JavaScript基础DOM操作小练习(一)
目录
一、表单输入搜索查询
二、自动计时器(启动、暂停、清空)
三、点击按钮变化随机颜色
四、随机点名案例
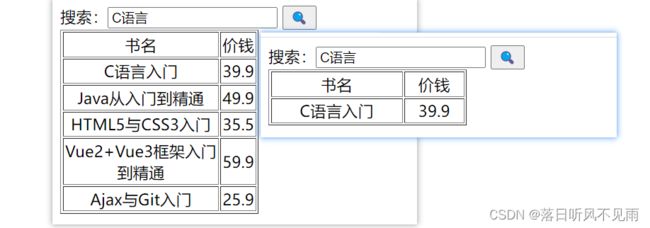
一、表单输入搜索查询
需求:用户可以通过输入框,搜索与输入内容对应的内容
分析:
1、用到表单和表格标签
2、需要使用到数组对象存储值
3、封装一个渲染的函数
4、在封装函数中循环形参,把表单渲染出来,添加到table表区域
5、然后初始化渲染数据要先调用一次函数,把数组对象作为实参先渲染一次
6、然后编写点击事件,点击事件内用一个新的空数组
7、去循环原先的数组对象
8、在数组对象里面判定name属性有没有包含match()到value值: arrObj.match(input.value)
9、如果有,就把当前索引上的对象push给新的数组
10、然后在点击事件内调用封装好的函数,把新数组作为传参即可
CSS
HTML
搜索:
JS
二、自动计时器(启动、暂停、清空)
需求:需求:点击按钮,开始计时,点击暂停,停止计时,点击重置,清空计时器
(HTML实在写得有点丑还有点烂,就将就用了)
HTML
0
CSS
JS
三、点击按钮变化随机颜色
需求:点击更换颜色的按钮时,随机更改div中的颜色
HTML
CSS
JS
1、十六进制从:0~9,A、B、C、D、E、F 组成(大小写均可)
2、修改颜色的十六进制字符串是由 : # 开头
3、获取的随机数区间在0-15之间即可
4、因为16进制的颜色字符串由6个字符组成,所以循环六次,通过获取六次随机数来当作数组索引,然后获取索引上的值对字符串变量做一个拼接
5、结束时候返回字符串
6、在触发点击事件时,是给要变色盒子的背景色修改样式,为其调用函数
四、随机点名案例
需求:点击开始按钮,开始随机点名,点击结束,显示名字
HTML
随机点名
抽到你啦
这里显示姓名
CSS