微信小程序开发学习笔记③WXML模板语法-数据绑定与事件绑定
微信小程序开发学习笔记③WXML模板语法渲染页面结构——数据绑定与事件绑定
博主正在学习微信小程序开发,希望记录自己学习过程同时与广大网友共同学习讨论。
WXML语法官方文档:https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/
一、 WXML模板语法之 数据绑定
数据绑定的基本原则:在data中定义数据,在WXML中使用数据。(先定义了才有的使用呐)
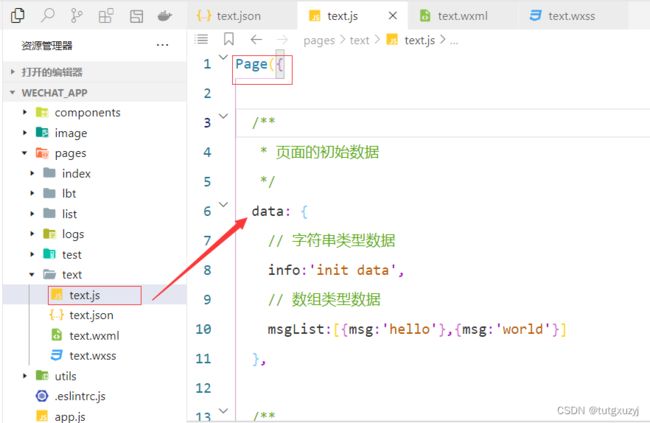
1.1 在data中定义页面的数据
1.2 使用Mustache语法使用数据
把data中的数据绑定到wxml页面中渲染,使用Mustache语法(双大括号)将变量包起来即可。语法格式为:
<view>{{info}}</view>
1.3.Mustache语法的应用场景
Mustache语法用法都是一样的,Mustache语法的主要应用场景如下:
1、绑定内容
2、绑定属性
3、运算(三元运算、算术运算等)
1.动态绑定内容就是,上述1.1和1.2所展示的,data下info的值要是变化,wxml页面的对应值内容也会变化。
1.3.2 动态绑定属性

其实用法都一样,都是在页面中把data绑定的对应数据给展示出来,只不过在这这展示的数据是属性。(这一点和vue有区别)
一样的用法,data中的数据,在wxml中可以通过Mustache语法获取,并可以用来运算。
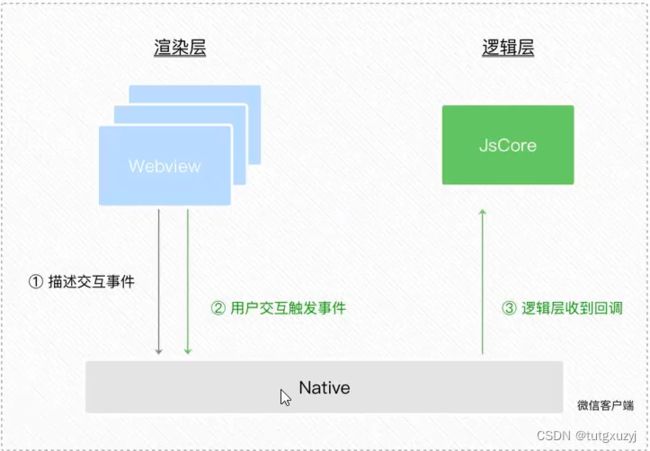
二、 WXML模板语法之 事件绑定
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。

事件官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html#%E4%BA%8B%E4%BB%B6%E8%AF%A6%E8%A7%A3
2.1 小程序中常用的事件
2.2 事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象event,它的详细属性如下表所示:

也就是说事件触发后,受到的回调信息(反馈)会存在事件对象event中,可以通过查看对象属性去得到事件的描述。
其中target和currentTarget比较接近,这里强调一下区别:
target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件。举例如下:

内部是一个并没有绑定事件的按钮,外部是一个绑定了点击事件的view。
点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层view的tap事件处理函数。
此时,对于外层的view来说:e.target指向的是触发事件的源头组件,因此,e.target是内部的按钮组件;e.currentTarget指向的是当前正在触发事件的那个组件,因此e.currentTarget是当前的view组件。
2.3 事件与回调的使用
2.3.1 bindtap的语法格式
在小程序中,不存在HTML 中的onclick鼠标点击事件,而是通过tap事件来响应用户的触摸行为。
1、通过bindtap,可以为组件绑定tap触摸事件,语法如图wxml文件红框所示:
2、在页面的.js文件中定义对应的事件处理函数,事件参数通过形参event (一般简写成e)来接收,语法如图.js文件红框所示:

这个函数名字、形参都是可自定义的,留意:写完事件函数,留意函数与函数之间是否有逗号隔开,没有会报错。
2.3.2 bindinput的语法格式
在小程序中,通过input事件来响应文本框的输入事件,语法格式如下:
①通过bindinput,可以为文本框绑定输入事件:
②在页面的.js 文件中定义事件处理函数:

输入的事件信息,同样存放在element中,具体信息存放在element.detail中。
2.4 事件传参
2.4.1 在事件处理函数中,为data数据幅值
通过调用**this.setData(dataObject)**方法,可以给页面data中的数据重新赋值,示例如下:

通过this.data就可以访问到该页面的data数据,然后this.data.count进一步获取到count的值。
2.4.2 事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正常工作:
<button type="primary" bindtap='btnHandler(123)'>事件传参</button>
因为小程序会把 bindtap的属性值,统一当作事件名称来处理,相当于要调用一个名称为btnHandler(123)的事件处理函数。
可以为组件提供data-*自定义属性传参,其中*代表的是参数的名字,示例代码如下:
<button bindtap="btnHandler" data-info="{{2}}">事件传参</button>
这句代码含义:info会被解析为参数的名字;数值2会被解析为参数info的值,最终传递的参数就是info=2.
获取传递的参数:
在事件处理函数中,通过event.target.dataset.参数名即可获取到具体参数的值,示例代码如下:

传递的参数保存在 事件element对象中的target下dataset中,所以element.target.dataset中会存有所有传递的参数。如果需要获取传递的某一个具体参数值,element.target.dataset.参数名,即可获取。
注:传参如果需要传递的是数值型数据,需要使用{{}}包裹起来,否则传递的是一个字符串。
2.5 数据同步
实现文本框和data之间的数据同步
实现步骤:
- 定义数据
- 渲染结构
- 美化样式(非必要)
- 绑定input事件处理函数

wxml文件中,定义了一个input输入框,并对他绑定了事件处理函数“iptFunc”,value利用Mustache语法绑定name值。
js文件中,定义了事件处理函数“iptFunc”,利用this.setData函数为其重新幅值,以实现同步。
学习笔记③
以上学习笔记都是博主在B站学习黑马程序员课程时的记录,如果有什么问题,烦请联系我删除。