- 【人工智能】提升编程效率的6种GPT实用应用技巧!保姆级讲解!
ChatGPT-千鑫
人工智能AI领域人工智能gptAI编程
文章目录实用教程:六大AI编程技巧解锁效率提升技巧1:快速实现需求demo操作步骤技巧2:代码审查——AI帮你提升代码质量操作步骤技巧3:错误排查——AI助你快速定位问题操作步骤技巧4:代码注释——AI帮你理解复杂逻辑操作步骤技巧5:数据整理——AI帮你高效准备测试数据操作步骤技巧6:学习未知代码库——AI助你快速掌握新工具操作步骤使用教程:全面掌握CodeMoss的高效编程工具(1)VSCode
- linux安装python开发环境
燃冰结晶
linuxpythonlinuxinstallpythonjupyterpythonweb开发环境
安装Anaconda下载Anacondawgethttps://repo.anaconda.com/archive/Anaconda3-5.3.0-Linux-x86_64.sh安装AnacondabashAnaconda3-5.3.0-Linux-x86_64.sh会选择安装路径会选择是否需要安装vscode,国内安装不上,所以不要安装了刷新环境配置source~/.bashrc验证是否安装成功
- 使用AI自动写代码,DeepSeek+CLine+VSCode实战教程,主打一个便宜实惠用得起!
AI程序猿人
人工智能AI编程vscodeDeepSeekAIAI大模型Dify
0前言最近DeepSeek火了起来,各个媒体都在宣传,那DeekSeek到底是个啥?从程序员角度来看:DeepSeek一个人工智能助手,可以帮助我们解决代码知识点疑问,以及某个晦涩难懂的知识点问题,处理生活中的一些文本信息问题等。其实这些能力早在数年前ChatGPT也已经具备了,那么为什么最近DeepSeek这么火呢?一个原因就是因为它是国产的,那必须得支持。还有一个原因就是它实惠呀,便宜!目测目
- 如何编写自动关机的代码
Maysheeo
c#
一、写在前面的话大家好,我是Maysheeo。很开心能和大家分享如何编写自动关机代码的实用技巧。无论是为了节省电力、定时管理设备,还是完成自动化任务,自动关机功能都非常实用。本教程旨在教授Windows系统的自动关机代码。并提供代码示例以及提示。即使你是编程小白,也可以轻松上手!二、Windows系统实现方法本文将以VSCode2022版本作为演示app,以C作为编程语言。1.新建一个.C后缀结尾
- vscode默认终端怎么设置成git bash
一个前端人
前端vscodegitbash
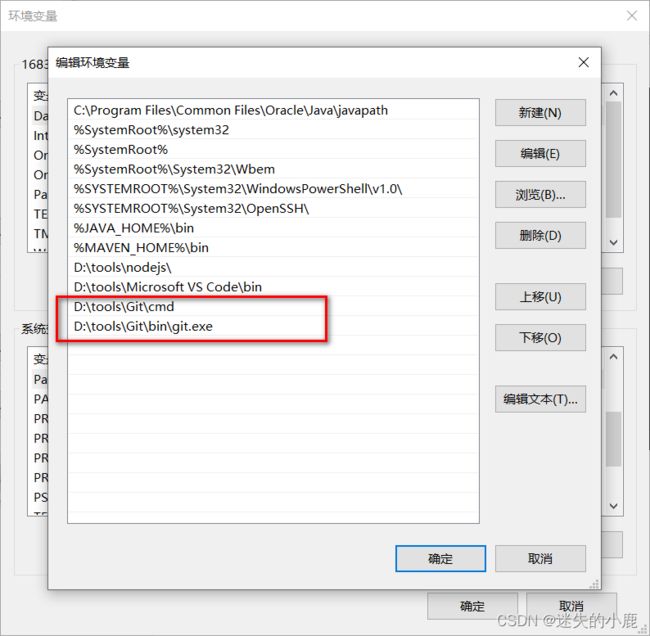
要将VSCode的默认终端设置为GitBash,可以按照以下步骤操作:打开VSCode并点击左侧菜单栏中的“视图”(View)选项。在下拉菜单中选择“命令面板”(CommandPalette)。在命令面板中输入“Terminal:SelectDefaultProfile”并选择该选项。在弹出的下拉菜单中选择“GitBash”作为默认终端。或者,你也可以通过以下方式进行设置:打开VSCode并点击左
- C++集群聊天服务器项目博客目录
为了前进而后退,为了走直路而走弯路
C++项目c++服务器开发语言
C++集群聊天服务器项目博客目录C++集群聊天服务器项目总概述-CSDN博客github源码地址:DarlingGYQ/chatserver:基于C++11的可以工作在nginxtcp负载均衡环境中的集群聊天服务器和客户端源码环境配置windows下使用vscode远程连接Linux服务器进行开发-CSDN博客ubuntu安装MySQL-CSDN博客ubuntu安装Redis-CSDN博客Ubun
- cursor资源管理器修改为与vscode一样的纵向布局
一个Happy小小猪
vscodeide编辑器前端
cursor资源管理器修改为与vscode一样的纵向布局最近cursor很火,今天下载打开试用一下,发现资源管理器和vscode不太一样,有强迫症实在受不了,如果能改成下面这样就好了话不多说,直接上操作:打开设置,输入workbench.activityBar.orientation选择vertical,重启之后就OK了
- ESP32-C3入门教程 系统篇①——FreeRTOS系统时钟Tick
小康师兄
ESP32-C3入门教程Tick系统时钟FreeRTOSESP32delay
文章目录一、前言二、延时函数三、计时函数四、源码详解一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读二、延时函数毫秒延时voiddelay_ms(uint32_tmillisecond){vTaskDelay
- vscode实用快捷键_vscode 常用快捷键
一只鱿鱼
vscode实用快捷键
本文以macOS系统作为示例说明,键位对应关系如下:官方完整键位表常用快捷键编辑command+X剪切鼠标选择的内容或当前行command+C复制鼠标选择的内容或当前行command+V粘贴shift+command+K删除当前行或选择的内容command+Enter在当前行紧邻的下一行插入新行shift+command+Enter在当前行紧邻的上一行插入新行option+↓向下移动当前行或已选择
- VSCode实用快捷键
羽墨灵丘
vscode编辑器
文件新建文件:Ctrl+N关闭文件:Ctrl+W查找查找文件名:Ctrl+P当前文件查找:Ctrl+F全局文件查找:Ctrl+Shift+F快速定位某一行:Ctrl+G光标光标跳转到行首/行尾:Home/End光标跳转到文件开始/文件末尾:Ctrl+Home/Ctrl+End多行光标:Ctrl+Alt+上下方向键导航到下一个错误行:F8选中选中当前行:Ctrl+L选中多行:Ctrl+Shift+上
- vscode实用快捷键大全
柠夏小白
前端小妙招vscode
现有终端:Ctrl+J;显示/隐藏目录栏:Ctrl+B;折叠代码:Ctrl+K+0;展开代码:Ctrl+K+J;切换主题:Ctrl+K+T;打开最近文件:Ctrl+R;跳转其他文件:Ctrl+P;后续增加---放大代码字体:Ctrl+;缩小代码字体:Ctrl-;操作选择列:Alt+Shift+左键;2022.9.15
- vscode ESP32配置
WIP56
vscodeide编辑器
一、自定义文件组件使用xxxx.cxxxx.h1:控制端工程目录创建组件文件夹》idf.py-Ccomponentscreate-componentUser_led2:定义组件如果引用指定外部依赖库,当前文件的cmakelists.txt添加REQUIRESdriveridf_component_register(SRCS"uesr_led.c"INCLUDE_DIRS"include""."#)
- (.text+0x1b): undefined reference to `main‘
༺࿈梦༒缘࿈༻
c++linux服务器
使用vscodeLinuxg++编译出现/usr/bin/ld:/usr/lib/gcc/x86_64-linux-gnu/11/../../../x86_64-linux-gnu/Scrt1.o:infunction`_start':(.text+0x1b):undefinedreferenceto`main'collect2:error:ldreturned1exitstatusmake:**
- 全面解析 Cursor:AI 编程神器的安装、配置与无线续杯使用
歌刎
人工智能idevscode
Cursor是一款真正意义上的AI编辑器。正如Cursor官网所述:TheAICodeEditorBuilttomakeyouextraordinarilyproductive,CursoristhebestwaytocodewithAI.Cursor基于VSCode开发的,大多数其他编程工具都是VSCode的插件。因此,Cursor能创造性地构建一个高效的人机协作编程环境。为什么选择Cursor
- Java 环境安装和第一个程序:使用 VSCode 轻松上手
极梦网络无忧
JAVAjavavscode开发语言
引言Java作为一门广泛应用于软件开发各个领域的编程语言,对于初学者而言,快速搭建开发环境并运行第一个程序是迈向Java编程世界的重要起点。本文将介绍一种简单的方式,借助VisualStudioCode(简称VSCode)来完成Java环境的安装、配置,以及编写并运行第一个Java程序。一、Java环境安装1.下载并安装JDKJDK(JavaDevelopmentKit)是Java开发的核心工具包
- C/C++开发 - gcc编译器
五讲四美好青年呀
C/C++开发c语言c++开发语言
C/C++开发-gcc编译器1.介绍2.编译器和调试器的安装2.1安装GCC、GDB2.2确认安装成功2.3CMake安装3编译文件3.1编译过程3.2g++重要编译参数1.介绍GCC编译器支持编译Go、Objective-C,Objective-C++,Fortran,Ada,D和BRIG(HSAIL)等程序;Linux开发C/C++一定要熟悉GCC;VSCode是通过调用GCC编译器来实现C/
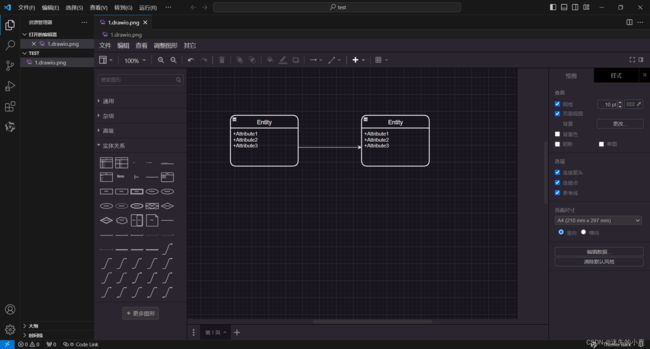
- Cursor 小白入门
迪小莫学AI
工具职场和发展leetcodevscode编辑器
Cursor简介什么是Cursor?Cursor是一款基于AI的智能代码编辑器,结合了强大的代码编辑功能和AI技术,旨在通过AI驱动的智能补全、聊天功能和代理帮助开发者提高工作效率。它基于VSCode构建,拥有用户熟悉的界面和功能,同时通过深度集成的AI功能,极大提升开发过程中的生产力。核心功能1.Tab(智能代码补全)Tab是Cursor提供的智能代码补全功能,能够根据上下文智能推荐代码,帮助用
- Linux(WSL/Ubuntu)vscode配置C++调试环境与相关问题
力行128
linuxubuntuvscodec++
步骤:先cmake编译得到可执行的二进制文件,将生成的二进制文件添加到launch.json的"program":处。可用的json文件如下,根据自己程序更改:tasks.json(编译器构建设置)launch.json(调试器设置)c_cpp_properties.json(编译器路径和IntelliSense设置)1.launch.json注:需要将可执行文件填到launch的program处
- Visual Studio Code支持WSL,直接修改linux/ubuntu中的文件
柳鲲鹏
dockervscodeide编辑器
步骤1开始通过WSL使用VSCode|MicrosoftLearn点击远程开发扩展包。步骤2RemoteDevelopment-VisualStudioMarketplace点击install,允许打开VisualStudioCode。步骤3共有4项,一齐安装。步骤4在WSLLinux(Ubuntu)中:sudoapt-getinstallwgetca-certificates打开步骤1准备工作完
- 【VSCode】一键清理旧版本插件脚本(Mac或者Windows都可)
一荤配一素
linuxshellMacvscodemacoswindows
文章目录清理VSCode旧版本插件为什么会有旧版本插件Mac环境脚本源码原理解释实例解释Windows环境清理VSCode旧版本插件为什么会有旧版本插件vscode插件经常需要更新的,有时候更新之后旧版本的插件还是会留存在插件文件夹中(更新插件之后vscode并不会删除旧版本插件),路径一般是.vsode/extensions,如果插件很多,也经常更新就会出现很多旧版本的插件不断留存在插件文件夹中
- ubuntu20.04中vscode配置django
Galaxy_1229
vscodedjangoide
1.下载插件我用的是这两个2.配置环境Ubuntu20.04创建虚拟环境python3-mvenv.venv没有venv的记得装一下sudoaptinstallpython3.8-venv装好之后,会出现.venv的文件夹找一下activate,我的在bin里按照提示sourcebin/activate完成后会显示(.venv)的虚拟环境,然后我们安装一下djangopipinstalldjang
- VSCode 光标配置美化
Y & Y
vscodeidevisualstudiocode
VSCode光标配置美化01如何设置Ctrl+Shift+P打开控制面板,输入settings打开设置一定要是JSON!然后在最后直接添加就好了02“editor.cursorStyle”光标样式样式描述block实心块▇block-outline空心块line竖线line-thin细的竖线underline▂underline-thin▁03“editor.cursorBlinking”光标待机
- VSCode - 快捷键美化 Json 代码
丽英y
实践笔记vscodeidejsonpretty美化代码格式
文章目录即使文件没有被保存为.json文件单独对一段代码,输入Command+J也可以美化
- 网页设计与制作成品——蛋糕甜品店铺(HTML+CSS+JavaScript)
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptHTML学生个人网页设计课程设计网页设计与制作成品
静态网站的编写主要是用HTMLDIV+CSSJS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。精彩专栏推荐❤
- [解决ERROR]VScode中运行ipynb文件报错缺少ipykernel
又困又爱睡
vscodejupyter
[解决ERROR]VScode中运行ipynb文件报错缺少ipykernel1.在VScode中添加jupyter插件2.建议大家安装python版本目前不要大于3.93.在环境中安装jupyter的包,同时会帮我们下载好ipykernel的包4.如果你不幸发现自己的pyzmq包已经下载且版本是23.3.1或以上版本导致FailedtostarttheKernel5.结语前言:最近帮大家配置ana
- c++ vscode 第三方库_使用VSCode和CMake构建跨平台的C/C++开发环境
杨易之君
c++vscode第三方库
日前在学习制作LearnOpenGL教程的实战项目Breakout游戏时,希望能将这个小游戏开发成跨平台的,支持在多个平台运行。工欲善其事必先利其器,首先需要做的自然是搭建一个舒服的跨平台C/C++开发环境,所以这篇文章主要就是记录环境搭建的整个过程,踩到的一些坑,以及对应的解决办法。正文开始之前,先来阐述几个问题为什么选择使用VSCode实在用不习惯VisualStudio(也可能是用的太少了T
- Apache Cordova开发教程-入门基础
天马3798
教程系列整理apache
1.ApacheCordova简介ApacheCordova介绍_coreapachecordovaapi.-CSDN博客2.ApacheCordovaCLI环境搭建,编译,启动ApacheCordova开发环境搭建(二)VSCode_vscodecordova框架-CSDN博客VSCode开发Cordova应用调试整理_cordovatools-CSDN博客3.ApacheCordovaAndr
- MAC使用NVM管理node版本
午安້໌ᮨ
node.js
安装步骤(以在vscode中安装为例)找到官网,执行官网提供的命令:curl-o-https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh|bash在vscode终端中找到~/.bashrc文件,使用命令:nano~/.basrc打开文件,触发文本编辑器将官网提供的代码段粘贴到编辑器中control+x保存文件;y确认保存;en
- fastdda+ubuntu20.04+vscode实现(实测最简单安装教程)
01_
实用技巧vscodeideubuntudds
fastdda+ubuntu20.04+vscode实现及各种问题处理ubuntu镜像安装包及vm+密钥,私信我给你网盘资源(单纯懒得这会挂连接)fastdds虚拟机安装Dds安装(ubuntu)打开终端1.更新工具(建议使用要不可能会出现一堆问腿)sudoaptupdatesudoaptupgrade2.安装构建FastDDS所需的依赖项sudoaptinstall-ycmakegitgccg+
- vscode配置c/c++环境,VScode编译环境
网站推广优化yetaoaiueo
vscodeide编辑器
vscode配置c/c++环境,VScode配置C/C++编译环境本文主要介绍vscode上使用cmake作为编译配置工具的C/C++开发环境配置。包括提高效率的插件、代码风格规范化的相关设置。一vscode配置c/c++环境必备插件1C/C++微软官方插件,提供对C/C++语言的支持,比如代码提示、调试。该插件有自己的配置界面,通过CMD/Ctrl+Shift+P输入C/C++:EditConf
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs