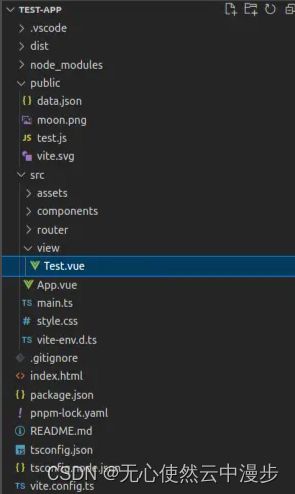
vue引用public文件夹中文件
1 官方解释
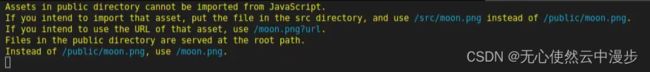
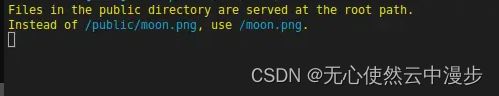
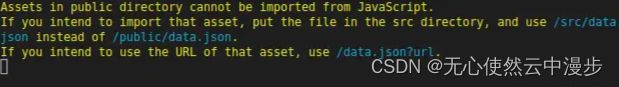
vite官网解释
2 使用
可以先看最下面结论
在Test.vue组件中测试
2.1 图片文件
方式一(ide正常,页面正常,img标签src属性赋值绝对路径/):

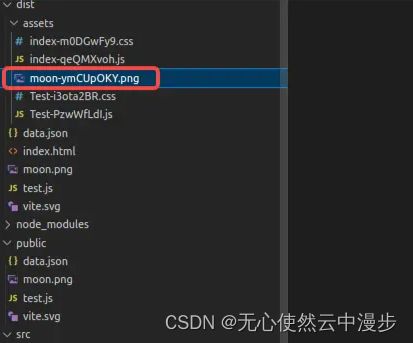
build后:
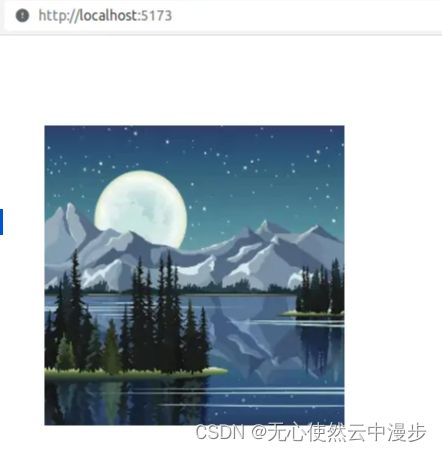
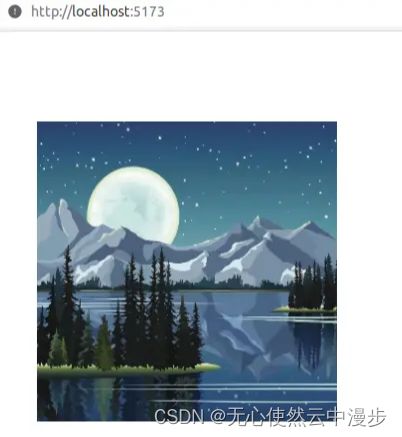
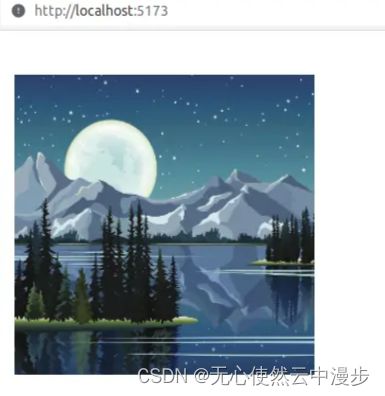
页面显示:
方式二 (ide警告,页面正常,img标签src属性赋值绝对路径/public)

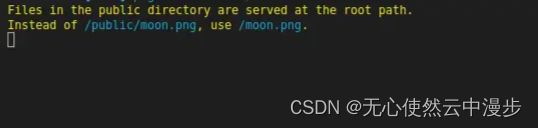
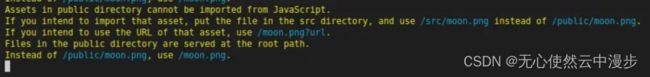
ide警告:
build后:
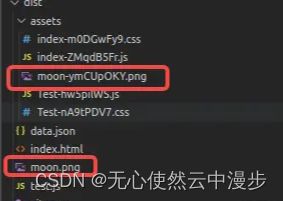
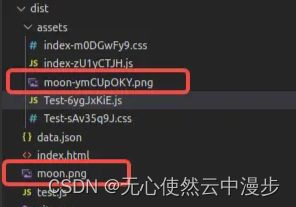
可以看到,这样的方式引用,会把图片文件复制一份,名称追加hash值,放在assets下面,根目录下的moon.png并没有被引用
页面显示:
方式三(ide警告,页面正常,img标签src属性赋值相对路径../../public):

ide警告:
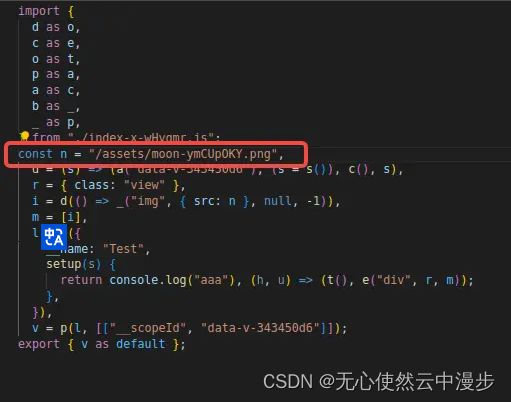
build后:
可以看到,这样的方式引用,会把图片文件复制一份,名称追加hash值,放在assets下面,根目录下的moon.png并没有被引用
页面显示:
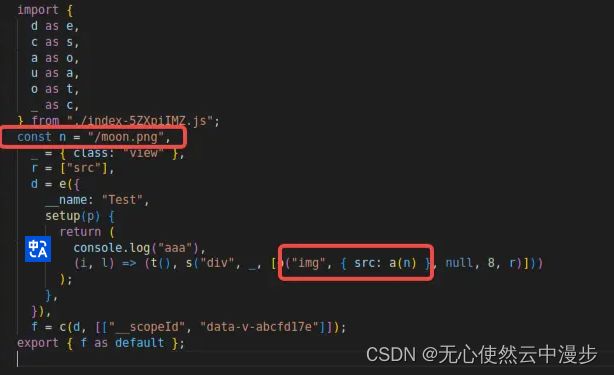
方式四(ide正常,页面正常,img标签src属性绑定变量,变量赋值/):
![]()
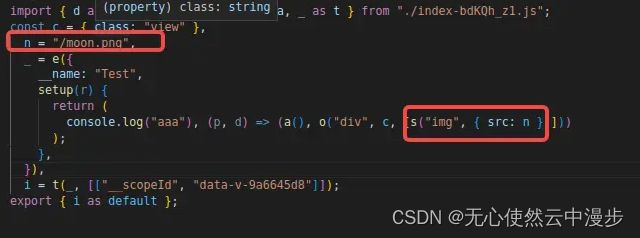
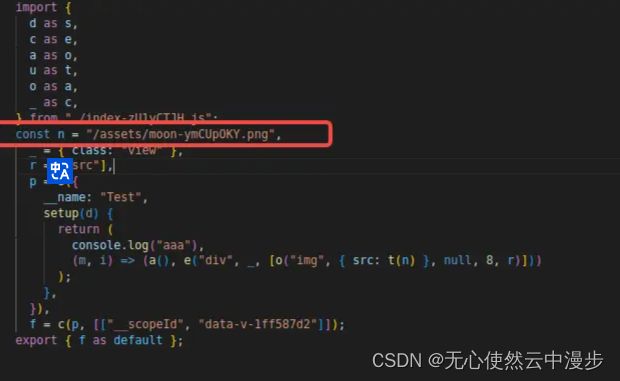
build后:
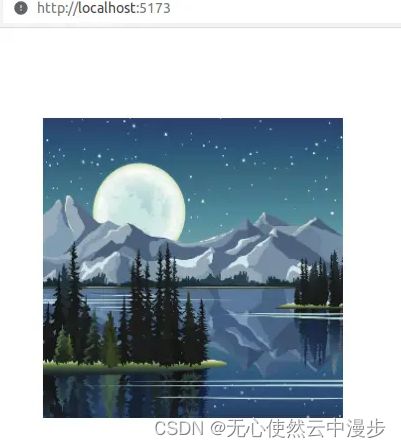
页面显示:
方式五(ide警告,开发页面正常,生产页面报错,img标签src属性绑定变量,变量赋值/public):
![]()
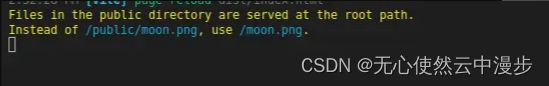
ide警告:
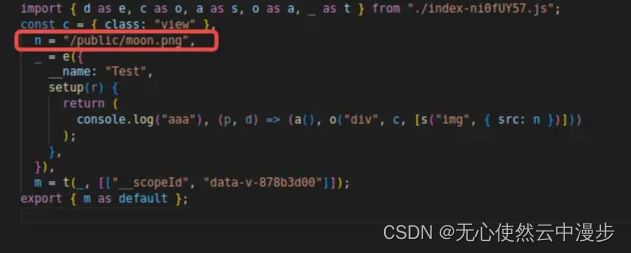
build后:
页面显示:
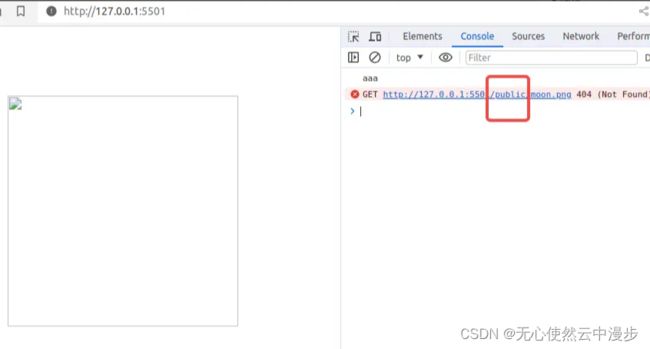
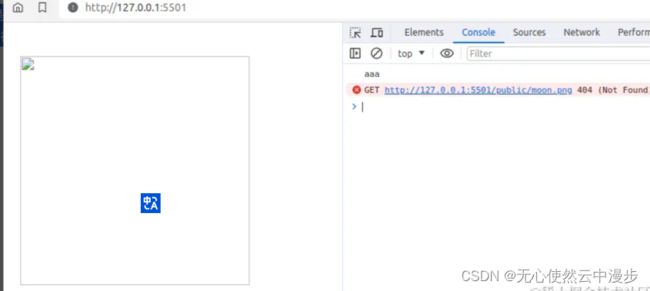
上图显示正常是因为在开发环境,存在public路径,但是如果部署服务器,就会找不到图片如下图,因为没有public这个路径,
方式六(ide警告,页面正常,img标签src属性绑定变量,变量赋值../../public):
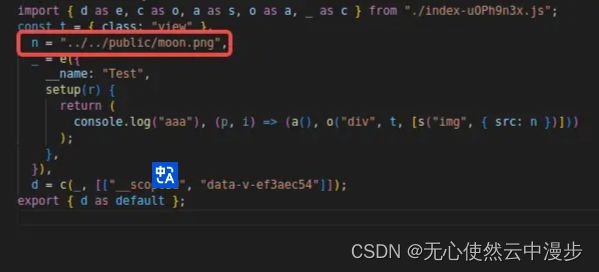
![]()
ide警告:
build后:
页面显示:
上图显示正常是因为在开发环境,存在public路径,但是如果部署服务器,就会找不到图片如下图,因为没有public这个路径,
方式七(ide正常,页面正常,import图片,路径为/):
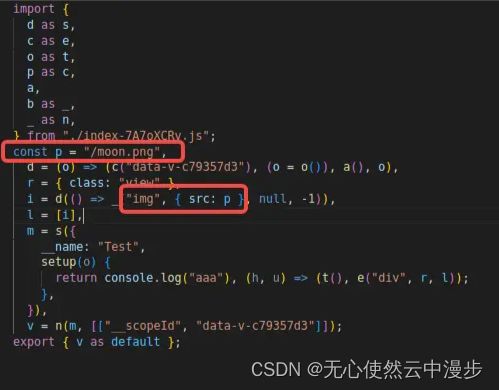
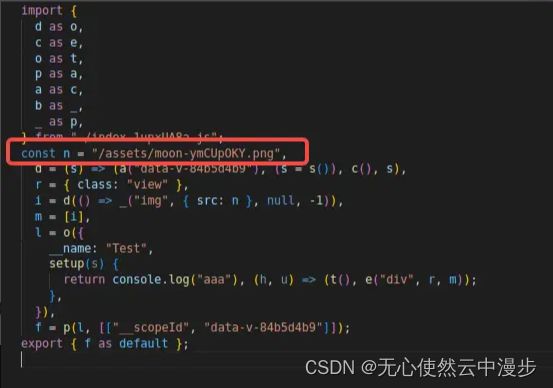
![]()
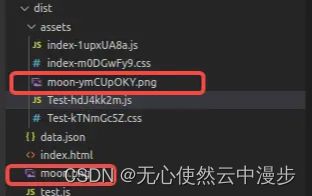
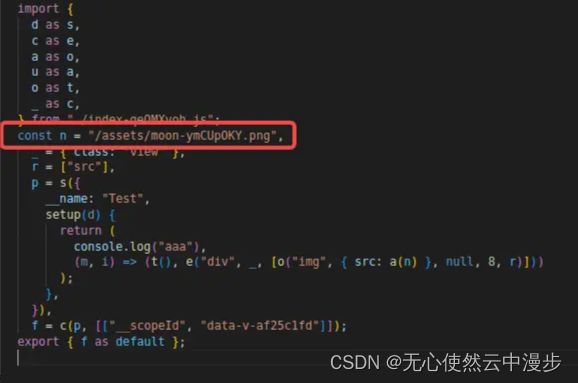
build后:
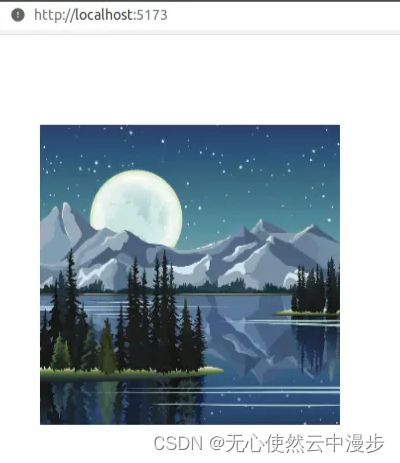
页面显示:
方式八(ide警告,页面正常,import图片,路径为/public):
![]()
ide警告:
build后:
可以看到,这样的方式引用,会把图片文件复制一份,名称追加hash值,,放在assets下面,根目录下的moon.png并没有被引用
页面显示:
方式九(ide警告,页面正常,import图片,路径为../../public):
![]()
ide警告:
build后:
可以看到,这样的方式引用,会把图片文件复制一份,名称追加hash值,,放在assets下面,根目录下的moon.png并没有被引用
页面显示:
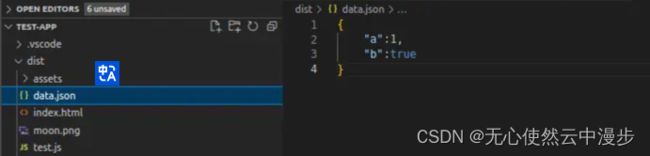
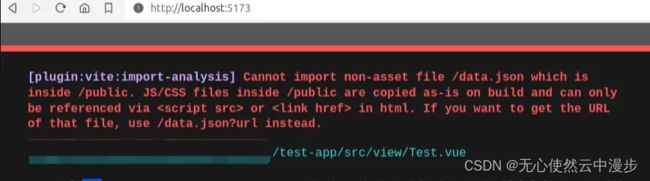
2.2 json文件
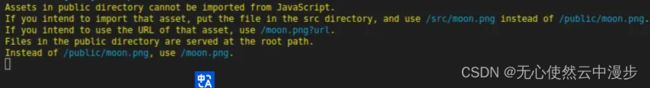
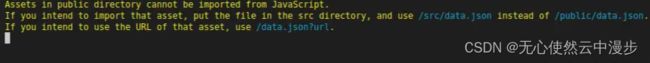
方式一(ide报错,页面报错,无法使用,import引入):
{{ data }}
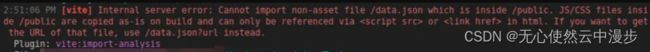
ide报错:
页面报错:
方式二(页面正常,import引入,增加?url参数):
{{ data }}
build后:
页面显示:
可以看到页面仅仅显示路径,而不是文件内容
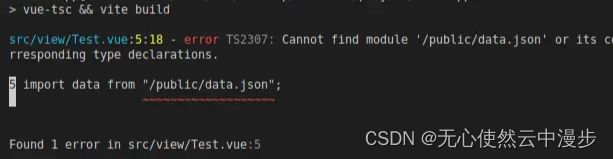
方式三(ide警告,页面正常,import引入,路径增加/public):
{{ data }}
ide警告:
"vue-tsc && vite build"命令build报错:
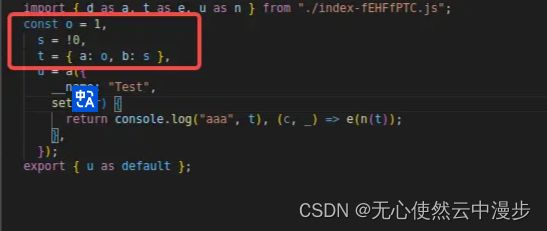
"vite build"命令build后:
可以看到,虽然有警告,但是/public中的json文件,在vue组件中用import { test } from '/public/data.json' 方式引入后还是可以使用的,但是json文件内容已经被引入到当前js中了,实际上删除打包后根目录中的data.json也不会影响
页面正常:
方式四(ide警告,页面正常,import引入,路径增加../../public相对路径):
{{ data }}
ide警告:
build后:
页面显示:
2.3 js文件
方式一(报错,无法使用,import引入):
{{ test }}
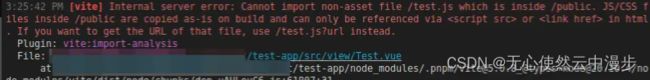
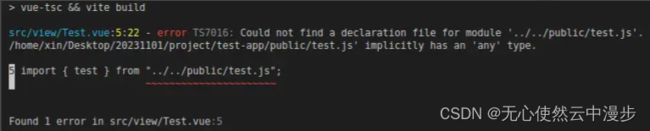
ide报错:
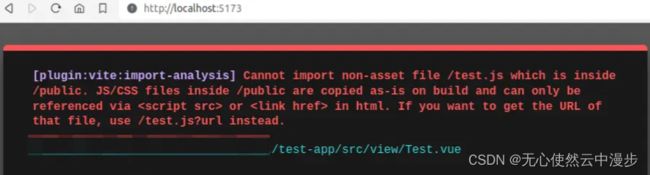
页面报错:
方式二(ide警告,页面正常,import引用,路径加/public,绝对路径):
{{ test }}
ide警告:
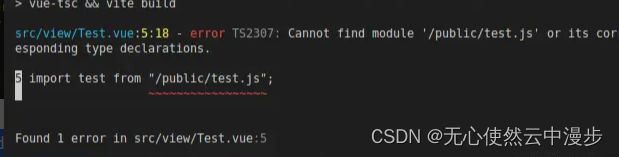
"vue-tsc && vite build"命令build报错:
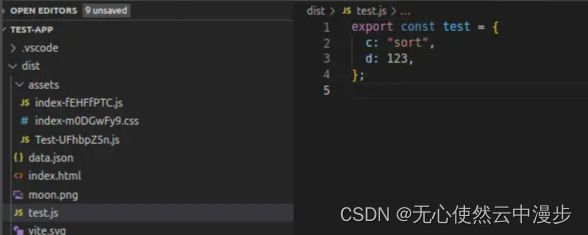
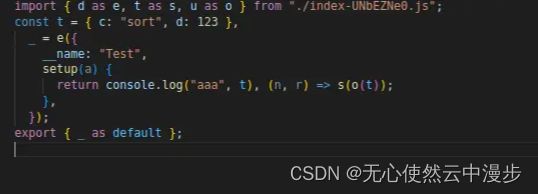
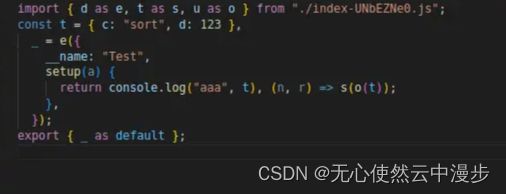
"vite build"命令build后:
可以看到,虽然有警告,但是/public中的js文件,在vue组件中用import { test } from '/public/test.js' 方式引入后还是可以使用的,但是js文件内容已经被引入到当前js中了,test.js也不会影响
页面显示:
方式三(ide警告,页面正常,import引用,路径加../../public,相对路径):
{{ test }}
ide警告:
"vue-tsc && vite build"命令build报错:
"vite build"命令build后:
可以看到,虽然有警告,但是/public中的js文件,在vue组件中用import { test } from '/public/test.js' 方式引入后还是可以使用的,但是js文件内容已经被引入到当前js中了,test.js也不会影响
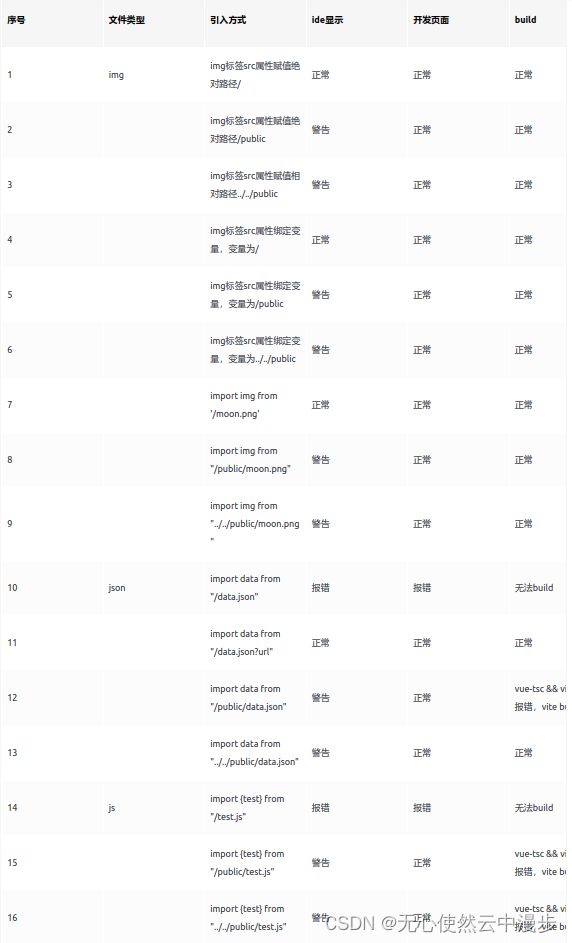
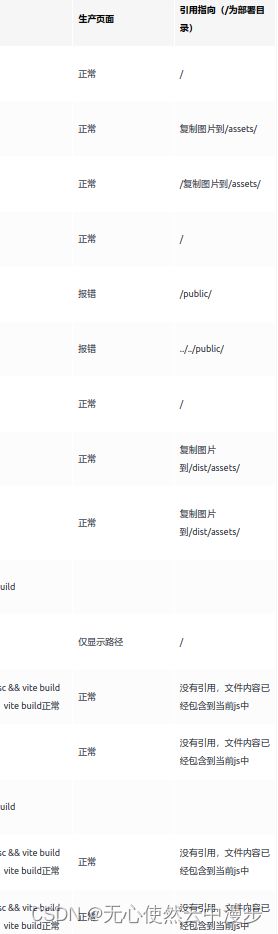
3 结论
综上:
- 1,4,7是正确用法,
- 5,6,10,14是错误用法,
- 2,3,8,9可以使用,但是图片会被复制到assets文件夹,重命名hash,违背放在/public的初衷,
- 11无法获取文件内容,
- 12,13,15,16可以使用,但是json和js会被复制到assets文件夹,重命名hash,违背放在/public的初衷
- 如果有一个json/js文件,含有大量数据,不会经常变动,如果按照官网解释,放在src中的assets文件夹中,build时候会被打包,并且hash命名,不符合我们本意,如果直接放在/public文件夹,只要在组件中引入,build时,就会自动复制到输出目录的/assets/文件夹中,并且hash命名(图片)或者将其内容打包到引用的js文件中(json,js),不符合我们本意,临时的办法是,在index.html中引入json/js文件,但是这样是全局的