微信小程序入门的笔记(微信小程序的开发工具已经安装好了)
小程序项目的基本构成
1.pages 是用来存放所有小程序的页面
2.utils 用来存发工具性质的模块(例如:格式化时间的自定义模块)
3.app.js 小程序项目的入口文件
4.app.json 小程序项目的全局配置文件(可以对小程序中的页面,窗口等选项进行全局配置)
5.app.wxss 小程序的全局样式文件(在这里写的样式会运用到每一个页面)
6.project.config.json 项目的配置文件
7.sitemap.json 用来配置小程序及其页面是否允许被微信索引
只是很简单的阐述了一下这每一项的作用,并没有很详细的讲解(后面会讲)
JSON配置文件
一.JSON配置文件的作用
JOSN是一种数据格式,在实际开发中,JOSN总是以配置文件的形式出现。小程序也不例外:通过不同的JOSN配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有四种JOSN配置文件,分别是:
Ⅰ. 项目根目中的app.josn配置文件(整个项目的全局配置文件)
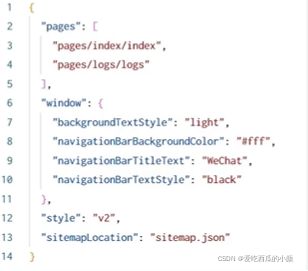
app.josn是当前小程序的全局配置,包括小程序的所有页面路径、窗口外观、界面表现、底部tab等。
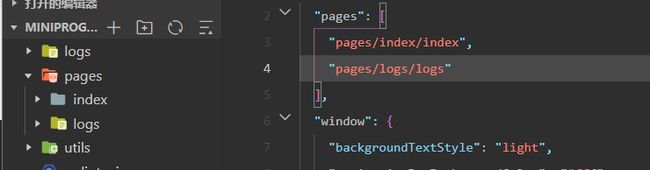
1.pages:用来记录当前小程序所有页面的路径
2.window:全局定义小程序所有页面的背景色、文字颜色等(具体还有更多功能可以去查一下);
3.style:全局定义小程序组件所 使用的样式版本(在登陆进去的时候默认样式版本为最新的版本,如果要用旧的版本,可以自己修改);
4.sitemapLocation:用来指明sitemap.josn的位置(sitemap.josn与app.jon是等级的)
Ⅱ.项目根目中的projec.config.josn配置文件
projec.config.josn 是项目配置文件,用来记录我们对小程序开发工具所做的个性化设置。
1.setting 中保存了编译相关的配置(详情:本地设置中的一些设置会在setting中体现)
2.projectname 中保存的是项目名称(项目名称不等于小程序名称,无所谓)
3.appid 中保存的是小程序的账号ID
3.项目根目中的sitemap.josn配置文件
目前微信已经开放了小程序内搜索,效果类似于PC网页的SEO。sitemap.josn文件用来配置小程序页面是否允许微信索引。(SEO搜索引擎优化,简单的来说就是为什么在搜索的时候有些内容在前,而有些内容在后)
4.每个页面文件夹中的.josn配置文件
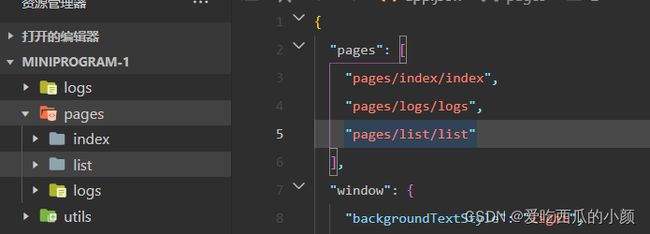
只需要在app.josn->pages 中新增页面的存放路径,小程序开发者工具既可帮我们自动创建对应的页面文件,
如图所示:
看到这里多出的list文件夹
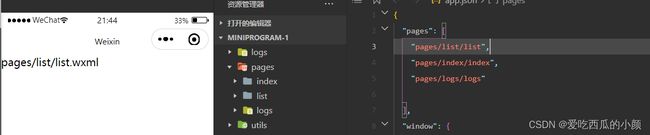
如果要改变路径前后顺序,即可修改项目的首页。小程序就会把排在第一位的页面,当作项目首页进行渲染(我理解就是编辑)
如图所示:
二.WXML
Ⅰ.什么是WXML
WXML(Weixin Markup Language)是设计小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML。
Ⅱ.WXML和HTML的区别
1.标签名称不同
HTML(div,span,img,a)...WXML(view,text,image,navigator)...
(div:在网页中是实现布局的,span:行列的文本元素,a:是来实现导航跳转的);WXML与之类似
2.属性节点不同
例子:
这里面的红字就是属性节点相关的理解可以看这些链接(39条消息) 浅析~DOM结构中的元素节点、属性节点、文本节点_风一样的少年-CSDN博客_文本节点(39条消息) HTML 中的节点、元素、标签、标记的区别_liaowenxiong的博客-CSDN博客_html节点是什么意思(有较详细的讲解,我也是现学的![]()
![]()
![]() 我个人觉得可以先看一下前面那一篇,不懂就学,我们一起进步)
我个人觉得可以先看一下前面那一篇,不懂就学,我们一起进步)
Ⅲ. 提供了类似于Vue中的模板语法
1.数据绑定 2.列表渲染 3.条件渲染
(如果是像我一样的小白,可能看到这种专业词汇可能就有点晕了吧,我去问了一下我的老师他向我解释了一下,我就用我的理解来简介一下:XML本来只有标签语言,就像HTML本来就只能解析简单的div,WXML中加入了针对小程序的特殊代码如wx:for,将你的WXML生成最原始的XML,而这一步要通过特殊代码解析。这就是页面渲染,简单的来说就是WXML-->XML要通过特殊代码解析,这就是页面渲染)(你也可以将其理解为C语言中编译器要将你的代码转化为二进制,电脑才能看的懂);
三. 什么是WXSS
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述WXML的组件样式,作用类似于玩也开发中的CSS。(来美化页面结构的)
Ⅰ.WXSS与CSS的区别
1.新增了rpx 尺寸单位
·CSS中需要手动进行像素单位换算(目的是为了适应不同屏幕大小的电子设备);
·WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算。
2.提供了全局的样式和局部样式
·项目根目录中app.wxss会作用于所有小程序页面(上面简单的提及过)全局
·局部界面的.wxss样式仅对当前页面生效 局部
3.WXSS仅支持部分CSS选择器(因此我们选择CSS选择器的时候要谨慎)
· .class和#id
· element
· 并集选择器,后代选择器
· ::after和::before等伪类选择器
四.小程序中的.js文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过.js文件来处理用户的操作。例如:响应用户的点击,获取用户的位置等等。(简而言之就是人机互动的关键环节);
Ⅰ.小程序中.js文件的分类
1.app.js
·是整个小程序项目的入口文件,通过调用App()函数来启动整个小程序
2.页面的.js文件
·是页面的入口文件,通过调用Page()函数来创建并运行页面
3.普通的.js文件
·是普通的功能模块文件,用来封装公共的函数或属性供页面使用
(学习之路还没完成,之后还会有新的内容不断更新,如有不对或者有自己的理解,可以在品论区说出来哦!!!)