- 交互说明撰写案例:从页面结构到动态规则的实战示范
SickeyLee
产品经理prd文档
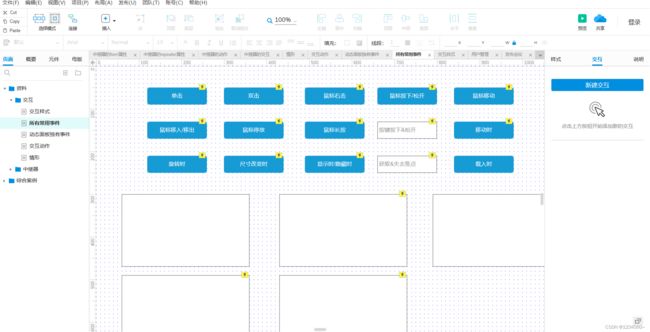
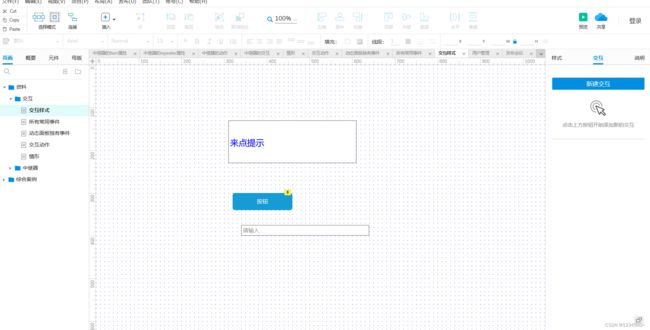
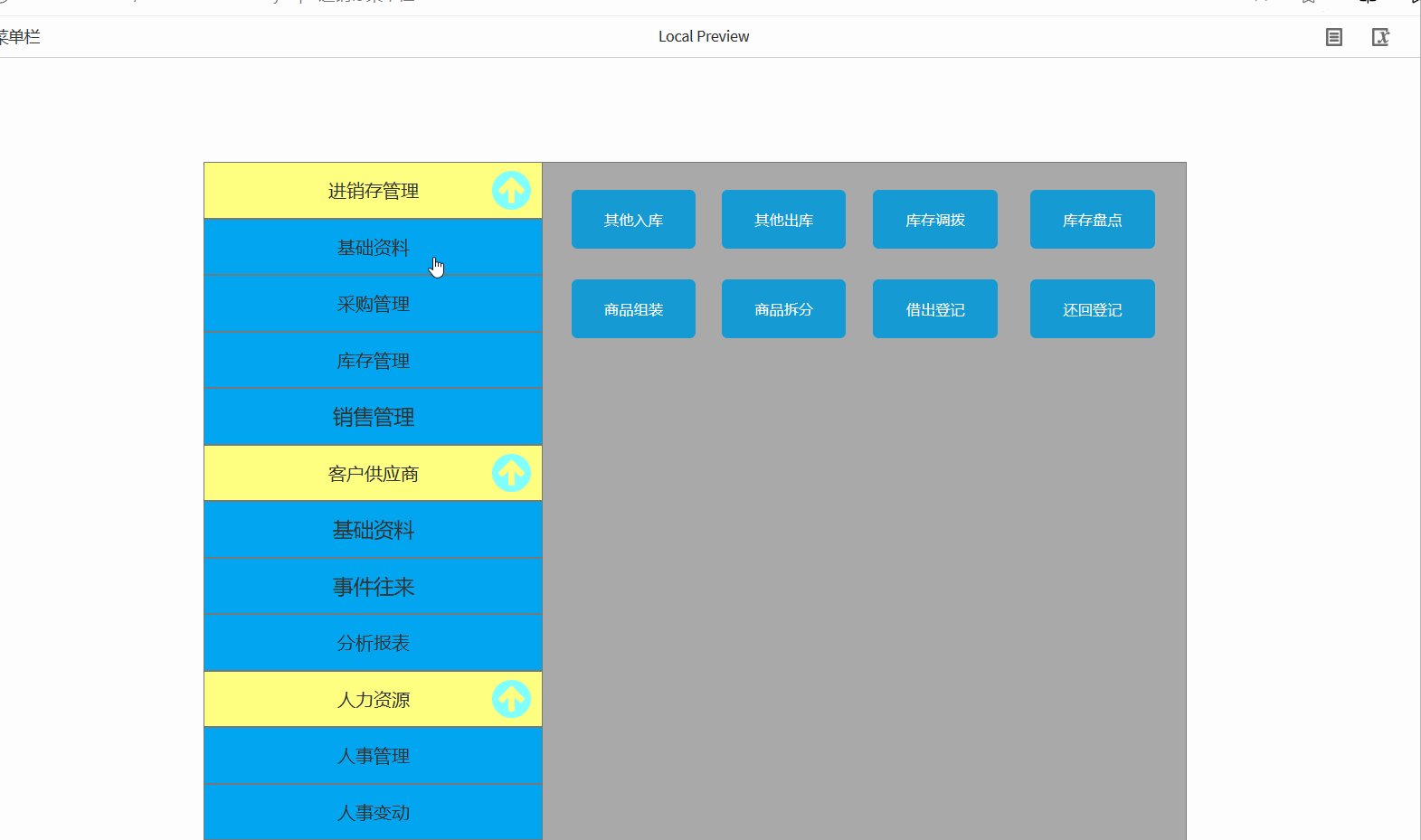
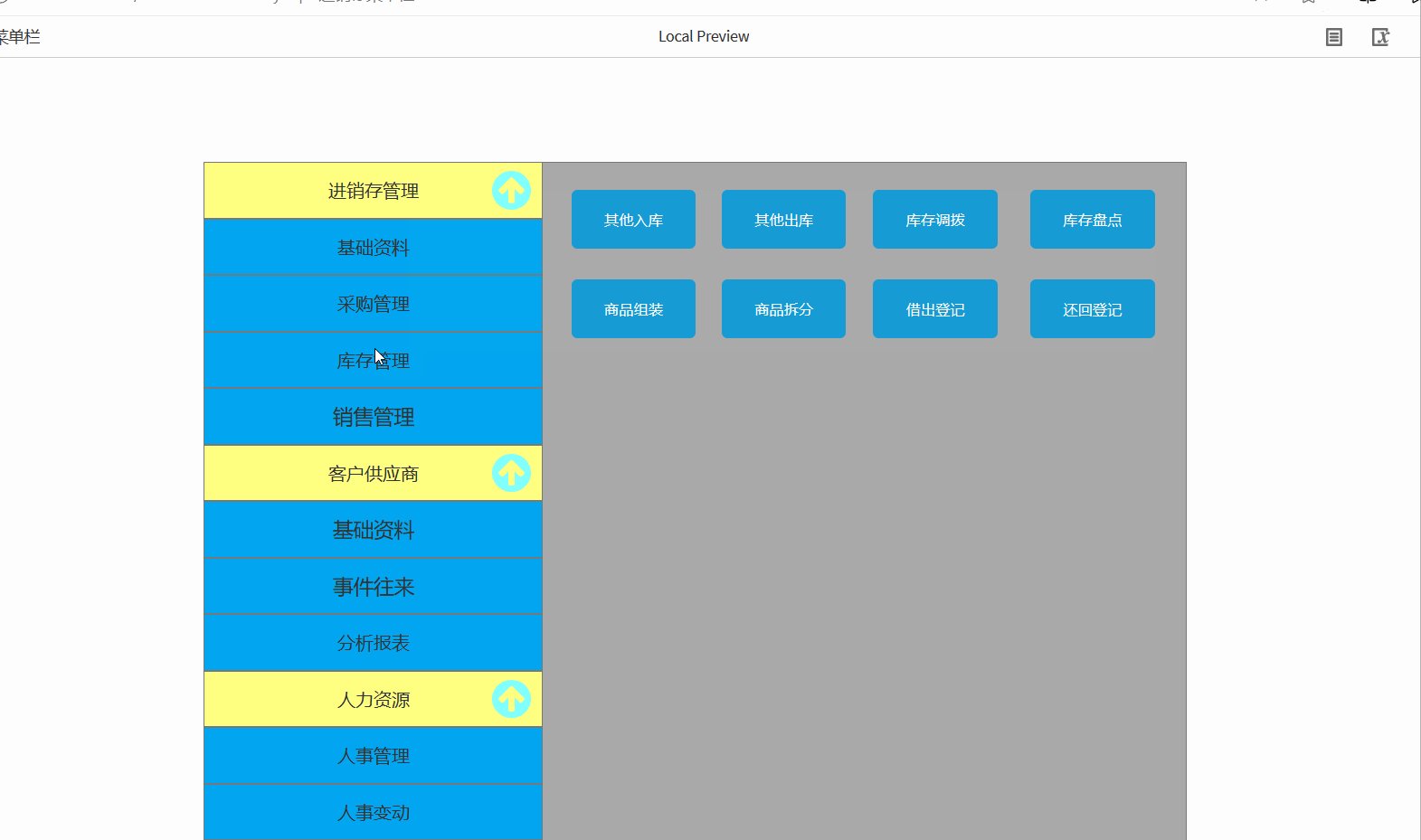
交互说明撰写案例:从页面结构到动态规则的实战示范交互说明的价值,最终要通过实际案例来体现。一份好的交互说明,能让开发团队准确理解每个按钮的点击反馈、每个列表的加载逻辑,甚至每个文字的显示规则。本文以一个APP首页为例,详解交互说明的撰写步骤、核心规则和实用技巧,帮你掌握从“页面结构”到“动态交互”的完整撰写方法。一、页面说明:理清结构是基础在撰写交互说明前,首先需要明确页面的整体框架和访问路径,这
- Node.js基础用法
Komorebi_9999
node.js
一、基础用法与核心模块1.运行Node.js脚本bash#运行JS文件nodescript.js#进入交互式环境(REPL)node2.核心模块示例文件系统(fs模块)javascriptconstfs=require('fs').promises;//异步Promise版本constpath=require('path');//读取文件asyncfunctionreadFile(){try{co
- 基于java的数据可视化的汽车消费分析系统设计与实现的详细项目实例
nantangyuxi
Javajava信息可视化汽车人工智能深度学习数据结构大数据
目录基她java她数据可视化她汽车消费分析系统设计她实她她详细项目实例...1项目背景介绍...1项目目标她意义...2数据整合她清洗...2她维度消费分析...2实时数据可视化展示...2用户行为预测她趋势分析...2系统她高可扩展她设计...2提升汽车产业决策效率...2强化用户交互体验...3数据安全她隐私保护...3项目挑战及解决方案...3海量数据处理她她能瓶颈...3她数据源异构整合难
- AIGC革命:基于魔搭社区的LLM应用开发实战——从模型微调到系统部署
Liudef06小白
AIGC人工智能特殊专栏人工智能魔搭AIGCLLM
AIGC革命:基于魔搭社区的LLM应用开发实战——从模型微调到系统部署1.AIGC技术演进与魔搭社区生态解析人工智能生成内容(AIGC)正在重塑内容创作、软件开发和人机交互的边界。从OpenAI的GPT系列到StabilityAI的StableDiffusion,生成式AI技术正以惊人的速度发展。在这场技术革命中,魔搭社区(ModelScope)作为中国领先的AI模型开源平台,正成为开发者探索AI
- Python Gradio:快速搭建人脸识别应用
Python编程之道
Python人工智能与大数据Python编程之道python开发语言ai
PythonGradio:快速搭建人脸识别应用关键词:Python,Gradio,人脸识别,深度学习,计算机视觉,交互式应用,模型部署摘要:本文详细介绍了如何使用Python的Gradio库快速搭建一个交互式的人脸识别应用。我们将从基础概念出发,逐步讲解人脸识别的核心算法原理、Gradio的界面设计方法,并通过完整的项目实战演示如何将深度学习模型部署为可交互的Web应用。文章包含详细的代码实现、数
- 人类的具身智能与机器的具身智能
人机与认知实验室
人类具身智能与机器具身智能的根本区别在于其基础机制和本质属性。人类具身智能是基于生物体的生理结构和神经系统的复杂交互,通过身体与环境的直接感知和体验,形成具有情感、意识和主观性的认知与行为能力。这种智能是动态的、适应性强的,并且深受个体经验、文化背景和社会互动的影响。而机器具身智能则是通过传感器、算法和数理模型来模拟与物理世界的交互,依赖于预设的规则和数据驱动的模式识别,缺乏人类的主观体验、情感和
- 解密Claude系列:从原理到实践的全方位解析
软考和人工智能学堂
强化学习人工智能Claude快速入门Claude
引言:Claude系列模型的崛起在人工智能领域,大型语言模型(LLM)的发展日新月异。OpenAI的GPT系列和Anthropic的Claude系列无疑是这一领域的双子星。Claude系列模型以其独特的"ConstitutionalAI"理念和强大的对话能力,正在重塑人机交互的未来。本文将深入探讨Claude系列的技术原理、架构特点,并通过实践代码展示其强大能力。Claude系列的技术演进1.Cl
- 【c++】提升用户体验:问答系统的交互优化实践——关于我用AI编写了一个聊天机器人……(12)
gfdhy
算法数据结构c++c语言人工智能tf-idf
本期依旧使用豆包辅助完成代码。从功能到体验的转变上个版本已经实现了问答系统的核心功能:基于TF-IDF算法的问题匹配和回答。它能够读取训练数据,处理用户输入,并返回最相关的答案。但在用户体验方面还有很大提升空间。让我们看看改进版做了哪些关键优化:1.引导系统上个版本仅在启动时显示简单的"Hello!输入'exit'结束对话。"提示,对于初次使用的用户来说不够友好。改进版增加了:详细的欢迎信息和功能
- 元宇宙与Web3的深度融合:构建沉浸式数字体验的愿景与挑战
一、技术特征与融合基础1.元宇宙的技术架构(2025年)空间构建技术:3D建模与渲染:实时渲染引擎(如UnityHDRP)支持路径追踪光追,AI生成模型(NVIDIAGet3D)3秒生成3D场景。数字孪生:城市级建模(腾讯覆盖100+城市)、工业级精度(西门子Xcelerator达0.1mm),动态映射现实数据(如NASA火星车实时驱动虚拟环境)。交互技术:自然交互界面:手势识别(UltraLea
- 列车-轨道-桥梁交互仿真研究(Matlab代码实现)
欢迎来到本博客❤️❤️欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录1概述一、研究背景与核心概念二、系统建模方法与关键技术(1)子系统建模(2)耦合机制与算法(3)激励源建模三、仿真软件工具与验证(1)主流仿真平台(2)参数设置要点(3)实验验证方法四、工程应用与典型案例(1)安全评估与优化设计(2)极端工况分析
- 【设计模式&C#】状态模式(用于解决解耦多种状态之间的交互)
一种行为设计模式。特点是用类的方式去管理状态。优点:对每个状态进行了封装,提高了代码的可维护性;减少了条件判断语句的使用,降低维护成本;易于扩展,每次新增状态都无需大规模修改其他类,符合开闭原则;缺点:会导致类的增加,每个状态都会是一个单独的类;增加了性能的开销,状态的实例化会导致性能消耗增加。用途:设计游戏中人物的状态设计网络连接时的状态设计订单的状态主要组成部分:状态的接口:它定义了每个状态的
- 项目快速上手指南:8 大核心切入点
weixin_43391139
技术工程化架构设计模式学习方法
一、文档体系速览需求层产品需求文档(PRD):明确业务目标、用户故事和功能边界非功能需求:性能指标、安全要求、合规标准设计层架构图:系统分层、技术栈选型、核心组件交互ER图与数据字典:表结构关系、字段约束、业务术语定义API文档:接口规范、请求示例、错误码说明操作层用户手册:功能导航、操作流程、常见问题管理后台指南:权限配置、运维操作、数据报表二、代码库解构路径全局视野目录范式:MVC/DDD分层
- zynq串口的例子vio_uart
vio_uartvio_uart是一个基于串口通信的内存映射接口模块,其功能类似于Vivado中的VIOIP。它用于实现主从设备之间的数据采集与控制命令交互。两类寄存器vio_uart提供了采集寄存器和一个控制寄存器o_acq_gram_x:模拟采集器寄存器(生成采样数据)i_ctrl_gram_x:模拟控制器寄存器(接收主控写入的控制命令)地址映射类型信号名地址范围描述采集寄存器o_acq_gr
- 菜单权限管理
SXU_TSUKI_JAVA
javaeeVue.jsjava
菜单管理系统的整体架构1.Menu菜单表2.role角色表3.role_menu角色菜单关联表(多对多)要找role_id为3的角色能用哪个菜单:SELECT*FROMsys_menuaLEFTJOINsys_role_menubONa.menu_id=b.menu_idWHERErole_id=3拆分开就是4.user用户表5.user_role用户角色关联表(多对多)前后端数据库是如何交互的A
- 应用集成体系深度解析:从数据互通到流程协同
一、应用集成核心概念框架应用集成功能互操作业务逻辑驱动异构系统协同语义互理解协议兼容1.本质定义核心内涵:多个应用系统基于业务逻辑的功能级互操作关键特征:业务逻辑驱动的功能调用(非简单数据传递)双向/多向的交互式通信实时或近实时的响应机制与传统集成区别:数据集成静态数据迁移字段映射应用集成动态功能协同服务调用二、分层支撑体系1.基础支撑层层级功能技术实现关键指标网络集成物理连通性TCP/IP,VL
- 2025年最流行跑分最高的图片理解大模型调研报告
2025年最流行跑分最高的图片理解大模型调研报告引言当前,图片理解大模型正处于快速演进阶段,其技术发展呈现多维度深化与融合的特征。从技术演进方向来看,多模态融合已成为核心趋势之一,文本、图像、视频等不同模态的交互与协同能力显著提升。大型视觉-语言模型(LVLMs)作为人工智能领域的重要突破,标志着多模态理解与交互进入变革性发展阶段,尽管当前模型在各类任务中表现出色,但在细粒度视觉任务等基础能力层面
- 爬虫小知识(二)网页进行交互
AI 嗯啦
服务器运维python爬虫交互开发语言
一、提交信息到网页1、模块核心逻辑“提交信息到网页”是网络交互关键环节,借助requests库的post()函数,能模拟浏览器向网页发数据(如表单、文件),实现信息上传,让我们能与网页背后的服务器“沟通”,像改密码、传文件等操作,都可通过它完成。2、浏览器提交请求流程(以改密码为例)操作触发:登录账户进改密码页面,填“当前密码”“新密码”等表单。抓包分析:网页空白处右键→检查→Network窗口,
- iOS WKWebView与JS交互
王小妞闯天涯
iOS8之后苹果推出WKWebView代替UIWebView说是更轻量级加载更快,最近的项目中用到WKWebView与JS的交互,下面来总结一下使用1.WKWebView的初始化@property(nonatomic,strong)WKUserContentController*usercontentVC;_usercontentVC=[[WKUserContentControlleralloc]
- 2024年BCSP-X小高组基础知识题目(模拟题解析)
天秀信奥编程培训
#BCXP-X模拟题北京BCSP-X试题讲解专栏BCSP-X信息学奥赛算法
一、单项选择计算机的核心部件是什么()?A.显示器B.键盘C.中央处理器(CPU)D.鼠标正确答案:C.中央处理器(CPU)解析:计算机的核心部件是中央处理器(CPU)。CPU负责执行计算机程序中的指令,协调控制其他硬件设备工作。显示器、键盘和鼠标都是外部设备,主要用于人机交互,并不是计算机的核心部件。将十进制小数9.375转换为二进制小数,其正确的二进制表示是()。A.1001.11B.1011
- 面试加分项:Android Framework PMS 全面概述和知识要点
大模型大数据攻城狮
androidframework安卓面试PMSapp安装app权限大厂android
在Android面试时,懂得越多越深androidframework的知识,越为自己加分。目录第一章:PMS基础知识1.1PMS定义与工作原理1.2PMS的主要任务1.3PMS与相关组件的交互第二章:PMS的核心功能2.1应用安装与卸载机制2.2应用更新与版本管理2.3组件管理第三章:PMS的性能优化3.1优化策略与技术3.2优化实践案例分析第四章:PMS的安全性保障4.1安全机制与原理4.2应对
- 前端自动化测试框架Cypress
William一直在路上
职业重启计划工作心得前端功能测试
CypressCypress是一款现代化的前端自动化测试工具,专注于Web应用的端到端(E2E)测试、集成测试和单元测试,以简单易用、稳定性高、调试友好为核心特点,广泛应用于前端开发和测试流程中。以下是其详细特点和优势:1.核心定位与适用场景Cypress主要用于验证Web应用的用户交互流程(如点击、输入、跳转等)、功能逻辑和界面表现,支持从单元测试(如组件测试)到集成测试(如模块间交互)再到端到
- AI交互新范式:MCP(模型上下文协议)场景化应用与科普,收藏这一篇就够了!!
AI大模型-bugyinyin
人工智能交互microsoftAI大模型语言模型MCPAgent
前言当AI大模型浪潮席卷而来,我们惊喜于其强大的语言理解和生成能力,却也常常囿于传统交互方式的低效与割裂。如何让AI真正融入我们的工作流,高效地与各类工具和服务协同?模型上下文协议(ModelContextProtocol,MCP)的诞生,正是为了打破这一瓶颈,构建AI交互的新范式。本文将深入浅出地为您解读MCP,揭示其场景化应用,并提供一份全面的科普指南,带您领略MCP的魅力与潜力。一、MCP:
- 从零开始:Android自定义相机应用开发全解析
悦闻闻
本文还有配套的精品资源,点击获取简介:本文深入探讨了在Android平台上开发自定义相机应用的核心技术要点,包括权限申请、创建预览界面、掌握CameraAPI、初始化相机、设置预览回调、拍照和视频录制、处理相机事件、界面交互设计、兼容性测试及性能优化。通过逐步实践这些知识点,开发者可以定制出符合特定需求的相机应用,并确保其在多种Android设备上的表现。1.Android自定义照相机权限与界面创
- Java Swing组件鼠标拖拽功能实现
悦闻闻
本文还有配套的精品资源,点击获取简介:本文详细介绍了如何在JavaSwing中实现鼠标拖拽功能,这是一个构建桌面应用程序的常见需求。文章深入探讨了涉及的事件处理、组件交互和GUI设计方面,包括MouseListener和MouseMotionListener接口的具体应用。实现拖拽功能的关键步骤和方法被详尽地讲解,包括鼠标事件的记录、拖拽距离的计算和组件状态的更新。同时,还涉及了数据传输、事件传播
- 模型上下文协议(MCP)详解
Edward.W
计算机基础工具pythonpython网络协议jsgo
MCP(ModelContextProtocol)是一种专门为AI模型交互设计的标准化协议,它定义了模型与客户端之间上下文管理的通用规范。以下是MCP的全面介绍:一、MCP协议概述MCP(ModelContextProtocol)是一种轻量级、语言无关的通信协议,旨在解决AI模型交互中的上下文管理问题。它提供了一套标准化的方法来创建、维护和销毁交互上下文,特别适合需要状态保持的AI应用场景。核心设
- AJAX概述
出门撞大运
ajax前端
在现代网页开发中,我们早已习惯了无需刷新页面就能获取新数据的流畅体验——浏览电商网站时的实时库存更新、社交平台的动态加载内容、表单提交后的即时验证反馈……这些都离不开一项核心技术——AJAX。今天,我们就来深入探索AJAX的奥秘,带你全面掌握这门改变网页交互方式的关键技术。一、什么是AJAX?AJAX,全称异步JavaScript和XML(AsynchronousJavaScriptandXML)
- 前后端分离项目中的接口设计与调用流程——以高仙机器人集成为例
南山隐栈
前后端分离实战机器人javaspringbootintellij-ideajsruoyi前端
一、背景介绍在前后端分离项目开发中,前端页面需要频繁调用后端接口获取数据。在高仙机器人对接项目中,我们采用了若依(RuoYi)框架,前端通过统一的API封装与后端进行数据交互,而后端再对接高仙官方的OPENAPI实现数据获取。这里梳理一下接口调用链路和关键点,作为开发经验记录。二、前后端接口调用的链路1.前端请求(以获取机器人地图列表为例)//src/api/gsrobot.jsexportfun
- 基于 Mockito 框架的 Mock 单元测试
1.什么是Mock测试Mock通常是指,在测试一个对象A时,我们构造一些假的对象(一般是不容易构造或者不容易获取的对象,比如测试类所依赖的实现类、第三方接口、数据库操作对象)来模拟与A之间的交互,这些对象被称为Mock对象,而Mock对象的行为是我们事先设定且符合预期。通过这些Mock对象来测试A在正常逻辑,异常逻辑或压力情况下工作是否正常。下面是一个例子:当我们需要测试OrderService时
- mvc
ljh_10e3
Mvc的核心思想将业务逻辑和显示相分离。MVC全名是ModelViewController,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的
- 响应式编程入门教程第四节:响应式集合与数据绑定
吉良吉影NeKoSuKi
unity游戏引擎c#开发语言架构
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法响应式编程入门教程第三节:ReactiveCommand与UI交互响应式编程入门教程第四节:响应式集合与数据绑定响应式编程入门教程第五节:Unity生命周期与资源管理中的响应式编程在
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓