el-table列宽自适应;el-table表格的列根据内容自动撑满;el-table内容换行问题;
原文链接
重点就一个方法 :width="flexColumnWidth(‘date’,tableData)"
第一个参数是这个列的字段
第二个参数是这个表格的数据
只需要给对应的列 el-table-column 标签加上此方法 即可做到此列自适应
其他的列想要自适应宽度 同样使用 :width 方法即可
此段代码可直接复制使用:
这是情景一:
- 需要自适应宽度的数据string,直接是在数组每一项下
<template>
<div style="width:1400px;">
<el-table border :data="tableData" fit style="width: 100%">
<el-table-column label="日期" :width="flexColumnWidth('string',tableData)">
<template slot-scope="scope">
<span>{{ scope.row.string }}</span>
</template>
</el-table-column>
<el-table-column prop="a" label="a">
</el-table-column>
<el-table-column prop="b" label="b">
</el-table-column>
<el-table-column prop="c" label="c">
</el-table-column>
<el-table-column prop="d" label="d">
</el-table-column>
<el-table-column prop="e" label="e">
</el-table-column>
<el-table-column prop="f" label="f">
</el-table-column>
<el-table-column prop="name" label="姓名">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data () {
return {
tableData: [
{
string: '条件他又长又短的', name: '王小虎', a: '12', b: '211', c: '11111111', d: '1', e: 11, f: '122', address: '上海市普陀区金沙江路 1518 弄'
},
{
string: '一二三四五六七八九十', name: '王小虎', a: '12', b: '211', c: '111', d: '1', e: 11, f: '122', address: '上海市普陀区金沙江路 1517 弄'
},
{
string: '条件他又长又短的的女分的看到偶尔偶尔饿哦偶尔分佛开口分配佛分富婆看哦考配哦', name: '王小虎', a: '111111', b: '211', c: '111', d: '1', e: 11, f: '122', address: '上海市普陀区金沙江路 1519 弄'
},
{
string: '条件他又长又看到配佛分富婆看哦考配哦', name: '王小虎', a: '12', b: '211', c: '111', d: '1', e: 11, f: '122', address: '123456789'
}
]
}
},
methods: {
// 自适应表格列宽
flexColumnWidth (str, arr1, flag = 'max') {
// str为该列的字段名(传字符串);tableData为该表格的数据源(传变量);
// flag为可选值,可不传该参数,传参时可选'max'或'equal',默认为'max'
// flag为'max'则设置列宽适配该列中最长的内容,flag为'equal'则设置列宽适配该列中第一行内容的长度。
str = str + ''
let columnContent = ''
if (!arr1 || !arr1.length || arr1.length === 0 || arr1 === undefined) {
return
}
if (!str || !str.length || str.length === 0 || str === undefined) {
return
}
if (flag === 'equal') {
// 获取该列中第一个不为空的数据(内容)
for (let i = 0; i < arr1.length; i++) {
if (arr1[i][str].length > 0) {
// console.log('该列数据[0]:', arr1[0][str])
columnContent = arr1[i][str]
break
}
}
} else {
// 获取该列中最长的数据(内容)
let index = 0
for (let i = 0; i < arr1.length; i++) {
if (arr1[i][str] === null) {
return
}
const now_temp = arr1[i][str] + ''
const max_temp = arr1[index][str] + ''
if (now_temp.length > max_temp.length) {
index = i
}
}
columnContent = arr1[index][str]
}
// console.log('该列数据[i]:', columnContent)
// 以下分配的单位长度可根据实际需求进行调整
let flexWidth = 0
for (const char of columnContent) {
if ((char >= 'A' && char <= 'Z') || (char >= 'a' && char <= 'z')) {
// 如果是英文字符,为字符分配8个单位宽度
flexWidth += 8
} else if (char >= '\u4e00' && char <= '\u9fa5') {
// 如果是中文字符,为字符分配15个单位宽度
flexWidth += 15
} else {
// 其他种类字符,为字符分配8个单位宽度
flexWidth += 8
}
}
if (flexWidth < 80) {
// 设置最小宽度
flexWidth = 80
}
// if (flexWidth > 250) {
// // 设置最大宽度
// flexWidth = 250
// }
return flexWidth + 'px'
}
}
}
</script>
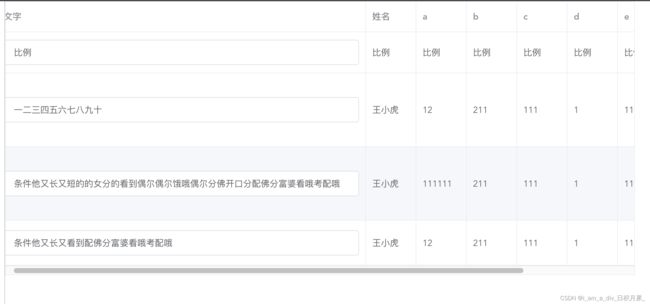
这是情景二:
代码可以直接复制使用:
<template>
<div style="width:1300px;">
<el-table border :data="tableData" fit style="width: 100%">
<el-table-column label="文字" :width="flexColumnWidth('string',tableData)">
<template slot-scope="scope">
<el-input v-model="scope.row.obj1.string"></el-input>
</template>
</el-table-column>
<el-table-column prop="a" label="a">
</el-table-column>
<el-table-column prop="b" label="b">
</el-table-column>
<el-table-column prop="c" label="c">
</el-table-column>
<el-table-column prop="d" label="d">
</el-table-column>
<el-table-column prop="e" label="e">
</el-table-column>
<el-table-column prop="f" label="f">
</el-table-column>
<el-table-column prop="name" label="姓名">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data () {
return {
tableData: [
{
obj1: { string: '条件他又长又短的' }, name: '王小虎', a: '12', b: '211', c: '11111111', d: '1', e: 11, f: '122', address: '上海市普陀区金沙江路 1518 弄'
},
{
obj1: { string: '一二三四五六七八九十' }, name: '王小虎', a: '12', b: '211', c: '111', d: '1', e: 11, f: '122', address: '上海市普陀区金沙江路 1517 弄'
},
{
obj1: { string: '条件他又长又短的的女分的看到偶尔偶尔饿哦偶尔分佛开口分配佛分富婆看哦考配哦' }, name: '王小虎', a: '111111', b: '211', c: '111', d: '1', e: 11, f: '122', address: '上海市普陀区金沙江路 1519 弄'
},
{
obj1: { string: '条件他又长又看到配佛分富婆看哦考配哦' }, name: '王小虎', a: '12', b: '211', c: '111', d: '1', e: 11, f: '122', address: '123456789'
}
]
}
},
methods: {
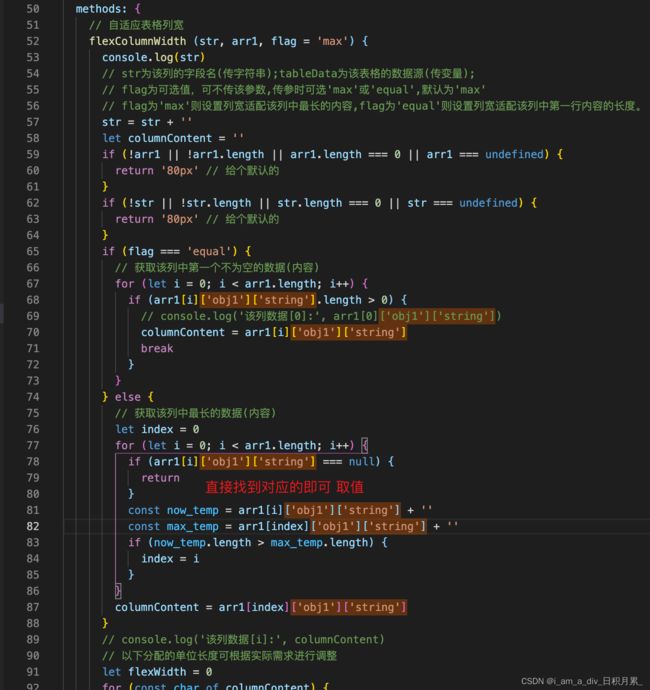
// 自适应表格列宽
flexColumnWidth (str, arr1, flag = 'max') {
console.log(str)
// str为该列的字段名(传字符串);tableData为该表格的数据源(传变量);
// flag为可选值,可不传该参数,传参时可选'max'或'equal',默认为'max'
// flag为'max'则设置列宽适配该列中最长的内容,flag为'equal'则设置列宽适配该列中第一行内容的长度。
str = str + ''
let columnContent = ''
if (!arr1 || !arr1.length || arr1.length === 0 || arr1 === undefined) {
return '80px' // 给个默认的
}
if (!str || !str.length || str.length === 0 || str === undefined) {
return '80px' // 给个默认的
}
if (flag === 'equal') {
// 获取该列中第一个不为空的数据(内容)
for (let i = 0; i < arr1.length; i++) {
if (arr1[i]['obj1']['string'].length > 0) {
// console.log('该列数据[0]:', arr1[0]['obj1']['string'])
columnContent = arr1[i]['obj1']['string']
break
}
}
} else {
// 获取该列中最长的数据(内容)
let index = 0
for (let i = 0; i < arr1.length; i++) {
if (arr1[i]['obj1']['string'] === null) {
return
}
const now_temp = arr1[i]['obj1']['string'] + ''
const max_temp = arr1[index]['obj1']['string'] + ''
if (now_temp.length > max_temp.length) {
index = i
}
}
columnContent = arr1[index]['obj1']['string']
}
// console.log('该列数据[i]:', columnContent)
// 以下分配的单位长度可根据实际需求进行调整
let flexWidth = 0
for (const char of columnContent) {
if ((char >= 'A' && char <= 'Z') || (char >= 'a' && char <= 'z')) {
// 如果是英文字符,为字符分配8个单位宽度
flexWidth += 8
} else if (char >= '\u4e00' && char <= '\u9fa5') {
// 如果是中文字符,为字符分配15个单位宽度
flexWidth += 15
} else {
// 其他种类字符,为字符分配8个单位宽度
flexWidth += 8
}
}
if (flexWidth < 80) {
// 设置最小宽度
flexWidth = 80
}
// if (flexWidth > 250) {
// // 设置最大宽度
// flexWidth = 250
// }
// 可以再多留部分的padding
flexWidth += 30
return flexWidth + 'px'
}
}
}
</script>
情景四:也可以手动给剩余的分配列宽比例
注意是两种数据结构 两种方法的细节不一样!