全网最细,Postman接口测试实战详细总结,一篇进阶...
目录:导读
-
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。
它提供功能强大的 Web API & HTTP 请求调试。 它能够发送任何类型的HTTP 请求 (GET,HEAD, POST, PUT…), 附带任何数量的参数+ headers。
Postman功能:
主要用于模拟网络请求包;
快速创建请求;
回放、管理请求;
快速设置网络代理;
get请求
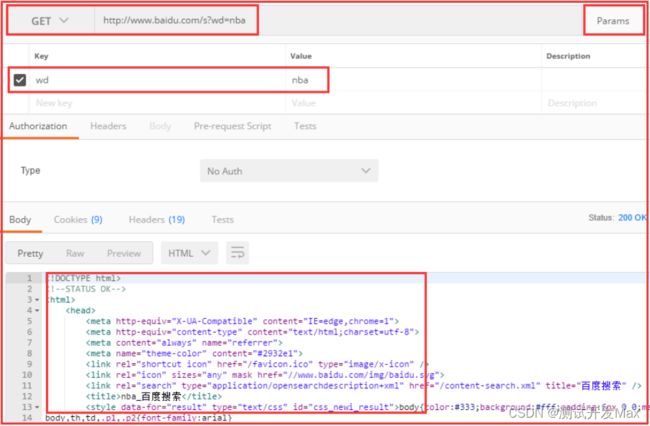
页面访问请求(get方法),将接口地址填入地址框中,点击Params,设置参数值,点击send,如下图所示:
post请求
页面访问请求(post方法),将接口地址填入地址框中,点击Body后, 选择x-www-form-urlencoded,设置参数值,点击send,如下图所示:
form-data、x-www-form-urlencoded、raw、binary的区别
1、form-data
就是http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。
当上传的字段是文件时,会有Content-Type来说明文件类型;
content-disposition,用来说明字段的一些信息;
由于有boundary隔离,所以multipart/form-data既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件。
2、x-www-form-urlencoded
就是application/x-www-from-urlencoded,会将表单内的数据转换为键值对
3、raw
可以上传任意格式的文本, 可以上传text、 json、 xml、 html等
4、binary
相当于Content-Type:application/octet-stream,从字面意思得知,只可以上传二进制数据,通常用来上传文件,由于没有键值,所以, 一次只能上传一个文件。
multipart/form-data与x-www-form-urlencoded区别
multipart/form-data: 既可以上传文件等二进制数据,也可以上传表单键值对,只是最后会转化为一条信息。
x-www-form-urlencoded: 只能上传键值对, 并且键值对都是间隔分开的。
get方法和post方法的区别
1、get是从服务器上获取数据, post是向服务器传送数据。
2、get安全性非常低, post安全性较高。 但是执行效率却比post方法好。
3、post的安全性要比get的安全性高。
注意: 这里所说的安全性和上面get提到的“安全”不是同个概念。 上面“安全”的含义仅仅是不作数据修改, 而这里安全的含义是真正的Security的含义, 比如: 通过get提交数 据, 用户名和密码将明文出现在URL上。
登录页面有可能被浏览器缓存;
其他人查看浏览器的历史纪录, 那么别人就可以拿到你的账号和密码 了, 除此之外, 使用get提交数据还可能会造成Cross-site request forgery攻击;
总结:get是向服务器发索取数据的一种请求, 而post是向服务器提交数据的一种请求, 在FORM(表单) 中, Method默认为"get", 实质上, get和post只是发送机制不同, 并不是一个取一个发!
header请求头
设置header, 一般指请求头,这是请求前需要设置的东西, 请求方式get、post、 delete
请求的地址httpURL,如果是get和delete请求需要在请求URL的后面拼接请求参数? key = value, 点击params的时候可以添加
Headers就是设置请求的头, 请求的方式之类的,但是如果是post请求, 需要在body体中设置请求的参数, 一般是以json的格式发送请求的参数体系。
设置好参数之后, 点击发送按钮send,会得到返回结果,body中的内容就是请求网络访问返回的结果, 根据此结果就可以因此作出判断
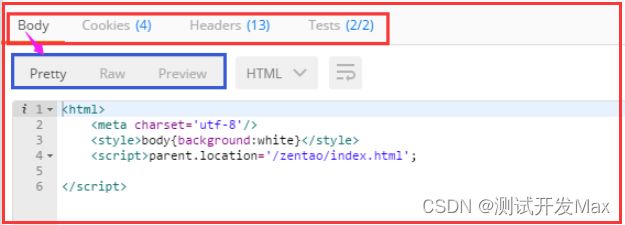
查看响应结果
Body 有三种视图: Prettry, Raw, 和 Preview。
①Prettry 模式将 JSON 或 XML 响应格式化, 使他们更容易被查看。 Pretty 模式中的链接被高亮显示, 点击他们可以在 Postman 中加载一个使用该 URL 的 GET 请求。
②Raw 视图只是一个显示了响应的 body 的大文本区域, 它可以帮助你判断你的响应是不是被压缩的。
③Preview 选项卡在内联沙箱框架中呈现响应。 一些 Web 框架默认返回 HTML 错误,这时, Preview 模式就非常有用了。 由于内联沙箱框架的限制,JavaScript 和图像在内联框架中是被禁用的。
如果你的 API 端点返回一个图像, Postman 会自动检测并呈现它。 对于二进制响应类型, 你应该选择“Send and download” , 这将让你保存响应到你的硬盘上, 之后你就可以用适当的查看器来查看它。
这样你就可以灵活地测试音频、 PDF、 zip 文件或 API 给你的任何文件。
Headers:
在Header 选项卡中,headers 显示为key/value 对。光标悬停 header 名时则会显示根据 HTTP 规范对 header 的描述。 如果你正在发送一个 HEAD 请求, Postman 会默认显示Headers 选项卡。
Cookies
Postman v0.8.x以上版本 可以显示浏览器cookies, 就像它与浏览器共享相同的环境一样。对于本地应用, 你需要启用 Interceptor, 然后你就可以在响应部分的 Cookies 选项卡中查看响应的 cookies。
Tests
Tests为执行断言后的测试结果
断言Tests
postman断言是JavaScript语言编写的,在postman客户端的test区域编写即可,断言会在请求返回之后,运行,并根据断言的pass\fail情况体现在最终测试结果中。
具体断言如下所示:
1、设置环境变量–Setting an environment variable
postman.setEnvironmentVariable("key", "value");
2、设置全局变量–Set a global variable
postman.setGlobalVariable("key", "value");
3、检查响应中包含string–Check if response body contains a string
tests["Body matches string"] = responseBody.has("string_you_want_to_search");
4、转化XML格式的响应成JSON对象—Convert XML body to a JSON object
var jsonObject = xml2Json(responseBody);
5、检查响应body中等于指定string–Check if response body is equal to a string
tests["Body is correct"] = responseBody === "response_body_string";
6、检查JSON某字段值–Check for a JSON value
var data = JSON.parse(responseBody);
tests["Your test name"] = data.value === 100;
7、检查Content-Type是否包含在header返回(大小写不敏感) --Content-Type is
present (Case-insensitive checking)
tests["Content-Type is present"] = postman.getResponseHeader("Content-Type");
//Note: the getResponseHeader() method returns the header value, if it exists.
8、检查Content-Type是否包含在header返回(大小写敏感) --Content-Type is
present (Case-sensitive)
tests["Content-Type is present"] = responseHeaders.hasOwnProperty("ContentType");
9、检查请求耗时时间小于200ms–Response time is less than 200ms
tests["Response time is less than 200ms"] = responseTime < 200;
10、检查Status code为200–Status code is 200
tests["Status code is 200"] = responseCode.code === 200;
11、检查Code name包含指定string–Code name contains a string
tests["Status code name has string"] = responseCode.name.has("Created");
12、检查成功post的请求status code–Succesful POST request status code
tests["Successful POST request"] = responseCode.code === 201 ||responseCode.code === 202;
管理请求
①设置请求方式为Get, 地址为http://www.baidu.com/s?wd=nba点击右侧保存按钮;
②在弹出的保存请求中设置保存的内容。 Collections:百度, Request name:搜索nba。 点击“Add to Collections” 保存;
③此请求会被保存到Collections页卡内, 后期在使用时, 仅需要在此Collections中找到对应的请求名, 即可直接使用请求。
模块管理 folder
多请求维护-模块管理Folder:
点击“百度” 后面的"…", 选择"Add Folder"在弹出框中, Folder name输入“搜索” , 保存。 拖动请求“搜索nba” 至“百度” 文件夹中Collections(系统:百度)-Folder(搜索)-Request(请求: 搜索nba),三级的关系已经建立。 可用此方法来做对应的扩展
环境变量
postman可直接通过切换环境来实现多个环境中的参数切换。 常用功能: 环境地址切换、 全局变量使用。
环境请求地址切换:
1、 在之前的“禅道”下新增“我的地盘”文件夹
2、 点击右上角设置图标, 选择“Manage Environments–Add” ,在页面中设置环境信息:Environment(开发)->key(url)->Value(http://127.0.0.1:81),选择Add
3、 再添加测试环境: Environment(测试)->key(url)->Value(http://127.0.0.1:81),选择Add
4、 在“我的地盘” 文件夹内, 添加请求:
http://127.0.0.1:81/zentao/user-login.html
把其中的“http://127.0.0.1:81”修改 为"{{url}}"
5、 执行不同的测试:
选择Environment中的“测试” , 点击“send” 发送请求。 即执行测试环境的请求
选择Environment中的“开发” , 点击“send” 发送请求。 即执行开发环境的请求
换一个环境就会操作不成功:
全局变量使用:
选择“Manage Environments–Globals”在页面中输入key(web):value(WeatherWebService), 点击Save修改请求地址内"WeatherWebService"为"{{web}}"
在测试“开发” 、 “测试” 环境时, 仅需要切换环境即可完成对此web的不同环境的测试。 web可随意替换成别的名字
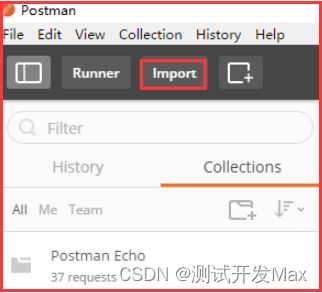
导入导出应用
Collection
Share链接:点击Collection的’…'内的Share
Share文件:点击Collection的"Export", 会下载一个名为"*.json.postman_collection".(此文件可直接导入到Postman中)
导出数据包:
导入数据包:
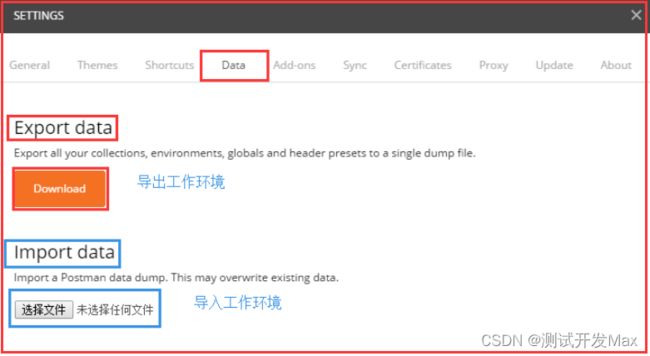
导出、入工作环境:
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
一、Python编程入门到精通
二、接口自动化项目实战
三、Web自动化项目实战
四、App自动化项目实战
五、一线大厂简历
六、测试开发DevOps体系
七、常用自动化测试工具
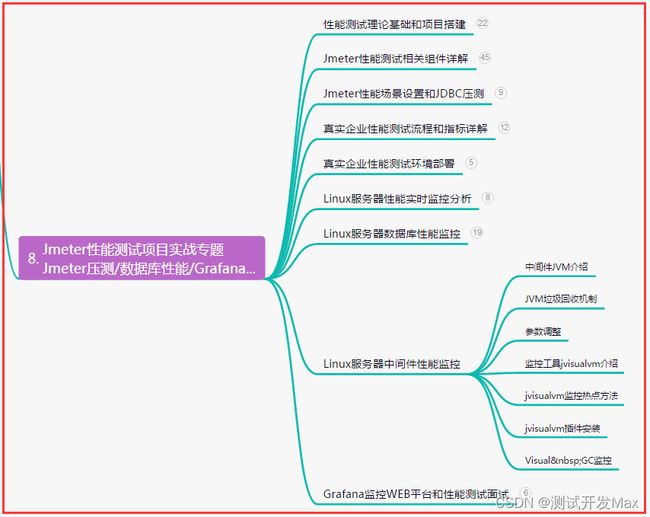
八、JMeter性能测试
九、总结(尾部小惊喜)
人生犹如一场马拉松,每一步都是向成功迈进的力量。不屈不挠,追逐梦想,即使困难重重也要坚持奋斗,因为只有努力才能创造无限可能!
在征途上,别畏惧失败与痛苦,它们是成长的踏脚石。坚持不懈,保持热情,用汗水浇灌希望之花。相信自己,奋斗无悔,未来必将绽放属于你的辉煌!
不问苦乐,不畏艰辛,心怀信念,勇往直前。每一次努力,都是成长的礼物;每一次奋斗,都是革命的步伐。坚持不懈,追逐梦想,终将荣耀属于那些燃烧自己去温暖世界的人。