Jquery快速构建可拖曳的购物车-DragDrop
拖曳功能早已经成为各个网站吸引用户的一大亮点,那有没有想过如何把拖曳功能应用到电子商务网站的购物车功能模块中呢? 这样一来,购买者只需要把自己感兴趣的商品拖曳到自己的购物车中,也可以从购物车中删除商品 同时更新购物车的总体价格和数量。
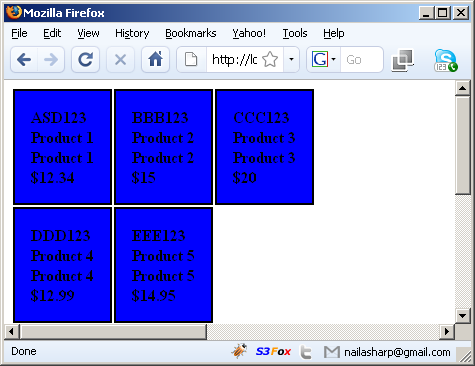
那咱们就开始实例吧,本实例并没有链接数据库读取数据来初始化Products,而是创建了一些虚拟的商品如下:
1、 创建Product实体类
public class Product
{
public string Code { get; set; }
public string Name { get; set; }
public string Description { get; set; }
public double Price { get; set; }
}
2、 构建商品List<Product>
public class Product
{
public string Code { get; set; }
public string Name { get; set; }
public string Description { get; set; }
public double Price { get; set; }
}
3、创建DataList并绑定List<Product>
<asp:DataList ID="dlProducts" RepeatColumns="3"
RepeatDirection="Horizontal" runat="server">
<ItemTemplate>
<div class="productItemStyle" price='<%#
code='<%#
<li>
<%#
</li>
<li>
<%#
</li>
<li>
<%#
</li>
<li>
$<%#
</li>
</div>
</ItemTemplate>
</asp:DataList>
private void BindData()
{
var products = GetProducts();
dlProducts.DataSource = products;
dlProducts.DataBind();
}
productItemStyle 样式名称
Container.ItemIndex动态生成连续的商品编号
下载最新的Jquery JS文件及其UI文件:
<script language="javascript" type="text/javascript" src="jquery-
<script language="javascript" type="text/javascript"
src="jquery-ui-personalized-1.6rc4.min.js"></script>
页面初始化时生成Div Draggable
$(document).ready(function() {
$(".productItemStyle").draggable({ helper: "clone", opacity: "0.5" });
)};
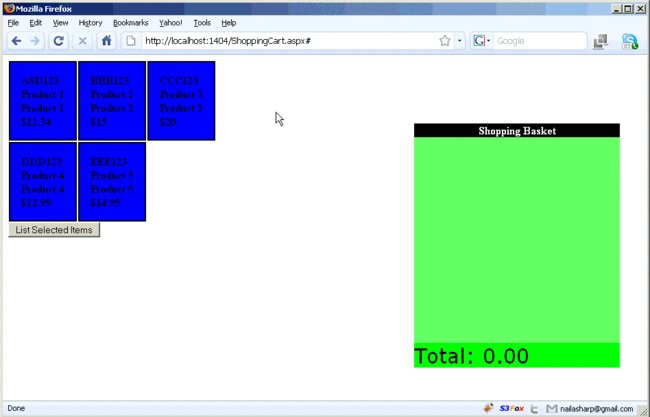
5、创建一个DropZone
DropZones 是购物车区域
$(".dropZone").droppable(
{
accept: ".productItemStyle",
hoverClass: "dropHover",
drop: function(ev, ui) {
var droppedItem = ui.draggable.clone().addClass("droppedItemStyle");
var productCode = droppedItem[0].attributes["code"].nod
var productPrice =
getFormattedPrice(droppedItem[0].attributes["price"].nod
var removeLink = document.createElement("a");
removeLink.innerHTML = "Remove";
removeLink.className = "deleteLink";
removeLink.href = "#";
removeLink.onclick = function()
{
$(".dropZone").children().remove("#" + droppedItem[0].id);
updateTotal(productPrice * (-1));
}
droppedItem[0].appendChild(removeLink);
$(this).append(droppedItem);
updateTotal(productPrice);
}
}
);
Accept参数:展示Class= “productItemStyle”的Div
hoverClass参数:当有Product放到DropZone时的样式
drop函数:当Product拖放到DropZone时出发的函数,此函数主要做了一个Product Item的Clone,价格的计算、添加Remove按钮以及到点击Remove按钮时所触发的事件。
价格的计算updateTotal()函数
// update the total!
function updateTotal(price) {
total += parseFloat(price);
$("#total").html(total.toFixed(2));
$(".shoppingCartTotal").effect("bounce");
}
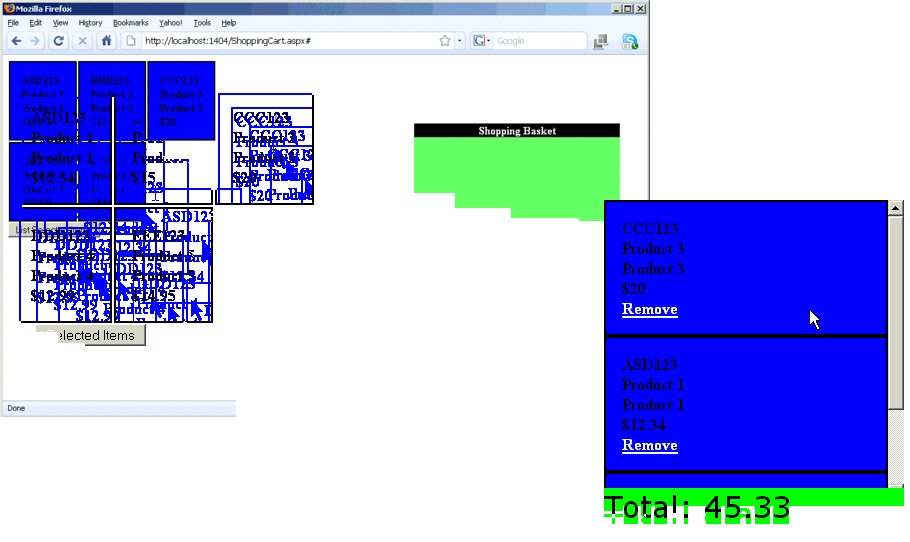
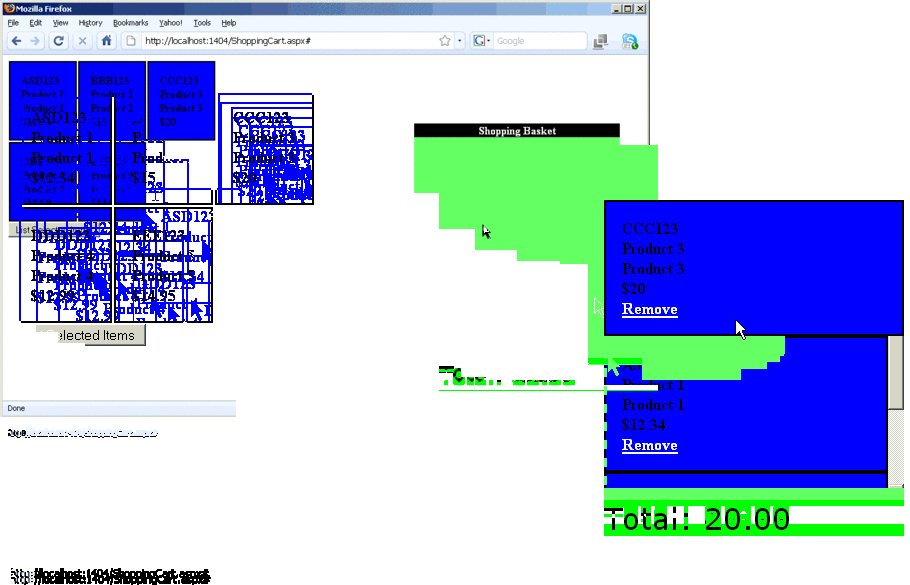
最终效果如下图:
英文原文地址:http://www.codeproject.com/KB/aspnet/JQueryShoppingCart.aspx