- 明天见(十三)
h陈兮
20.11.15有时候我们都要承认,当知道不可能的时候,那个人真的就会离你越来越远,哪怕他就在这里,你们也不会在有一抬头就见到的机会了。可能他故意走了,或者有事情忙没有来。但是真的当我放弃的时候,见到他的频率远比初识的时候少多了。以前我甚至能看到他放书离开,现在见他一面我都很难做到。其实,我能感觉到他就在那里,好像我的眼睛被纱蒙住了,看不清,我什么都看不清。造化弄人,错的人偏要遇见。
- 妈妈的爱,是永远热着的米饭,是1屉包子,1罐小菜
北花
“赵馨你好!时间如穿梭,不知不觉你离开故乡去武汉前线已经二十多天了,你不怕一切困难,勇敢地站在第一线,你这种不畏一切困难顽强的精神,是我们学习的榜样。昨天,我和阳阳睡午觉,他突然坐起来说,姥姥,我妈妈走了几天啦,他这一问,我的眼泪忍不住流下来,我想他是在做梦,见到了妈妈。。。”这是妈妈给援鄂孙女的一封家书,整整两页的字里,透着满满的爱和鼓励。我的妈妈是一名退休的妇女干部,也是一位普普通通的母亲,跨
- 第八十五章 度万灵必彻其心,访冰城化导大仙
小罗仙子
上海之行,与其说是幸福的开始,不如说是劳累的开始。因为很多人宣扬的关系,知道我的人越来越多,以致我告别了清闲的时日,开始了每天的劳累不休。我并不喜欢好为人师,给别人提供建议,对我来说,身心面临着巨大的压力。曾经我追随的一位修道老师就说:“天下苍生,各有其异,不可同论,若度万灵,必彻其心,若无此能,犹如搔痒。不治万灵,一切苦痛,徒背因果。”那时的我,虽可以自如的心感万物,一息之间,敛万物之短长,明彻
- 2019-11-24
兴和012黄俊
我的教师故事我从事教育事业已经十二年多了。我一直是在乡村学校工作。记得刚分到学校时,那时学校里的孩子们很多很多,每个年级都至少有两个班。当时我是代的英语课,至少是三个年级的英语老师。有一些孩子的个子相当高,我都得仰视人家呢,打心底里那些个子大的孩子们根本不会接受我这位瘦小的女老师,更不要说什么怕你了,更何况我还是一位英语老师,他们只会怕他们的班主任,只会听班主任的话。我每上一节课都很头疼,但通过一
- 稻盛和夫:爱上自己的工作
管理顾问王荣增
上个月,我的一位朋友获得了晋升,这在她所在的行业及企业都算是职场中的一次大跳跃。我趁出差间隙,和她约了次烧烤,对她表示祝贺。很奇怪的是,我没有看到她因晋升而产生的兴奋,反而感知到她较以往更多的焦虑——她说,晋升固然好,但是她更在乎的是要有更多的锻炼和成长机会,她觉得她目前的工作量并不饱和,工作强度也不算大,而且她很担心因为受大环境影响,这种状态可能会持续一段时间。同时,尽管已经工作近3年,但是她还
- 2018.09.23
Pheeb
1.横塘宋代范成大南浦春来绿一川,石桥朱塔两依然。年年送客横塘路,细雨垂杨系画船。2.这两天在脑海里转着一个词:模式。如果模式没变,却希望得到不同的结果,那就是贪了。多做旁观者,注意自己的模式切换。3.早起送姑娘去课外班,顺便把课外班的学费都交给老师了。别纠结,认定了就好好学。我的课外班还欠着……赶十一前付款。4.去舜帝陵溜达,正好有蒲剧《出潼关》,看了第三出的后半截、第四出、第五出。边看边感叹当
- 解析直返APP的优势:为何它成为用户的首选
氧惠帮朋友一起省
直返的返利高低取决于具体的直返平台和商品,不同的平台和商品可能会有不同的返利比例和规则。但是,一般来说,直返的返利相对较高,因为直返平台通常会直接向消费者提供返现或优惠券等形式的返利,而不需要消费者进行额外的操作或满足特定的条件。氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)
- 这也将过去——《大历史:虚无与万物之间》读书笔记
毛毛小朋友
图片发自App无论你我的此生有多长,对整个生物的物种而言,都是短暂的;无论我们这个物种生命有多长,对所有的生命而言,都是短暂的;无论所有的生命有多长,对地球而言,都是短暂的;无论地球的寿命有多长,对银河系而言,都是短暂的;我们在短暂的生命中,仰望苍穹,渺小而又卑微的,仰视着时间的河流,那些生命的开端兴盛灭绝与重启。大历史,从星球的形成到未来的遐思,用13章,走完了关于地球的前世今生到未来,那么,阅
- 收拾书包
小靖_b107
今天上体育课的时候,我打开书包发现没带体育书。于是我回到家后生气地问妈妈:妈妈,你怎么没给我准备体育书啊?妈妈对我说:妈妈是没给你准备,是妈妈的错,但是这个书包应该由谁收拾呢。我说:应该是自己收拾。妈妈说:对呀,昨天你太累了,妈妈就帮你收拾书包了。以后你要是想带什么东西就自己收拾吧。于是,我决定以后都由自己来收拾书包,绝对不能像妈妈那样粗心地忘带东西。另外,我也很感谢我的妈妈给我准备了美术要用的剪
- 太原-昆明-运城-长治
人生到处知何似应似飞鸿踏雪泥
我还是不愿离开这里,不愿离开这里,这个地方有人来了有人离去,每当我决定回家的时候,心里总有些难过,我的青春停留在这里,经历过的总会留下足迹,我还是不能鼓足勇气,不能鼓足勇气,终于今天流下泪水!回到了故里。就在我踏上列车,回到我的家乡,突然感到心中一阵彷徨,我的青春献给这座城市,走的时候感觉那样凄凉,也许在追梦路上,本不应该这样,找到适合理想呆的地方,离开这里也许活的更好!求学以来,本科,研究生,工
- 少年派2
清风爱阳光
昨晚太困了,手机砸脸了,所以只写了一个开端。忆高中~《少年派》中的妙妙总在吃东西。的确,当初的我,根本不用考虑肥胖和减肥,身高的优势,让我吃起来无忧无虑。早自习要7点半开始,班主任要求7点10分到15分进班。我家离学校比较远,骑车要30~40分钟的路程,所以,每天早上,一个字:困往往人骑到学校了,盹还没醒呢!所以,早饭那肯定是要带进班吃的。早自习和第一节课,基本上是我的进膳时间。桌子上一排书围成的
- 《记忆深刻的第一次》四(2)班~杨佳怡。
板小杨佳怡
我相信在每个人的记忆中都有很多的第一次。比如:第一次一个人走夜路,第一次被老师批评,第一次做家务……在我的记忆中也有很多第一次,但是让我记忆最深刻的是第一次一个人去上古筝课。在我还在上大班时,妈妈就在张掖博辉艺校给我报了古筝这么乐器,由于路程比较远,每周都是由爸爸或妈妈送我去上古筝课。就在今年的一天,由于家里比较忙,没有人送我去上古筝课,妈妈决定让我一个人去。听了这句话我觉得有点害怕,但我还是鼓足
- 育儿之路我一直坚持几件事...
欢_喜磕到底
每个妈妈都有自己的育儿理念,也有自己坚持做的事情。我的第一件最最坚持的事情就是:阅读DragonMaster不管是老大老二老三出生,从我有一点时间开始,我就坚持给他们读书,一直读,一直读,读到他们可以自己完全独立自主阅读的阶段。目前最欣慰的就是三个娃每天都会读书,睡前阅读一定是少不了的,而我最喜欢做的事情就是不停地买书给他们,现在我们家的情况是所到之处都有书柜,随手可取。而我也是随时有空就拿着书,
- 恋恋笔记本
赫本_abf2
昨晚洗完澡就捧着电脑躲被窝花了两个小时重温了《恋恋笔记本》真心推荐大家看熬对我影响挺大的完全改变了我的爱情观鉴于恋恋笔记本会看哭所以拒绝任何院线的催泪大片(除非自己导/演)睡前会看阿拉斯加独居修行者的纪录片渴望搬去那里远离尘世第一次看这部电影是在高中时候飞往北京的天空中小小的爱情观从那时候开始萌芽电影讲述了一个穷小子爱上富家小姐历尽坎坷白头偕老的故事很难泪目的我也会有情感代入时候毕竟一辈子只爱一个
- 2021-03-22 每日打卡
来多喜
昨日完成情况:1.完成了3k跑,太久没锻炼体力跟不上,没力气做帕梅拉了。2.MathematicsforMachineLearning:LinearAlgebra学完了week3和week4,week5还剩大概一个小时学完,没有开始做思维导图。早上跑步回来后看《你是我的城池堡垒》看了两个小时,虽然一边看一边洗碗,洗完碗一边看一边吃饭,但是从三点多才开始学习。重要的事情要先做!3.没有时间做Pyth
- 网盘项目实现GitHub第三方登录
dhdjfj
github
用户访问/main/files↓路由守卫检查(未登录)↓重定向到/login?redirectUrl=/main/files↓用户点击GitHub登录↓callbackUrl="/main/files"传给后端↓后端保存到session[state]="/main/files"↓GitHub授权完成↓后端取出session[state]="/main/files"↓返回给前端callbackUrl
- 能坚持做一件事情是最大的幸福
俏之花语
昨天一家老小回乡拜拜祈福了,因我有一个兴趣爱好是工作的老公,连夜在高速路上冒雨回厦!因为突然的降雨,路况不太好,到了中途服务站后,老公也没有让我帮他驾驶剩下的路程,他自己坚持了一路前行,我看看仪表盘上显示的时间,回到家有点迟了,担心我坚持每天打卡的几个事项,会在12点之前完成不了任务,我赶紧拿起手机先离线学习一下英语课件,能完成一项算一项!我的注意力全集中在了我的英语课件上,突然抬头发现车子向右侧
- 2021年,我在百家号里的美食碎碎念之二百五十五
暖暖的柠檬树
家里有现成的手擀面条,周末没有休息,下班回家比较累可,就没去菜市场买菜。用家里现有的食材做完热汤面。一颗西红柿炒成浓汁,加一勺肉臊子,白菜叶子,加入热水,水滚开后把面条直接煮到西红柿汤中,煮熟后,加入小青菜和合适的调味料,一起搅拌均匀就可以出锅了。热腾腾的一碗汤面,营养也不错,吃起来特别舒服。一碗简单的热汤面里藏着我的幸福和快乐!(以上美食碎碎念记录于2021年9月)
- 2023-06-21 最怀念
南方有佳木
今年的我,刚满四十。或许是生活得比较平顺、安稳,四十年来,我并没有觉得时光的无情流逝。增加的除了数字外,在我的心里,我依然还是那个27.8岁的我。但是,流逝的时光却永远带走了我的外公外婆。如果问我最想念的是谁?我想说最想念的是我的外公外婆,最怀念的时光是小时候在乡下和外公外婆一起生活的每一个假期。现在拟声造景的风吹麦浪,大雁南飞,瓜果飘香,在那个童年时光中,我都一一感受过。我很怀念那时的时光,我也
- 参加网络学习收获心得
临江253王馨卉
在七月份以及八月初的几次培训中,我分别接触了不同种类的教育媒介以及教学工具,刷新了我的教学观念。在此我想简单的对几次学习做一个分享。第一部分结合梁校长的讲解,首先刷新了我对PPT应用于教学过程中的认知,以前只觉得这就是代替板书的一种工具,简单明了就行,但是现在认识到设计一个PPT要注意到情境创设,化抽象为直观以及它交互练习的特别作用。根据单页PPT设计的要求,我对字体大小,多少以及颜色都进行了调整
- iOS 苹果开发最全 架构总结 实践
源码仓库地址:https://github.com/lagoueduCol/iOS-linyongjianiOS工程化实践:告别手工时代,构建高效开发体系背景与挑战:自动化与工程化的必然趋势传统的iOS开发模式常受限于封闭系统和工具链的缺失,导致大量重复性工作依赖手工操作。这种模式效率低下、错误率高、维护成本高昂,已无法满足现代企业对开发速度、质量和稳定性的更高要求。自动化与工程化已成为必然选择。
- github push 失败解决方案
日不落000
问题1:之前一直很好用的Git,今天突然push失败,报错如下:YInit[master]⚡gitpushfatal:unabletoaccess'https://github.com/ribuluo000/react-native-boilerplate.git/':Emptyreplyfromserver问题2:github.com在Firefox访问也慢的不行,基本不可以使用了,Chrome
- 11月8日
秋水长天_2fad
事件:晚上三人小组会,国栋给我们讲了他的课件思路感受:感动幸福,小小的不安想法:这是一个敞开的人,能如此和盘托出,我如此被相信,我是幸运的,也是幸福的。为什么别人对我这么好?我什么都没做啊。期待:对自己:多消化,活学活用对别人:无我的应对:记录,多理解,看到思路,看自己如何去用,才不辜负我的渴望:与人联结我的模式:收获意外惊喜时诚惶诚恐我需要做的:少计划多行动,心怀感恩,传递生命力:绽放
- 2021-11-09
bcd9015d7411
2021.11.09中原焦点团队焦莉霞,本周第一次约练。今天作为来访者进行了第一次约练,感受到了咨询师老师的稳和能视察到行为背后原因的深厚功底。也让我看到了自己想要的是什么,在我摇摆不定,混乱的思绪中,如果不摇摆将会有什么选择。随着老师深情的陪伴,让我的情绪有了一个宣泄口,诉说即疗愈,顿时感觉心里舒畅了很多,回复了力量,也更理性的去看待一些问题,只有自己不断的学习、成长才能带动孩子,带着期待等待孩
- 万事俱备,只欠东风:栈与队列的应用
SeuLJ
数据结构算法面试全解析
1栈的应用栈在很多面试的问题中都会被问到,其实按照我的理解栈的应用就是递归的应用。所以接下来将会介绍一些有关栈的应用,当你看到这些应用,会有一种感觉:这特么不就是递归吗?OK,话不多说,开始栈的应用1.1递归栈在程序设计中具有非常广泛的应用,其中递归的应用是求职者必须知道的。在此之前我们先了解一下递归,然后再解释如何应用栈实现递归。递归的概念想必大家都看过《盗梦空间》,主人公在梦里不断陷入一个接一
- 《如何说 孩子才会听,怎么听 孩子才肯说》- 代替惩罚的技巧
裘叔拆书
【R】爸爸:比利,看见我的锯了吗?比例:没有。爸爸:真没有?比利:我发誓,我从来没碰过。爸爸:那我怎么看见它在外面,都是锈,旁边还有你和小朋友的手推车?比利:哦!我们上周用过,后来下雨了,我们就跑回家,我可能给忘了。爸爸:你说谎!比利:我没说谎,我真的忘了。爸爸:哼!上周你忘了我的锤子,上上周你又忘了我的螺丝刀。比利:爸爸,我不是故意的,有时候,我真的是忘了。爸爸:我会让你记住的!你再也不能用我的
- 相忘于江湖
五两_fb5b
挥袖间你是过眼云烟转瞬即逝但又若即若离时常在我脑海里游走暗想从前丝丝细雨中你的伞遮住了我的阴霾一颦一笑中我的心里荡起了层层涟漪但那已是曾经如今的我已变成一条鱼忘记你只需要7秒7秒过后我就在水里自由自在地游玩对你没有当初的依依不舍只希望你能忘记我是的前世的500次回眸换来今世的擦肩而过让我们相忘于江湖相约来生
- 9月11日丰盛日记之日(脓肿修复历程2)
贵在坚持的小生活
8天的住院后,周一终于带着赤裸裸的四个刀口出院了,迎接我的依旧是无法坐和长久的站立,但,我知道我距离“好”不远了……1.回家的心情和在医院的心情截然不一样,而且感受着身体越来越好的滋味,还是不错的,内心丰盈!期待越来越好,且不复发。海上嘉年华的桥2.躺在床上,看着小伙伴们在群里的聊天,知道大家工作学习积极热烈,在脑海中想象办公室的情景,大家在工作学习的路上不断成长和进步,我心生羡慕;尤其是能“坐着
- Gitee和GitHub的主要区别
Botiway
FlaskWeb云计算giteegithubpython
Gitee和GitHub的主要区别体现在以下几个方面:服务器位置与访问速度GitHub:服务器位于美国,全球用户访问速度较快,但国内用户可能遇到访问缓慢或不稳定情况。Gitee:服务器在中国,国内用户访问速度更快,稳定性更高。用户群体与社区GitHub:拥有全球最大的开发者社区,用户遍布世界各地,国际化程度高,汇聚了大量知名开源项目和顶尖开发者。Gitee:主要面向中国用户,社区以中文为主,更符合
- 元气森林哪个口味好喝?最好喝的口味不容你错过
氧惠购物达人
元气森林现在口味可以说是非常丰富了,达到了10款左右,还不断地有新口味推出,可以根据个人的喜好选择自己适合的口味。购物、看电影、点外卖、用氧惠APP!更优惠!氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面,送1:1超级补贴(邀请好友自购多少,你就推广得多少,非常厉害),欢迎各位团队长体验!也期待你的加入。氧惠邀请码888999,注册就帮你推广
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1
![]() https://github.com/anuraghazra/github-readme-stats
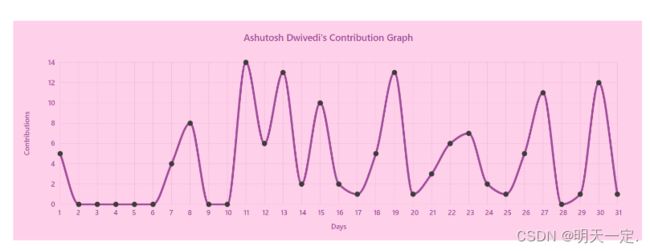
https://github.com/anuraghazra/github-readme-stats![]() https://github.com/Ashutosh00710/github-readme-activity-graph/
https://github.com/Ashutosh00710/github-readme-activity-graph/![]() https://github.com/ryo-ma/github-profile-trophy/
https://github.com/ryo-ma/github-profile-trophy/![]() https://github.com/songquanpeng/stats-cards
https://github.com/songquanpeng/stats-cards![]() https://github.com/Platane/snk
https://github.com/Platane/snk![]() https://github.com/heartyang520/HeartYang.github.iogithub.com/heartyang520
https://github.com/heartyang520/HeartYang.github.iogithub.com/heartyang520![]() http://link.zhihu.com/?target=http%3A//github.com/heartyang520/
http://link.zhihu.com/?target=http%3A//github.com/heartyang520/