Qt中QGraphicsView总体架构学习
前沿
前段时间学习了下如何在QGraphicsView架构中绘制刻度尺,主要是与OnPainter中进行比较的,那么今天就来详细讲解下我对QGraphicsView框架的认知吧~
最近一段时间想学习下,如果我有不正确的,欢迎留言探讨哟~
QGraphicsView架构
使用过OnPainter绘制过图形的,QPainter绘制需要在绘制设备的paintEvent()事件中实现,但是使用这种方式只能绘制复杂性不高的固定图形,对于图形的编辑、拖放修改等功能是无法实现的,所以,我们想要实现这些复杂功能时,QT为我们提供了QGraphicsView绘图架构,这是一种基于图形项的模型/视图模式
1:组成
QGraphics View架构主要由三部分组成:场景、视图、图形项
场景
对于我们程序展示来说,场景是不可见的,是一个抽象的管理图形项的容器。
可以向场景中添加图形项,比如:圆形、矩形、三角形等等
不仅如此,还可以获取场景中的某个图形项
视图
提供绘图的视图组件,用于显示场景中的内容。
需要注意的两点
第一点:视图大于场景
场景在视图的中间部分显示,也可以设置视图的Alignment属性控制场景在视图中的显示位置
第二点:视图小于场景
视图只能显示场景的一部分内容,但是会自动提供卷滚条在整个场景内移动
图形项
一些基本的图形元件,例如:椭圆、矩形等等
基类是:QGraphicsItem
对于这些基本的图形项也有线程的图形类
我们需要将绘制的图形项添加到场景中,所以一些图形项操作函数必然是要了解的
addItem:添加一个已经创建的图形项
removeItem:删除图形项
clear:清除所有图形项
一般情况下,使用上述三个函数的情况比较多
我在实现demo的时候,为了统一接口方便,将所有的绘图类全部继承自QGraphicsPathItem,并未采取基类QGraphicsItem。
因为我想要实现的功能比较多,单纯的QGraphicsRectItem已经无法满足后续的需求,索性都采用一个基类
2:图形例子
假设矩形类叫做:QShapeRectangular,父类是:QGraphicsPathItem
class QShapeRectangular : public QGraphicsPathItem
{
public:
QShapeRectangular(const QPainterPath &path, QGraphicsItem *parent = nullptr);
~QShapeRectangular();
protected:
virtual void paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget);
private:
QPainterPath m_path;
};.cpp中主要绘制内容
//TODO:绘制矩形框的样式
painter->setRenderHint(QPainter::Antialiasing);
painter->setBrush(Qt::transparent);
QPen pen(QColor(51, 51, 51));
pen.setCapStyle(Qt::SquareCap);
pen.setJoinStyle(Qt::RoundJoin);
//选中后,图形变成虚线
if (option->state & QStyle::State_Selected)
{
pen.setStyle(Qt::DashLine); //虚线
}
else
{
pen.setStyle(Qt::SolidLine); //实线
}
painter->setPen(pen);
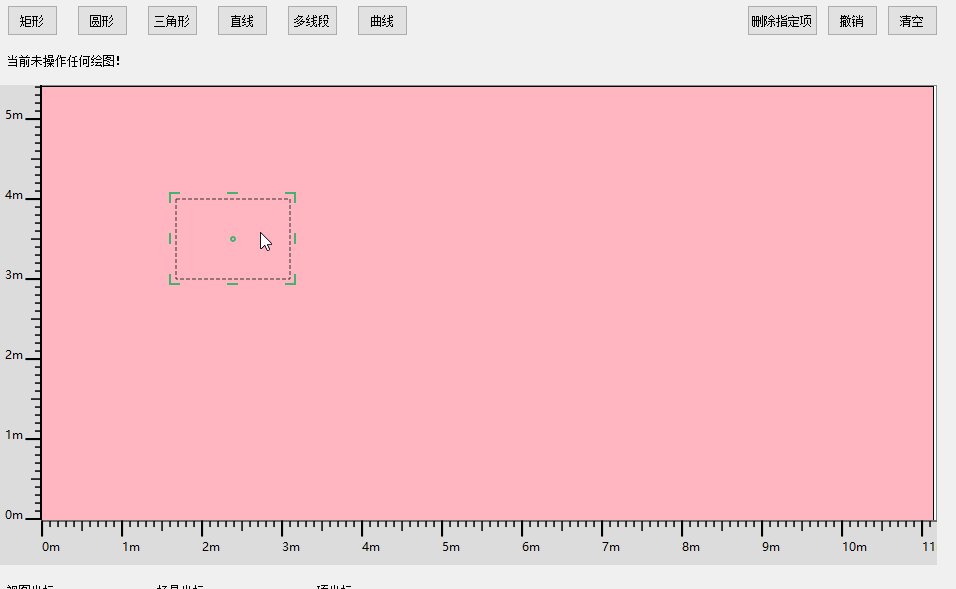
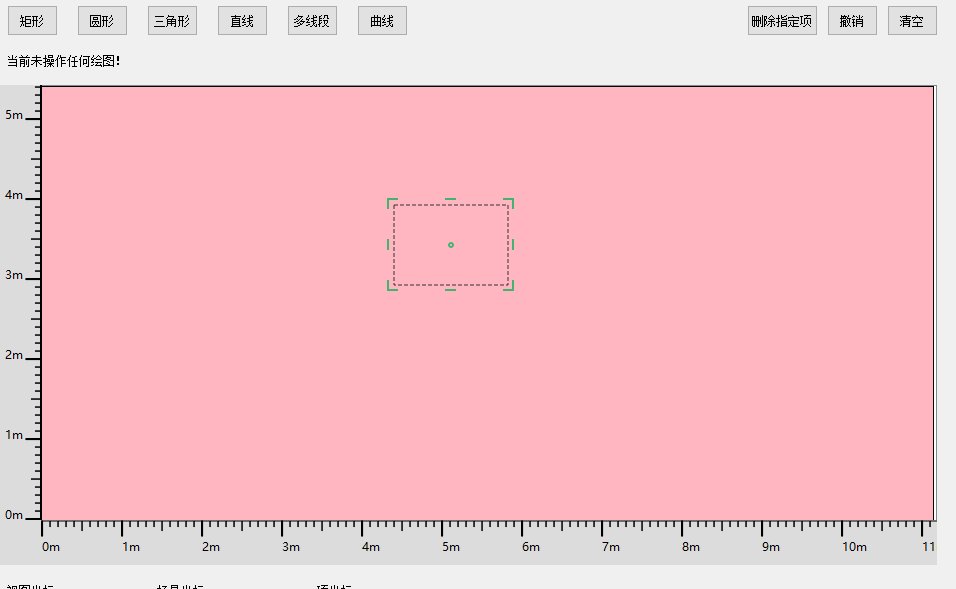
painter->drawPath(m_path);根据上述绘制代码,可以清楚地看出来,当图形的状态变成选中时,需要改变线条的绘制方式。由实现变成了虚线。具体的展示效果如下:
为了更好的展示效果才用了点随鼠标滑动的效果。
具体的如何实现这种功能在下一篇文章中介绍~
3:坐标
在QGraphicsView架构中存在了三个有效的坐标系:图形项坐标、场景坐标、视图坐标
视图坐标
与设备坐标相同,是物理坐标,一般以左上角为圆点,单位是像素。
视图的坐标只与widget或者视口有关,而与场景无关,所有的鼠标事件、拖放事件的坐标首先是由视图坐标定义的,然后用户需要将这些坐标映射成场景坐标,以便程序中交互
场景坐标
等价于QPainter的逻辑坐标,一般以场景的中心为原点,单位是像素。
场景是所有图形项的基础坐标,描述了每个顶层图形项的位置。
图形项坐标
局部逻辑坐标,一般以图件的中心为原点
每个图形项在场景里都有一个位置坐标,是由QGraphicsItem::scenePos给出的。
总结
以上QGraphicsView中的简单场景就讲解完了,根据这些基础知识接下来的文章中进行各种图形项绘制,以及拖动、旋转、缩放等等操作~
我是糯诺诺米团,一名C++开发程序媛~