迁移部署项目
最近有需要部署一个项目到一个新买的服务器上, 项目是springBoot项目+jdk1.8+mysql, 服务器用阿里云的,先免费试用一个月刚好可以练练手。记录一下操作过程,方便以后再次操作和分享。
一、 通过Xshell连接服务器。
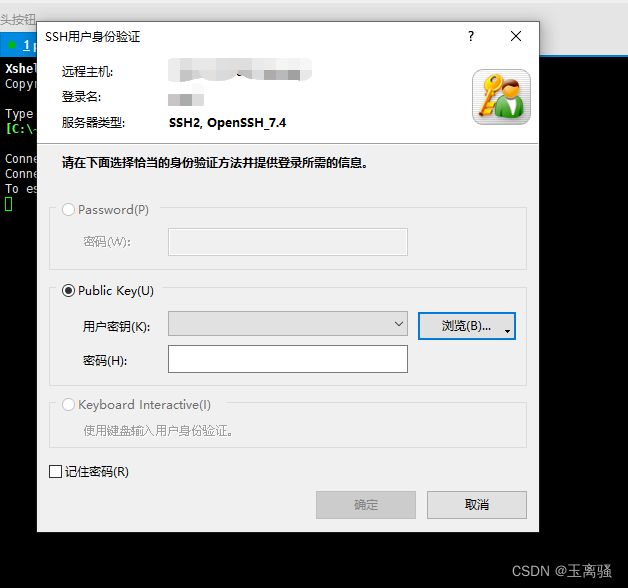
在阿里云控制台创建实例后,得到实例静态的公网和内网IP地址。在Xshell里输入服务器的公网IP以及账号密码进行登录。 如果出现如下界面,登录阿里云去重置一下密码和修改配置
重点说明:
a 不能使用内网IP进行登陆,必须是公网IP才能远程连接的上。
b 新买的服务器,你是不知道服务器的密码是什么的,所以首次使用需要登陆阿里云进行重置密码。
c 如果阿里云上的实例没有显示公网IP,是因为你买服务器的时候选宽带的问题,详细步骤参考本文末尾方案解决。

1.1 重置实例密码



新密码有复杂度要求,自定义一个符合密码规则的或者百度搜随机密码在线生成,弄一个牢记备份。这里点击保存密码需要接收手机验证码哦。重置成功后立即重启使之生效。
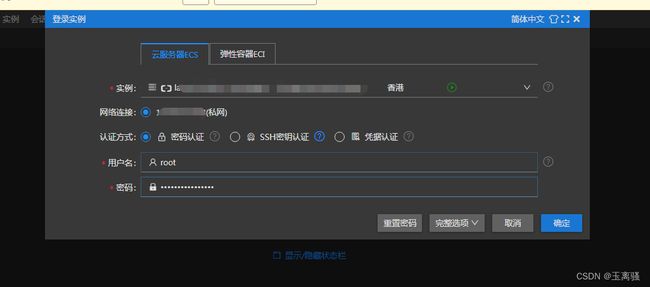
接下来可以验证一下你重置后的密码(这一步骤可省略,若发现xshell连不上时怀疑是密码不对的原因也可以进行此步骤)。点击实例名称进去,上上面那个图有个蓝色的远程连接按钮点击跳转如下图,输入你重置后的密码
点击确定,如下图出现 welcome to … 如说明已连接成功。注,只有首次点击远程连接按钮,才会出现上面那个让你输入密码的弹窗,之后在点击就直接进入下面这个界面了(相当于自动保存了密码)。

1.2 修改配置允许root使用密码进行登录
编辑 /etc/ssh/sshd_config 文件配置,找到是否可以密码认证选项 PasswordAuthentication yes ,如果被#注释就放开,如果是no 就改成yes 。然后重启sshd服务,重启命令是 service sshd restart
二、运行环境准备
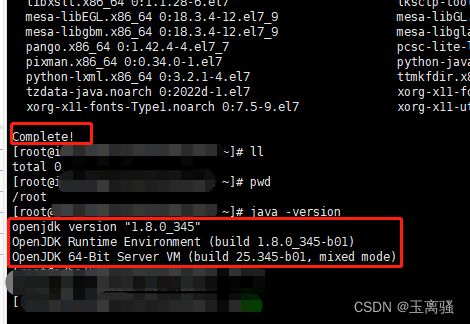
2.1 检查jdk是否安装。输入命令 java -version 回车,若提示-bash: hj: command not found则是没安装jdk,完全是个空机器(创建实例的时候没选预装软件)。执行命令 yum -y install java-1.8.0* ,安装Java运行环境。回车后Xshell会一直打印安装进度,直到出现Complete!表示安装完成。 此时在输入 java -version 回车,会显示jdk的版本信息如下图,表明安装成功。

2.2 数据库安装
2.2.1 mysql为例,安装命令如下
wget http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm
yum -y install mysql57-community-release-el7-10.noarch.rpm
yum -y install mysql-community-server
若第三步显示 Public key for mysql-community-server-5.7.37-1.el7.x86_64.rpm is not installed 则执行如下

# 升级
rpm --import https://repo.mysql.com/RPM-GPG-KEY-mysql-2022
# 启动
yum install mysql-server 或者 yum -y install mysql-community-server
第三步中会显示安装数据库的一些信息如下,若觉得没问题就输入 y 回车, 继续完成安装。

2.2.2 安装成功后启动数据库服务 systemctl start mysqld.service
2.2.3 查看mysql的初始密码 grep "password" /var/log/mysqld.log
![]()
2.2.4 修改初始密码与授权
# 登录数据库 执行后用刚才的初始默认密码登录
mysql -uroot -p
# 修改密码安全策略为低(只校验密码长度,至少8位)。
set global validate_password_policy=0;
# 修改密码为 12345678
ALTER USER 'root'@'localhost' IDENTIFIED BY '12345678';
# 授予远程管理权限,不然navicate等工具连不上
GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY '12345678';
# 退出数据库
exit
提示: 若IP账号密码都正确但navicate连接超时,参考步骤 2.5 开放访问端口 或者 先用ssh 绕过去
2.3 tomcat的安装
2.3.1 下载安装包 wget https://mirrors.tuna.tsinghua.edu.cn/apache/tomcat/tomcat-8/v8.5.69/bin/apache-tomcat-8.5.69.tar.gz
2.3.2 安装tomcat(解压即可用)
# 解压刚刚下载Tomcat包
tar -zxvf apache-tomcat-8.5.69.tar.gz
# 移动与修改Tomcat名字 这一步可省略 因为tomcat的安装不做要求
mv apache-tomcat-8.5.69 /usr/local/Tomcat8.5
# 授权执行权限
chmod +x /usr/local/Tomcat8.5/bin/*.sh
# 修改访问端口 这一步可省略 默认8080
sed -i 's/Connector port="8080"/Connector port="80"/' /usr/local/Tomcat8.5/conf/server.xml
2.3.4 启动tomcat服务器
/usr/local/Tomcat8.5/bin/./startup.sh
浏览器输入外网ip+tomcat端口(tomcat的默认端口是8080),看到tomcat猫就成功了(若无法访问参考步骤 2.5 开放访问端口)
2.4 安装Nginx
如果只安装了一个tomcat部署应用,则可以无需安装Nginx。若安装了多个tomcat,则需要安装Nginx来做负载均衡,实现请求的转发(到具体某一台服务器上的tomcat)
2.4.1 安装准备
# 安装gcc编译器 类似java项目需先安装jdk
yum -y install gcc
# 安装pcre,解析正则表达式
yum install -y pcre pcre-devel
# 安装zlib 数据包进行gzip压缩和解压
yum install -y zlib zlib-devel
2.4.2 下载Nginx进行解压
wget http://nginx.org/download/nginx-1.17.10.tar.gz
tar -zxvf nginx-1.17.10.tar.gz
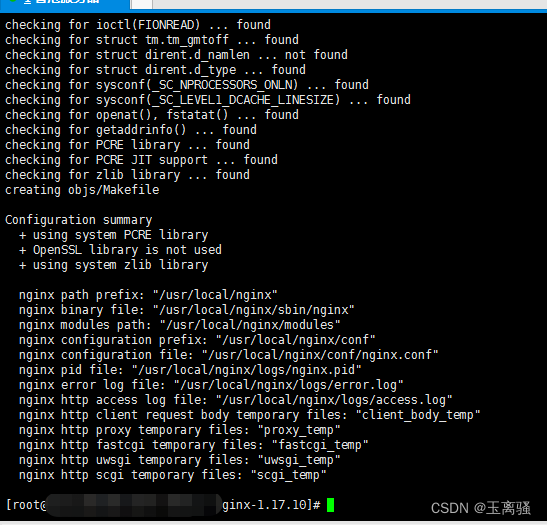
2.4.3 编译安装Nginx
cd nginx-1.17.10
# ./configure --prefix=指定目录 # 这一步省略。如果指定,则其依赖包目录也需要指定 --with-pcre=pcre的安装目录 --with-zlib=zlib的安装目录 --with-openssl=openssl的安装目录(ssl这里我没安装)
./configure
make && make install


它会默认安装到 /usr/local/nginx/目录(当然也可以自己指定目录 )
2.4.4 检查是否安装成功
cd /usr/local/nginx/sbin
./nginx -t
netstat -ntlp # 检查80端口是否被占用

如图80端口被占用了, 需先解决占用(我的tomcat使用的是80端口,先关闭tomcat)
2.4.5 启动nginx
cd /usr/local/nginx/
sbin/nginx # 启动Nginx
netstat -ntlp # 检查80端口是否被Nginx使用

浏览器输入外网ip 看到welcome to Nginx 就表示安装成功 (若无法访问参考步骤 2.5 开放访问端口)

Nginx必要的一些安装包如果想自己从官网上下载来进行安装,地址参考如下
gzip : 官网地址: http://www.zlib.net/ 安装包下载地址:http://zlib.net/zlib-1.2.8.tar.gz
rewrite :官网地址: http://www.pcre.org/ 安装包下载地址: ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre/
ssl :官网地址: http://www.openssl.org/ 安装包下载地址:http://www.openssl.org/source/openssl-fips-2.0.9.tar.gz
2.5 开放访问端口
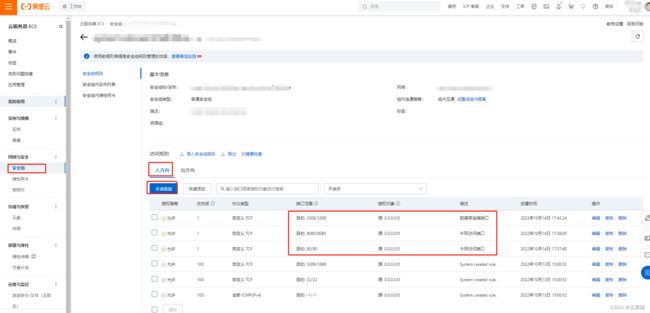
如果数据库、tomcat、Nginx 安装好后也正常启动运行了,但外网网页打不开、超时等等、说明他们的端口没在白名单里面。需要登录阿里云控制台 找到安全组菜单, 这个有一个默认的/自带的安全组,点击规则配置(如果你买了多个服务器且地区不同,浏览器顶部中间位置有个下拉选择地区的,需要选为你需要配置端口的那台服务器所属地区,这样下面的规则列表才能查询出数据并展示给你用于操作。如果你只买了唯一一台服务器,那可以不用切换地区,因为进入这个页面时,地区会默认为买的服务器所属地区进行查询加载)

入方向–手动添加,添加我们需要开放给外网访问的端口,授权对象全是0表示不校验身份(安全性不好),当然也可以限定更小的范围能控制谁可以用这个端口(灵活性不好)。这里我开放了80、8080、3306端口(其他的是系统自动配置的一些开放规则,不删改忽略即可)

三、项目打包上传服务器部署
3.1 打包项目
如下图是本地项目在ideal里面打包成jar , 当然也可以打成war,取决于pom里面的

3.2 上传项目包
打包若是jar,上传服务器任意目录下即可,打包若是war,需上传至 tomcat安装目录的webapps下面。 下面以jar格式为例
3.2.1 在服务器上创建项目包存放路径
# 创建新的存放目录(用现有目录也可以)
mkdir /home/project/demo
# 授权 777是最大权限,可根据需要减小权限范围
chmod -R 777 /home/project/demo
3.2.2 上传打包文件,命令如下。(若用命令上不成功就行安装XFTP完成上传)
cd /home/project/demo 然后通过xftp工具上传项目包到此目录
或者输入 rz 回车弹出本地文件选择框上传本地项目包(rz命令需提前安装才可以使用)
# 若是从别的服务器迁移项目过来,通过scp命令进行推送
scp /home/project/demo/demo-1.0.0.jar [email protected]:/home/project/demo
scp命令解释:
适用从A服务器迁移到B服务器。把A服务器上的/home/project/demo/demo-1.0.0.jar这个文件复制到B服务器的/home/project/demo目录下面,XX.XX.XX.XX表示B服务器的IP地址,root表示B服务器的登陆账户(B服务器的其他账户也可以并非必须用root),回车后如果没配置免密则需要输入B服务器root账户的密码
如果需要复制的不是单个文件是个文件夹,则scp后面加上 -r 表示目录及子目录都复制,还可以加-v展示复制详情
scp类似的命令还有 rsync,用法相同。另外一个wget命令是从B服务器操作,wget ftp://XX.XX.XX.XXX//home/project/123.txt 表示通过ftp方式从A服务器XX.XX.XX.XX下载123.txt到本地
四、服务器的配置更改
4.1 更改tomcat配置
tomcat主要是配置访问端口和访问项目路径别名,编辑tomcat配置文件,文件路径是 vi /usr/local/Tomcat8.5/conf/server.xml主要设置两个地方
4.4.1 tomcat访问端口设置

如图我这里设置是8080端口, 那么访问地址就是XX.XX.XX.XX:8080
也可以设置为浏览器默认的80端口,那么访问地址就是XX.XX.XX.XX
也可以设置成其他的,比如8081,那么访问地址就是XX.XX.XX.XX:8081
记得阿里云的安全组配置里面要开放你配置的端口号,不然访问不通,参考步骤2.5即可
最后完整的请求url就是XX.XX.XX.XX:端口号/项目包名或者别名/具体的接口名称
如图,前端项目文件,path=“” 即表示是通过XX.XX.XX.XX:端口 进行访问。 假设设置path=“demo” 那么表示是通过XX.XX.XX.XX:端口/demo进行访问
第二三行,图片和音乐文件放在了服务器上某个路径,若无法通过后台项目拿到(需要有java/php项目运行着),则可以通过静态资源的方式取到(只需要tomcat运行着即可)。比如XX.XX.XX.XX:端口/image/123.jpg表示下载服务器上的 /home/project/apache-tomcat-8.5/static/images/123.jpg文件
4.2 更改Nginx配置
配置Nginx转发,Nginx的目录是 cd /usr/local/nginx/conf 更改后如下
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65; # http请求连接超时时间 项目中如果有上传大文件的可以适当改大
client_header_timeout 120s;
client_body_timeout 120s;
client_max_body_size 100m; # 限制服务器上传文件大小 默认1M 超过则会报错 413 Request Entity Too Large
client_body_buffer_size 256k;
#设定请求缓冲 start
client_header_buffer_size 1k;
large_client_header_buffers 4 4k;
#设定请求缓冲 end
#设定提供服务的服务器 start
# mydemoproject 自定义命名即可,比如可以设置为你的项目名称
upstream mydemoproject{
#weigth 表示权重,权值越大,分配几率越大
#max_fails 当有max_fails个请求失败,就表示后端的服务器不可用,默认为1,将其设置为0可以关闭检查 这里只有一台,所以配置为不检查
#fail_timeout 在以后的fail_timeout时间内nginx不会再把请求发往已检查出标记为不可用的服务器
server 123.123.123.123:8080 weight=5 max_fails=0 fail_timeout=600s;
# 如果还有其他服务,按如上进行配置
}
#设定提供服务的服务器 end
gzip on; # 是否开启压缩都随你决定,默认是注释的, 出现网页,图片,文件加载很慢的情况建议开启
gzip_types text/plain application/x-javascript application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
# 这里是只有一个网站, 若有多个,配置多套server
server {
listen 80; # 表示监听的端口 可以设置为其他的。 如果多套server,这个要设置的不一样
server_name localhost; # 表示监听到之后需要转到哪里去 比如 www.aa.com (Nginx和服务器在同一个服务器上,则可以写localhost)
#charset koi8-r;
#access_log logs/host.access.log main;
# 这一段非必须,但有些项目需要设置,比如shiro框架的项目
server_name_in_redirect off;
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 监听/mydemoproject-1.0.0开头的请求 转发到tomcat服务器
location /mydemoproject-1.0.0 {
try_files $uri $uri/ @mq;
}
# 监听/music开头的请求 转发到tomcat服务器
location /music {
try_files $uri $uri/ @mq;
}
# 监听/image开头的请求 转发到tomcat服务器
location /image {
try_files $uri $uri/ @mq;
}
# 监听全部请求 /表示全部请求
location / {
root html/dist; # 将会在root这个文件夹内寻找相应的文件。也就是 /usr/local/nginx/html/dist (/usr/local/nginx/html/是Nginx的目录 dist是前端项目文件夹名称)
index index.html index.htm; # 当没有指定主页时,默认会选择这个指定的文件,它可以有多个,并按顺序来加载,如果第一个不存在,则找第二个,依此类推。
try_files $uri $uri/ /index.html; # 重定向 $uri表示域名之后的部分比如 www.aa.com/web/111.html则$uri代表web/111.html 当找不到web/111.html时候,则默认去/index.html
}
location @mq {
proxy_pass http://mydemoproject; # 设定请求转发规则 server监听的是80端口, 转发如下。 mydemoproject具体指向哪里看上面的40行upstream那儿的配置
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
# 这个是监听到具体的某个路径或者接口
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
如上是基于在同一台服务器上安装了一个tomcat和一个Nginx,他们同时运行时候,既可以通过公网IP/域名:8080访问(直接请求到tomcat),也可以通过公网IP/域名访问(先请求到Nginx再由Nginx转发到tomcat上)下面圈出重点说明介绍一下。

第二个圈出的部分,同一个项目A,可以在同一个服务器上安装多个tomcat,每个tomcat都运行同一个项目A,每个tomcat的端口设置的不同。比如
123.123.123.123:8080
123.123.123.123:8081
123.123.123.123:8082
…
也可以在不同的服务器上各自安装一个tomcat,每个服务器的tomcat都运行项目A,比如
123.123.123.123:8080 # 安装在不同服务器,则Tomcat的端口可以相同,不相同也ok
123.123.123.124:8080
123.123.123.125:8080
…
把这些IP+端口都配置到圈出的地方即可,Nginx会轮询给他们分发请求让它们进行处理
 这两个圈出的地方,是因为我只有一个项目,如果有多个项目,假设
这两个圈出的地方,是因为我只有一个项目,如果有多个项目,假设
www.aa.com 表示访问用户管理系统
www.bb.com 表示访问积分商城管理系统
www.cc.com 表示访问财务管理系统
则可以配置为
server {
listen 80; # 表示监听的端口 可以设置为其他的。 不可以与另外两个相同
server_name www.aa.com; # 表示访问用户管理系统的baseurl, 也就是主域名
server {
listen 8088; # 表示监听的端口 可以设置为其他的。 不可以与另外两个相同
server_name www.bb.com; # 表示访问积分商城管理系统的baseurl, 也就是主域名
server {
listen 8099; # 表示监听的端口 可以设置为其他的。不可以与另外两个相同
server_name www.cc.com; # 表示访问财务管理系统的baseurl, 也就是主域名
注: Nginx可以和其中一个tomcat服务器安装在同一个机器上,也可以独立部署一个机器。在同一个机器server_name 才可以写成localhost或者127.0.0.1,否则要写域名或者公网ip

中间圈出的,是一个服务最重要的地方,配置了请求转发到tomcat上去。前端文件是vue项目,直接放在了Nginx下面html目录,没继续使用tomcat下面的vue了。其中 try_files $uri $uri/ /index.html; # 重定向 $uri表示域名之后的部分比如 www.aa.com/web/111.html则$uri代表web/111.html 当找不到web/111.html时候,则默认去/index.html 这个配置项,可以解决vue项目中访问路径去掉#号的问题 。如果只配置一个location 如下
# 监听全部请求 /表示全部请求
location / {
root /home/project/apache-tomcat-8.5/webapps/dist; # 仍使用tomcat的前端文件
index index.html index.htm;
try_files $uri $uri/ @mq; # 全部请求都转发到tomcat 去
}
则还是只能通过有#号的url访问,如http:baseurl/#/home,看到的就是vue项目中index.html的效果。如果去掉#访问则会404错误,因为请求全部转发到了tomcat,而tomcat并没有配置关于path=‘home’的地方。
五、启动项目
如果打包成jar格式,通过 java -jar bracelet-1.0.0.jar 即可运行
如果打包成war格式,执行如下:
# 检查tomcat是否在运行
ps aux | grep tomcat
# 若在运行则停止tomcat
/usr/local/Tomcat8.5/bin/./shutdown.sh
# 启动tomcat
/usr/local/Tomcat8.5/bin/./startup.sh
# 查看启动日志是否启动成功
tail -400f /usr/local/Tomcat8.5/logs/catalina.2022-10-15.log
tomcat启动后webapps下面会自动解压war包,多出一个与war包同名的文件夹,里面就是自动解压后的全部项目文件了。启动成功后,通过http://公网IP:8080/war包文件名称/某个后台接口 访问测试一下。若是改过tomcat的service.xml,则这个地址可能有些不同了,比如端口号、虚拟地址,项目别名等。
启动Nginx, 参考上面的步骤 2.4.5 即可,并执行以下命令使修改后的Nginx配置生效
cd /usr/local/nginx
sbin/nginx -s reload
此时可以直接访问某一个tomcat (http://该tomcat域名/IP:端口/mydemoproject-1.0.0/testapi),也可以通过访问Nginx转发访问到其中一个tomcat(http://baseurl/mydemoproject-1.0.0/testapi)
Nginx设置开启自启动(非必须步骤)
cd /etc/init.d # 去到启动目录
touch /etc/init.d/nginx # 创建nginx启动配置脚本
vi nginx
# 添加如下内容 Nginx官方提供了参考的自启动脚本,复制过来修改两个配置项即可 https://www.nginx.com/resources/wiki/start/topics/examples/redhatnginxinit/
# 复制脚本内容开始
#!/bin/sh
#
# nginx - this script starts and stops the nginx daemon
#
# chkconfig: - 85 15
# description: NGINX is an HTTP(S) server, HTTP(S) reverse \
# proxy and IMAP/POP3 proxy server
# processname: nginx
# config: /etc/nginx/nginx.conf
# config: /etc/sysconfig/nginx
# pidfile: /var/run/nginx.pid
# Source function library.
. /etc/rc.d/init.d/functions
# Source networking configuration.
. /etc/sysconfig/network
# Check that networking is up.
[ "$NETWORKING" = "no" ] && exit 0
nginx="/usr/local/nginx/sbin/nginx" # 修改成nginx执行程序的路径
prog=$(basename $nginx)
NGINX_CONF_FILE="/usr/local/nginx/conf/nginx.conf" # 修改成nginx.conf文件的路径
[ -f /etc/sysconfig/nginx ] && . /etc/sysconfig/nginx
lockfile=/var/lock/subsys/nginx
make_dirs() {
# make required directories
user=`$nginx -V 2>&1 | grep "configure arguments:.*--user=" | sed 's/[^*]*--user=\([^ ]*\).*/\1/g' -`
if [ -n "$user" ]; then
if [ -z "`grep $user /etc/passwd`" ]; then
useradd -M -s /bin/nologin $user
fi
options=`$nginx -V 2>&1 | grep 'configure arguments:'`
for opt in $options; do
if [ `echo $opt | grep '.*-temp-path'` ]; then
value=`echo $opt | cut -d "=" -f 2`
if [ ! -d "$value" ]; then
# echo "creating" $value
mkdir -p $value && chown -R $user $value
fi
fi
done
fi
}
start() {
[ -x $nginx ] || exit 5
[ -f $NGINX_CONF_FILE ] || exit 6
make_dirs # 为避免后续使用过程中报错,这一行可以注释
echo -n $"Starting $prog: "
daemon $nginx -c $NGINX_CONF_FILE
retval=$?
echo
[ $retval -eq 0 ] && touch $lockfile
return $retval
}
stop() {
echo -n $"Stopping $prog: "
killproc $prog -QUIT
retval=$?
echo
[ $retval -eq 0 ] && rm -f $lockfile
return $retval
}
restart() {
configtest || return $?
stop
sleep 1
start
}
reload() {
configtest || return $?
echo -n $"Reloading $prog: "
killproc $prog -HUP
retval=$?
echo
}
force_reload() {
restart
}
configtest() {
$nginx -t -c $NGINX_CONF_FILE
}
rh_status() {
status $prog
}
rh_status_q() {
rh_status >/dev/null 2>&1
}
case "$1" in
start)
rh_status_q && exit 0
$1
;;
stop)
rh_status_q || exit 0
$1
;;
restart|configtest)
$1
;;
reload)
rh_status_q || exit 7
$1
;;
force-reload)
force_reload
;;
status)
rh_status
;;
condrestart|try-restart)
rh_status_q || exit 0
;;
*)
echo $"Usage: $0 {start|stop|status|restart|condrestart|try-restart|reload|force-reload|configtest}"
exit 2
esac
# 复制脚本内容结束
# 授予执行权限
chmod a+x /etc/init.d/nginx
# 此时可以通过以下命令启动和停止
# /etc/init.d/nginx start
# /etc/init.d/nginx stop
chkconfig --add /etc/init.d/nginx # 将nginx服务加入chkconfig管理列表
# 此时可以通过以下命令启动 停止 重启
# service nginx start
# service nginx stop
# service nginx restart
# 设置开机自动启动
chkconfig nginx on
六、解析域名
上述步骤完成服务起来后,通过ip的访问方式进行了验证。接下来就是购买域名,阿里云也有域名可以买(浏览器顶部有个搜索框搜索 域名 二字即可),去别的地方买域名也可以。在哪个网站买的域名,就在哪个网站进行域名解析。以为阿里云为例
进来之后会看到你购买了一个域名,点击数字进去,看到域名管理列表,点击右边的解析按钮

输入你们服务器的公网ip地址即可。图例是买的一级域名,所以也支持二级和多级域名的设置与解析绑定。这里我已经解析完成了如下图,如果还需要添加可以点击 添加记录 按钮继续添加绑定IP
1.假设一级主域名是 yulisao.com, 原先通过IP访问的url 是 http://123.25.36.14/demoName/login
2. 那么现在可以通过 http://yulisao.com/demoName/login 和 http://www.yulisao.com/demoName/login 都可以进行访问
3.另外如果支持二级多级域名设置的话,比如 http://mytest.yulisao.com/demoName/login
或者 http://test.test1.test2.yulisao.com/demoName/login 进行访问
4. 以上全部域名形式的访问与IP形式效果一致。
下面在新增一个域名解析,点击 添加记录 按钮如下图

其他说明
- 域名买国内的需要进行备案,流程手续、资料、时间周期比较麻烦。买香港、国外的域名无需备案
- 有了域名后,一般就不需要通过IP进行访问了, 暴露服务器地址不安全不符工信要求,也可以完全禁止通过ip访问或者只允许部分网段IP通过IP形式进行访问(在tomcat的service.xml里面进行设置)
- 关于SSL证书,没有证书就是http://,有就是https://(浏览器地址栏前面有个绿色的认证图标,鼠标点击能看到认证的一些信息)。想弄这个的话又得花钱买,服务器上也需要进行证书的安装。非必须有,所以有需要的可以自行去了解。
七、遇到的问题以及解决方法总结
-
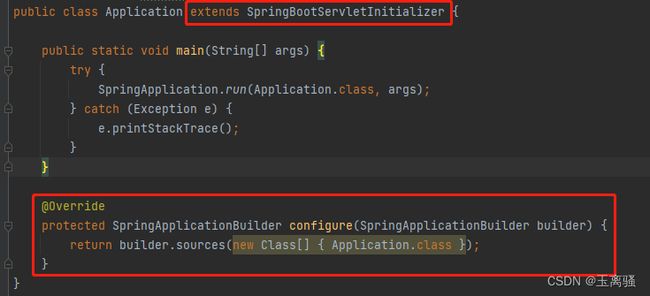
tomcat启动成功但未加载springboot项目(没打印出控制台springBoot的图标)
这种情况localhost:8080能看到汤姆猫页面,但localhost:8080/项目名称/XXX是访问404。在webapps/项目名称/新建一个index.txt随便写个字符串再把txt文件后缀改成html,通过localhost:8080/项目名称 就能看到刚才写的字符串,说明tomcat的service.xml配置、端口、访问地址都没问题,只是项目没被成功启动所以项目里面的其他的接口都无法访问。网上有人说在pom文件里面加一段标签,意思是打包的时候不要把springboot自带的tomcat相关的jar打包。但我尝试了无效,最终在启动类了添加如下解决

-
数据库连接失败
tomcat启动日志提示数据库连接失败的问题。第一就是检查数据库地址账号密码等;第二在数据库配置标签的url后面添加 useSSL=false, false表示可直接通过账号密码连接,true表示进行安全验证,同时会检查证书、令牌啥的;第三数据库的端口3306被限制了,参考上面的 2.5 开放访问端口 步骤在安全组里面的 出方向 下面添加一行予以放行,尤其是数据库安装在另外一台机器的情况
- 找不到项目下配置文件
tomcat日志提示某个配置文件(比如application.properties)Notfond异常,找不到路径等问题。 首先要检查pom文件里面的resources标签是否有遗漏的配置文件
src/main/resources
conf/**/*
其次,检查下pom以及其他会被引入的配置文件,路径前面是否需要添加 classpath:
classpath:application.properties
-
阿里云控制台实例没有公网IP

如图,第一个实例公共IP处理是空白的。没公网ip,外界无法访问,你只能拿来练习一下Linux系统而已。没公网IP的原因是买服务器的时候,没勾选宽带或者默认选择的是按流量计费。可以按如下方式去核实一下

点击续费,跳转如下截图

点击 显示详细配置 , 就可以看到你买的服务器配置信息, 其中带宽付费类型:“按使用流量“ 带宽:0 Mbps (0M宽带即使给你公网IP也访问不了所以就只给你内网IP玩玩了)。若是 带宽付费类型:按固定带宽 带宽:5 Mbps (任意数字不是0M就行)自然就会有公网IP。此时有两个方案(都要再花钱),绑定弹性IP 或者 升级服务器配置(更改宽带类型即可)
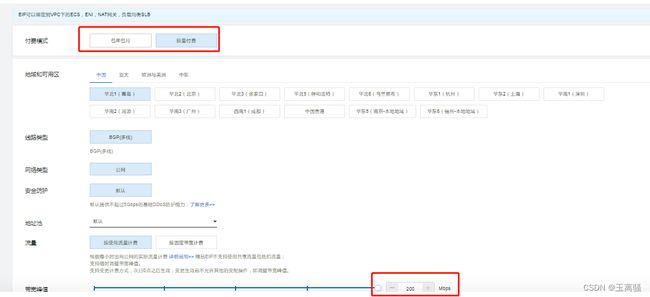
方案一:绑定弹性IP: 点击如上图的 绑定弹性IP 按钮 --> 点击 创建弹性公网IP,如下图

这个界面跟咱平时办理家庭宽带、手机卡的流量一样,可以选择多少钱一个月/季/年,也可以选择多少钱共计多少G流量。自行比对价格即可(刚进入页面都是默认选的最贵的),个人觉得 付费模式选包年包月比较划算些, 而且宽带的兆宽小一点够用了(个人网站或者业务量很小1-5M足矣)。购买之后就有公网IP了。
方案二:升级宽带配置:鼠标悬挑在 重置密码旁边的三个竖点,点击 升降配/变更宽带/包年包月实例变更宽带 的任意一个(最后一个为例如下图)

选最后一个,进去后也是面临 选包年月或按使用流量计费以及兆宽,费用明细里面都有我就不推荐哪个配置了,付钱后需重启实例生效。

