JS逆向之加密参数定位
文章目录
-
- 前言
- 加密参数的处理步骤
- 加密参数的定位方法
-
- 搜索
- 断点
-
- XHR断点
- DOM断点
- EVENT断点
- hook
前言
当我们对网络请求进行抓包分析之后,需要用开发者工具对加密参数进行全局搜索。当搜索不到加密参数的时候,应该采取什么解决方法去定位。
还有一个应用场景是我们发现请求服务端的时候有一个cookie,而这个cookie又不是服务端返回的,那么它很有可能就是JS生成的,怎么快速定位这个cookie生成的地方。
加密参数的处理步骤
在JS逆向的过程中,当遇到有加密参数的时候,不是上来就找函数入口进行分析,这样的话会走很多弯路。简单描述一下这个过程的一般流程,下面的步骤很重要,可以帮你少走很多弯路。
- 重放攻击
- 删参数进行重放攻击。当你遇到一个加密参数,可以尝试删除这个参数的情况下进行重放攻击,如果成功的话,说明该参数并不是必须的,可以省去分析的过程。
- 如果重放攻击无效,再查看参数是不是某个接口的返回值
- 如果不是接口返回值,直接在页面源码里面搜索,看这个参数是否是页面的固定值(关于这一点,我之前就走过一次弯路,参数直 接固定在页面里面了,结果我用各种方法愣是没找着)
- 如果需要定位cookie,优先看包的返回内容是否有set-cookie
加密参数的定位方法
如果前面的五个步骤都进行了尝试,还找不到参数来源的话,就需要通过逆向分析的方法去找到参数的来源。一般来说有下面几种方案。
搜索
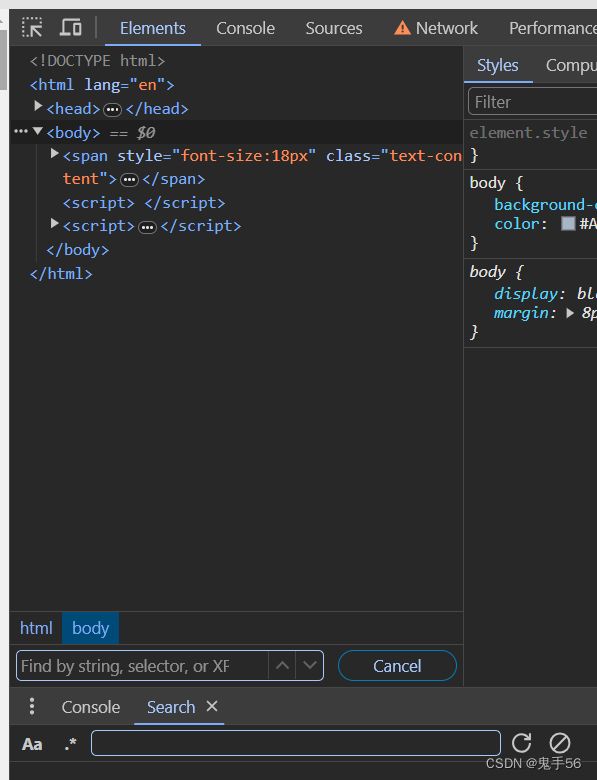
开发者工具里面一共有两个搜索,这两个搜索的作用域不一样,一个只能搜索到当前的页面元素,第二个是全局的搜索,可以搜索到所有的内容。
使用这种方案定位加密参数的位置会比较准确,但是搜索到的位置会比较多,需要进行筛选。
断点
XHR断点
以网易云音乐为例,
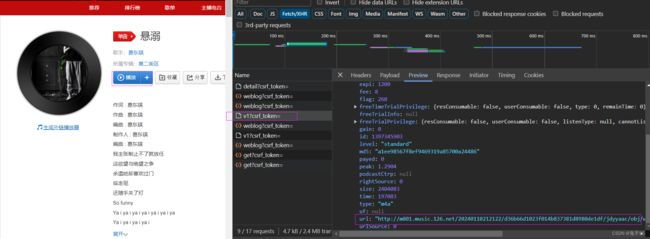
当我点击播放按钮的时候,可以看到这么一条请求,携带的返回数据里面有音乐的url下载链接。如果我们能够模拟这个请求,那么就可以做到下载网易云音乐的目的。
这个请求里面需要携带两个参数,params和encSecKey
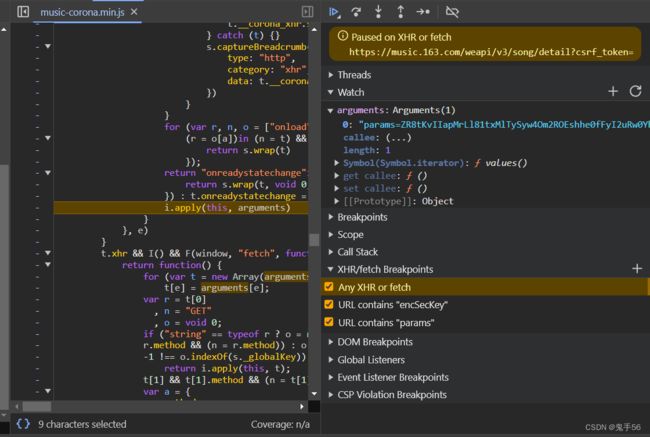
那么我们就可以在source面板的XHR断点里面添加一个包含params的断点,当请求的内容里面包含这个字符串的时候就会断下来。
这个时候我们点击播放,可以看到程序已经断下来了,并且arguments的值就是我们想要追踪的加密参数,那么这个时候就可以通过调用堆栈向上去找到加密参数的生成位置了。
DOM断点
所谓的DOM断点,其实就是通过给页面的DOM节点附带的事件添加断点。
我们可以通过页面的选择器定位到这个按钮,然后右键break on下断,当这个节点或者属性发生改变的时候,程序会断下,但是在这个案例里面这个DOM断点并不会生效。
这个断点的应用场景是页面的元素或者属性发生改变的时候,在登陆的场景里面用的比较多。
EVENT断点
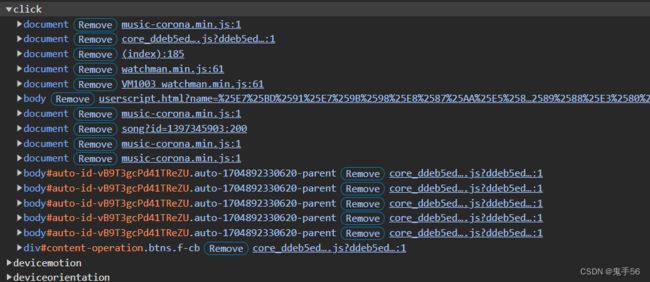
首先用选择器选择播放按钮,然后在EventListener里面有这个元素的所有的事件
点开click事件,里面有这个元素的点击事件,不过选项还是比较多,不太容易筛选。
然后也可以在source页面的Event Listener Breakpoints里面,把需要下断的事件打勾,就可以直接断下来。
hook
我们也可以通过hook的方式,通过hook一些关键函数,来获取到一些信息,下面都是一些HOOK了以后对逆向有帮助的点
json
cookie
window attr
eval/Function
websocket
以json为例,可以去Hook下面两个函数
JSON.stringify
JSON.parse
通过HOOK这两个方法,打印参数,就可以拿到所有的json相关的字符串,也就相当于在网站里面加入了一个日志系统。其他几个HOOK点的应用也是类型。
关于cookie的hook
如果想要快速找到cookie算法的生成位置,可以对cookie进行hook,这个是最常见的hook方案, 由于 cookie 是document里面的属性,所以我们可以修改 document这个对象中 cookie属性的描述符。
(function () {
'use strict';
var cookie_cache = document.cookie;
Object.defineProperty(document, 'cookie', {
get: function () {
return cookie_cache;
},
set: function (val) {
console.log('Setting cookie', val);
// 填写cookie名
if (val.indexOf('填cookie名') != -1) {
debugger;
}
var cookie = val.split(";")[0];
var ncookie = cookie.split("=");
var flag = false;
var cache = cookie_cache.split("; ");
cache = cache.map(function (a) {
if (a.split("=")[0] === ncookie[0]) {
flag = true;
return cookie;
}
return a;
})
cookie_cache = cache.join("; ");
if (!flag) {
cookie_cache += cookie + "; ";
}
return cookie_cache;
}
});
})();
上面的代码对对象属性的cookie进行了hook,当获取cookie的时候会打印cookie的值,当设置cookie的时候如果满足要求,那么就会产生debugger断点,断到cookie生成的位置,从而就可以去分析加密算法了。