flex布局(3)
九、骰子
*{
margin:0;
padding: 0;
box-sizing: border-box;
}
.flex{
display: flex;
flex-flow: row wrap;
justify-content: space-between;
align-items: center;
align-content: space-between;
padding:20px;
}
.touzi{
width: 120px;
height: 120px;
background-color: aliceblue;
border: 1px solid #000;
border-radius: 5px;
padding: 10px;
margin: 10px;
}
.touzi .dot{
width: 30px;
height: 30px;
background-color: #000;
border-radius: 50%;
}
9.1 各个方位的一个点
<div class="flex">
<div class="touzi">
<div class="dot">div>
div>
div>
9.1.1 左上
.one-left-top{
display: flex;
}
<div class="touzi one-left-top">
<div class="dot">div>
div>
9.1.2 上中
- 默认row方向,项目在主轴上居中对齐来实现
.one-center-top{
display: flex;
justify-content: center;
}
<div class="touzi one-center-top">
<div class="dot">div>
div>
- 方向设为column,项目在交叉轴上居中来实现
.one-center-top{
display: flex;
flex-direction: column;
align-items: center;
}
<div class="touzi one-center-top">
<div class="dot">div>
div>
9.1.3 上右
- 主轴方向设为row-reverse方向来实现
.one-right-top{
display: flex;
flex-direction: row-reverse;
}
<div class="touzi one-right-top">
<div class="dot">div>
div>
- 默认row方向,项目在主轴上的排列设为flex-end来实现
.one-right-top{
display: flex;
justify-content: flex-end;
}
<div class="touzi one-right-top">
<div class="dot">div>
div>
9.1.4 左中
- 默认主轴方向row,项目在交叉轴上对齐方式是center来实现
.one-left-center{
display: flex;
align-items: center;
}
<div class="touzi one-left-center">
<div class="dot">div>
div>
- 主轴方向设为column,项目在主轴上的排列为center来实现
.one-left-center{
display: flex;
flex-direction: column;
justify-content: center;
}
<div class="touzi one-left-center">
<div class="dot">div>
div>
9.1.5 正中
默认主轴方向row项目在主轴和交叉轴上对齐方式都是center
(主轴方向任意因为只有一个只要在两条轴上方向都是center就好)
.one-center{
display: flex;
justify-content: center;
align-items: center;
}
<div class="touzi one-center">
<div class="dot">div>
div>
9.1.6 右中
- 默认主轴方向row,项目在主轴上排列为flex-end,项目在交叉轴上排列为center
效果上只有一个项目的时候
flex-direction:row-reverse=flex-direction:row;justify-content: flex-end;
.one-right-center{
display: flex;
justify-content: flex-end;
align-items: center;
}
<div class="touzi one-right-center">
<div class="dot">div>
div>
- 主轴方向为column,项目在交叉轴上方向为flex-end,项目在主轴方向上排列为center
.one-right-center{
flex-direction: column;
justify-content: center;
align-items: flex-end;
}
<div class="touzi one-right-center">
<div class="dot">div>
div>
9.1.7 左下
- 默认主轴方向为row,项目在交叉轴上排列为flex-end来实现
.one-left-bottom{
display: flex;
align-items: flex-end;
}
<div class="touzi one-left-bottom">
<div class="dot">div>
div>
- 主轴方向为column,项目在主轴column上排列方式为flex-end
一个项目的情况下flex-direction:column-reverse=flex-direction:column;justify-content:flex-end;
.one-left-bottom{
display: flex;
flex-direction:column;
justify-content:flex-end;
}
<div class="touzi one-left-bottom">
<div class="dot">div>
div>
9.1.8 下中
- 默认主轴方向为row,项目在主轴上排列方向为center,在交叉轴上排列方向为flex-end
.one-center-bottom{
display: flex;
align-items: flex-end;
justify-content: center;
}
<div class="touzi one-center-bottom">
<div class="dot">div>
div>
- 主轴方向设为column-reverse,项目在交叉轴上排列在中间
.one-center-bottom{
display: flex;
flex-direction: column-reverse;
align-items: center;
}
<div class="touzi one-center-bottom">
<div class="dot">div>
div>
9.1.9 下右
- 默认主轴方向row,项目在主轴上和交叉轴上都是flex-end
.one-right-bottom{
display: flex;
justify-content: flex-end;
align-items: flex-end;
}
<div class="touzi one-right-bottom">
<div class="dot">div>
div>
- 主轴方向为column-reverse,项目在交叉轴上排列为flex-end
.one-right-bottom{
display: flex;
flex-direction: column-reverse;
align-items: flex-end;
}
<div class="touzi one-right-bottom">
<div class="dot">div>
div>
9.2 两个点的排列
<div class="flex">
<div class="touzi">
<div class="dot">div>
<div class="dot">div>
div>
div>
9.2.1 上两端
默认主轴方向row,项目在主轴上的排列space-between(两端对齐)
.two-top{
display: flex;
justify-content: space-between;
}
<div class="touzi two-top">
<div class="dot">div>
<div class="dot">div>
div>
9.2.2 中两端
默认主轴方向row,项目在主轴上的排列spsce-between(两端对齐),项目在交叉轴上排列center
.two-center-h{
display: flex;
justify-content: space-between;
align-items:center
}
<div class="touzi two-top-h">
<div class="dot">div>
<div class="dot">div>
div>
9.2.3 下两端
默认主轴方向row,项目在主轴上的排列spsce-between(两端对齐),项目在交叉轴上排列flex-end
.two-bottom{
display: flex;
justify-content: space-between;
align-items: flex-end;
}
<div class="touzi two-bottom">
<div class="dot">div>
<div class="dot">div>
div>
9.2.4 左二
主轴方向column,项目在主轴上的排列spsce-between(两端对齐)
.two-left{
display: flex;
flex-direction: column;
justify-content: space-between;
}
<div class="touzi two-left">
<div class="dot">div>
<div class="dot">div>
div>
9.2.5 中二
主轴方向为column,主轴上项目排列为space-between,在交叉轴上居中center
.two-center-s{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
<div class="touzi two-center-s">
<div class="dot">div>
<div class="dot">div>
div>
9.2.6 右二
主轴方向为column,主轴上项目排列为space-between,在交叉轴上flex-end
.two-right{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: flex-end;
}
<div class="touzi two-right">
<div class="dot">div>
<div class="dot">div>
div>
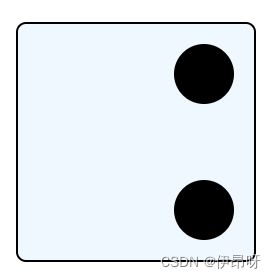
9.2.6 对角线两端
默认主轴方向为row,主轴上项目排列为space-between
然后再最后一个项目上设置自己独立的对齐方式flex-end
.two-diagonal{
display: flex;
justify-content: space-between;
}
.two-diagonal .dot:last-child{
align-self: flex-end;
}
<div class="touzi two-diagonal">
<div class="dot">div>
<div class="dot">div>
div>
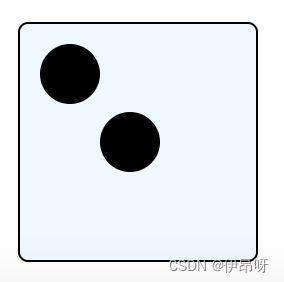
9.2.7 对角线上两个
默认主轴方向为row,主轴上项目排列为space-between
然后再最后一个项目上设置自己独立的对齐方式flex-end
.two-diagonal{
display: flex;
}
.two-diagonal .dot:last-child{
align-self: center;
}
<div class="touzi two-diagonal">
<div class="dot">div>
<div class="dot">div>
div>
9.3 三个点的排列
<div class="flex">
<div class="touzi">
<div class="dot">div>
<div class="dot">div>
<div class="dot">div>
div>
div>
9.3.1 上三、横中三、下三、左三、竖中三、右三都跟两点相同不再赘述
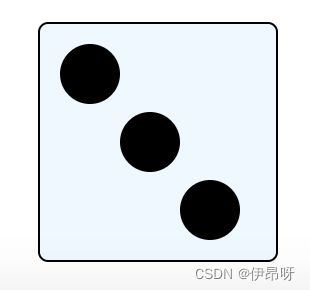
9.3.2 对角线三个
.three-diagonal{
display: flex;
}
.three-diagonal .dot:nth-child(2){
align-self: center;
}
.three-diagonal .dot:last-child{
align-self: flex-end;
}
<div class="touzi three-diagonal">
<div class="dot">div>
<div class="dot">div>
<div class="dot">div>
div>
9.4 四个点的排列
.four-ends{
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
.dots-box{
flex-basis: 100%;
display: flex;
justify-content: space-between;
}
<div class="touzi four-ends">
<div class="dots-box">
<div class="dot">div>
<div class="dot">div>
div>
<div class="dots-box">
<div class="dot">div>
<div class="dot">div>
div>
div>
9.5 五个点的排列
.five-dots{
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
.dots-box{
flex-basis: 100%;
display: flex;
justify-content: space-between;
}
.five-dots .dots-box:nth-child(2){
flex-basis: 100%;
display: flex;
justify-content: center;
}
<div class="touzi five-dots">
<div class="dots-box">
<div class="dot">div>
<div class="dot">div>
div>
<div class="dots-box">
<div class="dot">div>
div>
<div class="dots-box">
<div class="dot">div>
<div class="dot">div>
div>
div>
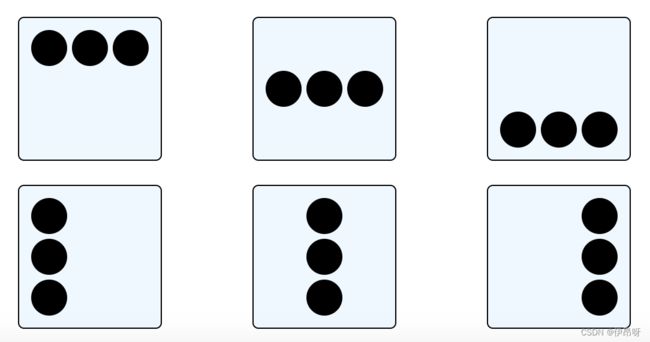
9.6 六个点的排列
9.6.1 在四个点的基础上做改动,css代码一样就是看分两个盒子还是三个盒子仅此而已
9.6.2 不分盒子直接实现
- 两排横三
.six-dots-row {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
<div class="touzi six-dots-row">
<div class="dot">div>
<div class="dot">div>
<div class="dot">div>
<div class="dot">div>
<div class="dot">div>
<div class="dot">div>
div>
- 两排竖三
.six-dots-column {
display: flex;
flex-direction: column;
flex-wrap: wrap;
align-content: space-between;
justify-content: space-between;
}
<div class="touzi six-dots-column">
<div class="dot">div>
<div class="dot">div>
<div class="dot">div>
<div class="dot">div>
<div class="dot">div>
<div class="dot">div>
div>
tips
3. 七个点和五个点的是一样的
4. 八个点的和六个点一样的
9.7 九个点
.nine-dots{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
align-content: space-between;
}
<div class="touzi nine-dots">
<div class="dot">div>
<div class="dot">div>
<div class="dot">div>
<div class="dot">div>
<div class="dot">div>
<div class="dot">div>
<div class="dot">div>
<div class="dot">div>
<div class="dot">div>
div>