BOM中JavaScript的执行机制以及其他属性对象
目录
二,history对象
三,js中的执行机制
四,作者语录
喜欢就要争取,不行就要努力。
一,navigator对象
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。
例如:判断服务器是手机端还是PC端
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
console.log("手机端");
} else {
console.log("PC端");
}使用PC端浏览器打开,打印出来就是PC端,
 使用手机模拟器,刷新下,打印的就是手机端。这里面判断的服务器类型挺多的,常见iOS系统,安卓系统,微软等,需要时,可以直接拿来用!
使用手机模拟器,刷新下,打印的就是手机端。这里面判断的服务器类型挺多的,常见iOS系统,安卓系统,微软等,需要时,可以直接拿来用!
二,history对象
window对象给我们提供了一个 history对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL。
1,history.back() 后退功能,相当于浏览器窗口的后退箭头
2,history.forward() 前进功能,相当于浏览器窗口的前进箭头
3,go(参数) 前进后退功能,如果是1,就前进一个页面,-1就后退一个页面
- 创建一个页面2
history2页面
history3html页面
创建一个页面一
我是history3页面
创建一个页面3
跳转到history2html页面
给按钮添加点击事件,然后注册history对象属性,就可以实现,相对简单,了解即可
点击前进一步,就会跳转你前一个历史浏览记录,点击后退一步,就会返回前一次打开的历史浏览,
三,js中的执行机制
进程:应用程序的一次动态运行 ,有独立的内存空间
线程:进程的执行单位,一个进程可以分为若干个线程
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这导致的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉
同步和异步
为了解决上述问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程。于是,JS 中出现了同步和异步
同步:前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序一致、同步
异步:做一件事的同时,可处理其它事情
同步任务: 同步任务都在主线程上执行,形成一个执行栈
异步任务: JS 的异步是通过回调函数实现的,异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)
一般而言,异步任务有以下三种类型:
①普通事件,如 click、resize 等
②资源加载,如 load、error 等
③定时器,包括setInterval、setTimeout 等
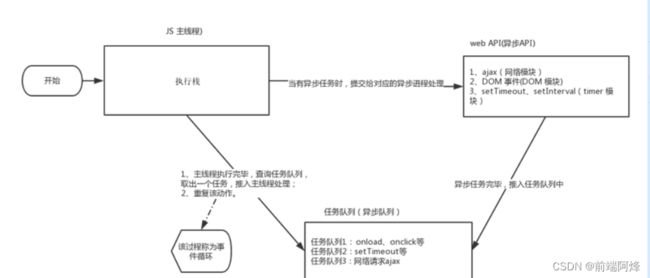
JS执行机制:
说了这么多,可能还是难以理解,没关系,下面通过一段代码,你就明白啦!
结果控制台打印出来你们猜猜是什么结果,有好几种哦,主要看我手速的。。。。。
通过打印我们发现结果是不一样的,为什么呢?
常规思维不应该代码自上而下依次执行么,那为啥先出来1,2,再出来后两个文字,这里就能用js执行机制来解释了,通过代码不难看出,我们先写了(onclick)点击事件,在写了log(1),log(2),在写了一个定时器(settimeout),结果打印出来顺序两种结果都是1,2先出来,因为,log(1,2)是单线程任务,没有任何其他行为,而(onclick)点击事件,定时器(settimeout),是一个回调函数,属于异步任务,他们被添加到任务队列里,等1,2执行完毕,把信息传递给他们两,在执行,两个函数执行顺序,看点击事件是在三秒前点击还是三秒后执行,决定他们的出场顺序。
这样的解释应该可以理解哈
这样还是1,2先打印,就是因为1,2是同步任务,单线程栈,后者为回调函数,属于异步任务,在任务队列排着队等着被召唤呢!我一般这样简单理解:同步为(主车道),异步为(应急车道),想象一下高速路上,,你会理解的。