Qt QLineEdit文本框控件
文章目录
- 1 属性和方法
-
- 1.1 占位字符串
- 1.2 对齐方式
- 1.3 回显模式
- 1.4 读写控制
- 1.5 格式控制
- 1.6 信号和槽
- 2 实例
-
- 2. 布局
- 2.2 代码实现
QLineEdit是Qt 中的文本框,准确地说是单行文本框,通常用于接受用户的输入。比如用户输入用户名、密码等,都可以使用该控件。
1 属性和方法
QLineEdit有很多属性,完整的可查看帮助文档。这里列出常用的属性和方法:
1.1 占位字符串
占位字符,就是当文本框中输入内容为空时,显示的字符,用于提示用户文本框中应该输入什么内容
// 获取和设置占位字符串
QString placeholderText() const
void setPlacholderText(const QString &)
1.2 对齐方式
用于设置文本框中的内容在水平和垂直两个方向上的对齐方式,比如左对齐、右对齐、上对齐、下对齐、水平居中、垂直居中等。
// 获取和设置文本的对齐方式
Qt::Alignment alignment() const
void setAlignment(Qt::Alignment flag)
其中,Qt:Alignment是一个宏,常用取值如下:
Qt:AlignLeft (0x0001))水平方向-左对齐Qt:AlignRight(Ox0002)水平方向-右对齐Qt:AlignHCenter(Ox0004)水平方向-居中对齐Qt:AlignTop(0x0020)垂直方向-上对齐Qt:AlignBottom(Ox0040)垂直方向-下对齐Qt:AlignVCenter(Ox0080)垂直方向-居中对齐Qt:AlignCenter(AlignVCenter|AlignHCenter)垂直方向和水平方向-居中对齐
上面的每一个宏,都代表16进制中的一位,可以进行或(1)操作,来同时设置多个对齐方式。
1.3 回显模式
所谓回显模式(EchoMode),就是输入的内容如何显示
该属性既可以在Qt设计师右侧的属性窗口中修改,也可以在代码中动态地获取和修改
// 获取和设置回显模式
QLineEdit::EchoMode echoMode() const
void setEchoMode(QLineEdit::EchoMode)
其中,QLineEdit:EchoMode是一个宏,有如下4个取值:
-
LineEdit:Normal正常模式。输入什么就显示什么,默认就是这种方式
-
QLineEdit:Password密码模式。不显示实际输入的字符,而是以小圆圈代替,这样别人就无法看到输入的字符。Do not display anything.Thismay be appropriateforpasswords where even thelength of the password should be keptsecret.
-
QLineEdit:NoEcho无回显模式。无论输入什么内容,在文本框中都不会显示,这样别人既无法看到输入的内容,也无法知道输入字符的长度这对于输入密码非常有用,在linux下输入密码时,就是这种模式
-
QLineEdit:PasswordEchoOnEdit正在输入时显示正常模式显示,当失去焦点时以密码模式显示,也就是显示小圆圈
1.4 读写控制
用于设置文本框是否可编辑、是否使能
// 获取和设置文本框的只读属性
bool isReadOnly() const
void setReadOnly(bool)
// 获取和设置文本框的是否使能
bool isEnabled() const
void setEnabled(bool)
注意:设置为只读和设置为禁能,都无法对文本框进行编辑
区别在于,只读时文本框不会置灰,而禁能时文本框会置灰
1.5 格式控制
用于指定文本框输入特定格式的内容。比如输入电话号码格式的文本,或者输入IP地址格式的文本等。
// 获取和设置格式控制
QString inputMask() const
void setInputMask(const QString &inputMask)
接收一个QString类型的掩码,常用格式如下:
-
无格式
// 接受任何字符的输入 setInputMask(""); -
电话号码
// 9 - 表示要求输入0 - 9的数字 // ;# - 表示格式字符串结束,并且未输入是显示# ui->leMask->setInputMask(">AAAAA-AAAAA-AAAAA-AAAAA-AAAAA;*");其他更多格式使用方法,直接查看QLineEdi帮助文档即可,以上列出的两个,仅作为抛砖引玉
1.6 信号和槽
QLineEdit有多个信号和槽函数,详情可参考官方帮助文档,这里仅演示两个常用的,作为抛砖引玉
-
textChanged信号
// 当文本框内容改变时,发射该信号 void textChanged(const QString &text); -
editingFinished
// 当输入完毕时 发射该信号 void editingFinished()什么叫输入完毕呢?
答:a、按了enter键 b、文本框失去焦点
2 实例
该实例演示,文本框的回显模式、对齐方式、读写控制、校验、格式控制,如下
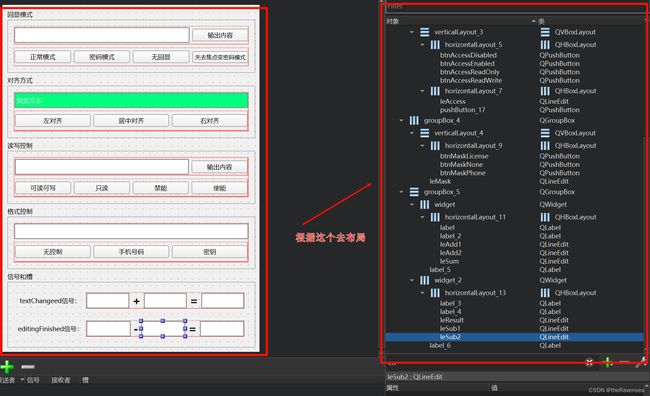
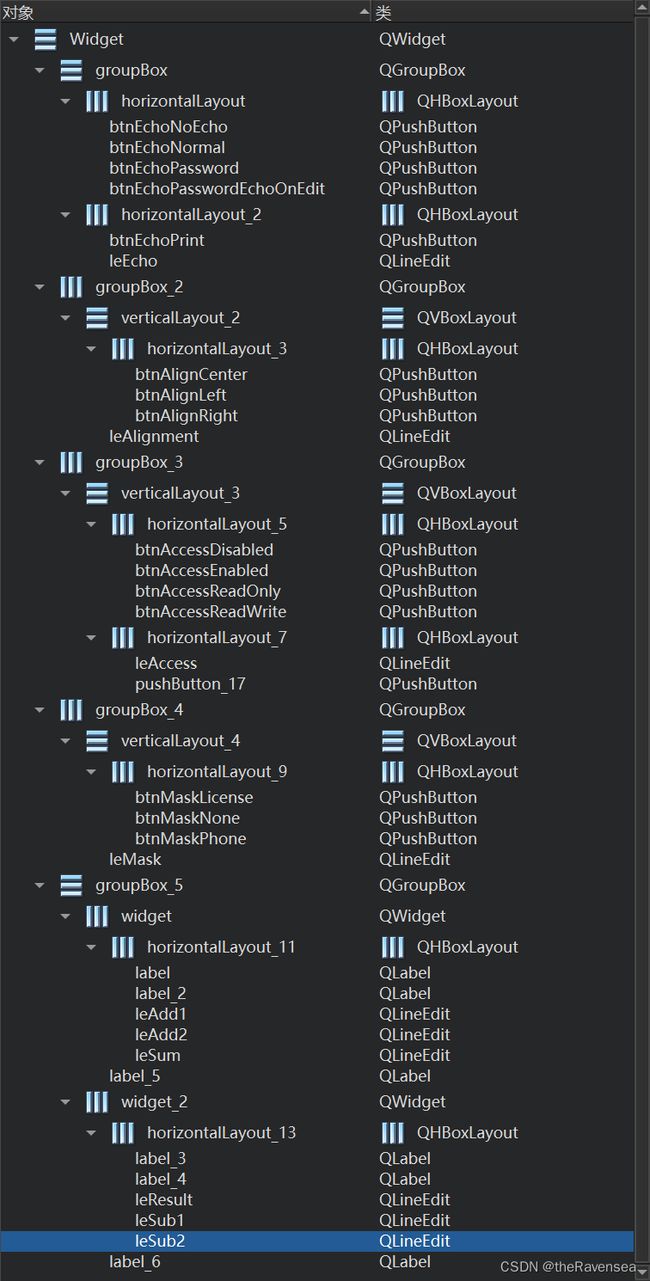
2. 布局
在UI设计师界面,拖拽对应的控件,修改显示的文字、控件的name,然后完成布局
2.2 代码实现
// 在Widget.cpp文件中
Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget) {
ui->setupUi(this);
// 不让输入字符串
// 只允许输入整数
ui->leAdd1->setValidator(new QIntValidator(this));
ui->leAdd2->setValidator(new QIntValidator(this));
ui->leAdd1->setPlaceholderText("加数");
ui->leAdd2->setPlaceholderText("被加数");
ui->leSub1->setPlaceholderText("减数");
ui->leSub2->setPlaceholderText("被减数");
ui->leSub1->setValidator(new QIntValidator(this));
ui->leSub2->setValidator(new QIntValidator(this));
}
Widget::~Widget() {
delete ui;
}
void Widget::on_btnEchoNormal_clicked() {
// 清空一下
ui->leEcho->clear();
// 回显模式
// 设置正常
ui->leEcho->setEchoMode(QLineEdit::Normal);
// 占位字符串
ui->leEcho->setPlaceholderText("Normal");
}
void Widget::on_btnEchoPassword_clicked() {
// 清空一下
ui->leEcho->clear();
// 回显模式
// 设置正常
ui->leEcho->setEchoMode(QLineEdit::Password);
// 占位字符串
ui->leEcho->setPlaceholderText("Password");
}
void Widget::on_btnEchoNoEcho_clicked() {
// 清空一下
ui->leEcho->clear();
// 回显模式
// 设置正常
ui->leEcho->setEchoMode(QLineEdit::NoEcho);
// 占位字符串
ui->leEcho->setPlaceholderText("NoEcho");
}
void Widget::on_btnEchoPasswordEchoOnEdit_clicked() {
// 清空一下
ui->leEcho->clear();
// 回显模式
// 设置正常
ui->leEcho->setEchoMode(QLineEdit::PasswordEchoOnEdit);
// 占位字符串
ui->leEcho->setPlaceholderText("PasswordEchoOnEdit");
}
void Widget::on_btnEchoPrint_clicked() {
// 输出内容
QMessageBox::information(this, "回显模式", ui->leEcho->text());
}
void Widget::on_btnAlignLeft_clicked() {
ui->leAlignment->setAlignment(Qt::AlignLeft);
// 占位字符串
ui->leAlignment->setPlaceholderText("Left");
}
void Widget::on_btnAlignCenter_clicked() {
ui->leAlignment->setAlignment(Qt::AlignCenter);
// 占位字符串
ui->leAlignment->setPlaceholderText("Center");
}
void Widget::on_btnAlignRight_clicked() {
ui->leAlignment->setAlignment(Qt::AlignRight);
// 占位字符串
ui->leAlignment->setPlaceholderText("Right");
}
// 读写控制
void Widget::on_btnAccessReadWrite_clicked() {
ui->leAccess->setReadOnly(false);
ui->leAccess->setPlaceholderText("ReadWrite");
}
void Widget::on_btnAccessReadOnly_clicked() {
ui->leAccess->setReadOnly(true);
ui->leAccess->setPlaceholderText("ReadOnly");
}
void Widget::on_btnAccessDisabled_clicked() {
ui->leAccess->setEnabled(false);
ui->leAccess->setPlaceholderText("Disabled");
}
void Widget::on_btnAccessEnabled_clicked() {
ui->leAccess->setEnabled(true);
ui->leAccess->setPlaceholderText("Enabled");
}
// 格式控制
void Widget::on_btnMaskNone_clicked() {
ui->leMask->setInputMask("");
}
void Widget::on_btnMaskPhone_clicked() {
// 9 - 表示要求输入0-9的数字
// ; - 表示格式字符串结束
// # - 表示无输入时,显示的字符 -占位字符
ui->leMask->setInputMask("9999999999;#");
}
void Widget::on_btnMaskLicense_clicked() {
// > 转换为大写
// A - 代表要求输入英文字母
// ; - 表示格式字符串结束
// # - 表示无输入时,显示的字符 -占位字符
ui->leMask->setInputMask(">AAAAA-AAAAA-AAAAA-AAAAA-AAAAA;#");
}
void Widget::on_leAdd1_textChanged(const QString &arg1) {
// 字符转int
int sum = arg1.toInt() + ui->leAdd2->text().toInt();
// 数字转字符串
ui->leSum->setText(QString::number(sum));
}
void Widget::on_leAdd2_textChanged(const QString &arg1) {
// 字符转int
int sum = arg1.toInt() + ui->leAdd1->text().toInt();
// 数字转字符串
ui->leSum->setText(QString::number(sum));
}
void Widget::on_leSub1_editingFinished() {
int result = ui->leSub1->text().toInt() - ui->leSub2->text().toInt();
ui->leResult->setText(QString::number(result));
}
void Widget::on_leSub2_editingFinished() {
int result = ui->leSub1->text().toInt() - ui->leSub2->text().toInt();
ui->leResult->setText(QString::number(result));
}