- 【前端进阶】Web Worker性能优化实战:解码10万条数据不卡顿
爱上大树的小猪
前端性能优化
为什么需要WebWorker?JavaScript是单线程语言,当处理大量数据(如解析10万条JSON数据)时,主线程会被阻塞,导致页面卡顿、无法响应点击事件。WebWorker是浏览器提供的多线程解决方案,可以将耗时任务放到后台执行,解放主线程!实战目标主线程流畅渲染,10万条数据解码不卡顿!代码案例与分步解析1.模拟10万条数据//生成10万条模拟数据functiongenerateMockD
- 微前端父子应用及兄弟应用间组件或方法共享方案
程序员
作者:京东物流刘微微背景我们的很多web应用在持续迭代中功能越来越复杂,参与的人员、团队不断增多,导致项目出现难以维护的问题,这种情况PC端尤其常见,微前端为我们提供了一种高效管理复杂应用的方案。但是在使用微前端的过程中,通常会有一些公共方法或公共组件,本文将对如何实现父子应用以及兄弟应用之间进行方法及组件共享提出几种解决方案以及其各自优缺点及适用场景模块联邦(ModuleFederation)w
- 使用Electron构建桌面应用程序:一个全面指南
AxCybersecurity
electronjavascript前端
Electron是一个强大的框架,它使开发人员能够使用Web技术(如HTML、CSS和JavaScript)构建跨平台的桌面应用程序。本文将介绍如何使用Electron来构建一个简单的桌面应用程序,并提供相应的源代码示例。什么是Electron?Electron是一个开源的框架,由GitHub开发,用于构建跨平台的桌面应用程序。它基于Chromium和Node.js,允许开发人员使用Web技术构建
- 华为OD-不限经验,急招,机考资料,面试攻略,不过改推,捞人
2301_79125642
java
超星(学习通)-Java后端一面网易互娱40min(感觉是G了)一篇不太像面经的面经2023总结,前端大二上进小红书秋招面经第一波海康红外图像算法实习(微影)面经测试工程师社招-测试面试题大厂在职傻屌。TPlink图像算法工程师一二三面经深圳海康红外图像算法实习(微影)面经TPLink提前批面经(已OC)传统车辆转规控算法岗秋招记录腾讯TEG测试与质量管理全记录瑞幸Java开发校招一面腾讯金融科技
- 希音(Shein)前端开发面试题集锦和参考答案
大模型大数据攻城狮
arcgiswebpack前端攻击xsscsrfreact前端面试
用Node写过什么工具或npm包在实际开发中,使用Node编写过多种实用工具和npm包。自动化构建工具开发了一个简单的自动化构建工具,用于处理前端项目的资源压缩和合并。在前端项目中,为了优化性能,需要对CSS和JavaScript文件进行压缩,减少文件体积,同时将多个小文件合并成一个大文件,减少HTTP请求。这个工具使用Node的fs模块进行文件的读写操作,通过terser库对JavaScript
- 前端React篇之哪些方法会触发 React 重新渲染?重新渲染 render 会做些什么?
m0_74823705
前端react.jsjavascript
目录哪些方法会触发React重新渲染?重新渲染render会做些什么?setState()案例需求总结forceUpdate()案例需求总结props改变案例需求总结context改变案例需求总结哪些方法会触发React重新渲染?重新渲染render会做些什么?在React中,以下方法会触发重新渲染:setState():当调用组件的setState方法并传入新的状态值时,React会触发重新渲染
- 归纳webpack
捻tua馔...
webpack前端
常用配置项constHtmlWebpackPlugin=require('html-webpack-plugin');//通常用于生成HTMLconstMiniCssExtractPlugin=require('mini-css-extract-plugin');//用于分离CSSconstcssMinimizerWebpackPlugin=require("css-minimizer-webpa
- React基础教程(06):条件渲染
叁拾舞
React教程react.js前端前端框架
1条件渲染使用条件渲染,结合TodoList案例,进行完善,实现以下功能:当列表中的数据为空的时候,现实提示信息暂无待办事项当列表中存在数据的时候,提示信息消失这里介绍三种实现方式。注意这里的Empty是前端框架Antd的组件,如果安装了antd直接使用即可,如果没有安装可以用div代替也是可以的。这里为了更直观,所以使用了前端框架antd的Empty组件。1、三元操作符{/*方式一*/}{thi
- HTML+CSS+javascript 轮播图
Paula-柒月拾
javascripthtmlcss前端html5
HTML,CSS和JavaScript可以用来创建轮播图。HTML用于构建网页的结构,所以您可以使用HTML来定义轮播图的各个部分,如图像和文本。CSS用于设计网页的外观,所以您可以使用CSS来设置轮播图的布局和样式。JavaScript用于控制网页的行为,所以您可以使用JavaScript来控制轮播图的功能,如自动播放和用户交互。下面是一个简单的HTMLCSSJavaScript轮播图的例子:H
- css心跳动画
—Qeyser
HtmlCSScss前端java
图标引入CSS代码.icon{animation:bpm1slinear,pulse0.75s1slinearinfinite;}@keyframespulse{from,75%,to{transform:scale(1);}25%{transform:scale(0.9);}50%{transform:scale(1.2);}}@keyframesbpm{from{transform:scale
- 电商智能客服实战(三)-需求感知模块具体实现
power-辰南
企业级AI项目实战人工智能NERNLU自然语言AIAGENT
电商智能客服实战(一)—概要设计电商智能客服实战(二)需求感知模块模型微调实现一、整体架构设计1.1模块定位需求感知模块作为智能客服系统的前端处理单元,负责对用户输入进行多维度解析,输出结构化语义理解结果,为下游决策引擎提供数据支撑。1.2核心流程图用户输入需求感知模块情感分析NLU意图识别NER实体识别参数提取规划模块AutoGPT生成步骤规则引擎匹配反馈集成工具模块订单查询API工单API知识
- 前端本地储存的方式汇总
懒羊羊我小弟
前端框架javascriptjs浏览器webapp小程序
JavaScript本地存储是Web开发中用于在客户端存储数据的重要技术,以下是常见方式及其区别和应用场景:一、WEB浏览器本地存储方式及特点1.1储存方式1.Cookie存储容量:约4KB(每个域名)。生命周期:可设置过期时间;默认随会话结束失效。作用域:同源页面共享。访问方式:通过document.cookie读写,每次HTTP请求自动携带。特点:支持服务器端操作(通过HTTP头),但存储效率
- 前端基础之全局事件总线
青红光硫化黑
前端vue.jsjavascript
用于实现任意组件中的通信,我们可以将数据放入到Vue原型中,这样就能实现vc与vm都能访问该数据我们需要一个能使用去使用$on或是$emit这里方法的东西,vc与vm都能调用这个方法,但是vm与vm最终在创建时都需要去寻找Vue的原型对象,所以说我们可以直接把Vue的原型对象当作是这个中间人bus在beforeCreate中我们就能去申明这个中间人将Student.vue中的信息发送给School
- 自己的网页加一个搜索框,调用deepseek的API
Lkkkkkkkcy
javavue
一切源于一个学习黑马程序员视频的突发奇想在网页悬浮一个搜索按钮,点击可以实现调用deepseek文本模型回答你的问题前端实现前端使用vue实现的首先是整体页面:AIWidget.vue搜索{{item}}暂无搜索结果import{ref,watch}from"vue";import{Search}from"@element-plus/icons-vue";import{ElMessage}from
- 利用golang embed特性嵌入前端资源问题解决
Iam0x17
golang前端
embed嵌入前端资源,配置前端路由的代码如下funcStartHttpService(portstring,assetsFsembed.FS)error{//r:=gin.Default()gin.SetMode(gin.ReleaseMode)r:=gin.New()r.Use(CORSMiddleware())//静态文件服务dist,err:=fs.Sub(assetsFs,"assets
- pythonvue自动化_Vue项目的自动化测试
weixin_39617669
pythonvue自动化
Vue项目的自动化测试说到自动化测试,许多开发团队都是听说过、尝试过,但最后都止步于尝试,不能将TDD(测试驱动开发)、BDD(行为驱动开发)的完整流程贯彻到项目中。思考其中的原因:终究还是成本抵不上收益。很多后端开发人员可能写过很多自动化的单元测试代码,但是对前端测试一头雾水。这是因为相对于后端开发人员的自动化单元测试,前端的自动化测试成本更高。自动化测试就是通过自动化脚本将一个又一个测试用例串
- Springboot应用json数据传给前端首字母大写变小写的问题
珠峰日记
css3cssspringjqueryhtml
对接.net数据,属性首字母大写传给前端后自动转成了小写。解决思路网上有三种:1)如果没有使用fastjson(阿里巴巴出品),使用@JsonProperty("XXXX")的注解方式可以解决问题,XXXX就是转换成Json的属性名,但注意,只有放在getter上才是有效的,直接在属性上加没效果.(这说明spring默认的jackson类库处理是基于访问器。2)如果使用了fastjson,就用@J
- React生态、Vue生态与跨框架前端解决方案
Coder LM Wang
JavaScript前端react.jsvue.js
React生态系统1基础框架React.js是一个用于构建UI的JavaScript库。2应用框架Next.js是基于React.js的完整应用框架。主要负责应用如何工作:应用架构:路由系统、页面结构渲染策略:服务端渲染(SSR)、静态生成(SSG)、客户端渲染性能优化:代码分割、图片优化、字体优化开发体验:热模块替换、TypeScript支持部署:Vercel平台集成、自托管选项3UI组件库MU
- css实现梯形tab切换
一只快乐的小青蛙
cssjavascript前端
{{item.name}}consttabList=ref([{id:1,name:'认证车辆',},{id:2,name:'临时加车',},])constcheckNum=ref(1).tabs{display:flex;width:100%;gap:20px;height:40px;background-color:#f0f4f8;.tabs_item{display:flex;width:5
- css实现:不固定宽高,随内容宽度自动增长的圆形
月伤59
css前端javascript
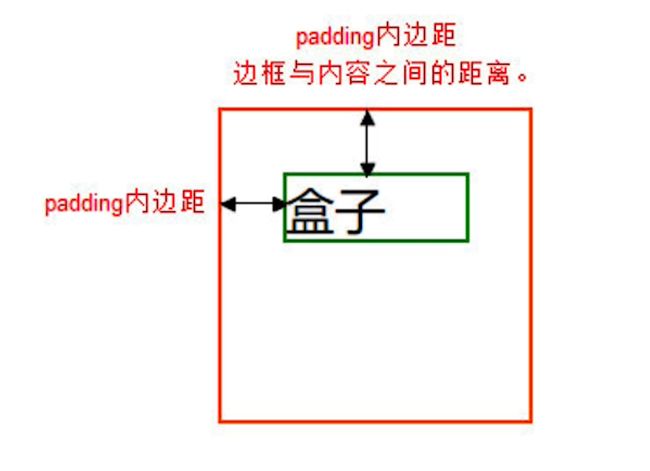
1.circle{display:inline-block;border-radius:50%;min-width:20px;min-height:20px;padding:5px;background:red;color:white;text-align:center;line-height:1;box-sizing:content-box;white-space:nowrap;}.circle
- css 梯形tab标签页
有脾气的程序媛
css
现在越来越时尚化,tab标签页已经不像原来的那么传统格式化了,现在给大家实现一个简约美观的tab标签页比较简约的梯形tabDocument.nav{display:flex;width:300px;align-items:flex-end;}.nav.item{flex:1;height:40px;background:#eee;border-radius
- vue3导入excel并解析excel数据渲染到表格中,纯前端实现。
m0_74825526
excel前端
需求用户将已有的excel上传到系统,并将excel数据同步到页面的表格中进行二次编辑,由于excel数据不是最终数据,只是批量的一个初始模板,后端不需要存储,所以该功能由前端独立完成。吐槽系统中文件上传下载预览三部曲走了一遍,万万没想到还要自己实现同步数据。实际反手各种资料开始查阅,终于找到了可以完美实现该需求的方法,来记录下我的实现方案。希望对有需要的小伙伴有帮助。注意以下为正文(重要内容),
- vue3+vite项目打包后css样式丢失
Angus-zoe
javascript开发语言ecmascript
问题:原因:默认情况下启用了CSS代码分割,CSS样式会被提取到单独的CSS文件中,会导致一些样式丢失的情况。通过将cssCodeSplit设置为false,可以禁用CSS代码分割,这样CSS样式将会内联到JavaScript中,而不是被提取到单独的CSS文件中。这种方式可以解决一些样式丢失的问题,因为样式将直接包含在构建后的JavaScript文件中,而不会受到代码分割的影响。解决方法:在vit
- Three.js 入门(补间动画Tween.js)
庸俗今天不摸鱼
three.Js学习javascript开发语言ecmascript
本篇主要学习内容:Tween.Js补间动画点赞+关注+收藏=学会了1.什么是Tween.Js?TweenJS是一个由JavaScript语言编写的补间动画库,如果需要tweenjs辅助你生成动画,对于任何前端web项目,你都可以选择tweenjs库。如果你使用three.js开发web3d项目,使用tween.js辅助three.js生成动画效果也是比较好的选择。1.1)引入tween.Jsimp
- 大白话Webpack 配置与使用的详细步骤和插件应用
IT木昜
大白话前端高频面试题webpack前端node.js
大白话Webpack配置与使用的详细步骤和插件应用啥是WebpackWebpack就像是一个超级管家,在我们开发网页的时候,会有各种各样的文件,像JavaScript文件、CSS文件、图片等等。这些文件就像是家里的各种物品,分散在不同的地方,而且有的物品还得按照特定顺序摆放、处理之后才能正常使用。Webpack这个管家就负责把这些分散的文件收集起来,按照我们的要求进行打包、处理,最后变成一个或几个
- CSS 设置宽高的单位概览
夫琅禾费米线
css前端javascript
CSS设置宽高的单位概览在CSS中,设置宽度和高度的单位有多种,每种单位都有特定的用途和适用场景。下面是常见的单位整理及使用示例。单位类型代表性单位使用场景视口单位vw,vh响应式布局,全屏背景百分比单位%相对父元素的宽高调整绝对单位px,cm固定宽高(如图标、按钮)相对单位em,rem字体相关布局或响应式设计内容适配单位auto,fit-content内容自适应的场景(如动态长度文本框)CSS函
- ThreeJS入门(140):THREE.Mouse 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs教程threejs示例threejs入门1024程序员节
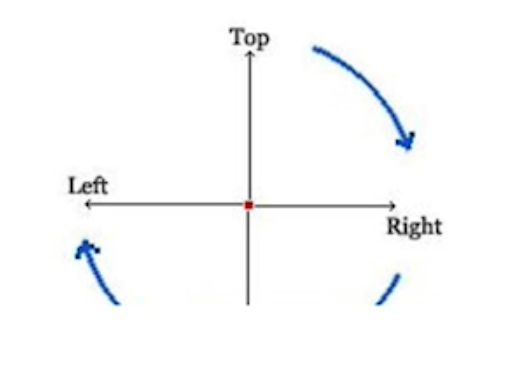
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第140篇入门文章文章目录常量使用场景示例常量的使用总结THREE.MOUSE
- 浏览器发请求不携 cookie (加了跨域失败)
Wdc_12
状态模式javaspringboot
1.发送请求后端产生的唯一的sessionid,服务器会通过HTTP响应头中的Set-Cookie字段将SessionID发送到客户端。客户端(浏览器)收到响应后,会将SessionID存储为cookie。但由于跨域了不自动携带cookie2.加withCredentials所以在前端加上了:myAxios.defaults.withCredentials=true3.出现了跨域的错误,CORS请
- 网络空间安全(13)上传验证绕过
IT 青年
网安知识库网络空间安全
前言上传验证绕过是一种网络安全攻击手段,攻击者利用目标系统或应用程序在文件上传过程中存在的漏洞,绕过文件上传的验证机制,上传恶意文件,从而实现对目标系统的攻击。一、常见类型客户端验证绕过定义:客户端验证通常通过JavaScript在浏览器中执行,用于检查文件类型、大小等。客户端验证绕过是指攻击者通过禁用JavaScript或修改前端代码,绕过这些验证。绕过方法:禁用JavaScript:直接在浏览
- 0基础学前端---品优购项目Day14
学代码的小前端
0基础学前端javascript前端htmlcss
0基础学前端—品优购项目Day14视频参考:B站Pink老师本节重点:all项目链接:完整的项目已放到品优购完整项目大家可以自行下载强调内容这里主要强调两个知识点:(1)网站TDK三个标签SEO优化(2)logoSEO优化网站TDK三个标签SEO优化T:title网站名(产品名)网站的介绍D:网站是做什么的K:关键字6~8个最好logoSEO优化(1)logo里面首先放一个h1标签,目的是为了提权
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class