【React Native入门系列文章 二】如何编写样式?
在React Native中,你并不需要学习什么特殊的语法来定义样式,还是使用类似CSS的语法来写样式。所有的组件都接受名为style的属性。
style属性的值基本都遵循了CSS的命名,只是按照JavaScript的语法要求使用了驼峰命名法,例如将background-color改为backgroundColor。
在React Native中,我们使用flex布局来指定某个组件子元素的布局。当你掌握了定义样式的语法后,还需要知道如何把定义好样式的控件放在合适的位置。
所以,要想在React Native中实现任意的布局,必须学会如何定义样式(类似css3)和布局控件位置(flex)。
读完本文,你将有何收获?
1、了解flex布局的主要设计思想
2、了解在React Native中flex布局常用的容器属性
3、能够自己独立定义各种样式,定义样式的方式与CSS3类似
一、基本样式(与CSS3类似)
设置组件的样式,就是给组件的style属性赋值。而定义组件样式一般是用StyleSheet.create。
1、指定宽高
- 最简单的是给组件设定尺寸的方式就是在样式中指定固定的width和height。React Native中的尺寸都是无单位的,会根据运行操作系统动态选取单位。
- 在组件样式中使用flex可以使其在可利用的空间中动态地扩张或收缩。一般而言我们我们会使用flex:1来指定某个组件扩张以撑满所有剩余的空间。
2、常用样式如何指定?
(1)边框样式。http://www.runoob.com/css3/css3-borders.html
- 圆角。border-radius
div
{
border:2px solid;
border-radius:25px;
}
- 边框图片。border-image
div
{
border-image:url(border.png) 30 30 round;
-webkit-border-image:url(border.png) 30 30 round; /* Safari 5 and older */
-o-border-image:url(border.png) 30 30 round; /* Opera */
}(2)背景样式。http://www.runoob.com/css3/css3-backgrounds.html
- 背景图片。background-image。
- 背景图片大小。background-size。
使用图片作为背景时,可以指定图片的大小,比如宽度填满整个屏幕,高度填满整个屏幕,这时,如果图片大小不足以撑满整个屏幕,需要设置repeat方式。
- 背景图片重复方式。background-repeat。
#example1 {
background-image: url(img_flwr.gif), url(paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
}当然也可以合并写到一起
#example1 {
background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat;
}效果如下
(3)渐变样式。http://www.runoob.com/css3/css3-gradients.html
(4)阴影效果。http://www.runoob.com/css3/css3-text-effects.html
- 文本阴影。text-shadow。
h1
{
text-shadow: 5px 5px 5px #FF0000;
}- 盒子阴影。box-shadow
div
{
box-shadow: 10px 10px 5px #888888;
}
(5)字体样式。http://www.runoob.com/css3/css3-fonts.html
div
{
font-family:myFirstFont;
}
三、flex布局
flex是flexible box的简称,即“弹性布局”,比传统的盒状布局更灵活。当一个元素指定为flex布局,其内元素的布局就可以遵循flex布局的规则。flex布局主要思想是:让容器有能力改变其子项目宽度、高度,以最佳的方式填充可用空间。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置叫main start,结束位置叫main end;交叉轴的开始位置叫cross start,结束位置叫cross end。
1、flexDirection容器属性(方向)
该属性决定主轴的方向(子项目的排列方向)。
row:主轴为水平方向,起点在左端
row-reverse:主轴为水平方向,起点在右端
column:主轴为垂直方向,起点在上方
column-reverse:主轴为垂直方向,起点在下方
2、flexWrap容器属性(换行)
默认情况下,容器的子项目都排在一条轴线上,可是如果一条轴线排不下,需要换行呢?
nowrap(默认值):不换行
wrap:换行,第一行在上方
wrap-reverse:换行,但第一行在下方
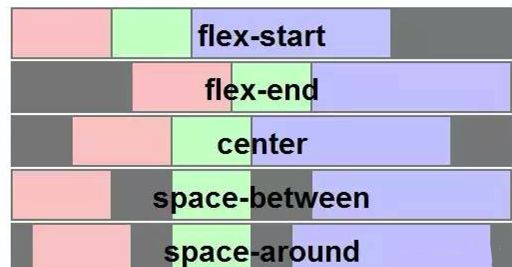
3、justifyContent属性(主轴的对齐方式)
flex-start:左对齐
flex-end:右对齐
center:水平居中
space-between:两边分别靠左右两边,子项目之间间隔相等
4、alignItems属性(交叉轴的对齐方式)
flex-start:顶部对齐
flex-end:底部对齐
center:垂直居中
stretch:若子项目为设置高度或设为auto,子项目占满整个容器
baseline:文字基线对齐
四、最后
本文是入门React Native系列文章的第四篇,主要讲解了如何编写组件的样式,相信看完本篇文章,你已经可以独立编写样式了。另外作者把自己入门React Native过程中遇到的问题都总结到了一个demo里,欢迎下载后沟通交流。
demo地址(觉得ok,可以先star,会持续更新)