QT常用控件使用及布局
QT常用控件使用及布局
文章目录
- QT常用控件使用及布局
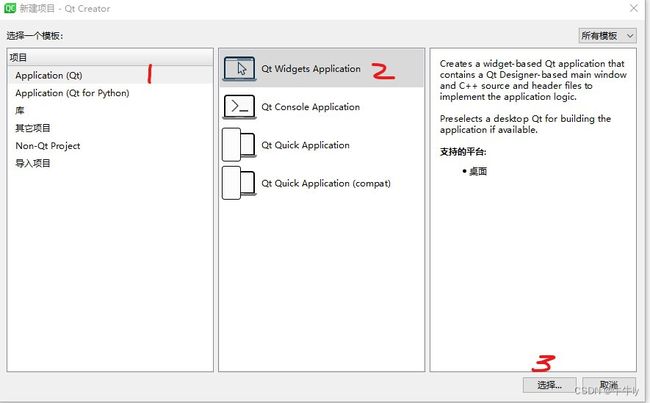
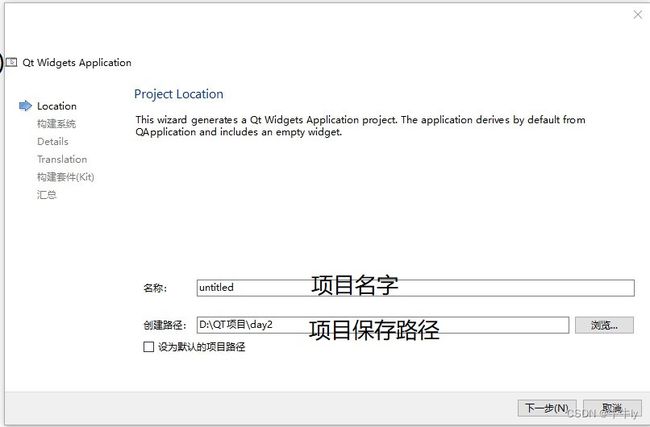
- 1、创建带Ui的工程
- 2、ui界面介绍
-
- 1、界面设计区
- 2、对象监视区
- 3、对象监属性编辑区
- 4、信号与槽
- 5、布局器
- 6、控件
-
- 1、Layouts
-
- 1、布局管理器
- 2、布局的dome
- 2、Spacers
- 3、Buttons
- 4、项目视图组(Item Views)
- 5、项目控件组(Item Widgets)
- 6、Containers(容器)
- 7、Input widgets
-
- 1、QLineEdit 举例
- 8、Display widgets
-
- 1、怎么添加资源文件
- 2、QLable标签实现标签文本,图片,链接
- 3、布局练习
- 4、自定义控件
- 5、样式表
-
- 1、Qt样式表介绍
- 2、Qt样式表简单举例
- 6、总结
1、创建带Ui的工程
2、ui界面介绍
1、界面设计区
可以把控件直接拖进来进行布局。
2、对象监视区
所以在界面设计区的控件都能在这看到。
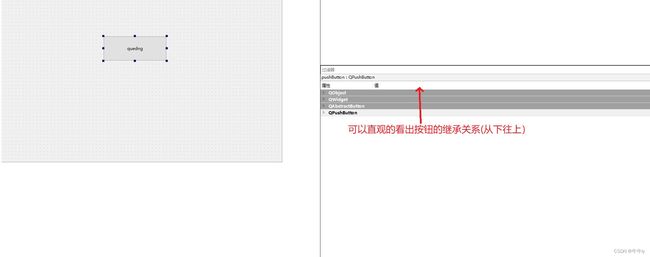
3、对象监属性编辑区
可以对界面设计区选中的控件进行属性设置。比如在界面设计区加入一个按钮。

4、信号与槽
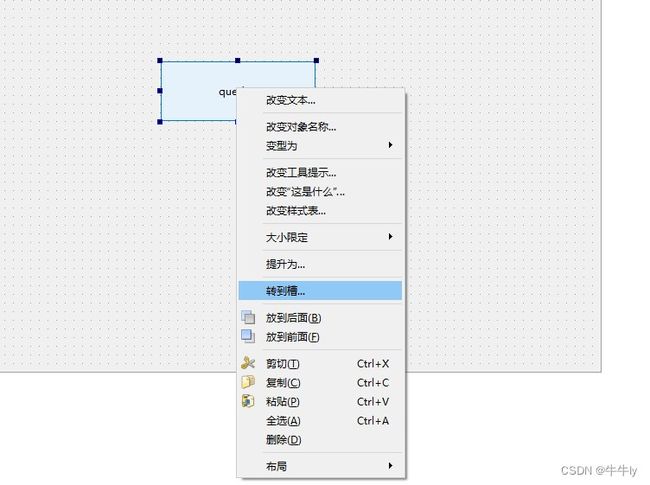
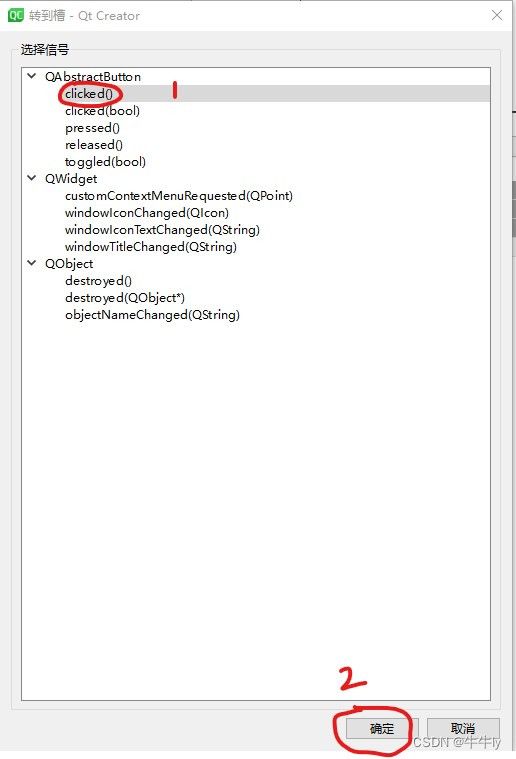
 另外也可以在界面设计区选择按钮,然后右键 - 转到槽…,去添加自定义槽函数。
另外也可以在界面设计区选择按钮,然后右键 - 转到槽…,去添加自定义槽函数。


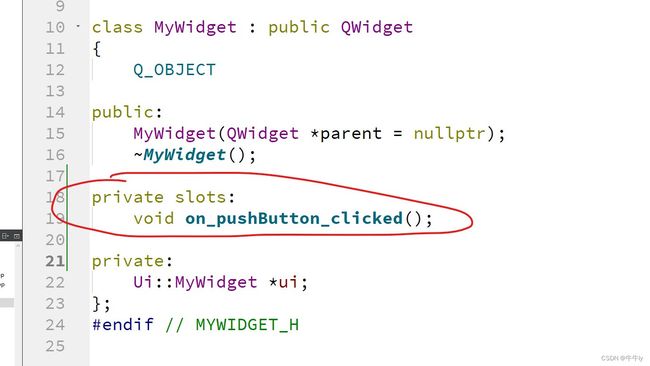
然后在窗口的类声明中的自动生成如下槽函数。然后去实现槽函数即可。这种方式就不需要自己去定义槽函数。

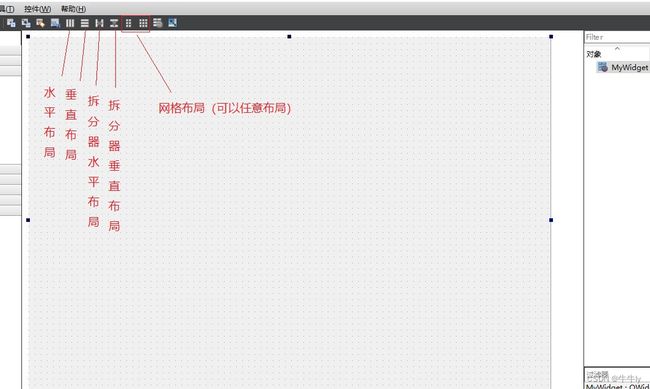
5、布局器
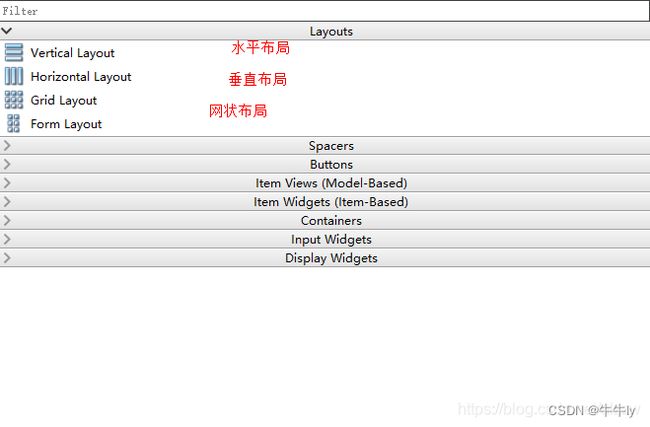
6、控件
1、Layouts
1、布局管理器
所谓 GUI 界面,归根结底,就是一堆控件的叠加。我们创建一个窗口,把按钮放上面,把图标放上面,这样就成了一个界面。在放置时,控件的位置尤其重要。我们必须要指定控件放在哪里,以便窗口能够按照我们需要的方式进行渲染。这就涉及到控件定位的机制。

Qt 提供的布局中以下三种是我们最常用的:
QHBoxLayout:按照水平方向从左到右布局;
QVBoxLayout:按照竖直方向从上到下布局;
QGridLayout:在一个网格中进行布局,类似于 HTML 的 table(网格布局可以任意布局)
2、布局的dome
#include "mywidget.h"
#include "ui_mywidget.h"
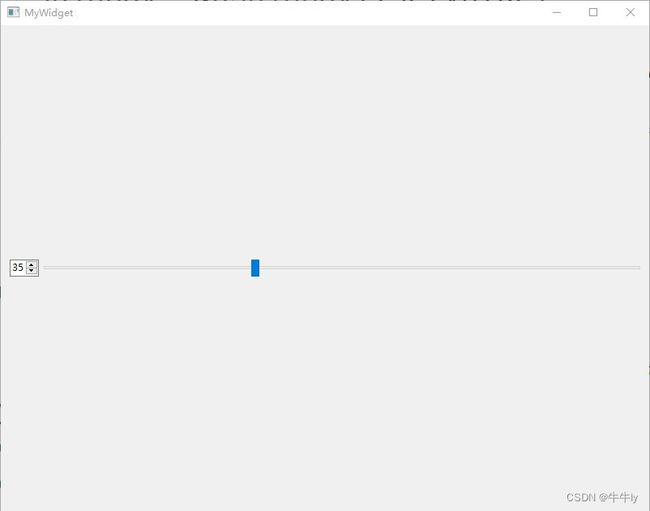
#include 进行水平布局运行如下:

当窗口的大小改变时,窗口布局里的控件也会自动发生变化。
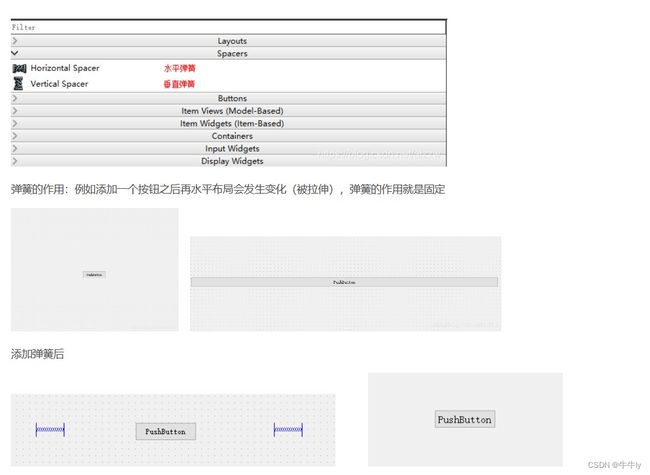
2、Spacers
3、Buttons
4、项目视图组(Item Views)
5、项目控件组(Item Widgets)
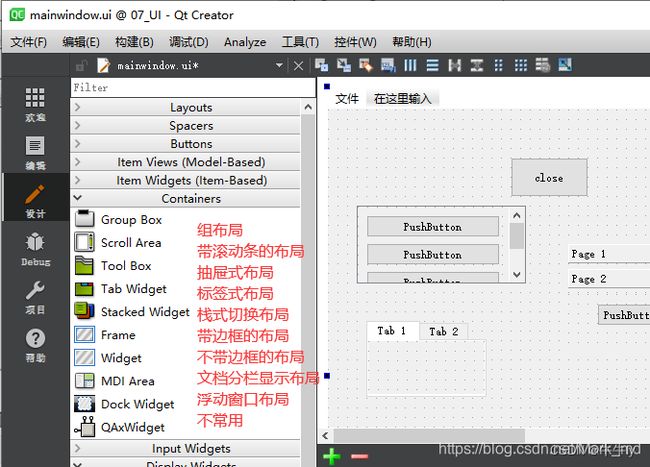
6、Containers(容器)
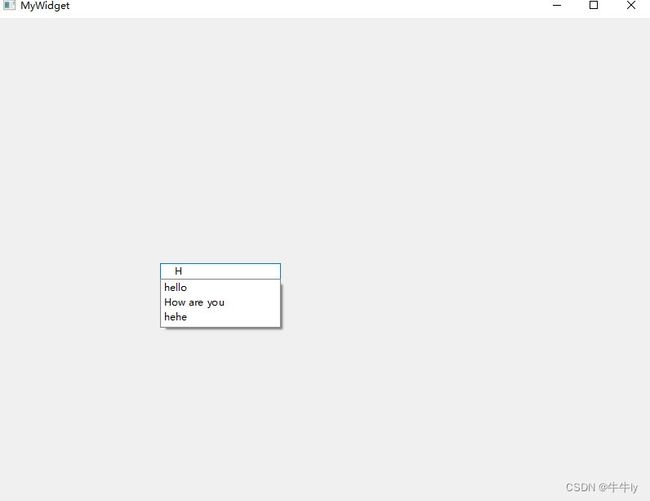
7、Input widgets
1、QLineEdit 举例
#include "mywidget.h"
#include "ui_mywidget.h"
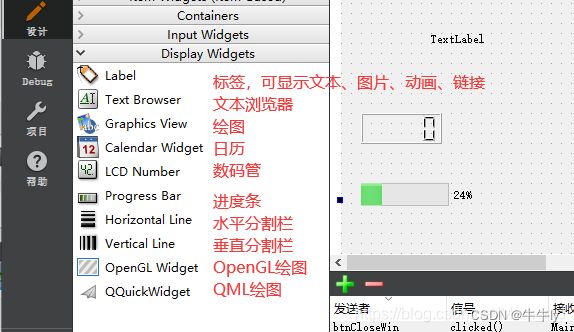
#include 8、Display widgets
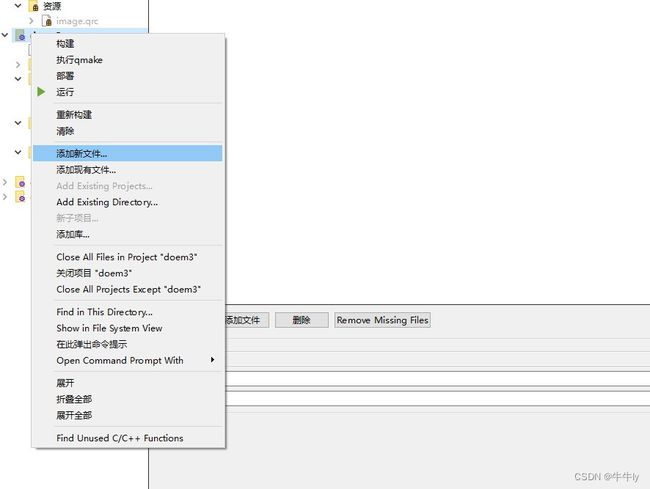
1、怎么添加资源文件



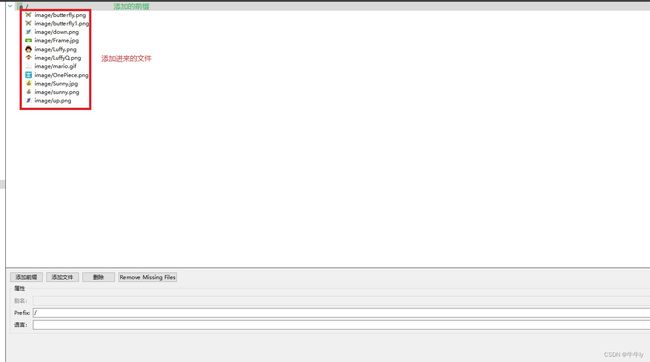
在资源里生成image.qrc文件 添加前缀:可以设置前缀 添加文件:可以添加文件



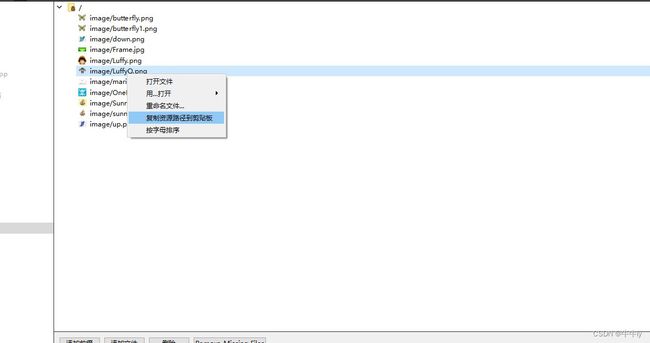
右键—>复制资源路径到剪贴板 。就可以复制选中的资源路径。比如复制如下 //image/LuffyQ.png 根据这路经就可以加载资源。
2、QLable标签实现标签文本,图片,链接
#include "mywidget.h"
#include "ui_mywidget.h"
#include 百度一下
");
/* 设置打开外部链接方法1 */
lable_4 ->setOpenExternalLinks(true);
/* 设置打开外部链接方法2 */
//connect(lable_4, &QLabel::linkActivated, this, &MyWidget::slotOpenUrl);
}
MyWidget::~MyWidget()
{
delete ui;
}
void MyWidget::slotOpenUrl(const QString &link)
{
QDesktopServices::openUrl(QUrl(link.toLocal8Bit()));
}
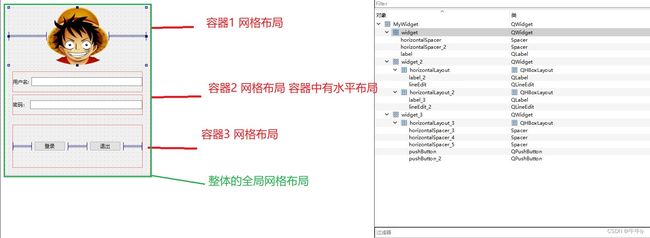
3、布局练习
原则:先局部在整体布局。

总结:布局需要多练习。对象属性里熟悉合理设置。
4、自定义控件
不是在已有的控件拖到界面设计区。
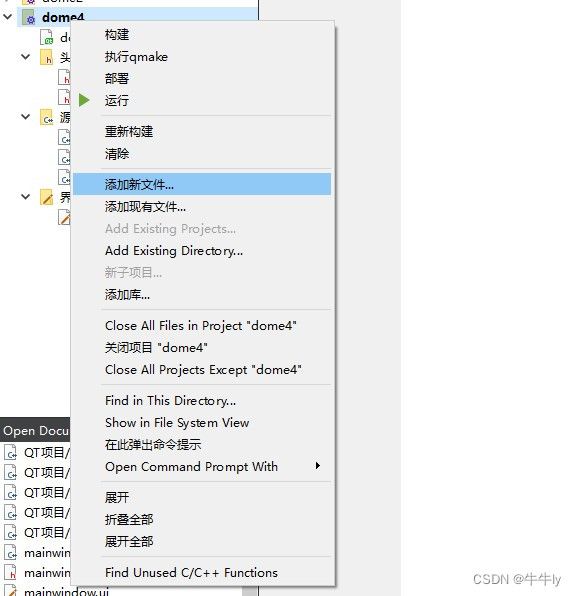
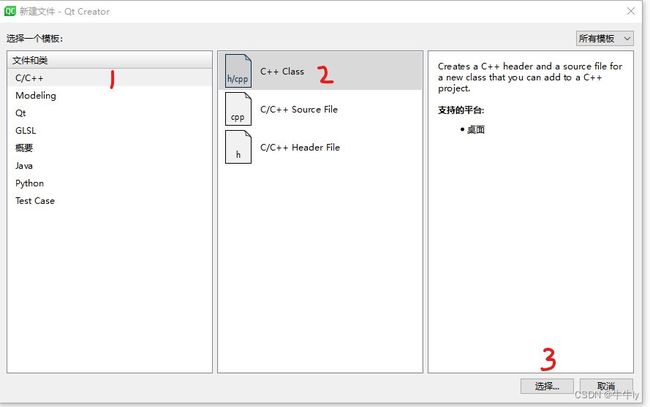
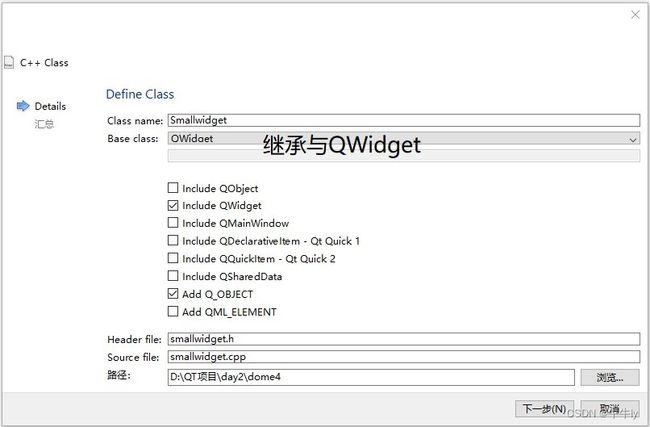
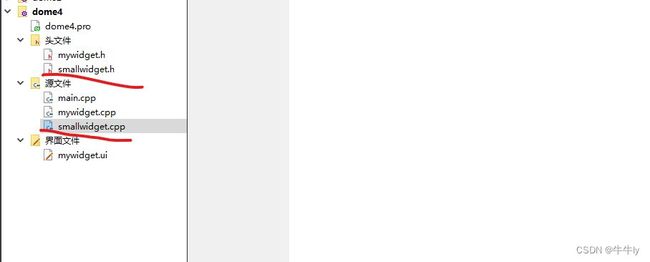
怎么添加类文件:



生成Smallwidget.h Smallwidget.cpp

在Smallwidget.cpp里添加如下代码
#include "smallwidget.h"
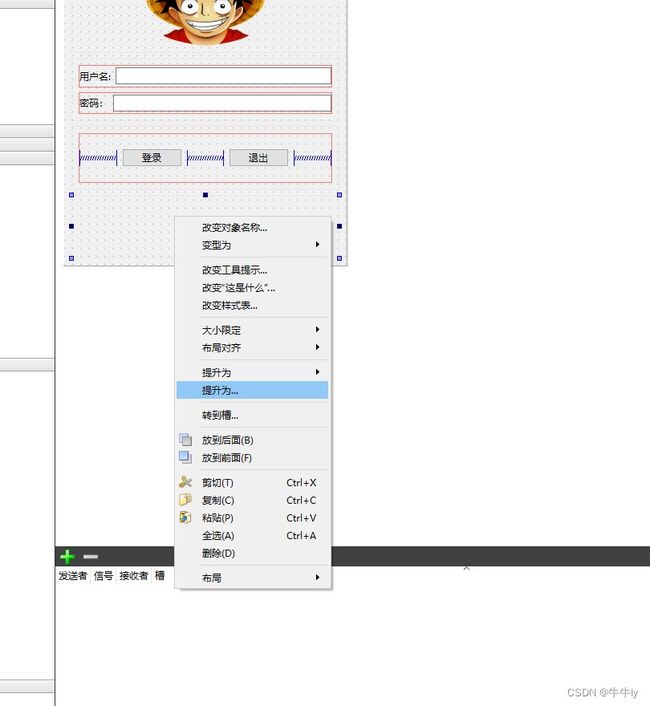
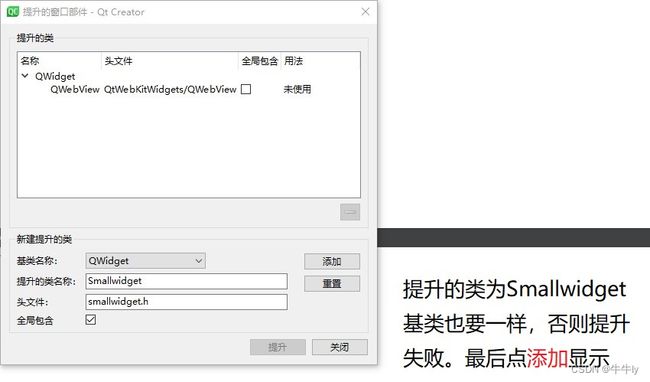
#include 在界面设计区添加空容器。



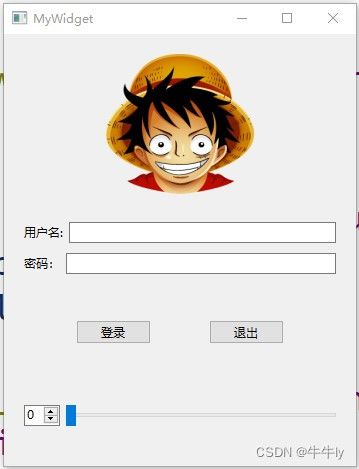
最终运行如下:

提升的Smallwidget类在容器里显示出来。
5、样式表
1、Qt样式表介绍
Qt样式表是一个可以自定义部件外观的十分强大的机制﹐控件的都可以使用Qt样式表来美化。Qt样式表的概念,术语和语法都受到了HTML的层叠样式表(Cascading Style Sheets, CSS)的启发,不过与CSS不同的是,Qt样式表应用于部件。
样式表可以使用QApplication: : setStyleSheet()函数将其设置到整个应用程序上,也可以使用QWidget::setStyleSheet()函数将其设置到一个指定的部件(还有它的子部件)上。如果在不同的级别都设置了样式表,那么Qt会使用所有有效的样式表,这被称为样式表的层叠。
2、Qt样式表简单举例
#include "mywidget.h"
#include "ui_mywidget.h"
#include 其它QT样式表博客
6、总结
主要介绍QT的UI界面及控件的简单使用与布局。及自定义控件。控件的渲染样式表的简单介绍。