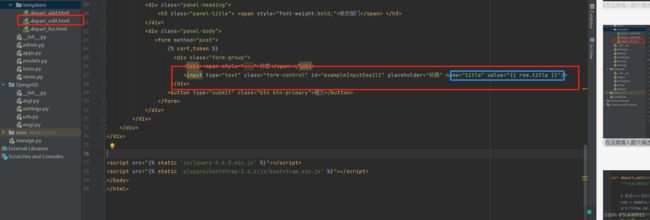
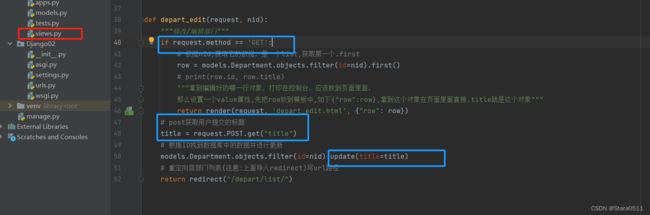
6.3 编辑部门
7. 模板的继承
7.1编辑部门
定义模板:layout.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="{% static 'plugin...min.css' %}">
{% block css %}{% endblock %}
head>
<body>
<h1>标题h1>
<div>
{% block content %}{% endblock %}
div>
<h1>底部h1>
<script src="{% static 'js/jquery-3.6.0.min.js' %}">script>
{% block js %}{% endblock %}
body>
html>
继承模板:
{% extends 'layout.html' %}
{% block css %}
<link rel="stylesheet" href="{% static 'pluxxx.css' %}">
<style>
...
style>
{% endblock %}
{% block content %}
<h1>首页h1>
{% endblock %}
{% block js %}
<script src="{% static 'js/jqxxxin.js' %}">script>
{% endblock %}