【JavaScript】BOM、定时器、JavaScript执行机制
BOM
- 1 BOM简介
- 2 window对象常见事件
-
- 2.1 窗口加载事件
- 2.2 调整窗口大小事件
- 3 定时器
-
- 3.1 定时器方法:
- 3.2 eg:3s后页面图片消失
- 3.3 eg:60s内只能发送一次短信
- 4 JavaScript执行机制
- 5 location对象
-
- 5.1 URL
- 5.2 location常用属性
- 5.3 location常用方法
- 6 navigator对象
-
- 6.1 navigator属性
- 6.2 navigator方法
- 7 history对象
-
- 7.1 history属性
- 7.2 history方法
1 BOM简介
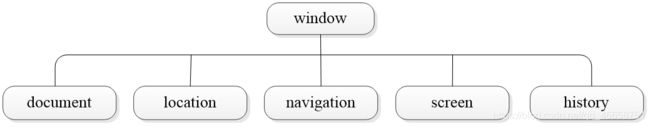
BOM:浏览器对象模型(Brower Object Model,BOM)提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是window。
2 window对象常见事件
2.1 窗口加载事件
window.onload:是窗口(页面)加载事件,当文档内容(包括图像、脚本文件、CSS文件等)完全加载完成会触发该事件,调用该事件对应的事件处理函数。
// 方式1
window.onload = function () {};
// 方式2
window.addEventListener('load', function () {});
document.DOMContentLoaded:document.DOMContentLoaded加载事件,会在DOM加载完成时触发,这里所说的加载不包括CSS样式表、图片和flash动画等额外内容的加载。
2.2 调整窗口大小事件
window.onresize:当调整window窗口大小的时候,就触发window.onresize事件,调用事件处理函数。
// 方式1
window.onresize = function () {};
// 方式2
window.addEventListener('resize', function () {});
3 定时器
3.1 定时器方法:
setTimeout():在指定的毫秒数后调用函数或执行一段代码
clearTimeout():取消由setTimeout()方法设置的定时器
setInterval():按照指定的周期(以毫秒计)来调用函数或执行一段代码
clearInterval():取消由setInterval()设置的定时器
/* setTimeout() 方式一 */
var time = setTimeout("alert('javascript');",2000);//2s后弹出消息框
/* setTimeout() 方式二:传入一个匿名函数 */
var time1 = setTimeout(function(){
alert('javascript');
},2000)
/* setTimeout() 方式三:传递函数名 */
function fn(){
console.log('2s后显示');
}
var timer = setTimeout(fn,2000);
/* 清除定时器对象 */
clearTimeout(timer);
3.2 eg:3s后页面图片消失
<body>
<img src="../images/1.jpg" width="200px" height="200px">
<script>
var tu = setTimeout(fun,3000);
function fun(){
var img = document.querySelector('img');
img.style.display = 'none';
};
</script>
</body>
3.3 eg:60s内只能发送一次短信
<body>
手机号码: <input type="number">
<button>发送button>
<script>
/* 1、选中按钮 */
var btn = document.querySelector('button');
/* 2、设置倒计时事件60s */
var time = 60;
/* 3、给按钮注册监听事件 */
btn.addEventListener('click',function(){
//设置按钮状态 按钮不可用
btn.disabled = true;
//设置定时器对象 1s调用一次
var timer = setInterval(function(){
if(time==0){//如果倒计时结束
clearInterval(timer);//清除定时器
btn.disabled = false;//按钮可用
btn.innerHTML = '发送';//修改按钮上的文字
}else{//倒计时未结束
btn.innerHTML = '还剩'+time+'秒';
time--
}
},1000);
});
script>
body>
4 JavaScript执行机制
单线程:JavaScript语言的一大特点就是单线程,JavaScript语言的一大特点就是单线程
进程:程序的一次动态运行,有独立的内存空间
线程:是进程的运行单位,一个进程可以分为若干个线程
同步:就是前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的
异步:在做一件事情的同时去做其他的事情
5 location对象
地址对象
5.1 URL
URL(Uniform Resource Locator):统一资源定位符
| 各部分 | 说明 |
|---|---|
| protocal | 网络协议,常用的如http、ftp、mailto等 |
| host | 服务器的主机名,eg:www.example.com |
| port | 端口号,可选,65535个 0~1023:系统使用 1024~65535:用户使用 |
| path | 路径,eg:/web/index.html |
| query | 参数,键值对的形式,通过“&”符号分隔,如“a=3&b=4” |
eg:http://localhost:8000/admin/findUser?name=‘张三’&password=‘123’
5.2 location常用属性
| 属性 | 说明 |
|---|---|
| location.search | 返回(或设置)当前URL的查询部分(“?”之后的部分) |
| location.hash | 返回一个URL的锚部分(从“#”开始的部分) |
| location.host | 返回一个URL的主机名和端口 |
| location.hostname | 返回URL的主机名 |
| location.href | 返回完整的URL |
| location.pathname | 返回URL的路径名 |
| location.port | 返回一个URL服务器使用的端口号 |
| location.protocol | 返回一个URL协议 |
5.3 location常用方法
| 方法 | 说明 |
|---|---|
| assign() | 载入一个新的文档 |
| reload() | 重新加载当前文档 |
| replace() | 用新的文档替换当前文档,覆盖浏览器当前记录 |
6 navigator对象
6.1 navigator属性
| 属性 | 说明 |
|---|---|
| appCodeName | 返回浏览器的内部名称 |
| appName | 返回浏览器的完整名称 |
| appVersion | 返回浏览器的平台和版本信息 |
| cookieEnabled | 返回指明浏览器中是否启用Cookie的布尔值 |
| platform | 返回运行浏览器的操作系统平台 |
6.2 navigator方法
javaEnabled():指定是否在浏览器中启用Java。
7 history对象
7.1 history属性
history.length:返回历史列表中的网址数
7.2 history方法
| 方法 | 说明 |
|---|---|
| back() | 加载history列表中的前一个URL |
| forward() | 加载history列表中的下一个URL |
| go() | 加载history列表中的某个具体页面 |