VS2022联合Qt5开发学习6(ui嵌入另一个ui、主界面与子界面传递信号、为Qt控件添加背景图片)
写这篇博文之前想再次吐槽一下:Qt大佬们能不能不要就丢一串代码上去啊,我要清晰的步骤啊步骤orz。回回我碰上问题,打开CSDN,然后搜出来的博文,真正能参考的好少好少。这也让我下定决心,要写一些步骤清晰的傻瓜式教程,既方便我自己以后的复习,也能给有和我一样困扰的朋友们一点帮助吧。
这篇博文内容比较散,主要是我在做Qt界面的时候碰到的三个问题:如何将一个界面嵌入到另外一个界面上、如何在两个界面传递信号以及是怎么将默认的一些按钮控件变成自己喜欢的样式。
1.ui嵌入另一个ui
如何在VS2022上新建一个Qt项目以及如何添加控件如何编译,请参考我之前的专栏博文(VS2022联合Qt5开发_梦里花乡的博客-CSDN博客),我这里就不再赘述了。
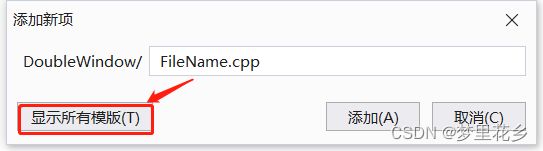
步骤一:在VS2022上新建一个Qt项目。右键解决方案中Form Files-》添加-》新建项
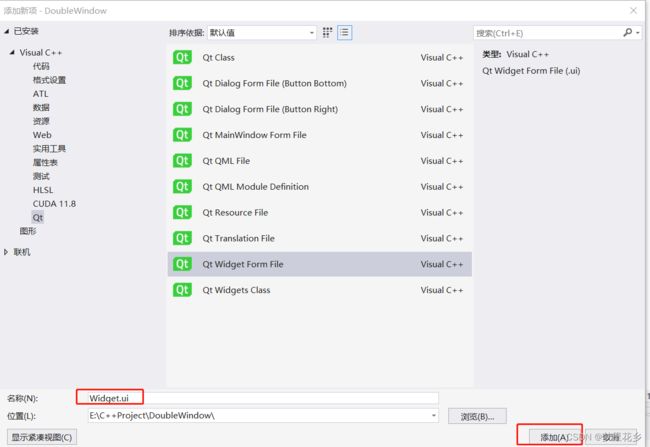
可以在这个界面直接新建.ui项,如果觉得不清晰,也可以点击左下角显示所有模板
修改文件名,点击添加。
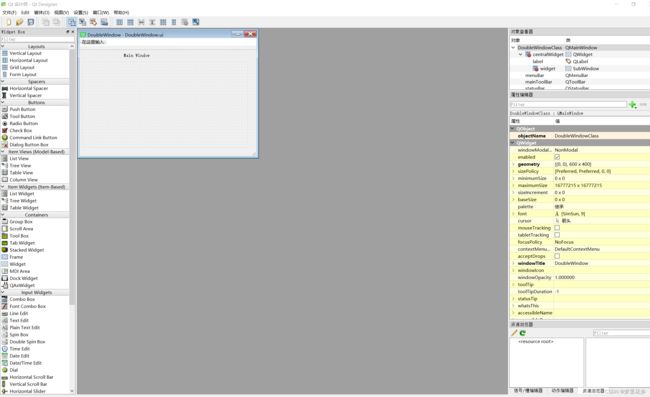
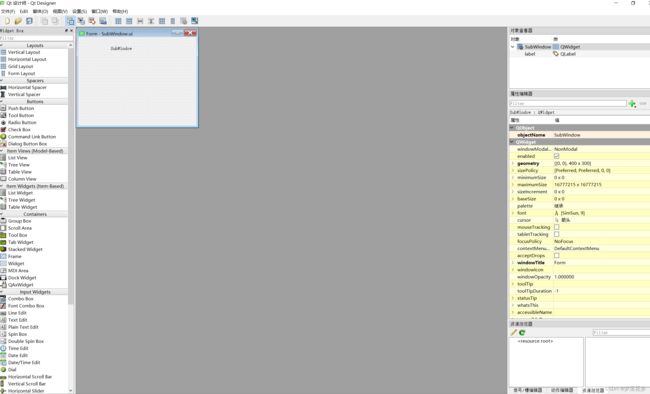
步骤二:打开两个.ui文件,按照下图所示添加控件。我这里就简单加了俩label用来区别开主界面和分界面,大家也可以自己加点别的什么的哈。我在主界面还加入了Widget控件,用来一会儿放分界面。
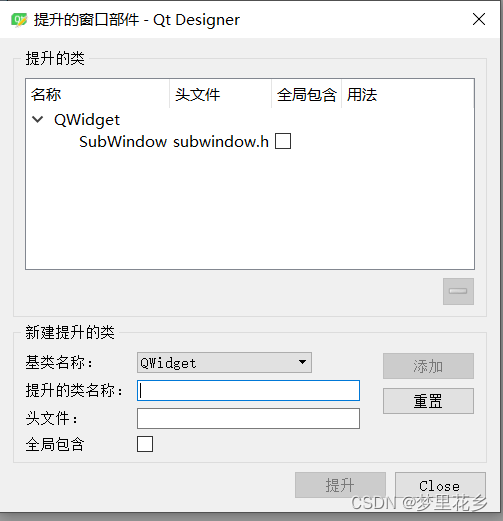
分界面不需要做更多修改,主界面这里,选中Widget控件,右键提升为 ,得到以下界面
这里的名称和头文件记得与分界面的保持一致。新建提升的类完成后,点击提升。
步骤三:保存两个.ui文件,右键.ui文件编译,右键项目-》Qt-》refresh IntelliSense
步骤四:新建分界面的.h以及.cpp文件。
SubWindow.cpp
#include "SubWindow.h"
#include "ui_SubWindow.h"
SubWindow::SubWindow(QWidget* parent)
: QWidget(parent)
{
ui.setupUi(this);
}
SubWindow::~SubWindow()
{}
SubWindow.h
#pragma once
#include
#include "ui_SubWindow.h"
class SubWindow : public QWidget
{
Q_OBJECT
public:
explicit SubWindow(QWidget* parent = Q_NULLPTR);
virtual ~SubWindow();
private:
Ui::SubWindow ui;
}; 主界面的.cpp和.h文件没有什么修改的地方。
DoubleWindow.h
#pragma once
#include
#include "ui_DoubleWindow.h"
class DoubleWindow : public QMainWindow
{
Q_OBJECT
public:
DoubleWindow(QWidget *parent = nullptr);
~DoubleWindow();
private:
Ui::DoubleWindowClass ui;
};
DoubleWindow.cpp
#include "DoubleWindow.h"
DoubleWindow::DoubleWindow(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
}
DoubleWindow::~DoubleWindow()
{}
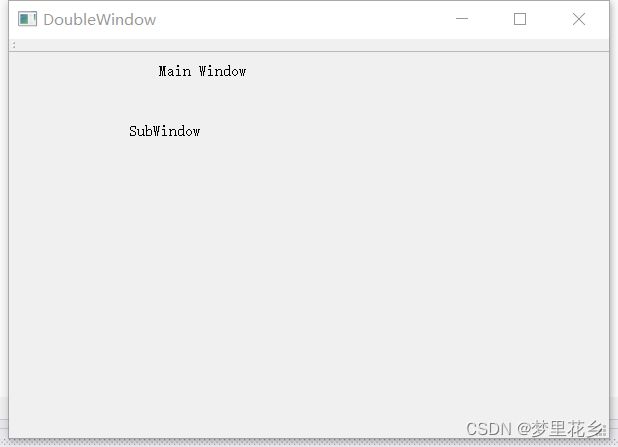
运行结果
2.主界面与子界面传递信号
这一部分还是会用到上一部分一个ui嵌套另一个ui的方法。不过因为我想加入按钮控件来进行一些调控,我这里的子界面换成Dialog类型了。
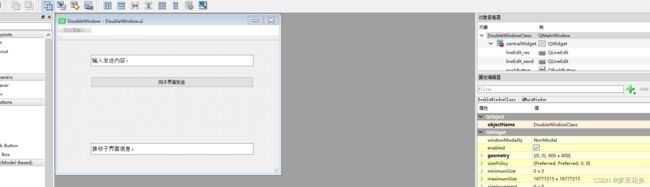
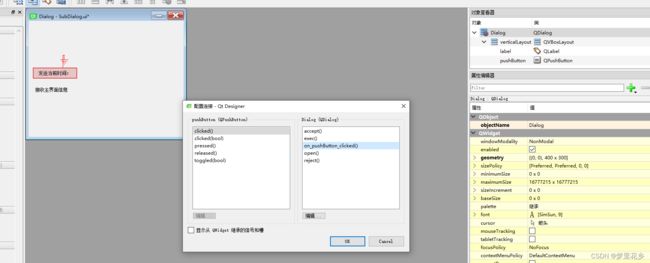
步骤一:把上面那部分的主界面ui的所有控件去掉。新建一个Dialog类型.ui文件。按照下图所示添加主界面和子界面的控件并添加槽函数。不清楚槽函数怎么加的朋友看一下我之前的博文(VS2022联合Qt5开发学习1(信号和槽)-CSDN博客),这里就不做更多说明了。
主界面:
子界面:
步骤二:保存两个.ui文件,右键.ui文件编译,右键项目-》Qt-》refresh IntelliSense。
步骤三:新建分界面的.h以及.cpp文件。
SubDialog.cpp
#include "SubDialog.h"
#include "ui_SubDialog.h"
class SubDialog;
SubDialog::SubDialog(QWidget* parent) :
QDialog(parent)
{
ui.setupUi(this);
}
SubDialog::~SubDialog()
{}
void SubDialog::recMain(QString str)
{
ui.lineEdit->setText(str);
}
void SubDialog::on_pushButton_clicked()
{
emit sendMain(QDateTime::currentDateTime().toString());//向主界面发送信号
}
SubDialog.h
#pragma once
#include
#include
#include "ui_SubDialog.h"
class SubDialog : public QDialog
{
Q_OBJECT
public:
SubDialog(QWidget* parent = 0);
~SubDialog();
void recMain(QString str);//槽函数,接收主界面信号
signals:
void sendMain(QString str);//发送给主界面的信号
private slots:
void on_pushButton_clicked();
private:
Ui::SubDialog ui;
}; DoubleWindow.h
#pragma once
#include
#include "ui_DoubleWindow.h"
#include "SubDialog.h"
class DoubleWindow : public QMainWindow
{
Q_OBJECT
public:
DoubleWindow(QWidget *parent = nullptr);
~DoubleWindow();
void recSub(QString str);//槽函数,接收子界面的信号
signals:
void sendSub(QString str);//发送给子界面的信号
private slots:
void on_pushButton_clicked();
private:
Ui::DoubleWindowClass ui;
}; DoubleWindow.cpp
#include "DoubleWindow.h"
#include
#include
DoubleWindow::DoubleWindow(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
QDesktopWidget* deskdop = QApplication::desktop();
move((deskdop->width() - this->width()) / 2, (deskdop->height() - this->height()) / 2);//使界面生成在屏幕中央
SubDialog* sub = new SubDialog(this);//必须先确定生成的界面,再连接子界面槽函数,或者接收子界面信号
sub->show();//生成子界面,parent为主界面,永远在主界面上方
//子界面生成以后再进行连接,同时注意两次connect函数的不同
connect(this, &DoubleWindow::sendSub, sub, &SubDialog::recMain);//向子界面发送信号
connect(sub, &SubDialog::sendMain, this, &DoubleWindow::recSub);//接收子界面信号
}
DoubleWindow::~DoubleWindow()
{}
void DoubleWindow::recSub(QString str)
{
ui.lineEdit_rec->setText(str);
}
void DoubleWindow::on_pushButton_clicked()
{
emit sendSub(ui.lineEdit_send->text());//向子界面发送信号
}
运行结果
主界面与子界面传递信号运行展示
3.为Qt控件添加背景图片
因为我这里主要是修改按钮的样式,这个部分我就直接接着上面那个主界面与子界面传递信号的项目做了,前面的步骤我就不再重复说了。
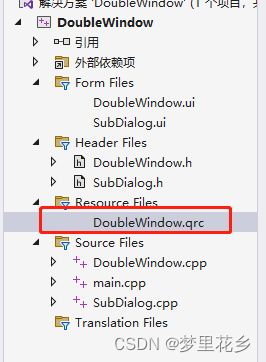
步骤一:在项目Resource Files下找到文件名.qrc文件(如果没有的话,在Qt项目中添加空文件,命名为xxx.qrc,xxx为文件名)。
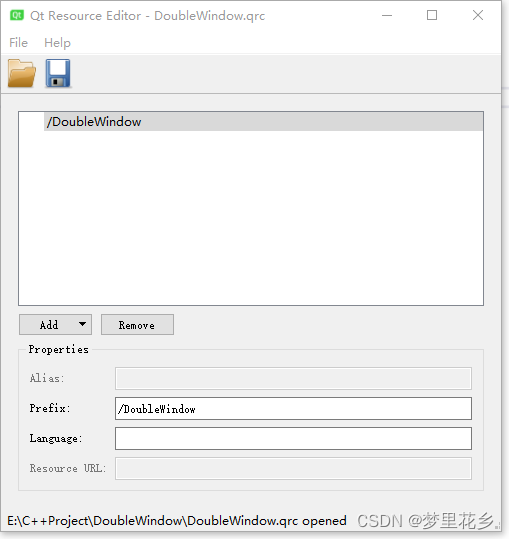
步骤二:双击打开.qrc文件,出现如下界面:
点击add添加你所需要的资源文件。
我这里就随便加一个图啦,不知道加上去会是什么丑样子哈哈。
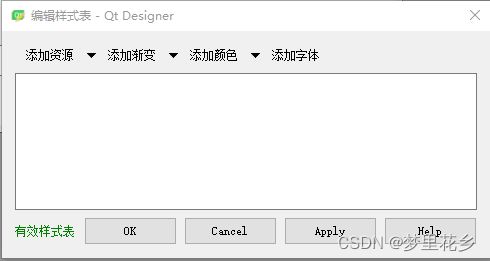
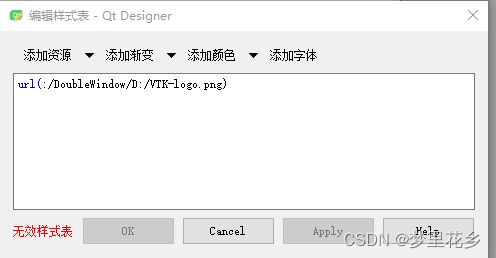
步骤三:打开.ui文件,右键按钮控件-》改变样式表,出现以下界面:
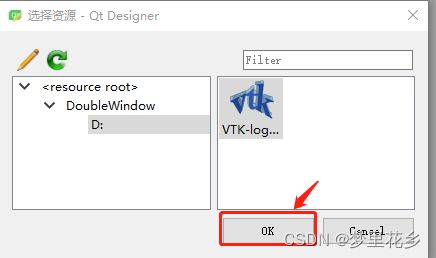
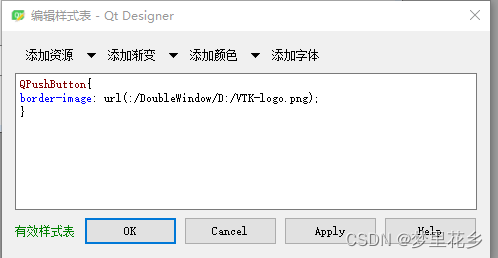
点击添加资源,出现以下界面,把刚刚加上去的资源图片选上。
把按钮名称写上
然后就变成这个丑样子了o(TヘTo),我这只是随便举个例子哈,相信大家都能做的比我好看。 那些添加渐变添加颜色也是一样的方法操作,这里就不做额外的说明了。
步骤四:保存.ui文件,编译。然后就可以直接运行程序了。
(我的图太丑了,这里就不放运行的视频了,和上面那个项目运行效果差别不大。)